フロント系を最近勉強しているので学んだことをまとめます。
要素
| インライン要素 | ブロック要素 | インラインブロック要素 | |
| 概要 | 横に並んでいく テキストの一部のスタイルやリンクに使用 |
縦に並んでいく ページのレイアウトや構成に使用 |
横に並んでいく 横に並んだブロック要素 |
| よく使うタグ | span a input img label | divi p h1~h6 table form header footer section | - |
| 高さと幅 | 指定できない | 指定し放題 | 指定ホ |
| padding margin | 左右のみ | 左右上下 | 上下左右 |
| 要素の含有 | インラインのみ | なんでもOK | なんでもOK |
| 変更 | display: inline; | display: block; | display: inline-block; |
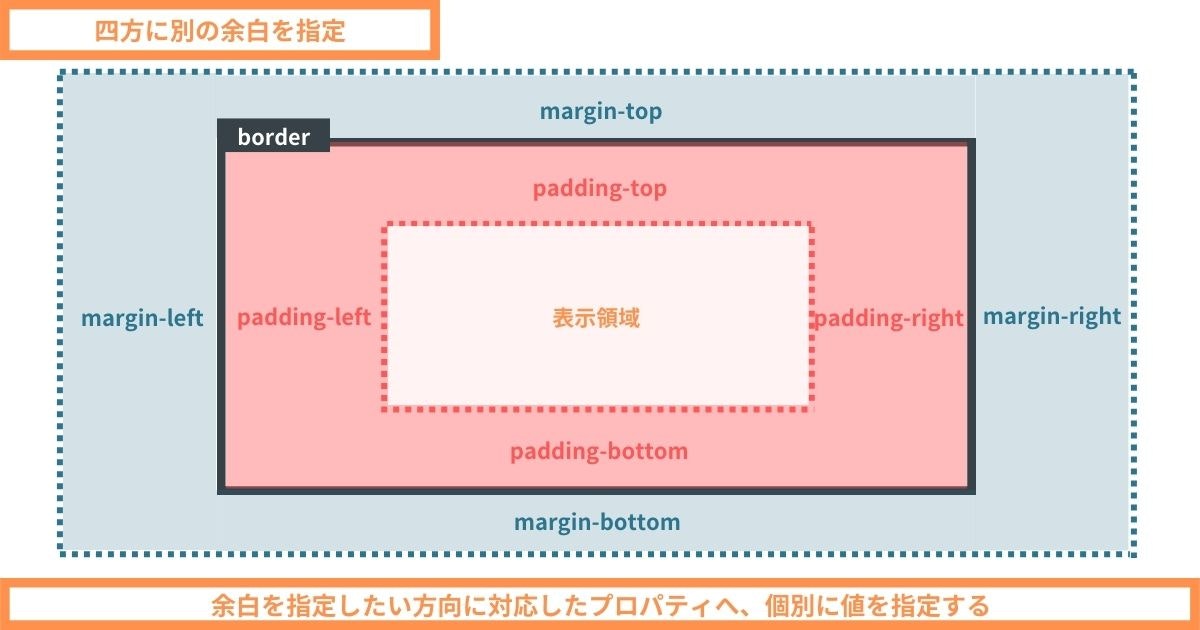
要素の構成
-
border
要素の境界線 -
margin
要素の外側の余白 -
padding
要素の内側の余白
中央揃え
| インライン | ブロック | |
| 左右中央 | text-align: center; | margin: 0 auto; |
| 上下中央 | line-height | line-height |
position
| relative | 現在の位置を基準に相対的な位置を決める | |
| absolute | 親要素を基準に絶対的な位置を決める | |
| absolute | 画面のきまった位置に固定する |
スタイル
border-radius
角丸
box-shadow
影
*{
}
全ての要素に設定する時
レスポンシブ
@media (max-width:1000px){
}
→1000px以下の時に適用
@media (max-width:480px){
}
480px以上の時に適用
box-sizing:border-box
widthの合計にpaddingやborderが含まれるようになる
親の要素はこの要素を包むような高さに自動的になっている
しかし、floatは親要素から見えない性質があり、子の要素が全てfloatだとその親要素は高さが0になる。
そこでfloatの一番下に空のdivタグにclass="clear"を持たせて
.clear{
clear:left
}
でfloatを解除するとfloatの高さによらずに全て包んでくれる。
親要素で背景色を指定している時などに使う。
※floatした要素の親要素に使用する
要素の非表示
display:none;
要素の表示
display:block;
Flexbox
基本的な使い方
.flex-list{ // 横並びにしたい要素の親要素に指定する
display:flex;
}
親要素の幅いっぱいに合わせる
.flex-list li{ //子要素に指定する
flex:auto;
}
子要素のサイズに合わせて折り返す
.flex-list{ //親要素
display:flex;
flex-wrap:wrap;//親要素に指定するスタイル
}
.flex-list{ //子要素
flex:auto;
width:50%; //親要素に対しての割合(2列になる)
}
要素を縦に並べる
.flex-list{ //親要素
flex-direction:column;
}
SCSS
&記号
li{
font-size:15px;
&:hover{ //li:hoverと同じ扱いになる
background-color:red;
}
}
変数
$hoge-color:#26546a;
h1{
color:$hoge-color;
}
//スコープは同一の入れ子のみ