はじめに
AWSのLambda関数を用いてDynamoDBとToggleボタンを連携させてみました。
大まかな流れは以下の通りです。
- DynamoDBの作成
- Vueプロジェクトの作成
- DynamoDBの値に応じてToggleボタンの状態を変化させる
- Toggleボタンの状態に応じてDynamoDBの値を変化させる
開発環境
- Windows 11
- Vue CLI 5.0.8
- Vue 2.7.14
- npm 6.14.14
- Node.js 14.17.5
実装
DynamoDBの作成
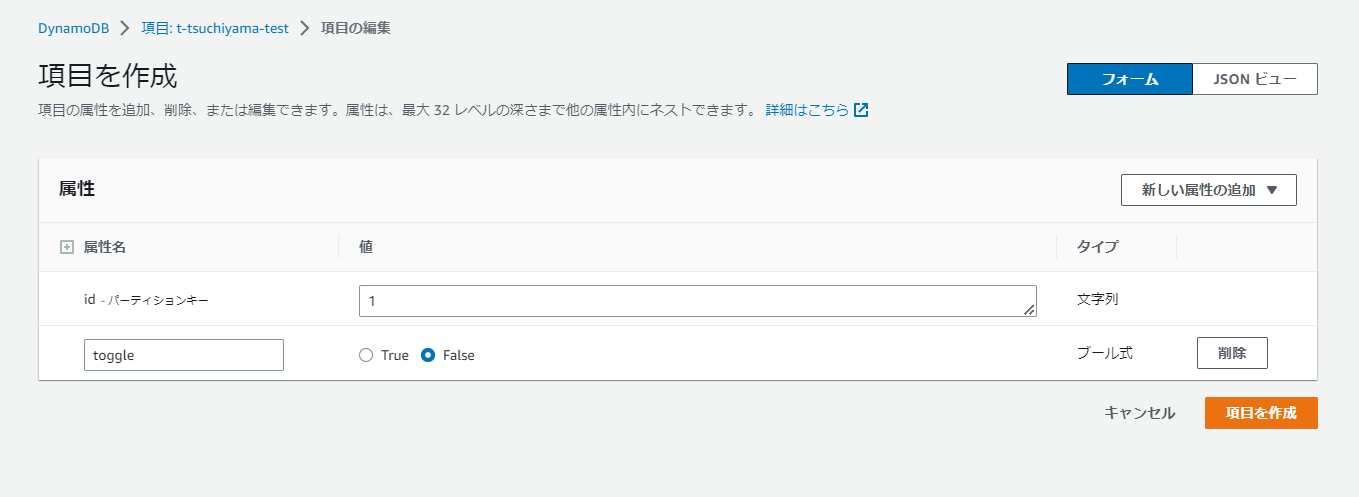
まず、DynamoDBにアクセスし、テーブルを作成します。
設定は以下のようにしました。

Vueプロジェクトの作成
続いて、Vueプロジェクトを作成します。
以下のコマンドを実行してVueアプリケーションを作成します。
vue create フォルダ名
フォルダ名は任意です。
作成できたら、以下のコマンドを実行して、Vuetifyを追加します。
vue add vuetify
途中でプリセットの選択を聞かれるので、Default(recommended)を選択します。
今回は作成したプロジェクト内のHelloWorld.vueを編集する形で進めます。
DynamoDBの値に応じてToggleボタンの状態を変化させる
続いて、DynamoDBの値に応じてToggleボタンの状態を変化させます。
