はじめに
自社製品のコードを見ていたら変なif文を見つけてしまいました。それは
- next if
- break if
というif文でした。条件のあるif文なのだろうくらいにしか捉えておらず、理解しました的な感じでしたり顔してましたら先輩から「この文の意味わかるよね」と言われたので取り繕っていたら詰められて白目になりましたので備忘録として残したいと思います。おかしな部分があれば教えていただければ幸いです。
環境(今回検証した自分のPC)
Ruby 2.6.5
Rails 6.0.5
前提
データを準備します。
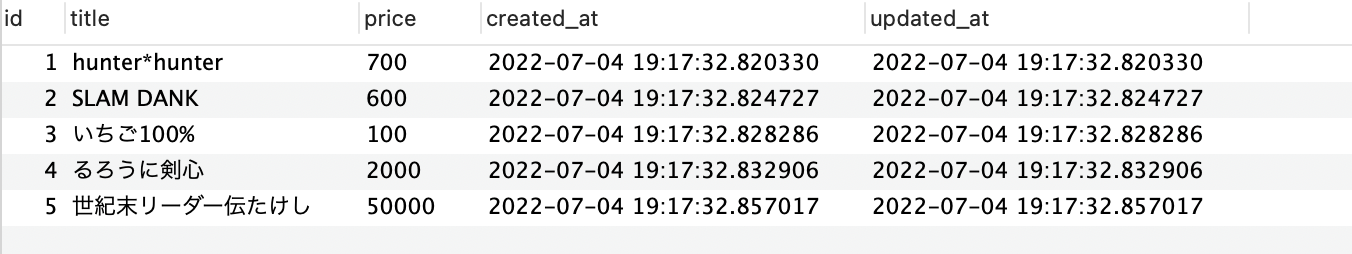
booksテーブルを作り値を準備します。
- seeds.rbに次のように記述し、rails db:seedでDBにデータを登録します。
Book.create!(
[
{
title: 'hunter*hunter',
price: 700
},
{
title: 'SLAM DANK',
price: 600
},
{
title: 'いちご100%',
price: 100
},
{
title: 'るろうに剣心',
price: 2000
},
{
title: '世紀末リーダー伝たけし',
price: 50000
}
]
)
next if break ifとは・・・
調べていくうちに色々とわかったことがありました。
-
next ifやbreak ifという決まった形があるわけではなく、nextとbreakの後ろにif文がくっついているイメージ。
-
「if 修飾子」というらしい。(コメントしていただいたので追記)
-
ループの処理の途中に記述することで次のような役割を果たす。
-
next・・・ループ処理中に条件に合致したものをスキップする時に使います。つまり、ループの処理で条件に合致するものを飛ばして次の処理にいくということです。
-
break・・・ループ処理を抜け、終了させたいときに使います。つまり、if文に記述した条件に合致すれば処理を終了するというものです。
-
ふむふむ確かに自社製品のコードもそうなってた!
つまりループ処理を実行している中で、実行をスキップしたい場合は「next if」を使用し、実行を終了させたい場合は「break if」を使用するということです。
なるほど! でもまだまだイメージがわかんなー
ということで実際にやってみることにしました。
通常の繰り返し処理
今回作ったbooksテーブルにおいて繰り返し処理を使い表示させます。controllerのindexアクション上で全ての値を@booksとして取得します。そしてviewファイル上でtitleとpriceを表示させます。
class BooksController < ApplicationController
def index
@books = Book.all
end
end
<div class="test_index">
<% @books.each do |book| %>
<p>タイトル:<%= book.title %> <%= book.price %>円</p>
<% end %>
</div>
するとブラウザには全てのtitleとpriceが表示されました。

では本題に入っていきましょう。
next if
next ifを用いて、この配列の繰り返し処理の際にtitleが特定の値に限りのスキップさせるようにします。
今回は直接viewファイルに記述することにします。
<div class="test_index">
<% @books.each do |book| %>
<% next if book.title == "SLAM DANK" %>
<p>タイトル:<%= book.title %> <%= book.price %>円</p>
<% end %>
</div>
上のように記述することでtitleが特定の値の場合、その処理をスキップしています.

