はじめに
Ruby on Railsの学習するために**「ポケモンの名前を使ったしりとり」**をつくってみました!
本記事では、実際にやってみて感じた学習目的で個人開発を行うことのメリット・デメリット、そして個人開発学習のモチベーションを維持するコツについて書いてみました。
文字ばかりで恐縮ですが、プログラミング初学者の方や個人開発に興味のある方はぜひ読んでみてください。
ちなみに私は現在、Javaプログラマとして勤務しています。RubyやRailsの実務経験はありません。
何をつくったか
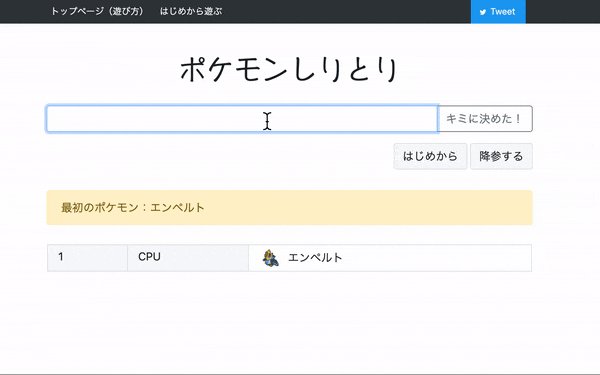
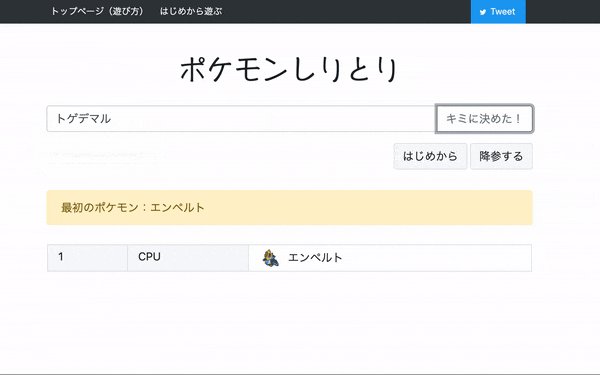
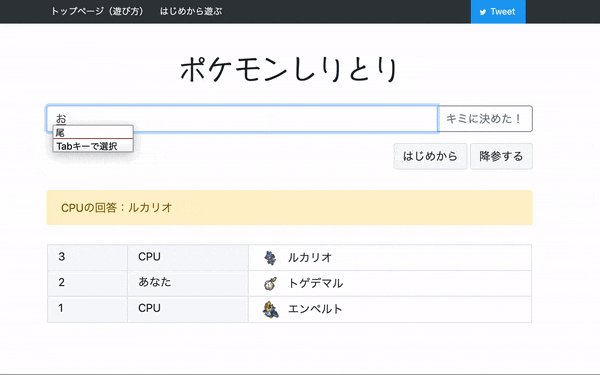
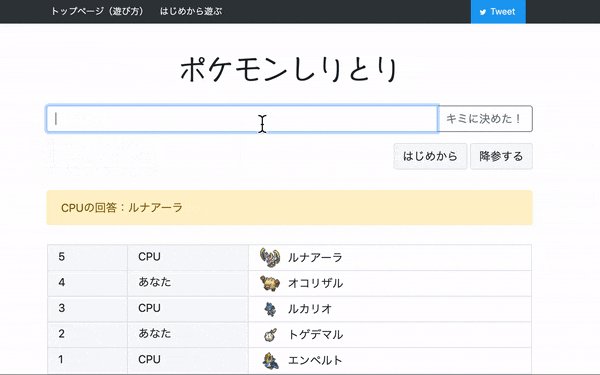
ポケモンの名前を使ったしりとりで、CPUと対戦することができるWebアプリケーションです。

ポケモンしりとり - 無料で遊べる「ポケモンの名前を使ったしりとり」
※herokuのフリープランを使っているので、開くのに時間がかかる場合があります m(__)m
CPUはしりとりが成立するポケモンの中からランダムで選び回答します。CPUは機械なので、CPUに勝つにはしりとりが成立するポケモンがいなくなるまでしりとりを続ける必要あります。
現在は単純にしりとりが続いた回数がスコアになりますが、今後、早く回答するほどスコアが高くなるようにしたいと思っています。ランキング機能も実装する予定です。

開発環境・使用技術など
- MacBookPro2018(MacOS Mojave 10.14.4)
- VisualStadioCode
- Ruby 2.6.3
- Ruby on Rails 5.2.3
- RSpec 3.8.2
- Vue.js
- Heroku
なぜつくったか
- RubyとRailsの学習のため
- テストコードを書く経験を積むため
- Git(GitHub)を使う経験を積むため
- ゼロからつくるアプリ開発を経験するため
- 公式のポケモンしりとりをやったことがなかったので、やってみたかった
一言で言うと**「学習のため」**です。
今後はRailsアプリケーションの開発に携わりたいと考えているのですが、いまの私にはRubyやRailsの業務経験がありません。
これまで書籍やウェブで学習はしていましたが、「知っている」のと「つくることができる」のでは圧倒的な違いがあります。「つくる」ことで自分のスキルを裏づけ・確認ができますし、つくりたいものをつくる方が単に勉強するよりも捗ります。
