TouchDesignerサウンド超入門
2017-09-09に行われた
「TouchDesigner超入門」「第18回エフェクターミニハッカソン」
という黙々会の備忘録です。
TouchDesignerの音よりの話の紹介
- オーディオの扱い
- オーディオ解析結果の扱い
- MIDIデバイスとつないでの操作
- GLSLをオーディオでコントロール
をさらっと紹介。
対象者
- ダウンロードだけはとりあえずしてきた人
- 触って3日目、1週間目くらい
- 音の入力を使ってみたい
- 他のVJツールとかで音と映像の何か表現したことあるけどTD初めて
- AfterEffectsは使えるけどインタラクティブな表現でTD使ってみたい
- Unityと連動させてみたい
まずTouchDesignerおさらい
derivativeのサイト ← ここからダウンロードできます。
VFXで使われるHoudiniの分家ソフトなので、Houdiniの思想も少しわかるかも。
TouchDsignerはリアルタイムで外部ハードとの連携がとても簡単に実現できるツール。
ノードベース、プロシージャル、スクリプト制御(Python)などいろいろ面白そうなものが宝箱のようにいっぱいつまってます。
オペレータの種類を知る
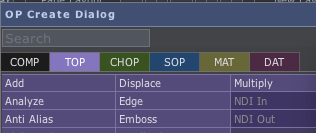
OP Create Dialog
がでる。
TouchDesignerはネットワークビューでこのOP(オペレータ)を
繋ぐことでプログラムする。
-
TOP (T)exsture OP 紫色
テクスチャオペレータで、2次元の画像サイズとRGBAといったチャンネルを持つもの。 -
CHOP (C)han OP 緑色
チャンネルのみのOP
例えば、オーディオ入出力はCHOP
ビデオの入出力はTOP
といった感じ。
ネットワーク全体をみたくなったらHキーを押す
