はじめに
スマホ・タブレット・PCなど、さまざまな画面サイズに対応したUIを作るには、レスポンシブデザインの知識が欠かせません。
この記事では、レスポンシブ対応でよく使う以下のCSSプロパティや概念について、備忘録としてわかりやすく整理しておきます。
①レスポンシブデザインとは?
「画面のサイズに応じて、レイアウトやデザインを自動で調整すること」
- スマホでも見やすいデザインにするための手法
- メディアクエリやflexbox、overflowなどを組み合わせて実現
②メディアクエリ(media query)
画面サイズによってCSSの内容を切り替える方法。
/* 画面幅が768px以下のときだけ適用 */
@media screen and (max-width: 768px) {
.container {
flex-direction: column;
}
}
③flex-direction: row / column
Flexboxでの並び方向を指定するプロパティ。
横並び(デフォルト)
.container {
display: flex;
flex-direction: row;
}
→子要素が横に並ぶ
縦並び
.container {
display: flex;
flex-direction: column;
}
→子要素が上から下に並ぶ
④実務での使い分け例
.container {
display: flex;
flex-direction: row; /* PCでは横並び */
}
@media (max-width: 768px) {
.container {
flex-direction: column; /* スマホでは縦並び */
}
}
⑤overflow-x: auto
横スクロールできるようにする設定。
.scroll-box {
overflow-x: auto;
white-space: nowrap;
}
- 子要素が横にはみ出してもスクロールできるようにする
- 画像一覧、コードブロック、横長のリストなどに便利
使用例:横スクロール可能なリスト
<div class="scroll-box">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
...
</div>
.scroll-box {
display: flex;
overflow-x: auto;
white-space: nowrap;
gap: 16px;
}
⑥overflow: hidden
はみ出た部分を非表示にする設定。
.box {
overflow: hidden;
}
- 子要素が親のサイズをはみ出しても、表示しない
- デザイン上の崩れ防止・余白調整などでよく使う
⑦注意点
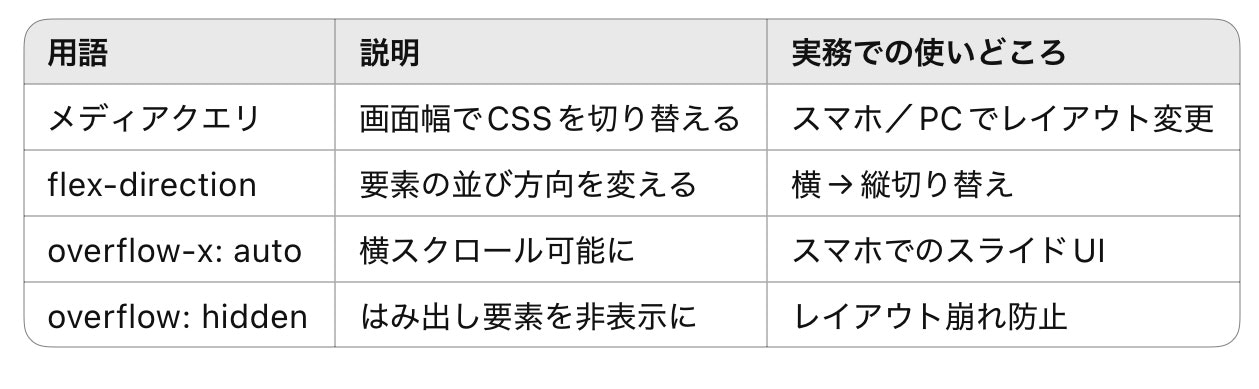
⑧まとめ
レスポンシブ対応は、「PCだけ」ではなく「スマホで快適に使える」ことが求められる今のWeb制作では欠かせない技術です。
メディアクエリ+Flexbox+overflowの組み合わせは、実務でも最も使うパターンの一つなので、定型として覚えておくと非常に便利です。