はじめに
Vue2でaxiosを用いてAPIを叩いてみました.
大まかな流れは以下のとおりです.
- Vue用のAzure Static Web Appsを作成
- vue create . でVueアプリ作成
- axiosでAPIをたたいてみる
では,やっていきましょう.
開発環境
- Windows 11
- Vue CLI 5.0.8
- Vue 2.7.14
- npm 6.14.14
- Node.js 14.17.5
実装
1. Vue用のStatic Web Appsを作成
まず,Static Web AppsでVue用のアプリを作成します.
1.1. GitHubにてリポジトリを作成する
GitHubにてリポジトリを作成してください.Readme.mdの作成にチェックを入れておいてください.
1.2. Azure portalにサインインする
Azure portalにサインインします.
アカウントを持っていない方は作成してください.
1.3. Static Web Appsリソースを作成
Azureサービスから,「静的Webアプリ」を選択します.
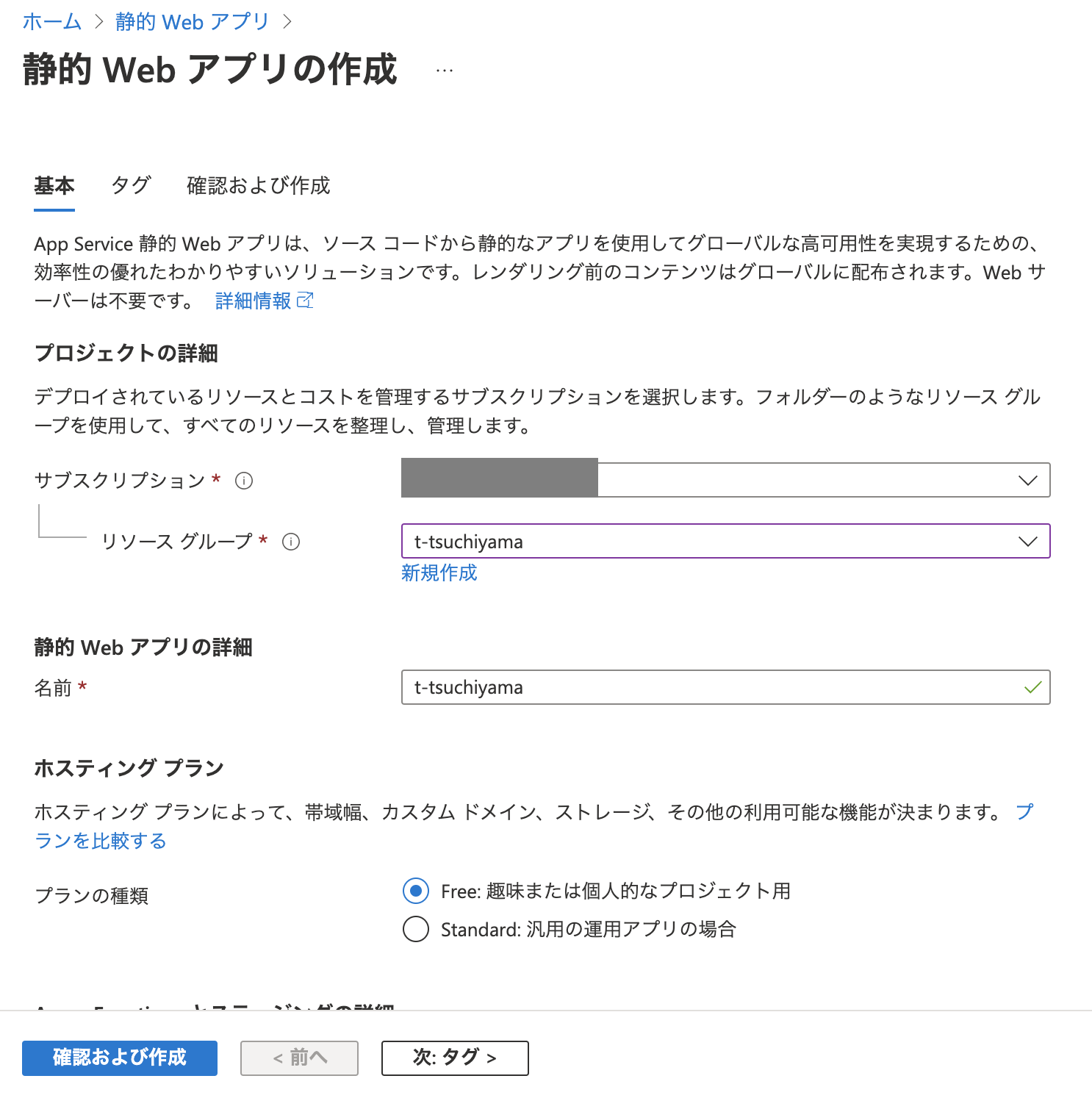
「作成」を選択すると,このような画面が出ます.