綺麗に全体を見渡せるので、迷ったらHキーを押して見る。
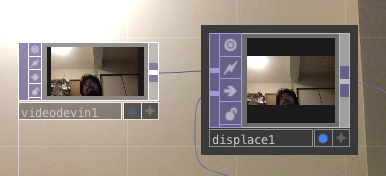
ビデオ入力
video device in (TOP)を作って
起動時のdisplace1の上の入力に繋げば、
歪む画像をビデオ入力にできる。
ライブ映像とかにエフェクトかけたくなったらこれで。
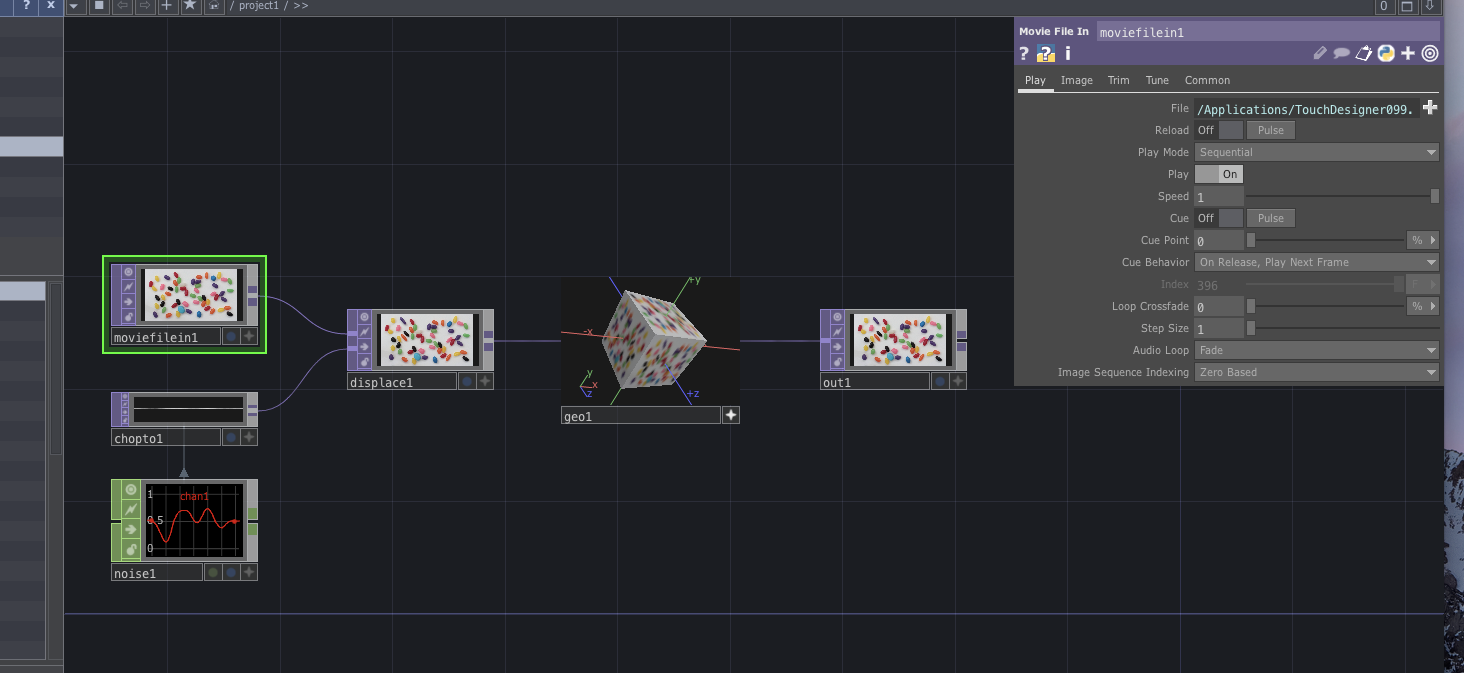
ネットワークビューの背景に結果表示
displace1の右下の青い●(選択してDキー)で背景に大きく表示できる。
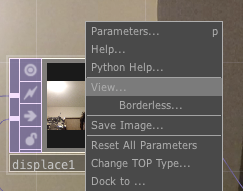
別ウィンドウで表示
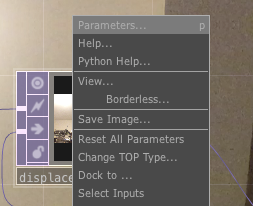
右クリックして コンテキストメニューから View... を選ぶとウィンドウ表示もできる。
(2画面あるならこっちが便利)
パラメータもウィンドウ表示
Pキーを押すと、パラメータの表示をトグルで表示・非表示できるけど、
右クリックして コンテキストメニューから Parameters... を選ぶとウィンドウ表示もできる。
とにかくオーディオに反応させる
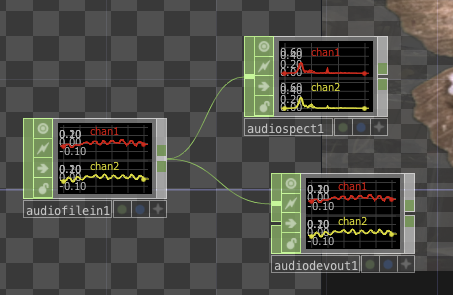
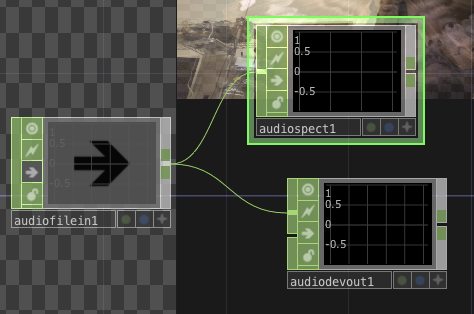
audiofilein1でオーディオファイルの再生ができる
音を出す
audiodevout1を繋ぐと音が出せる
音を止める
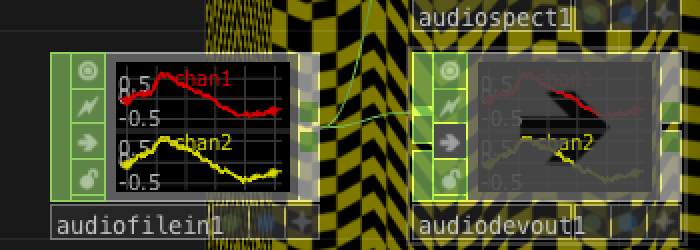
audiofilein1をバイパスすると
音が止められる
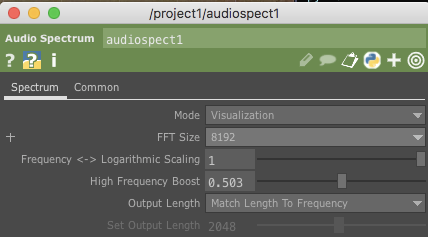
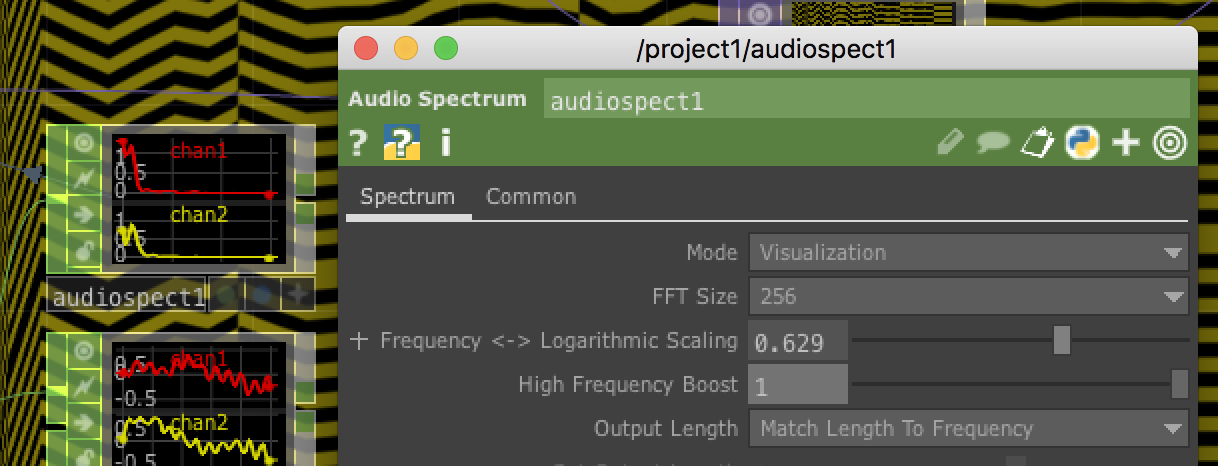
