はじめに
HTMLとCSSでレイアウトを組む際、必ず使用するのが<div>要素。
どちらもスタイルやJavaScriptでの操作に使われますが、役割や使いどころには明確な違いがあります。
この記事では、classとidの違い・使い分け・実務での使用例を、備忘録として整理します。
①classとidの違いをざっくり比較
| 属性 | 用途 | 特徴 |
|---|---|---|
class |
複数の要素に共通のスタイルを当てる | 何回でも使える |
id |
1つの要素だけを一意に識別する | 1ページに1つだけが原則 |
②使用例:classとidの基本構文
classの例(複数の要素に同じスタイル)
<div class="box">Box A</div>
<div class="box">Box B</div>
.box {
background-color: lightblue;
padding: 10px;
}
idの例(1つの要素だけに適用)
<div id="main-header">ヘッダー</div>
#main-header {
font-size: 24px;
}
③CSSでの書き方の違い
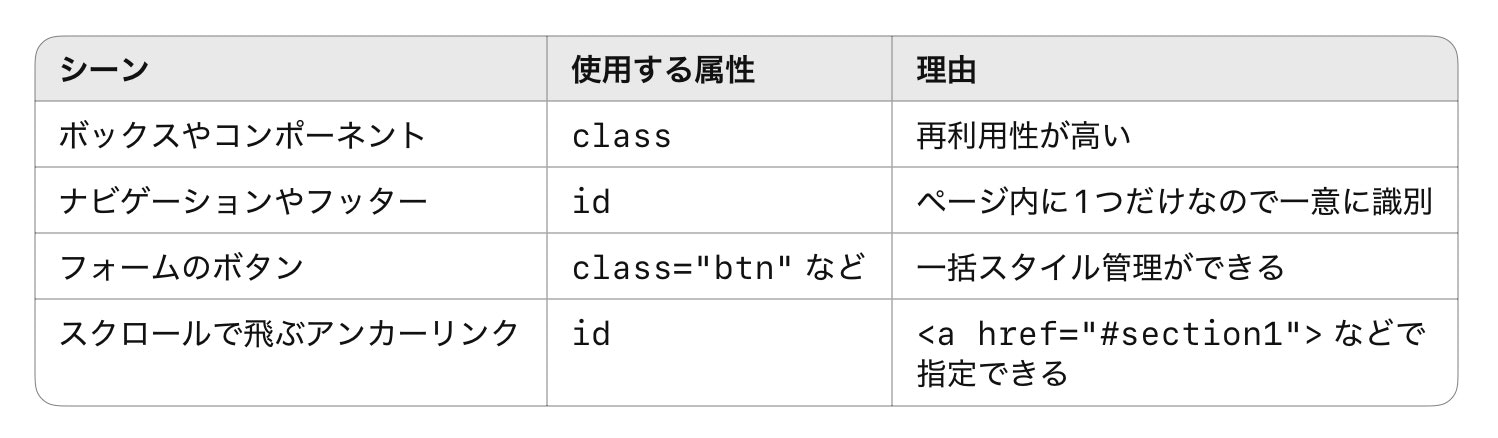
④実務での使い分け
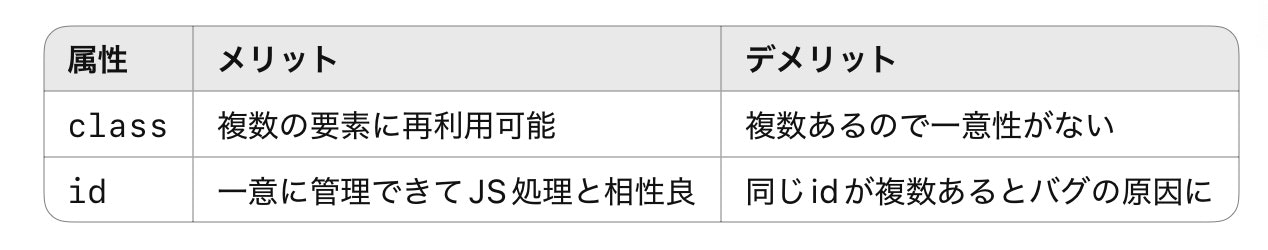
⑤classとidのメリット・デメリット
⑥実務での注意ポイント
- CSSの優先度 (specificity) では id の方が class より強い(上書きしやすい)
- 同じIDを複数要素に使うと、JavaScriptやアンカーリンクが意図通りに動かない
⑦まとめ
- classは「グループ名」、idは「個別の名前(背番号)」と覚えておくと◎