テストコードを書いたりGitでソース管理をする業務経験もなく(SVNはあるけど)、今後はそれらを活用している環境で働きたいと思っているので、RSpecやGitも活用しながら開発をしてみました。
「個人開発学習」のメリット・デメリット
メリット
ゼロからつくる経験を積める
RailsチュートリアルやProgateのように、道筋を与えられて開発するのに比べると、ゼロからの開発では何度も壁にぶち当たります。
どうやって実装するか、どうやってバグを修正するか......。すべて自分で考え問題解決する必要があります。当然、その分難易度は高くなります。
しかし壁に当たれば当たるほど自分のスキルも上がります。悩んで解決したことは、記憶に定着しやすく、自力で解決すると自信にもなります。
目的があるから中だるみしづらい
未経験の技術について書籍などで机上学習するのは(手を動かすことに比べると)集中力が続きにくいという人は多いのではないでしょうか。
個人開発では自分がつくりたいものをつくるという目的があるので、勉強のモチベーションが続きやすいように思います。というか、徐々につくるのが楽しくて勉強しているという感覚がなくなってきます。
「このアプリをつくってみんなに遊んでもらうんだ~!」というモチベーションが続く限り、勉強を続けられます。
......ただ逆に言えばアプリ開発のモチベーションが途切れてしまうと勉強しなくなってしまいます。その点については次の項「デメリット」にて。
デメリット
レビューしてもらえない
とりあえず動いてはいるけど、自分が書いたコードを見て「なんかイケてないな~。もっと良い書き方があるんじゃないかなあ」と思うことが何度もありました。
しかし個人開発ですので、コードレビューしてくれる人はいません。これが「個人開発学習」の最も大きなデメリットだと思います。
とはいえ私の環境ではレビューをお願いできる人がいなかっただけで「個人開発 = コードレビューが不可能」ではありません。近くにコードレビューをしてくれるメンタ―がいるのであれば積極的にお願いすると良いと思います。
モチベーションの維持が難しい
個人開発界隈でよく話題になるのが「モチベーションの維持の難しさ」です。良くも悪くも、個人開発は自由なので強制力がありません。
「こんなもの作って何になるのか」「誰にも使われないんじゃないか」そんなことが頭をよぎり、開発モチベーションが低下し、いつの間にかプログラミングの学習自体辞めてしまった......なんてことも。
ですが幸運なことに「ポケモンしりとり」の開発においては、モチベーションは下がることなくつくりきることができました。この点の学びについては、次項で紹介します。
「個人開発学習」のモチベーションを維持するコツ
あくまで目的は「学ぶこと」!