auidospect1でスペクトラム(FFTの解析)ができる
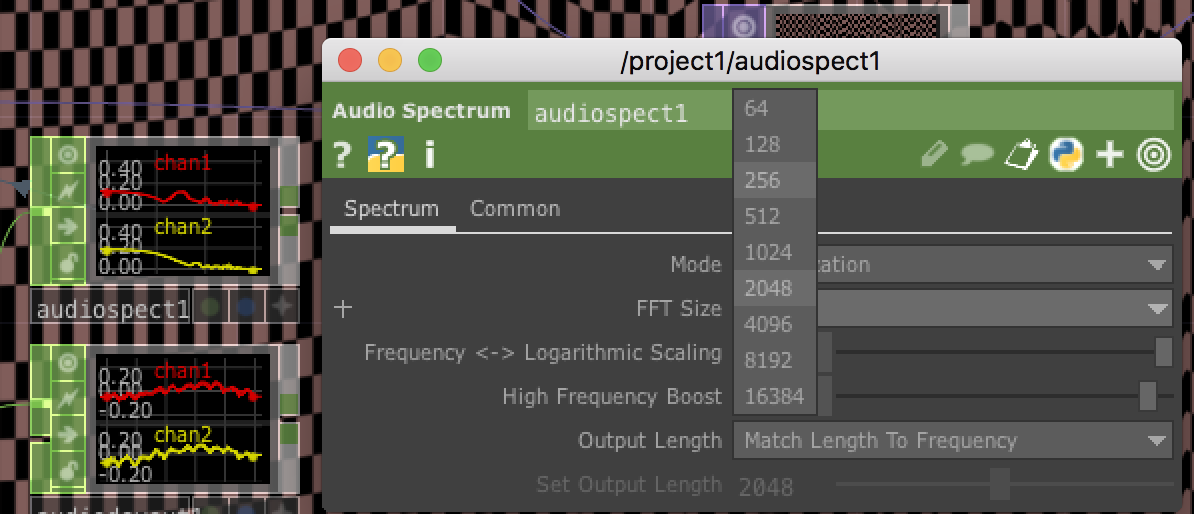
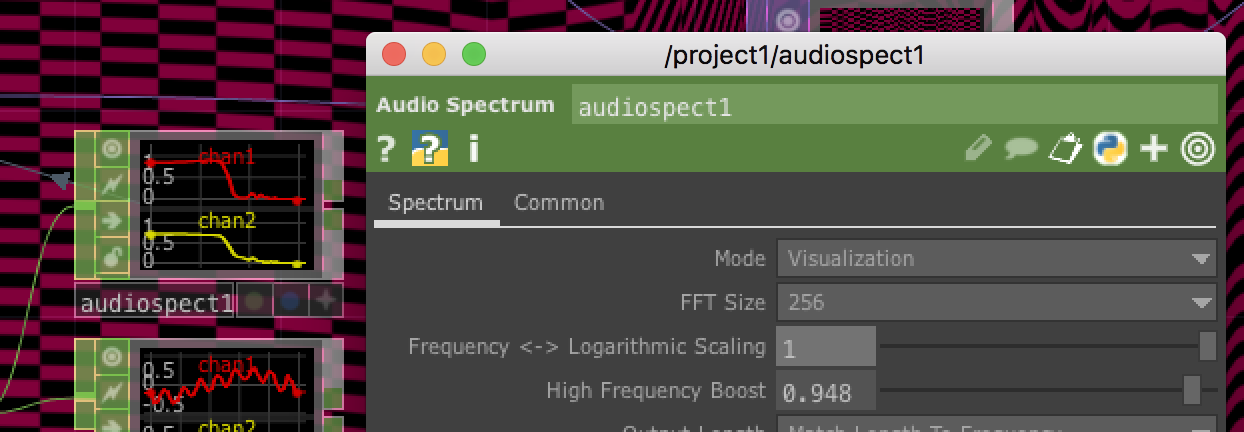
FFTサイズを
- 小さくすると 反応がよくなる (周波数の分解能は落ちる)
- 大きくすると 周波数の分解能が上がる (反応が緩慢になる)
これらはトレードオフ 用途によって変更する。
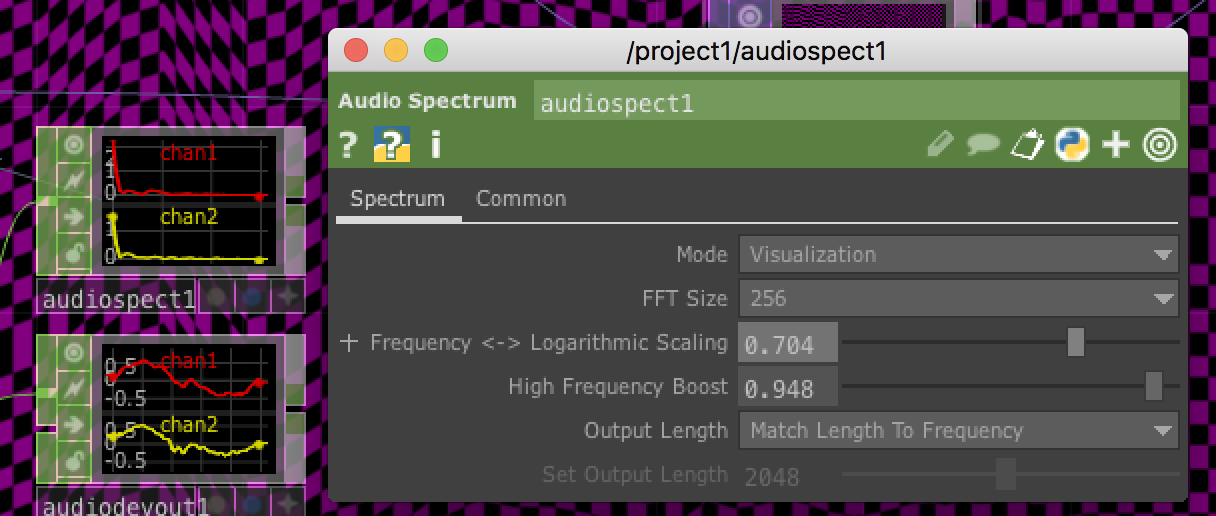
スペクトラムの結果の見た目調整
Frequency <-> Logarithmic Scalingをほんのちょっと下げる
と
いわゆるイコライザー表示みたいな表示にできる。
FFTの結果そのものは1の時の表示だが基本的に低音の部分の情報が幅をとりすぎる傾向があるので
見た目にこだわる場合はここをいじると良い。
High Frequency Boost
FFTの結果は低いバンドの出力が大きく出る傾向がある。(高い周波数は低音の上にのる小さい成分)なので、
高い方の反応をよくしたい場合このブーストを使うと良い。
画像を切り替える
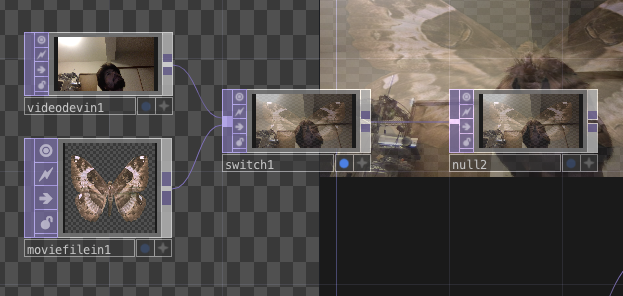
ビデオ入力とムービーを切り替える
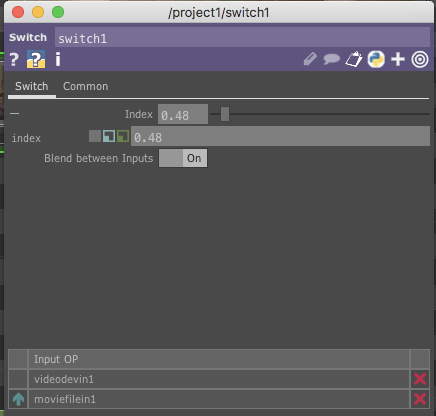
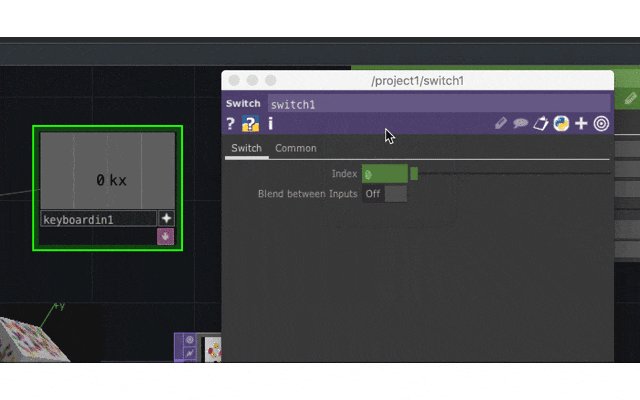
switch1で切り替える
InputOPに複数TOP(テクスチャOP)を繋いで
Indexで切り替える。
ここではビデオ入力とムービーの入力(蛾のようなもの)と切り替え)
Blend between InputsをONにすると小数点以下がブレンド(まざる)
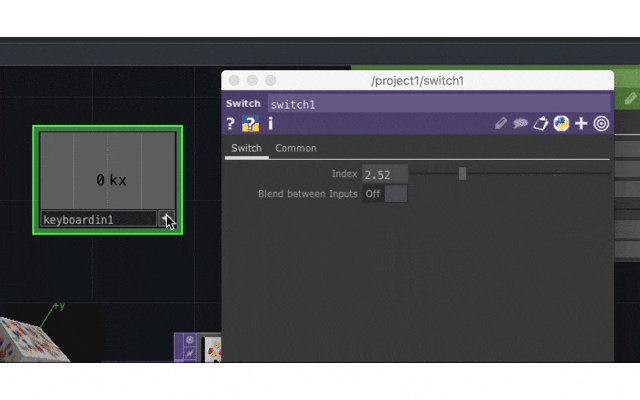
