はじめに
「要素を画面の真ん中にもっていきたい」ーー
CSSで一番よく使うテクニックの一つ、それが中央寄せ。
方法はいくつかあり、
margin: 0 auto;text-align: center;-
Flexbox
この3つはどれを使えばよいか迷う方も多いかと思います。
①margin: 0 auto;の中央寄せ
コード例
.box {
width: 300px;
margin: 0 auto;
}
特徴
- ブロック要素の横方向の中央寄せに使用
- widthを明示的に指定する必要がある
メリット
- 記述がシンプルでわかりやすい
- 古いブラウザでも確実に動く
- フォームや画像のセンタリングで定番
デメリット
- 縦方向の中央揃えはできない
- 要素のwidth指定が必須(なければ効かない)
実務での使用例
- ログインフォーム
- 固定サイズのモーダルウィンドウ
- バナー画像や横幅300pxのボックス
②text-align: center;の中央寄せ
コード例
.wrapper {
text-align: center;
}
<div class="wrapper">
<img src="logo.png" alt="ロゴ">
</div>
特徴
- 親要素に対してtext-align: centerを設定すると、子要素(インラインやinline-block)が中央寄せされる
メリット
- インライン要素(文字・画像)の中央寄せが簡単
- 非常に軽量・使い勝手がいい
デメリット
- ブロック要素は効かない
- 中央寄せしたい要素がinlineまたはinline-blockである必要がある
実務での使用例
- ロゴやバナー画像の配置
- テキストリンクの中央寄せ
- アイコン + 文字のインラインレイアウト
③Flexboxを使った中央寄せ
コード例(縦・横ともに中央揃え)
.center-box {
display: flex;
justify-content: center; /* 横 */
align-items: center; /* 縦 */
height: 300px;
}
<div>
<div>中央表示される内容</div>
</div>
特徴
- 横だけでなく縦の中央揃えも可能
- 要素の位置や並び順も柔軟に調整可能(+ レスポンシブ対応にも強い)
メリット
- 縦横同時に中央寄せできる唯一の方法
- レスポンシブ対応・動的なコンテンツにも強い
- gap、order、wrapなども併用できて拡張性が高い
デメリット
- display: flex;を親要素に設定する必要がある
- シンプルな目的に使うにはやや記述が冗長に感じることも
実務での使用例
- ログイン画面のセンター寄せ
- アイコンとテキストの横並び
- ヘッダー内でロゴとナビメニューを両端に配置(space-between)
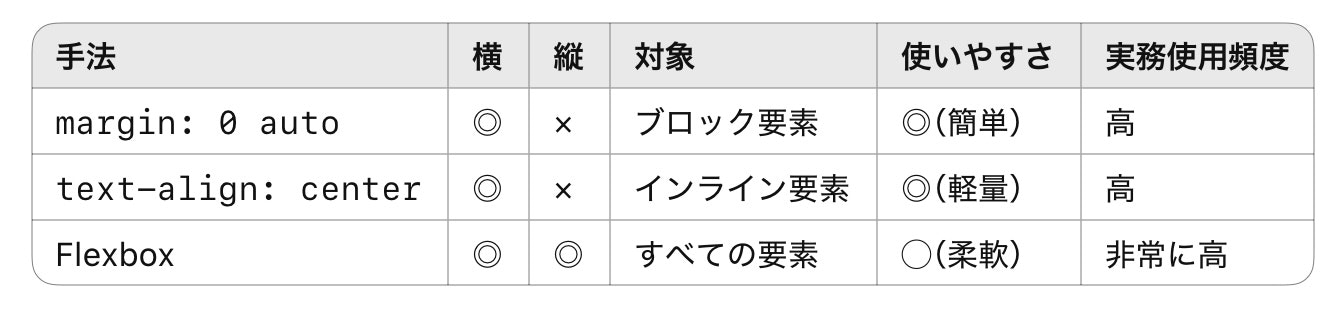
中央寄せ手法の比較まとめ
最後に:どれを使うべき?
中央寄せは「要素の種類」と「縦 or 横」で判断!
- 文字・画像を横に中央揃え → text-align: center
- 固定幅ボックスを横に中央揃え → margin: 0 auto;
- 縦横両方・レスポンシブ含めて完全対応 → Flexbox