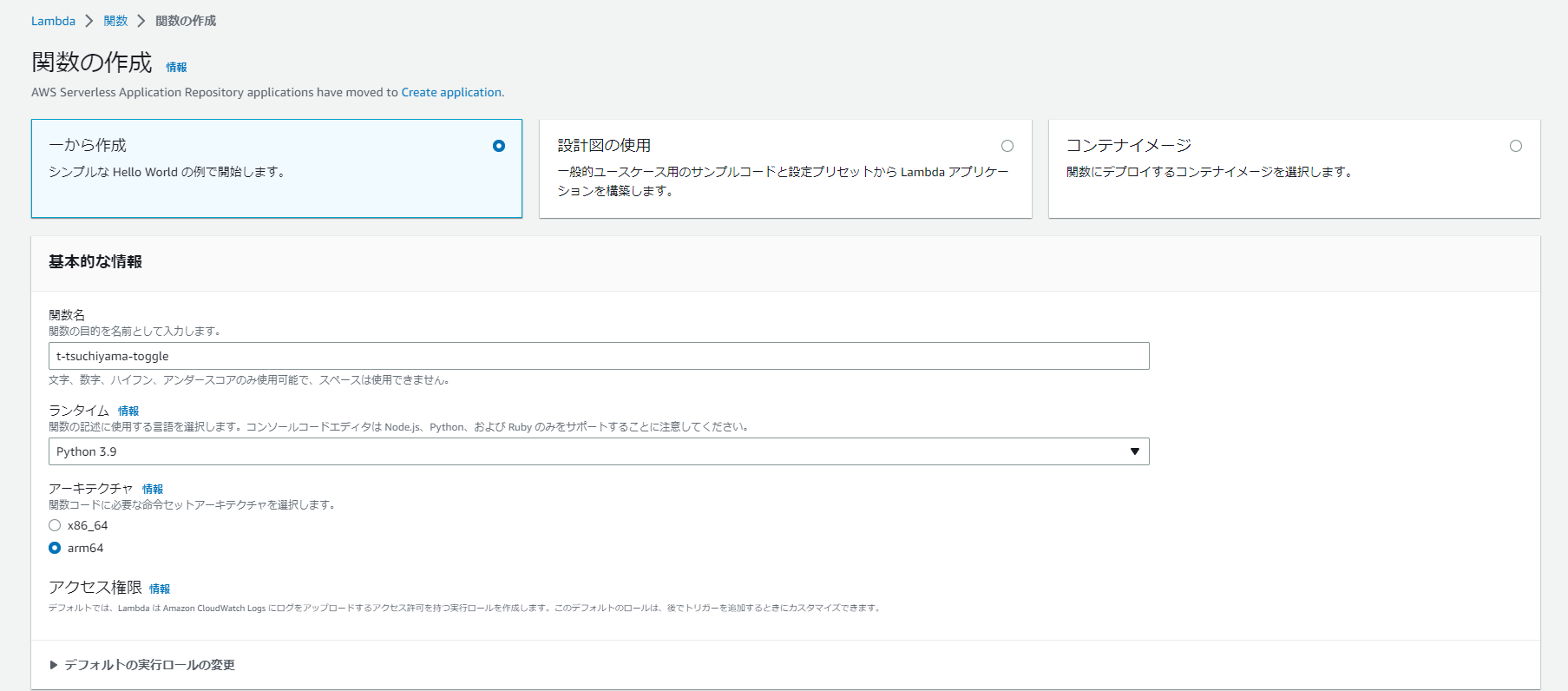
まず、Lambdaにアクセスし、Lambda関数を作成します。
今回は、DynamoDBのtoggleの値を取得する関数と変更する関数の2つを作成します。
以下、DynamoDBのtoggleの値を取得する関数はget-toggle-status、DynamoDBのtoggleの値を変更する関数はupdate-toggle-statusと表記します。
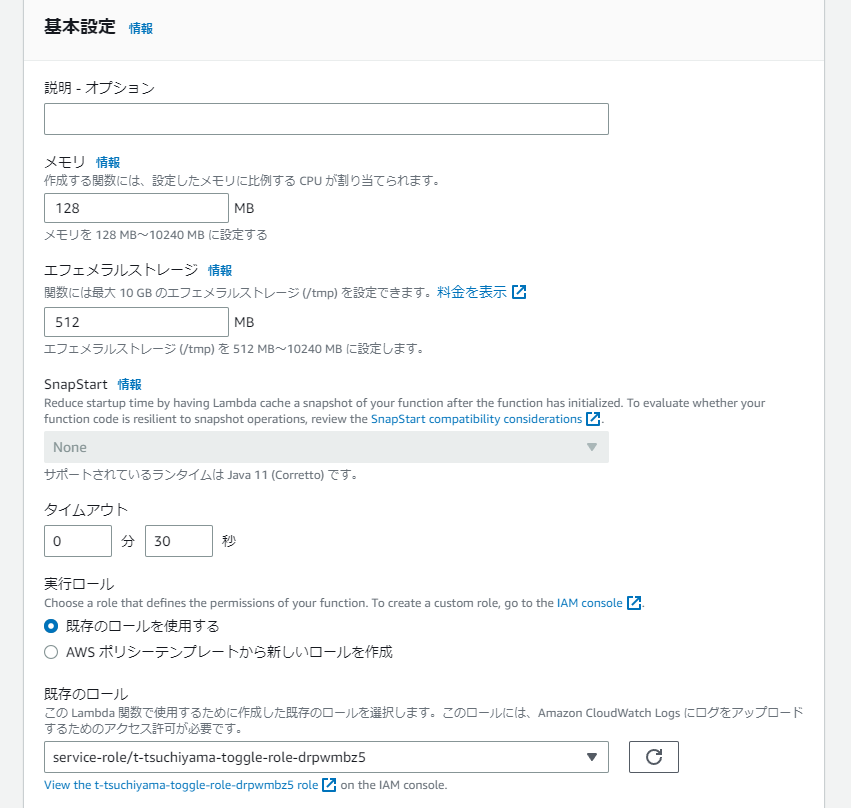
次に、設定を行います。
初期設定では、タイムアウトが3秒に設定されていますが、短いので30秒に変更します。

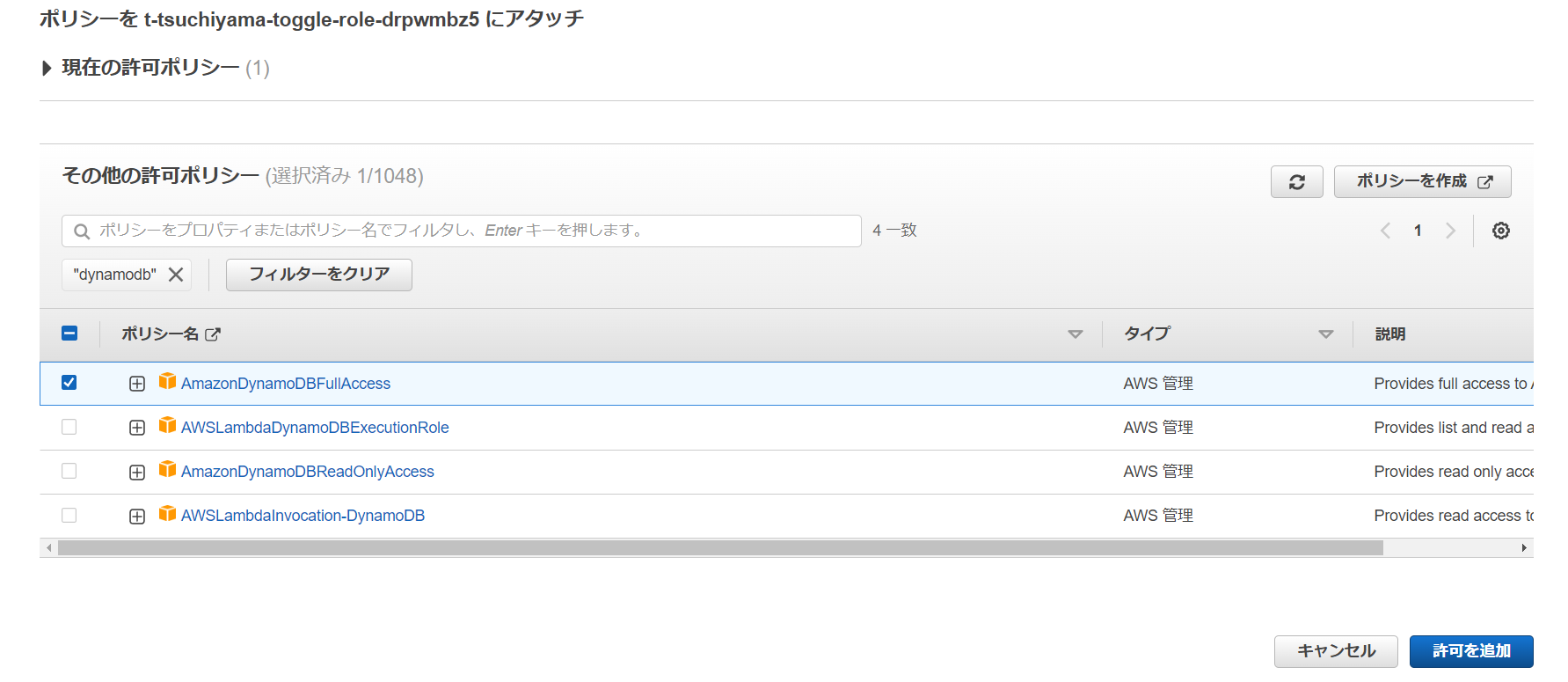
既存のロールにアクセスし、AmazonDynamoDBFullAccessにチェックを入れます。

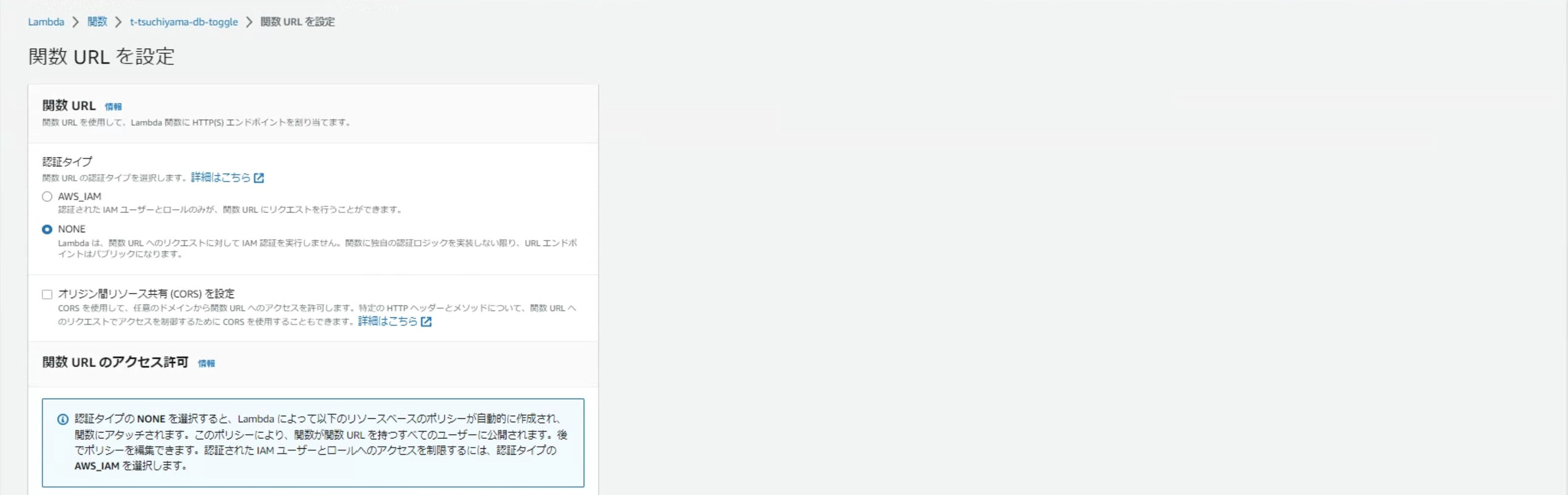
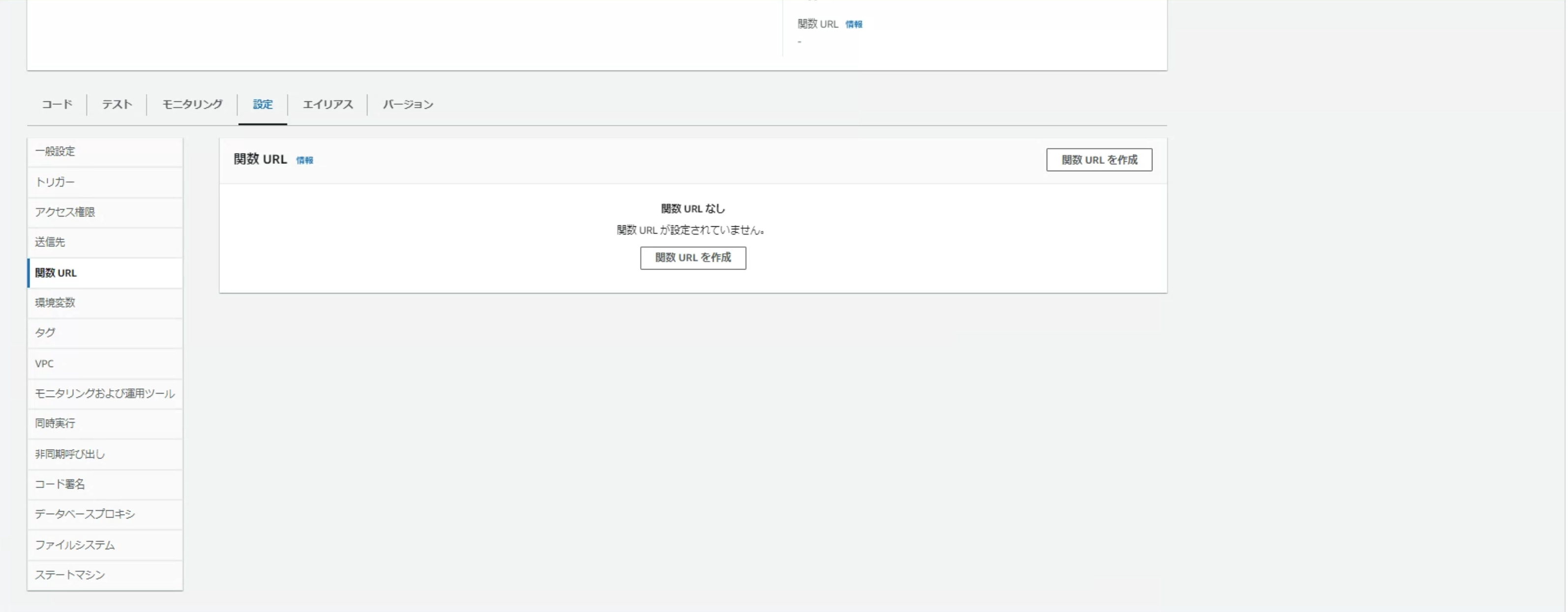
今回はLambda関数単体のURLを用いるので、関数URLを作成します。

次に、get-toggle-statusのlambda_function.pyを以下のようにします。
テーブル名はご自身のテーブル名に合わせてください。
import json
import boto3
dynamodb = boto3.resource('dynamodb')