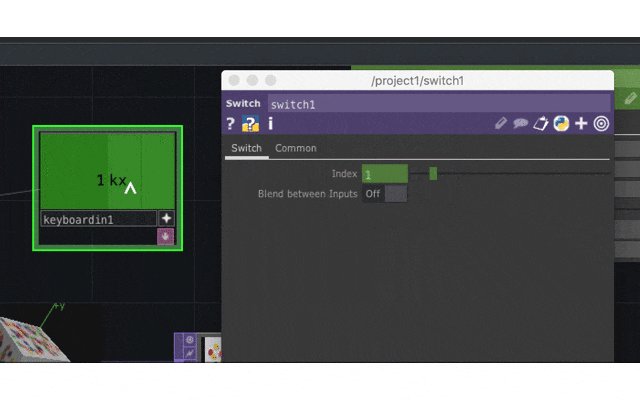
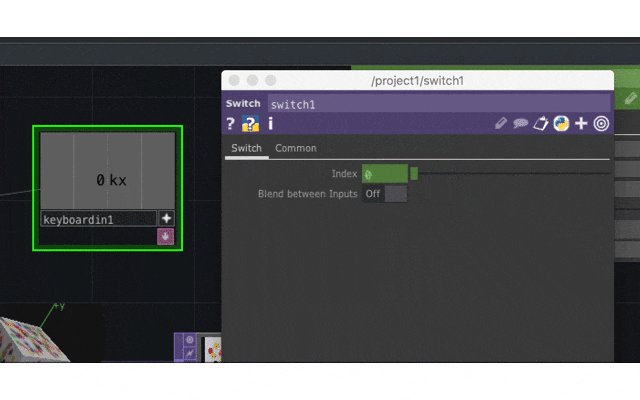
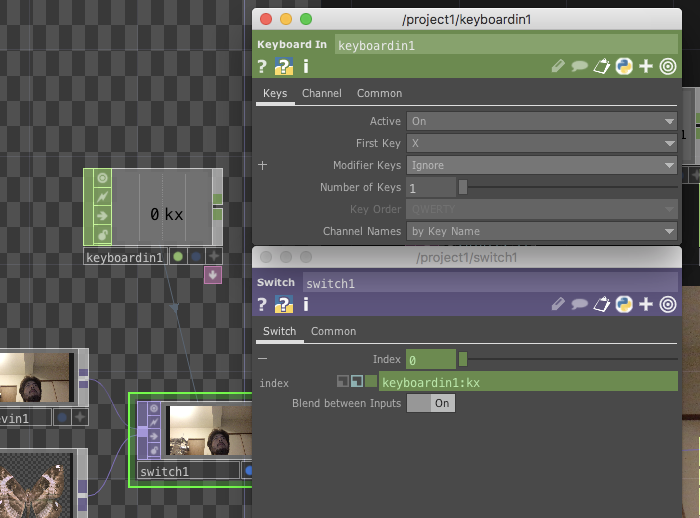
パソコンのキーボードで切り替える
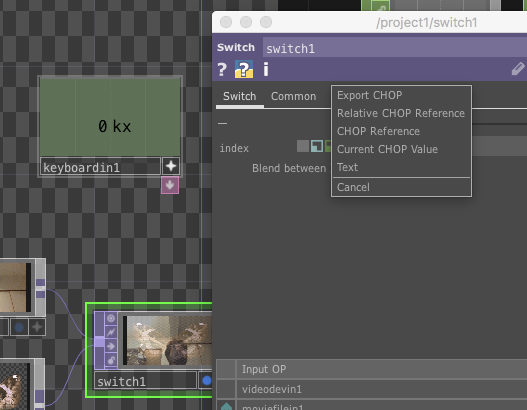
keybordin1の+を押して kxチャンネルを switch1のindexへドロップ
Export CHOPを選ぶと
switch1のindexの項目が緑になって、keybbordin1:kxを参照する。
keybordin1のFirst Keyパラメータで どのキーボードのキーかを切り替えられる(この設定ではXキー)
MIDIでコントロール
上で紹介したコンピューターのキーボードでも切り替えできるけど、アプリケーションを手前にしていないと反応しないのですが、
USBなどのMIDIコントローラーを使って操作できるようにすると、アプリが裏側にまわっても反応してくれます。
MIDIデバイスのセットアップ
まず、どのMIDI機器を扱うかの設定をします。
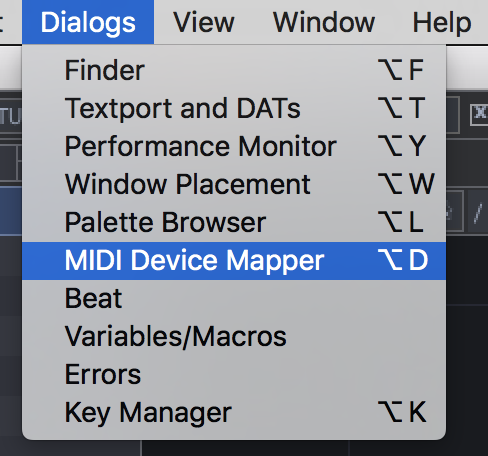
DialogsメニューからMIDI Device Mapperを選ぶ

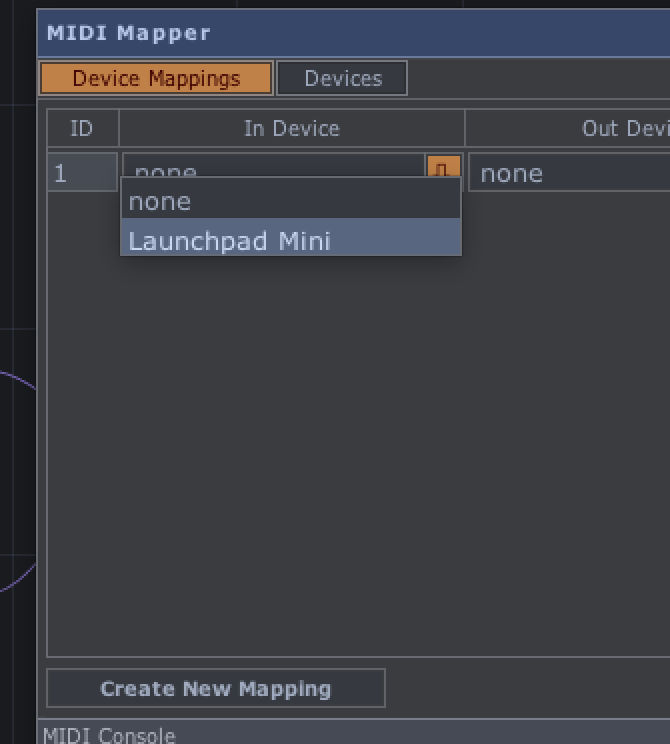
MIDI Mapperで Create New Mappingボタンを押して、
接続しているMIDIコントローラを選ぶ

これで、TouchDesignerでMIDIを受け取る準備ができます。
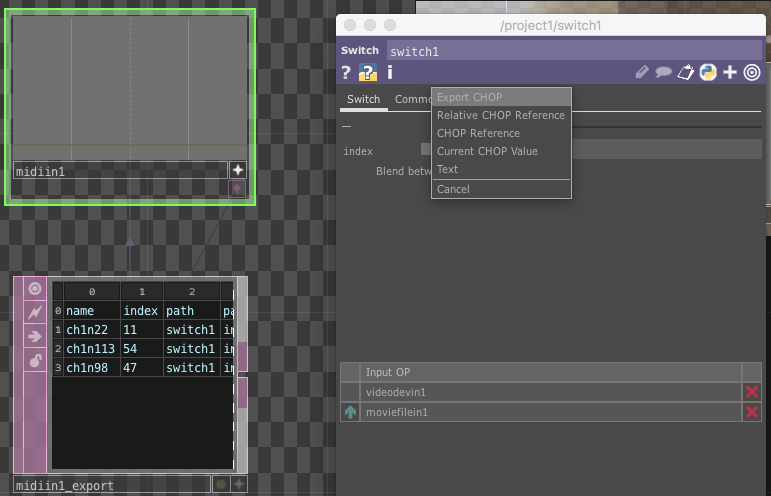
MIDIノート番号で切り替える
midi device in(CHOP)を使う
midiin1の+を押して、switch1のindexへドロップし、Export CHOPであとは鍵盤なり押すと