プロジェクトの詳細のサブスクリプションとリソースグループは任意のものを選択または新規作成してください.
静的Webアプリの詳細の名前も任意です.
ホスティングプランは今回は「Free」を選択しています.
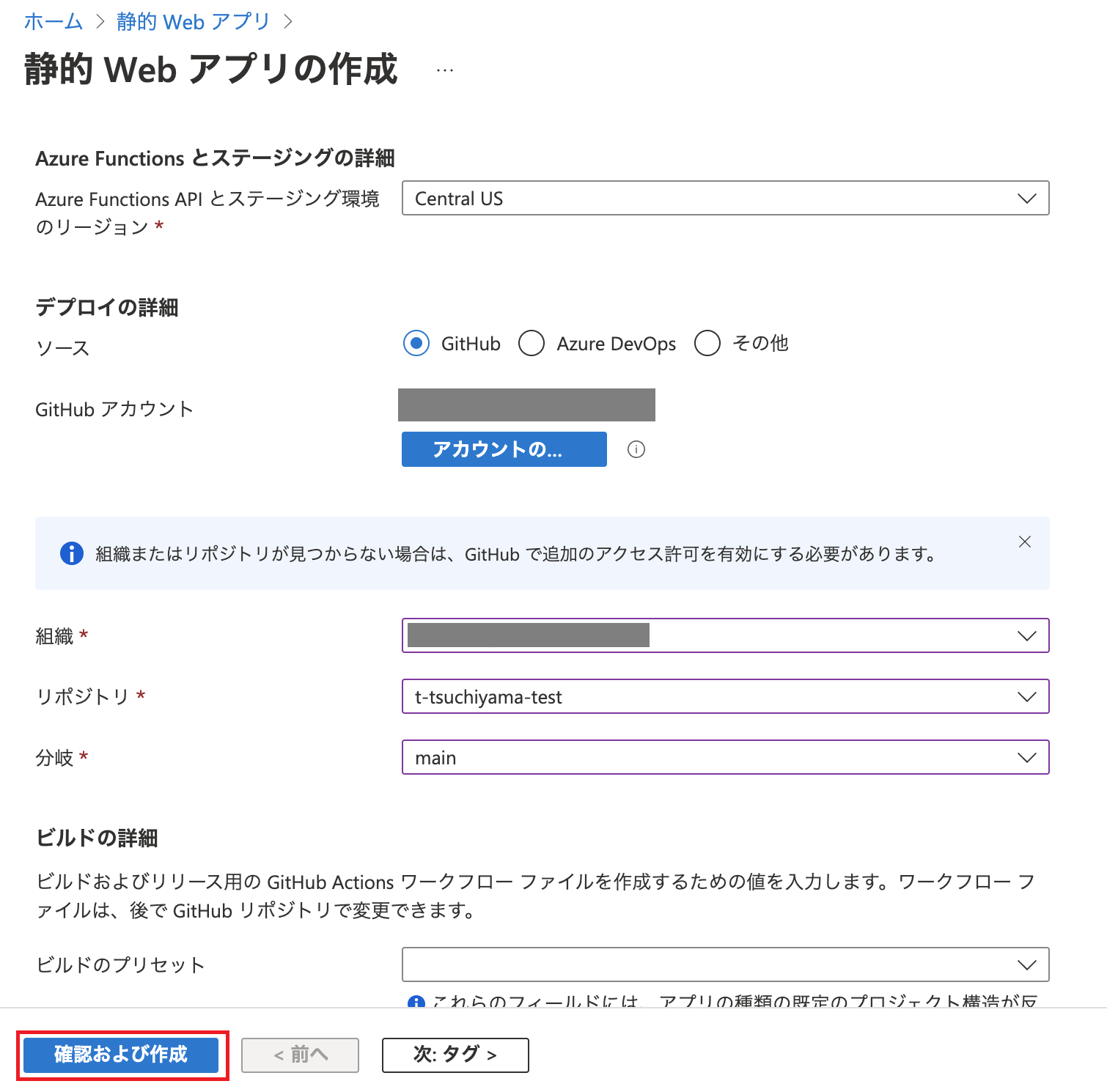
さらに下にスクロールするとこのような画面が出ます.