先にも述べましたが個人開発をしていると「こんなもの作って何になるのか」「誰にも使われないんじゃないか」と思ってしまうことがあります。
せっかくつくったのに使われないのは悲しいですが、今回の目的はWebサービスで一発当てることではなく「学習」です。
一番大切なことは学ぶことなので、「最悪使われなくても構わない(使ってもらえたらいいな...)」くらいの気持ちで取り組みましょう。
「つくれそう」なものをつくる!
個人開発を挫折してしまうもう一つの要因は、「壮大なアプリケーションをつくろうとしてしまう」です。壁に当たるほどスキルが上がると言いましたが、自分のスキルをあまりにも超えたアプリをつくろうとすると壁が厚過ぎてゴールにたどり着く前に力尽きます。。。
アイデアを思いついたら、「今の自分につくれそうか」を考えてみてください。
ちなみに「ポケモンしりとり」の主要機能は「自分の回答に対して、しりとりが成立するポケモンをランダムに選んで表示する。その際、勝敗判定を行う」、だけなので、これならRails初学者の自分でもつくれそうだなーと思いました。
「アイデアはあるけどつくれるか判断できないよ!」という人は、個人開発の前にプログラミング問題に取り組んでみるのがおすすめです。1つ1つの問題は小規模で時間もそれほどかかりません。
問題を解くことで「自分にできること」が増えていくので、個人開発のアイデア出し&「自分につくれそうか」の判断に役に立ちます。
ブログでプログラミング問題に取り組んだ際のことを記事にしているので、良かったら読んでみてください。
SonicGarden伊藤さんのブログを読んで、Rubyのプログラミング問題に取り組んでみた
MVP(Minimum Viable Product)に絞る!
MVP(Minimum Viable Product)とは、**「必要最低限の機能」**のことです。先に述べた「つくれそうなものをつくる」と若干重なりますが、モチベーションの維持のためにも、あれやこれやと機能を実装しないほうが良いと思います。
たとえば「ポケモンしりとり」では「ランキング機能」や、「しりとり結果をツイッターでシェアする機能」などの構想もしましたが、初回リリースでは実装しませんでした。今後実装予定(たぶん)
デザインの調整も非優先事項としました。今でこそ、それっぽいデザインになっていますが、主要機能を実装した時点ではこんな感じでした。
Rails + Vue.jsでポケモンしりとりをつくってみました。デザイン整えたら公開する予定です。CPU強い。#ポケモン #Rails #vuejs pic.twitter.com/EIe9U59Ewu
— たてひと| ポケモンしりとり開発中 (@khattori89) 2019年6月9日
まずは主要機能だけつくって「使える」ところまで持っていきましょう。開発途中で追加機能のアイデアが浮かんでも、抑えて抑えて......。
デプロイは早めに!
「ポケモンしりとり」はheroku上で動作しています。
開発を終えてから初めてherokuにデプロイを試みたのですが、ここでRubyGemsのバグによりデプロイができず、解決するのに2日もかかってしまいました。
デプロイでつまづくと結構萎えるので、デプロイは早めにやっておきましょう。根本的な変更(Rubyバージョンの変更など)が後から必要になってしまう場合もあります。
ちなみに私は「先にデプロイしちゃったら開発途中の状態を誰かに見られるかも......」という余計な心配をしていたのですが、大丈夫です。URLを公開しない限り見られる可能性は限りなく低いです。
万が一見られたとしても、学習目的の開発なので問題無いはずですしね。
まとめ
- 未経験言語の学習の手段として、個人開発は良いぞ
- 開発期間1か月くらいの「つくれそう」な小規模アプリケーションにすること
- 必要最低限の機能に絞ること
- デプロイは早めにやっておくこと
記事中で「最悪使われなくても構わない(使ってもらえたらいいな...)」と発言しましたが、やっぱり使ってもらえるとすごくうれしいです。
ぜひ遊んでみてください!
ポケモンしりとり - 無料で遊べる「ポケモンの名前を使ったしりとり」
P.S. CPUはめちゃくちゃ強いですが「五十音順のポケモン一覧」をフル活用すれば勝てますよ......