パラメータを変えられる。
midi device in (DAT)を使う
上で紹介した方法だと、例えば鍵盤のベロシティーを取るとかいったことができません。
(やるとしたら、鍵盤の数だけselectorを用意するとか大変なことになりがち)
こういう大量のボタンやコントローラを持つデバイスはスクリプトで前処理をしてあげると扱いやすくなります。
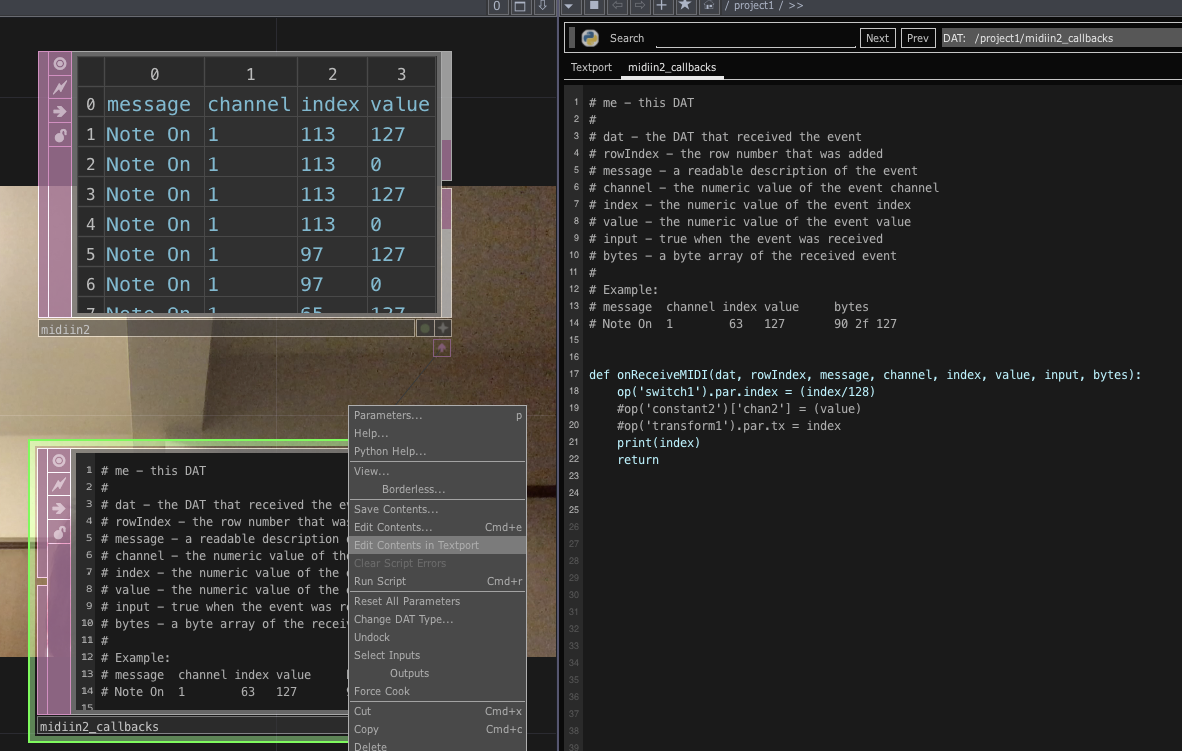
同じことをpythonスクリプトでやってみると以下のような感じ
def onReceiveMIDI(dat, rowIndex, message, channel, index, value, input, bytes):
op('switch1').par.index = (index/127)
print(index)
return
これの意味は
MIDIの信号を受信した時に、
オペレータの「switch1」にある パラメータ名がindexの項目に
indexを127で割った値を入力する。
これで、ノート番号が0.0~1.0に割り当てられるので、
鍵盤の演奏した音程に応じて画面のブレンド比率が変わるといったものになります。
スクリプトの編集Tips
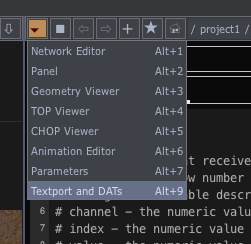
レイアウトを縦2分割して
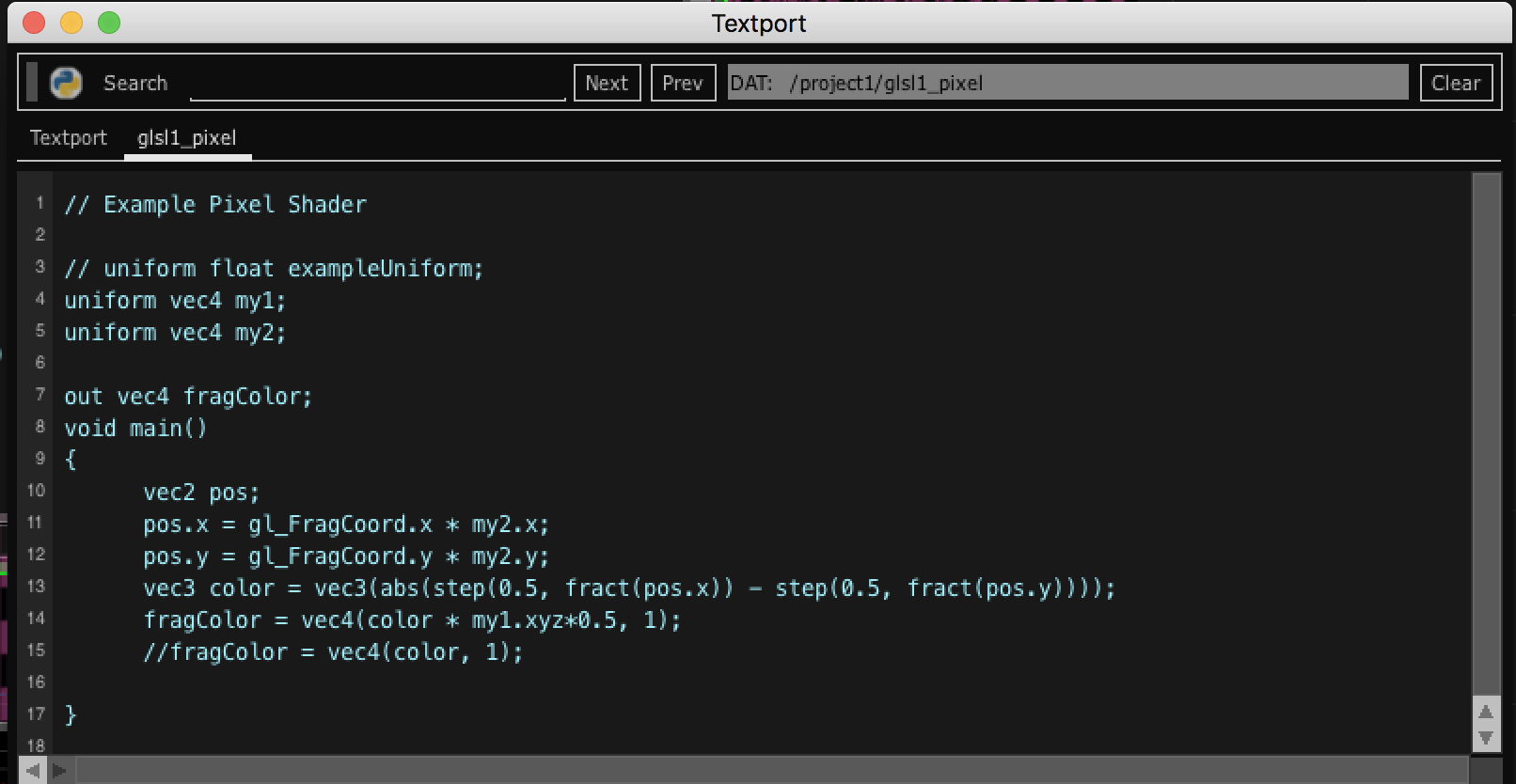
Textport and DATsにして
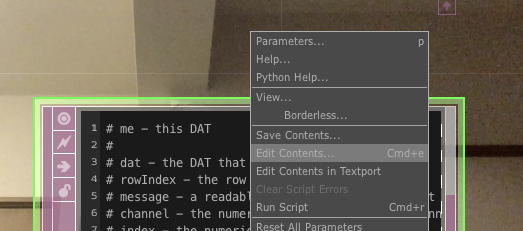
右クリックメニューからEdit Contents... を選ぶと
右側にエディタがでてくる
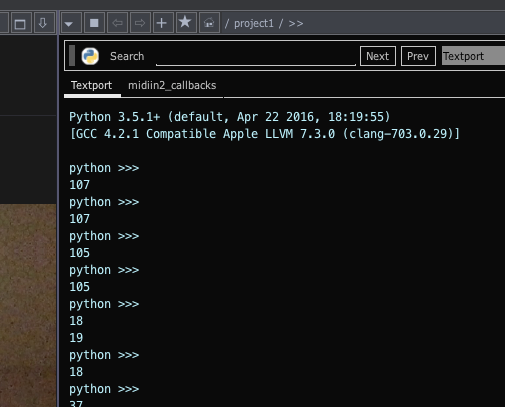
pythonのprintの出力を見るには
Textportを選ぶと
