はじめに
問題
- ページに表示したい画像の量が多くてページの読込に時間がかかる
- ユーザーの投稿画像を表示するので事前にサイズの調整ができない
環境
- Active Storage
- mini_magick
- image_processing
- EC2 & S3 利用
考えたこと①
アップロード時にリサイズしたい
=> やり方わからず断念
考えたこと②
読込時にサーバー側でリサイズしたら速くならないかな
=> できた!
参考
こちらの記事を参考にしました。
Active StorageのVariantの指定方法いろいろ
【2020.12.1追記】
改めてログを確認すると"Active Storage's ImageProcessing transformer doesn't support :combine_options, as it always generates a single ImageMagick command. Passing :combine_options will not be supported in Rails 6.1."と警告が…
こちらの書き方はRails 6.1 からは使えなくなるっぽいです
そして解消方法を探したところ次の記事が参考になりましたので掲載致します
また日本語のリファレンスにはメソッドの細かい説明がなかったので、こちらの英語で書かれたリファレンスを参考にしました。
ActiveStorage::Variant
やはり公式に一度目を通すのは大事ですね。image_processingがないと変換できないようです。なんとなくですが概要を理解できた気がします。
Google翻訳様様です。
手順
具体的な手順は参考のURLからご確認いただければと思います。
やったこと
image_tag @hoge.image.variant(combine_options:{gravity: :center, resize:"AxB^", crop:"AxB+0+0"}).processed, class: 'hoge'
variantメソッドを使って
- リサイズ
- センターフィット
- カット
を行いました。サイズはCSSで指定していたのでそれに合わせました。(こうなるとCSSのサイズ表記はいらない、しない方がいいのかな?)
また、processedオプションをつけることで2度目以降の読込はリサイズしたURLを返すことができるのでより速くなるそうです(ちょっとロジックがよくわからなくて自信ないですが…この辺はもっとしっかり勉強しないとダメですね)