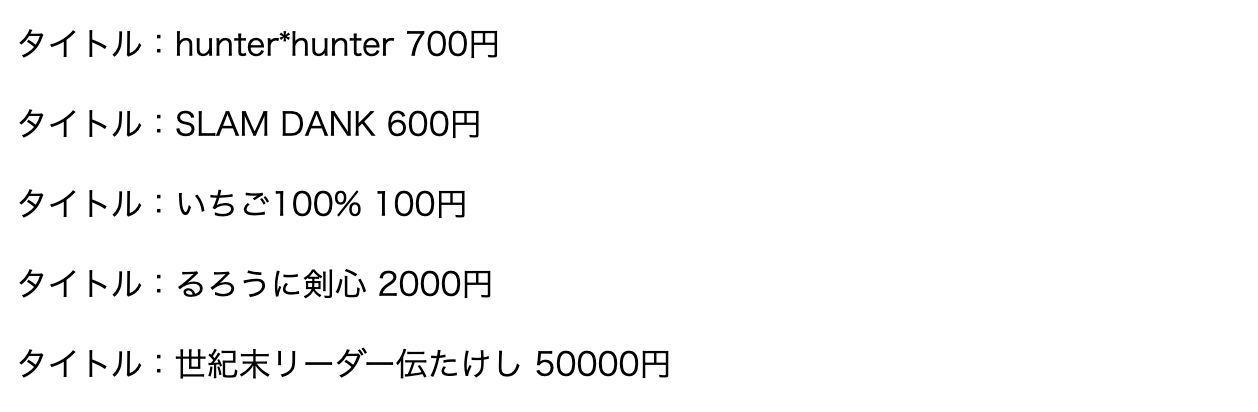
ブラウザではこのようになりました。
titleが「SLAM DANK」の場合のみ表示がスキップされ、それ以外は表示されていることがわかります。
break if
break ifを用いて、この配列の繰り返し処理の際にtitleが一定の値になった時点で処理を終了し、ループ処理から抜け出すようにします。
今回も直接viewファイルに記述します。
<div class="test_index">
<% @books.each do |book| %>
<% break if book.title == "るろうに剣心" %>
<p>タイトル:<%= book.title %> <%= book.price %>円</p>
<% end %>
</div>
上のように記述することでtitleが特定の値の場合、その処理から抜け出し終了しています.

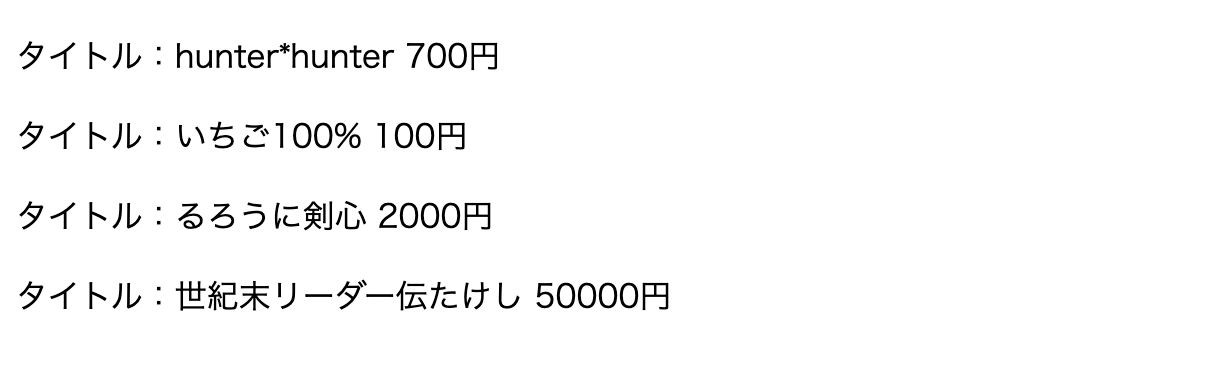
ブラウザではこのようになりました。
titleが「るろうに剣心」の場合に繰り返し処理が終了し、条件に合致する直前の値までの表示となっています。
おわりに
現場で使われているコードはとても見やすくて、シンプルです。でもシンプルの中にぎゅっと色々なものが凝縮されていて、まだまだ勉強不足だな〜と感じさせられます。これからも頑張っていきます!
参考記事