さっきのスクリプトのprintの内容(MIDIノート番号)が確認できる。
(ノートオンとノートオフの2つがでているのがわかる)
バスドラとかスネアとかのタイミングを調べる
すでにある部品を再利用するのがお手軽です。
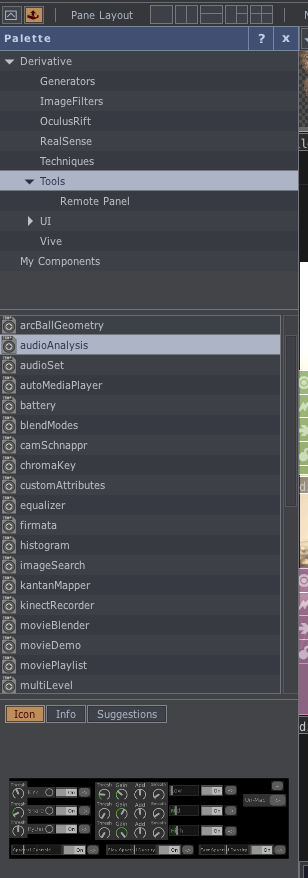
パレットにはさまざまな使えるネットワークが用意されています。
ここを掘ってみるのも何か見つけられるかもしれません。
ここでは、オーディオ解析のものを紹介。
Tools>audioAnalysisを使う
周波数のHI,Mid,Lowなどの解析と、スネア バスドラとかのディテクションができる。
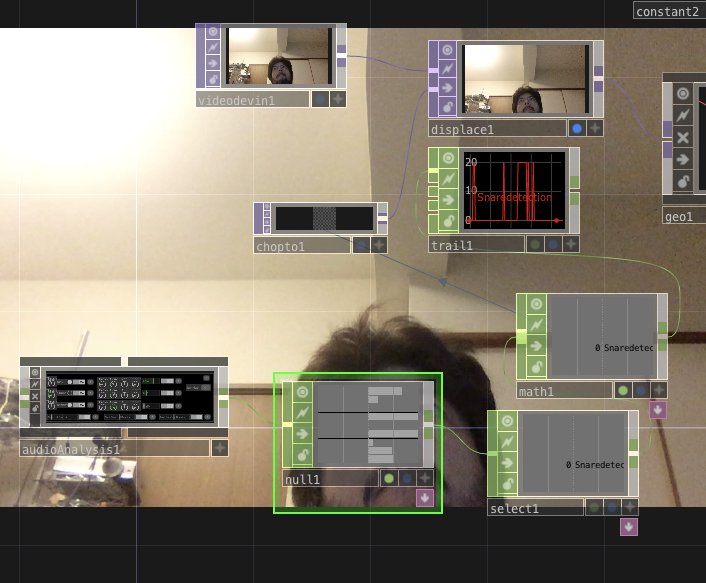
ここでは、
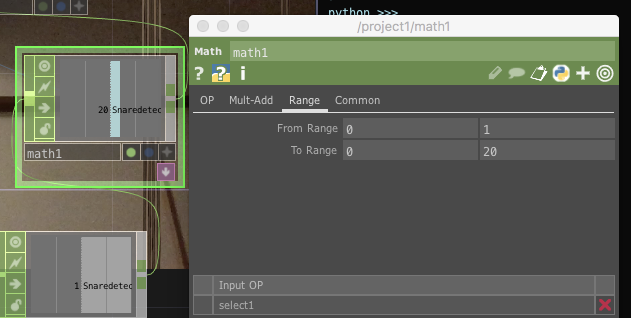
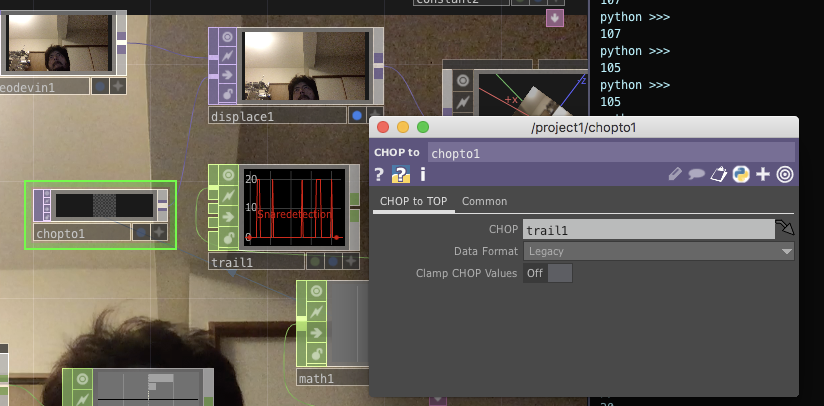
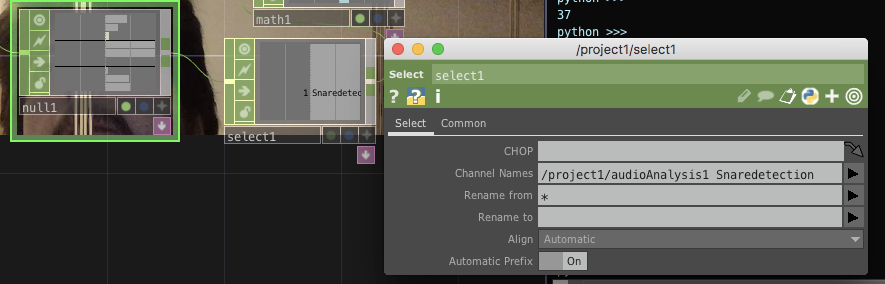
null CHOPをつないで select CHOPで取り出し

chop toでdisplace(TOP)へわたして 画面を歪ませている。
chop toは CHOPをTOPに変換する偉いやつ
Data FormatをLegacyにするのがポイント
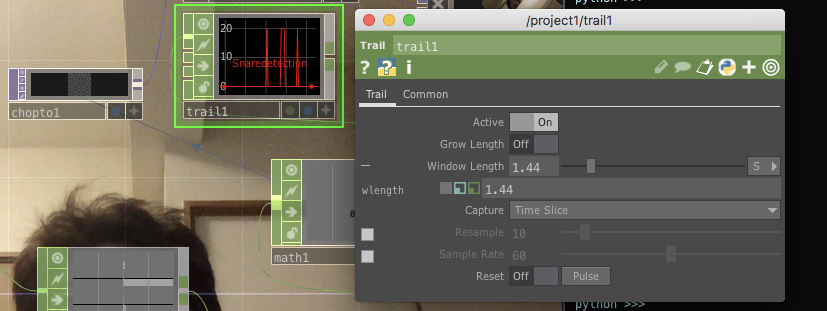
trailのwlengthパラメータで Time Slice(過去の履歴をもつ配列(テクスチャ))になる。
[おまけ]GLSLを使う
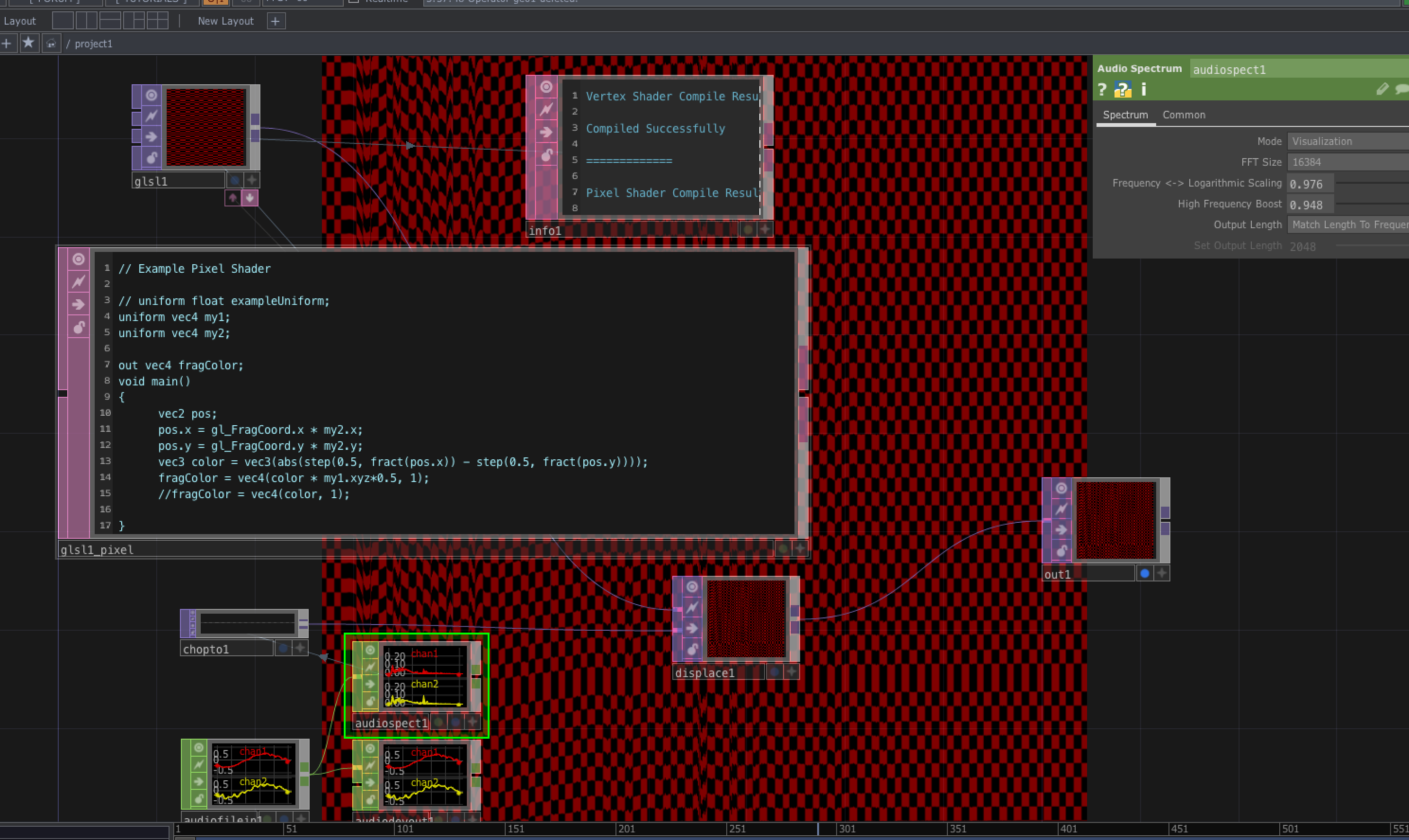
市松模様を簡単に出すものが見つからなかったので、GLSLで数行書けばできるのではとやってみたもの
とりあえず、GLSL市松模様でググると
参考サイト 【GLSL】市松模様