結論、このようにCSSにすべて調整させるのではなくサーバーサイドで画像を整えてからフロントに渡すことが大事とのことです。
【2020.12.1追記】
こちらの記述だと先述のとおり Rails 6.1 からはサポートされなくなります。
combine_options がNGのようですね。
よって下記のように書き換えました。
image_tag @hoge.image.variant(resize_to_fill: [128, 128]), class: 'hoge'
やっていることは同じです。
processedオプションについてはちょっとわからなかったので、追々調べたいと思います。あまりパフォーマンスに影響していない気もしていて、とりあえず記述消してしまいました。
改善前
サイトトップページがこちら

- 投稿一覧にアバターを載せておりページあたり数十件単位で画像がロードされる
- 投稿にも任意で画像添付でき、一覧に表示させている
読込完了まで、長い時で10秒以上かかっている時もありました。
サイトパフォーマンスがこちら
スクショに含め忘れたのですが、読込完了まで4.3秒(たしか)というスコアでした。
あきらかに画像が足を引っ張っているのがわかります。
計測について
今回はPageSpeed Insightsで読込速度を計測しました。
PageSpeed Insightsは「WEB ページの読み込み時間を短くしよう」こちらの記事で教わりました。
サイトパフォーマンスについては本当にこれが正しいのか、という指摘もあるようですが、とりあえず現時点で広く使われているサービスですし、入口としては使って問題ないのかなと思っています。
改善後
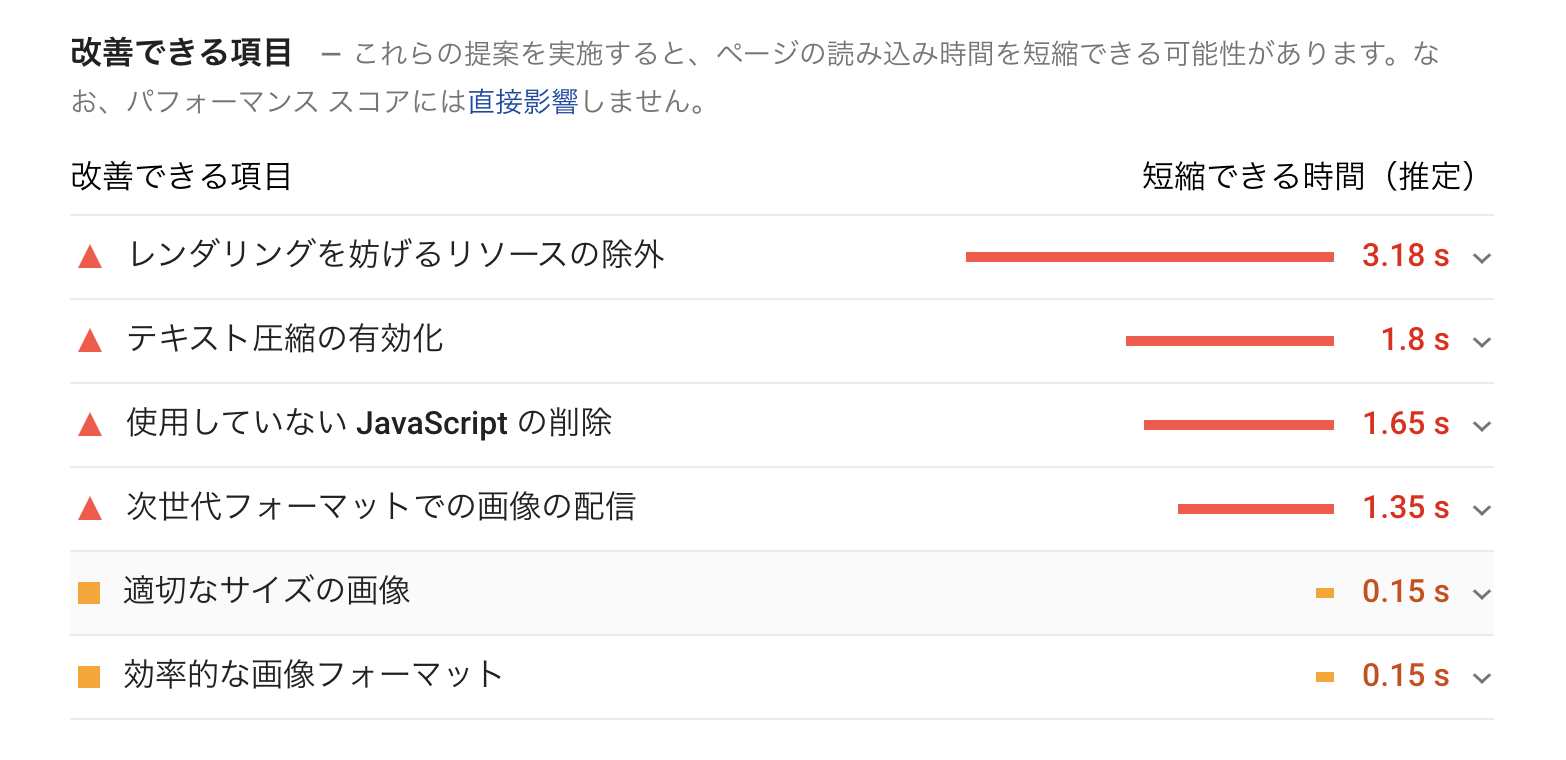
読込完了まで4.0秒になりました。
点数と読込完了時間に関しては期待した程の結果は出ませんでしたが、改善項目から画像が一気に姿を消しました。
これはなかなか素晴らしい改善ではないでしょうか。大満足です。
(ちなみに、PageSpeed InsightsではモバイルとPCで結果が変わるのですが、ここに載せたのはモバイルの結果です。PCでは94点(0.9秒)を記録しています。となると、レスポンシブ関係のフロント記述あるいはフロント&サーバー間の処理が悪いのかもしれません)
おわりに
本当はアップデート時にリサイズして保存したかったのですが、いったん諦めてvariantを使って表示処理を改善してみました。
これはこれで新しい発見があったのでよかったです。
あとはNginxと絡めて処理速度を上げたりできるっぽいので(アップデートの話かな?)落ち着いたら他の方法もいろいろ試していきたいと思います。
✔︎