Azure Functions APIとステージング環境のリージョンはCentral USを選択しました.
デプロイの詳細は今回はGitHubアカウントと連携するので,「GitHub」を選択し,GitHubアカウントと連携させました.
1.4. コードをプッシュする
作成したリポジトリをクローンし,index.htmlを追加し,GitHubにプッシュしてください.
プッシュしたことをトリガーに、GitActionsの自動デプロイが実行されます.
aiueo
1.5. アプリケーションを確認する
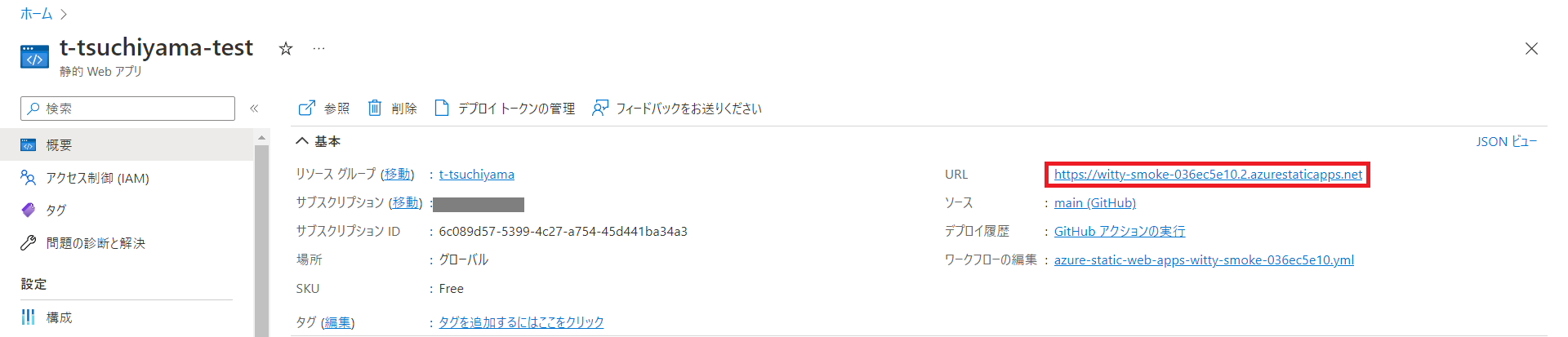
Azureの静的Webアプリ一覧から,先ほど作成したStatic Web Appsリソースを選択します.
その中にアプリケーションのURLが記載されています.

2.Vueアプリケーションの作成
次に作成したフォルダにてVueアプリを作成します.
2.1 Vue CLIのインストール
Vue CLIがインストールされていない場合は,インストールしましょう.
以下のコマンドを実行します.
npm install -g @vue/cli
2.2 Vueアプリケーションを作成する
次に,Vueのアプリケーションを作成します.
以下のコマンドを実行します.
vue create フォルダ名
アプリケーションを作成する途中でいくつかのオプションがあるので,ご自身の環境に合わせて選択してください.
2.3 アプリケーションを起動する
以下のコマンドを実行します.
npm run serve
http://localhost:8080/
にアクセスして表示されるか確認してください.
3.axiosでAPIをたたいてみる
作成したVueアプリのデフォルト画面に追加する形で,axiosを使ってAPIを叩いてみました.
ChatGPTに聞いてみた
試しに流行りのChatGPTに聞いてみました.
命令文は,「axiosを用いてGETリクエストを実行するVueのプログラムを教えてください」です.
すると今回の場合は,こんなコードが返ってきました.
<template>
<div>
<h1>Data from API:</h1>
<ul>
<li v-for="item in items" :key="item.id">{{ item.title }}</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
items: []
};
},
created() {
axios
.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
this.items = response.data;
})
.catch(error => {
console.error(error);
});
}
};
</script>
作成したVueアプリのプロジェクト中の「HelloWorld.vue」に先ほどのChatGPTが回答したコードを貼り付けます.