があったので、参考にTouchDsignerに移植
uniform vec4 my1;
uniform vec4 my2;
out vec4 fragColor;
void main()
{
vec2 pos;
pos.x = gl_FragCoord.x * my2.x;
pos.y = gl_FragCoord.y * my2.y;
vec3 color = vec3(abs(step(0.5, fract(pos.x)) - step(0.5, fract(pos.y))));
fragColor = vec4(color * my1.xyz*0.5, 1);
//fragColor = vec4(color, 1);
}
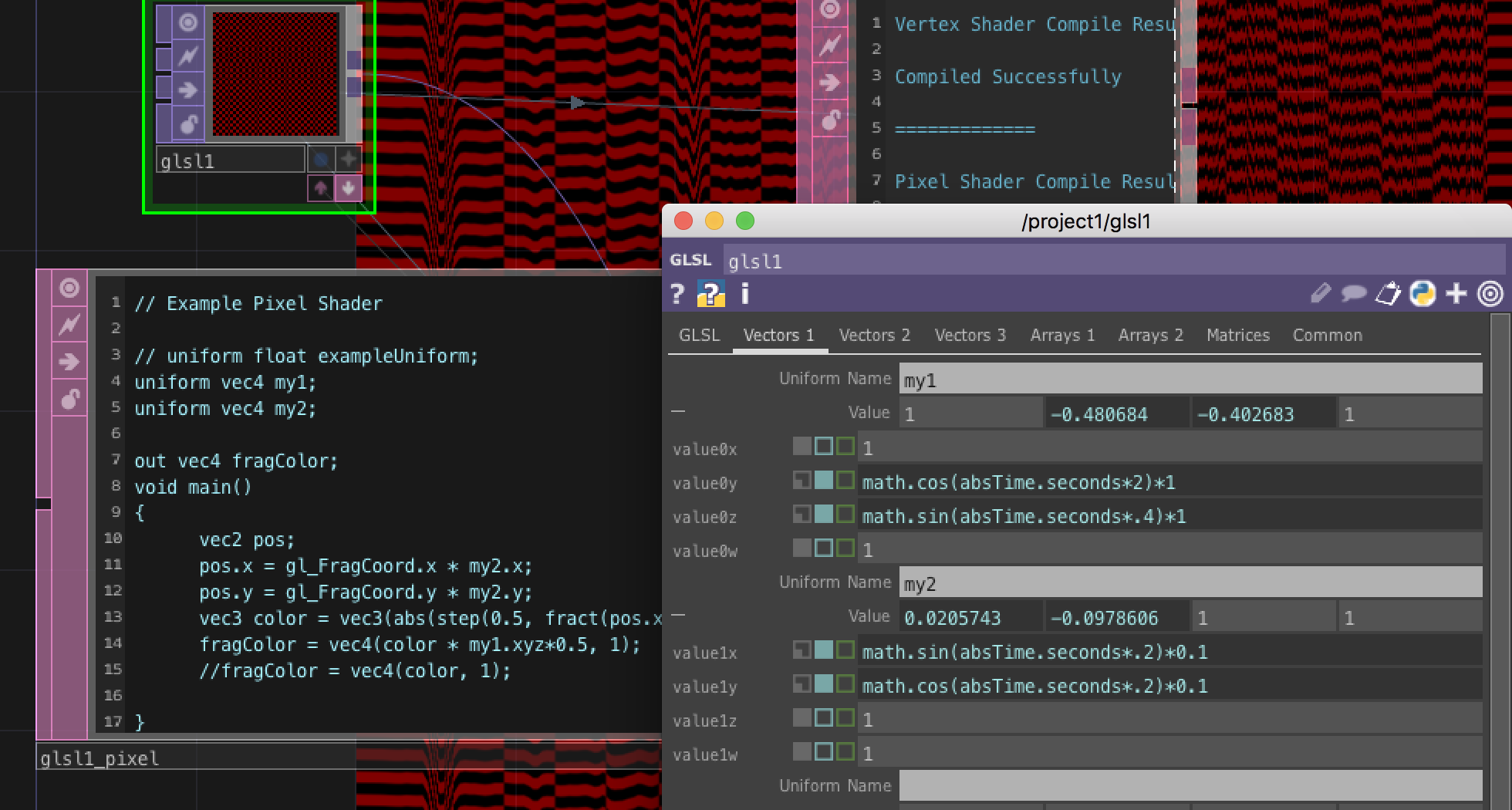
この uniform vec4 my1;
とかはGLSL TOPのVectorsから値をとってShaderの入力にできる。
ここでは色と比率を変えたりしてみた。
gl_FragCoordてのが座標で、
色を決めるときに いろいろやってる。(最初のcolorは白黒の値)
それにmy1のxyz(意味的にはrgb)を掛け合わせて
fragColorというのに出力するとテクスチャが得られる。
参考サイト:GLSLについてのメモ
これで、GLSLにオーディオの入力でスペクトラムの変化を与えつつとかいろんなことができる。
まとめ
TouchDesinger面白い
神ツール
もうすぐ日本語の書籍も発売するので、さらに盛り上がりそう。
Houdiniはゲーム制作のVFXとかの現場では使われているコンバータやプロシージャル的なものを扱えるけど、
TouchDesignerはリアルタイムにしてVJしちゃうところがすごい。
Max/mspとかでもできるけど、TouchDesignerの方が覚える項目が少なくてできることが多い気がします。(よりデザイナー向け)
