Flutterのドキュメントには、画面の一部(Widget)を更新する例示はたくさんありますが、AndroidでいうところのActivityやFragmentにあたる画面遷移方法がわからなかったので調べてみました。
FlutterサンプルアプリのGalleryで実装されていますが、Navigatorクラスを使用し、画面にあたるTopレベルのWidgetをPushすることにより、シーンを切り替えることが可能です。
MaterialAppでは、手順も簡単で、
- MaterialAppインスタンス生成時にroutesを指定して、
void main() {
runApp(new MaterialApp(
home: new MyAppHome(), // becomes the route named '/'
routes: <String, WidgetBuilder> {
'/a': (BuildContext context) => new MyPage(title: 'page A'),
'/b': (BuildContext context) => new MyPage(title: 'page B'),
'/c': (BuildContext context) => new MyPage(title: 'page C'),
},
));
}
- トリガー処理で、遷移先の一意名を指定しPushするだけです。
Navigator.of(context).pushNamed('/b');
ただし、いまのところ遷移時にパラメータを渡す仕組みはなさそうです。
https://github.com/flutter/flutter/issues/6225
'/b/$someId'のようなパラメータ付きの名前で渡して、onGenerateRouteコールバックで解析するような工夫をしているようですが、渡せるパラメータには限りがあるので、この手順はいまのところ静的に定義可能な画面遷移向きです。
上記とは別に、事前にルートを定義することなく、トリガー処理の中でrouteを定義して遷移することも可能で、この場合は好きなようにパラメータを渡すことができます。
onTap: () {
Navigator.push(context, new MaterialPageRoute<Null>(
settings: const RouteSettings(name: "/detail"),
builder: (BuildContext context) => new Detail(library)
));
}
なお、遷移先の画面(Widget)は、戻るキー操作でpopされ、遷移元に戻ります。(そのほかにPop&Pushなども用意されているようです。)
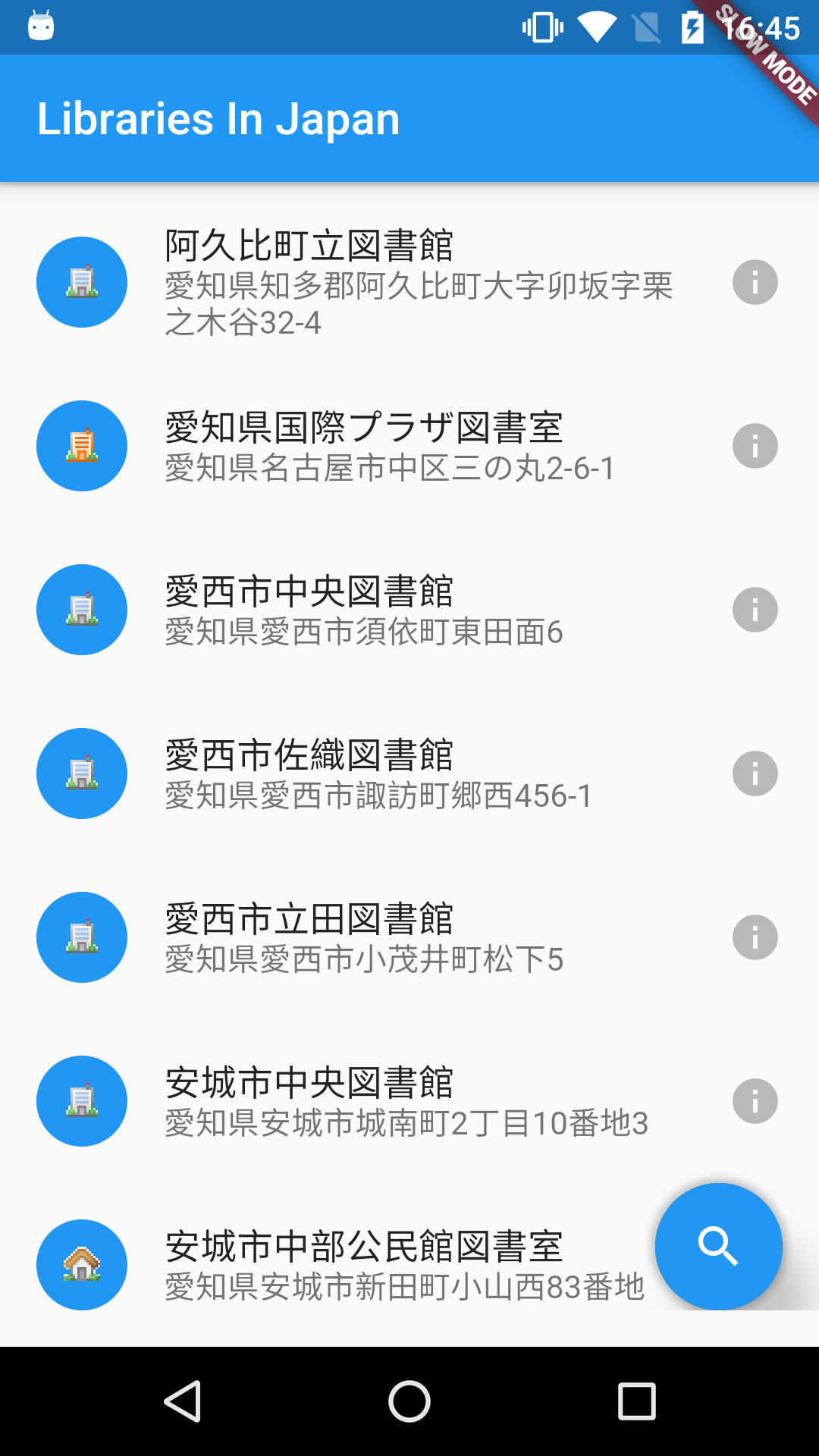
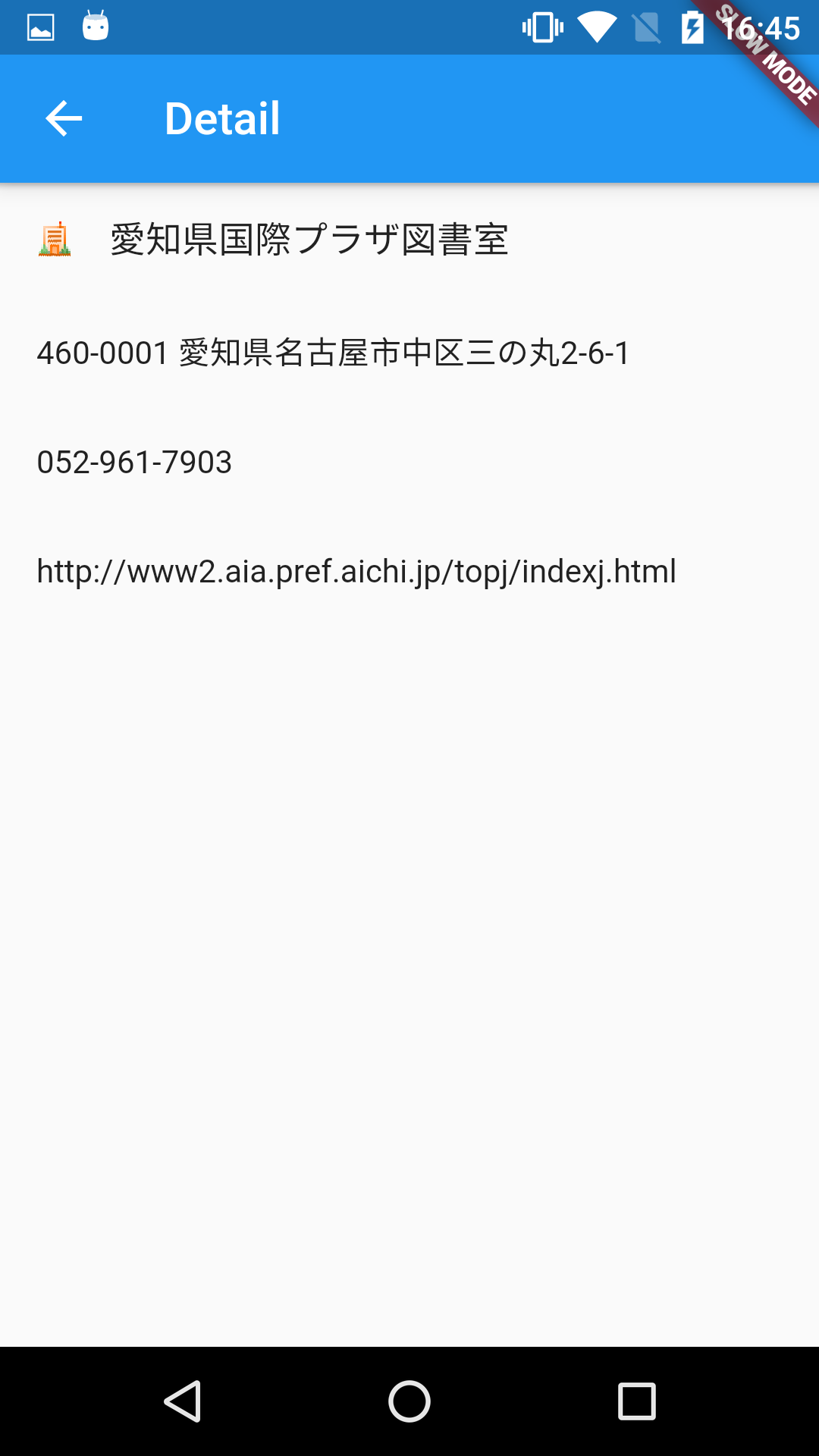
実際に、カーリルの図書館APIを使用して図書館一覧を表示し、タップして選択した図書館の詳細画面を表示するサンプルアプリを作って試してみました。
ソースはここにあります。
https://github.com/tatsu/libraries_in_japan
実際に動かしてみる場合は、カーリルのAPIダッシュボードからご自身の図書館APIのアプリケーションキーを取得し、config.dartに設定してお試し下さい。
class Config {
static const String appKey = '<YOUR-APPKEY-HERE>';
}