table = dynamodb.Table('テーブル名')
def lambda_handler(event, context):
response = table.get_item(Key={'id': '1'})
toggle_status = response['Item']['toggle']
return {
'statusCode': 200,
'body': json.dumps({'toggle': toggle_status}),
'headers': {
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': '*'
}
}
DynamoDBから、idが1、属性値がtoggleの値を取り出しています。
そして、Vue側でget-toggle-statusを叩き、DynamoDBのtoggleの値がtrueならばToggleボタンをON状態で表示、falseならばOFF状態で表示するようにします。
HelloWorld.vueの全体のコードを以下のように変更してください。
get-toggle-statusのURLはご自身のものに合わせてください。
<template>
<v-switch v-model="toggleValue" label="Toggle" />
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
toggleValue: false,
};
},
mounted() {
axios.get('get-toggle-statusのURL')
.then(response => {
const toggleStatus = response.data.toggle;
this.toggleValue = toggleStatus === true;
})
.catch(error => {
console.log(error);
});
},
};
</script>
まず、v-switchタグを用いてToggleボタンを配置します。
次に、scriptタグ内のdataでtoggleValueという変数を定義し、v-modelでv-switchタグと紐づけます。
そして、axiosでget-toggle-statusを叩いてDynamoDBのtoggleの値を取得し、Toggleボタンの表示を更新します。
ここまで終えると、DynamoDBの値に応じてToggleボタンの状態が変化します。
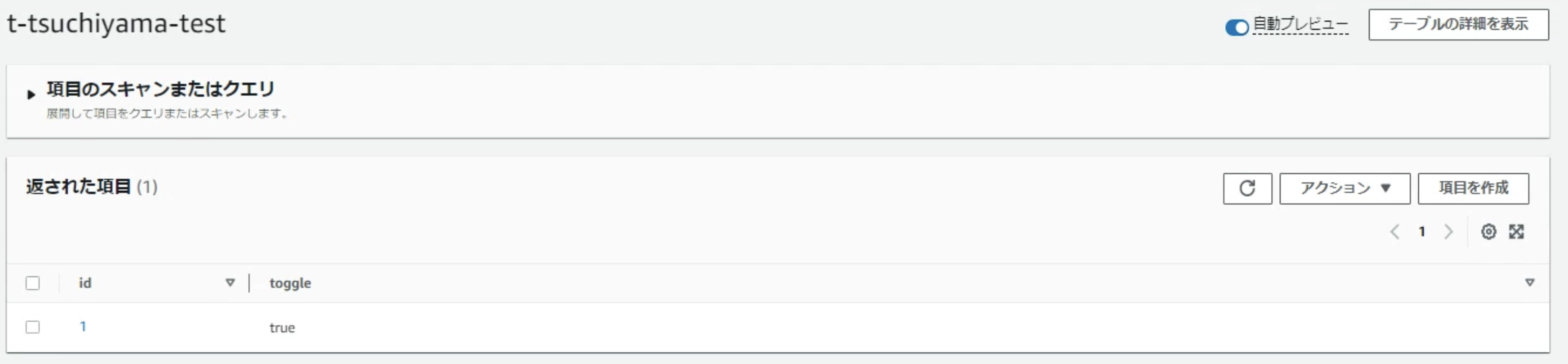
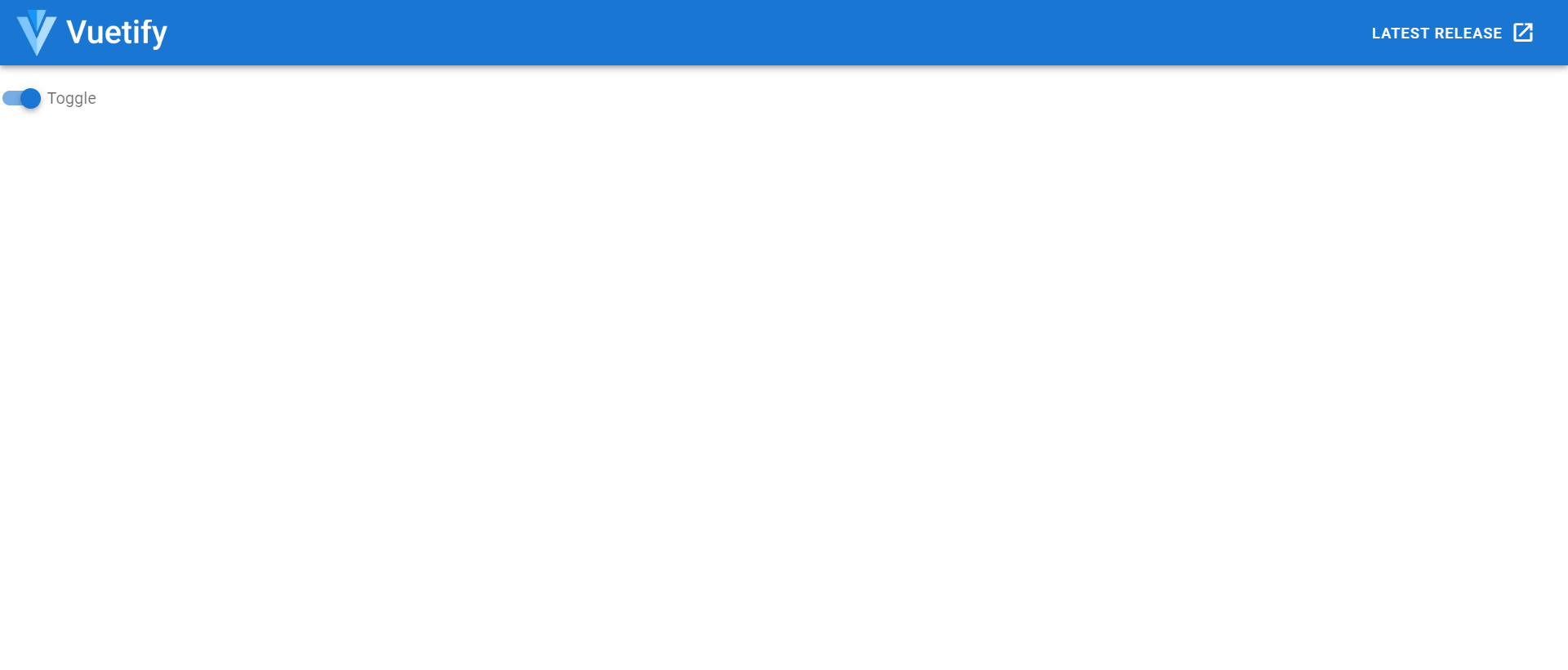
DynamoDB側でbool値を切り替えると、Toggleボタンの表示が変わることが確認できます。
DynamoDBの値がTrueのときは、ToggleボタンがONに


DynamoDBの値がFalseのときは、ToggleボタンがOFFに


Toggleボタンの状態に応じてDynamoDBの値を変化させる
