アクセシビリティ Advent Calendar 2024 の13日目です。
こんにちは ![]() tatata-keshiです
tatata-keshiです![]()
私は普段、PHPフレームワークのLaravelを利用したWebアプリケーション開発を主に行なっております。
今回は、そんな私がエンジニア向けに開発したカラーユニバーサルデザインを意識したフロントエンド開発を支援するツールについて紹介します。
そもそもカラーユニバーサルデザインって何?
カラーユニバーサルデザインとは、色覚異常のように「色」の認識の仕方が他の人と異なるユーザーでも同等の情報を取得できるような色の組み合わせを用いたデザインのことです。
カラーユニバーサルデザインの具体例として、下記のサイトの例がわかりやすいと思います。
ツールの紹介
エンジニアがホームページやWebアプリケーションを実装する際に、カラーユニバーサルデザインに準じたUI実装をできるように支援することを目的として作成したのが、この「Chrome CUD Helper」です。
こちらはGoogle Chromeの拡張機能であり、以下の二つの機能を持っています。
- 色覚異常シミュレーション機能
- 色比較ツール
色覚異常シミュレーション機能の紹介
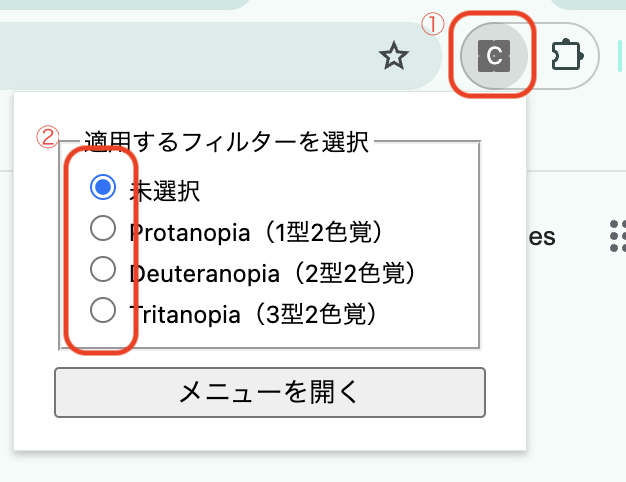
拡張機能のアイコンをクリックすると表示されるメニューでフィルターを切り替えることによって、それぞれの色覚異常の視点をシミュレートするフィルターが適用されます。
色比較ツールの紹介
色覚異常シミュレーション機能のポップアップにある「メニューを開く」ボタンを選択すると表示されるメニューでは、表示しているWebページの要素を選択肢その要素の色を抽出することができます。中央のRGBそれぞれのスライダーを操作することで色を調節することも可能です。
先述のシミュレーション機能と組み合わせることにより、色覚異常者視点だと見分けがつきづらい色の組み合わせを特定・修正することができます。
ツールの導入方法
現在はChromeウェブストアには公開していないため、githubからzipファイルをダウンロードし、解凍したファイルをchromeに読み込ませる必要があります。
チュートリアルページでは詳細なインストール方法や使用方法を紹介しています。ぜひ確認してください。