<template>
<div class="hello">
<div>
<h1>Data from API:</h1>
<ul>
<li v-for="item in items" :key="item.id">{{ item.title }}</li>
</ul>
</div>
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-eslint" target="_blank" rel="noopener">eslint</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
props: {
msg: String
},
data() {
return {
items: []
};
},
created() {
axios .get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
this.items = response.data;
})
.catch(error => {
console.error(error);
});
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
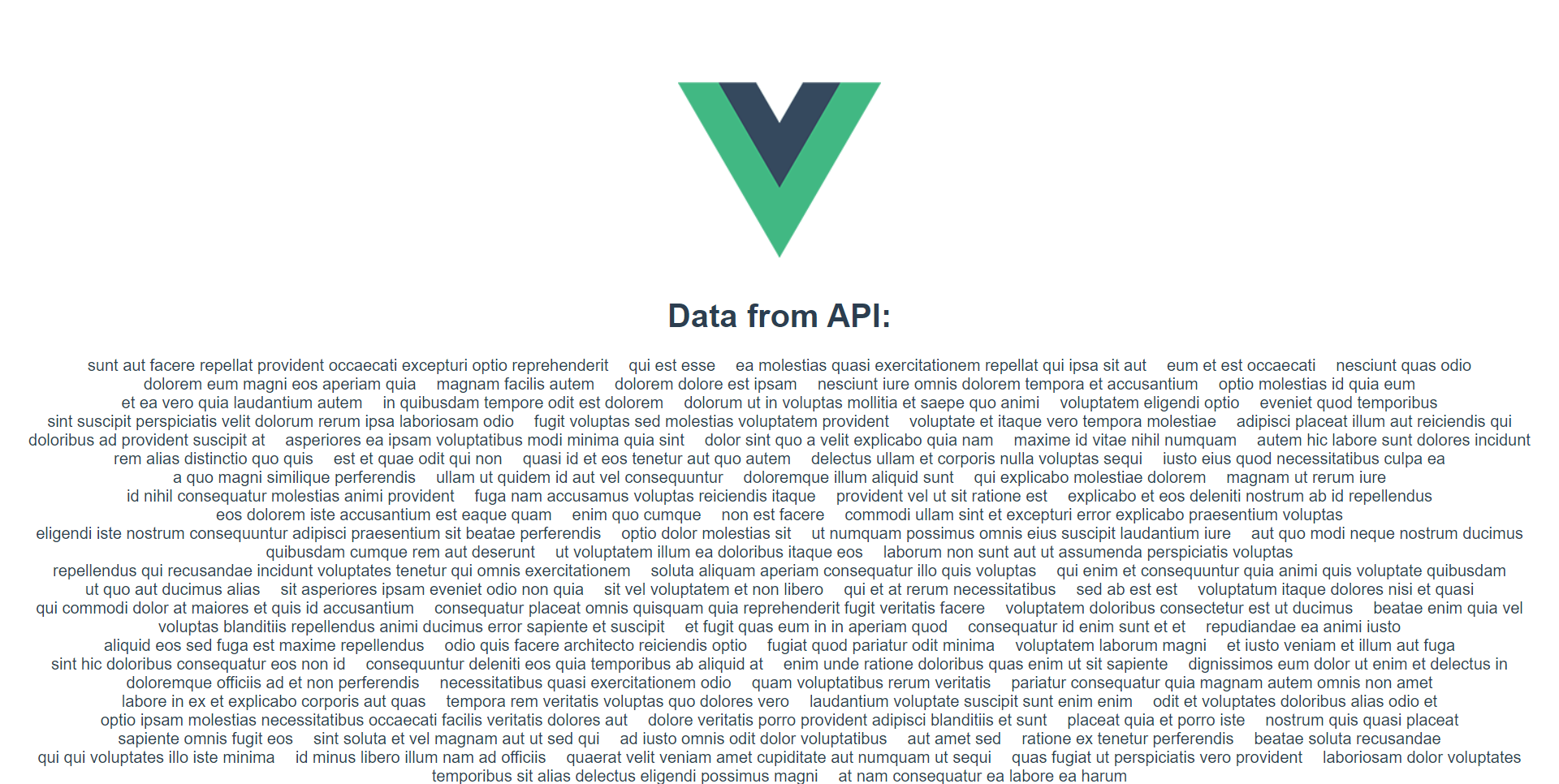
見た目はあまりよろしくありませんが,itemsの配列の中にちゃんと
URL先(https://jsonplaceholder.typicode.com/posts)
のtitleが格納されています.
ChatGPTを恐るべしです...
まとめ
自分はまだ初心者ですが,AzureやVue CLI,API,(ChatGPT)など,様々なサービスを駆使すればVueのアプリが作れそうな実感が湧いてきました.
今後とも精進していくのでよろしくお願いします!