ちょっとした機能のパラメータが心地よいものが用意されていたりするので、
一見の価値ありです。
慣れてくると、すぐに結果が得られるので、めっちゃ楽しいです。
(やれることも多く、最初はちょっと覚えること多いので大変ですが、これでも整理されている方だとおもいます。)
おまけ 勉強方法
-
黙々会に参加する
とにかく触る機会を作る。 -
動画を探して 最初は写経する。
最初は時間をかけてゆっくり、丁寧に、何度も見直すと良い。
そのうち慣れてくると必要な部分だけシークして見るようになるので時間短縮できるようになる。
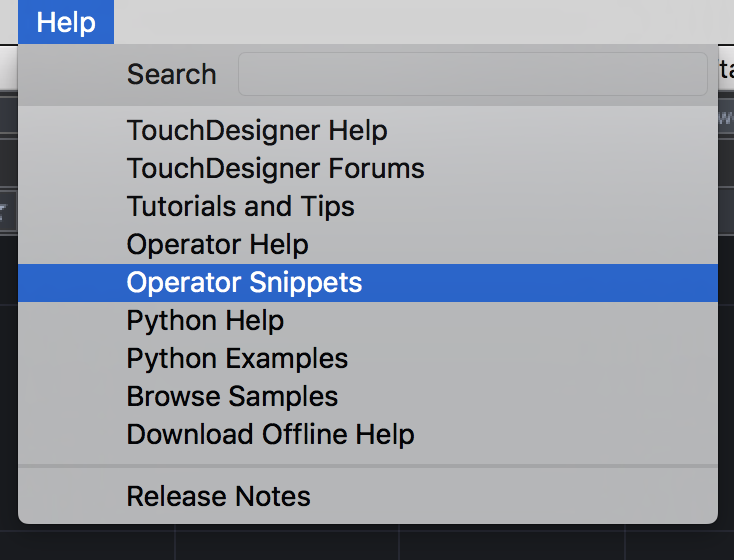
- ヘルプを見る

英語だったり、サンプルなくてちょっとわかりにくいけど、何か見つかるかも。
ここで説明している使い方はプログラマよりの話が多いですが、
デザイナーさんなら、
素材側で対処とかいろいろ解決方法はあるかと思います。
Compositだけ使うとか一部の機能を使うだけでも十分で、
ムービーはAfterEffectsで作り込んでおくとかでもよかったりと、使い方は人によって変わると思います。
TouchDesignerで前処理してUnityへ送る例:
Unity単体では簡単にはできない、複数カメラ入力や複数オーディオの影響を与えたリアルタイムエフェクト表現した TOP(テクスチャ)をUnityのレンダリングイメージ(テクスチャー)へ送り、Unityで得意な物理演算やモデルモーション操作やキャラクタAI、シネマシーンカメラ制御などと組み合わせた新しい表現とか。
TCPSpout + KlakSpout で Unity ソフト間動画転送
逆にUnityからTouchDesignerへ送ってリアルタイムPostprocessingとかもありかも。
とにかく、かっこいい、インタラクティブ&プロシージャルな映像を作るなら、TouchDesignerおすすめです。(触って損はない)