続いて、Toggleボタンの状態に応じてDynamoDBの値を変化させます。
まずは、get-toggle-statusと同じ手順でupdate-toggle-statusを作成し、関数URLの作成まで行ってください。
関数URLの作成まで終えたら、update-toggle-statusのlambda_function.pyを以下のようにしてください。
import boto3
import json
dynamodb = boto3.resource('dynamodb')
table_name = 'テーブル名'
table = dynamodb.Table(table_name)
def lambda_handler(event, context):
toggle_state = json.loads(event['body'])['toggleValue']
if toggle_state:
new_value = True
else:
new_value = False
response = table.update_item(
Key={
'id': '1'
},
UpdateExpression='SET toggle = :val',
ExpressionAttributeValues={
':val': new_value
},
ReturnValues='UPDATED_NEW'
)
return {
'statusCode': 200,
'body': json.dumps(response),
'headers': {
'Access-Control-Allow-Headers': '*',
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': '*'
}
}
Toggleボタンが切り替わったタイミングで、更新されたtoggleValueの値が送られてくるので、その値がtrueならばDynamoDBのtoggleをTrueに、falseならばFalseにします。
そして、Vue側ではToggleが切り替わったタイミングでtoggleValueの値を更新し、更新された値をupdate-toggle-statusにPOSTします。
<template>
<v-switch v-model="toggleValue" label="Toggle" @change="updateToggleState" />
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
toggleValue: false,
};
},
mounted() {
axios.get('get-toggle-statusのURL')
.then(response => {
const toggleStatus = response.data.toggle;
this.toggleValue = toggleStatus === true;
})
.catch(error => {
console.log(error);
});
},
methods: {
updateToggleState() {
axios.post('update-toggle-statusのURL', {
toggleValue: this.toggleValue,
})
.then(response => {
console.log(response.data);
})
.catch(error => {
console.error(error);
});
},
},
};
</script>
まず、updateToggleStateというメソッドを作成し、axiosでtoggleValueの値をupdate-toggle-statusにPOSTするようにします。
次に、v-switchタグ内に@change="updateToggleState"を追加し、Toggleボタンが切り替わったタイミングでupdateToggleStateを呼び出すようにします。
ここまで終えると、Toggleボタンの状態に応じてDynamoDBの値が変化します。
ToggleボタンをONに切り替えると、DynamoDBの値がTrueに


ToggleボタンをOFFに切り替えると、DynamoDBの値がFalseに


おわりに
今回はLambda関数を用いてDynamoDBとToggleボタンを連携させてみました。
Toggleボタンでデータベースのbool値を変更するケースはよくあると思うので、使いこなしていきたいと思います!
関数URLもAPI Gatewayが不要で、やってみたら便利でした。