経緯
SSH接続をちゃんとやったことがなかったので、一念発起して実施してみた記録です。
あと、G’s ACADEMY (LINK)というところで生徒のプログラミング学習のサポートをしていて、受講生からSSHに関して質問されたので、アウトプットも兼ねて記事にした次第です。
今回はcloud9とgithubを繋いでLaravelのプロジェクトをpushする所までの流れになります。
Cloud9とは
AWS Cloud9 は統合開発環境、または IDE です。
この AWS Cloud9 IDE では、リッチなコード編集エクスペリエンスを実現しており、複数のプログラミング言語、ランタイムデバッガ、および組み込みターミナルがサポートされています。また、クラウドでソフトウェアのコード作成、ビルド、実行、テスト、デバッグに使用するツールが含まれており、ソフトウェアをクラウドにリリースするのに役立ちます。
Cloud9はクラウドベースのため、クラウド環境のみで開発環境が作ることができます。
IDEのおかげでアプリケーションの作成や実行、デバックなどに必要な機能を全て兼ね備えており、新たなプロジェクトの開発や外部からのインストールも必要ないため、会社・自宅を問わず、どこからでも作業が行えるのがメリットに挙げられます。
そんなCloud9の環境をSSHでGitHubに繋げてソースコードを管理することで開発効率をより上げていくことを目的とした記事となります。
この記事で実施している内容の流れ
- cloud9上でlaravelのプロジェクトを作成する
- cloud9側でSSH認証用の公開鍵を作る
- 発行した公開鍵をGitHubへ登録する
- GitHubにてアクセストークンを発行する
- githubでリモートリポジトリを作成する
- cloud9でgitの初期設定をする
- git push後にアカウント名とアクセストークンを入力する
0. 前提条件
composer
とcloud9上のterminalで入力して
______
/ ____/___ ____ ___ ____ ____ ________ _____
/ / / __ \/ __ `__ \/ __ \/ __ \/ ___/ _ \/ ___/
/ /___/ /_/ / / / / / / /_/ / /_/ (__ ) __/ /
\____/\____/_/ /_/ /_/ .___/\____/____/\___/_/
/_/
||
以下、略
||
とcomposerのバージョンが表示されることとします。
出ない場合は別の記事を読んでいただいてそこまでできるよう準備をしてから臨んでください。
composerインストールの参考記事
1. laravelプロジェクトを作成
composer create-project 'laravel/laravel=9.*' cms
# laravelのversion9でプロジェクト作成
上記のコマンドでcmsをディレクトリ名としてそこにlaravelのプロジェクトを作成します。
※既にプロジェクトを作成済みの方はこちらのcreate-projectは飛ばしていただいて大丈夫です
2. cloud9上で発行したSSH KeyをGithub側に登録する
cd ~/.ssh
# SSH(secure shell)のディレクトリに移動します。入力後、ターミナルの現在位置の表示が変わることを確認しましょう。
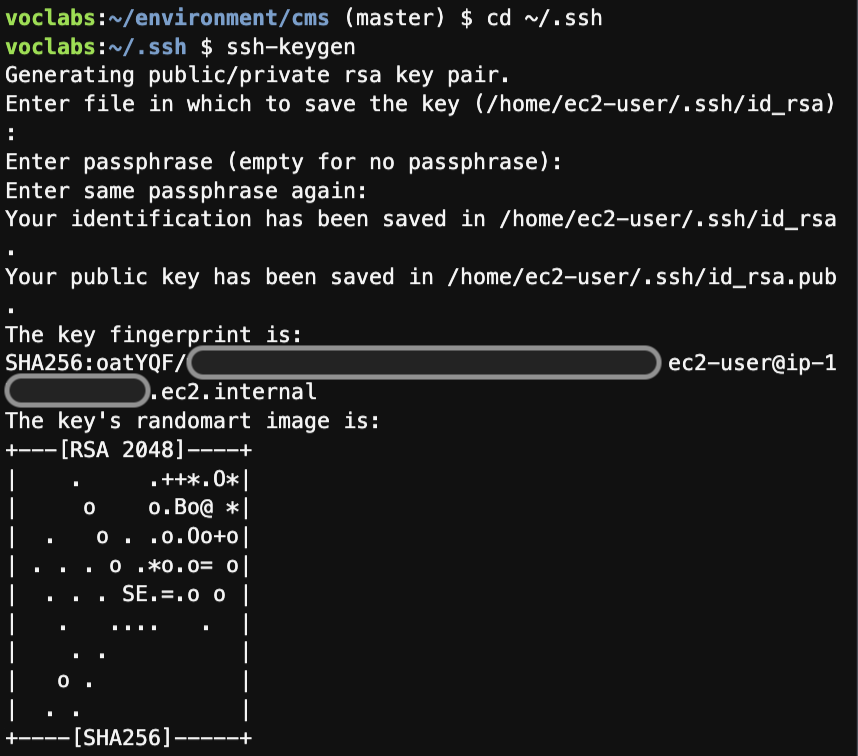
ssh-keygen
# 上のコマンドで公開鍵を作成します
# ※ 鍵作成時に鍵管理の設定に関していくつか対話形式で問われます
# ※ 特に細かい設定は必要無い方は全て『Enter』を打して下さい(3,4回聞かれると思います)
生成した公開鍵と秘密鍵が.sshディレクトリにあるか確認してみましょう
# ~/.sshの階層にいることを確認してからターミナルに入力しましょう
ls
# authorized_keys id_rsa id_rsa.pub
# と上記のようにターミナルに表示されるかと思います
ssh-keygenで生成したid_rsa.pubをターミナルで表示させて取得します。
cat ~/.ssh/id_rsa.pub
# 作成した公開鍵をターミナル上に表示します。全てコピーしましょう
では、上記を入力してターミナルに表示した公開鍵をコピーします。その公開鍵をgithubの自分のアカウントに紐付けしていきます。
※おまけ(コマンドのみでコピーまで実行する方法)
上記のコマンドはファイルの中身に記載ある情報をターミナルで表示させて自分で範囲指定してコピーするというやり方ですが、ターミナルのコマンドでコピーするというやり方もあります。
今回は明示的に進めて行った方がいいかという意図で上記のコマンドを採用していますが、興味のある方は下記のコマンドでもクリップボードにコピーできるので、トライしてみてください(MacとWindowsで違うので要注意)。
pbcopy < ~/.ssh/id_rsa.pub
clip < ~/.ssh/id_rsa.pub
参照記事:ssh公開鍵のコピーコマンド
次はgithubに設定していきます。
3. 公開鍵をgithubのSSH keysに登録する
にアクセスして設定を進めていきます。
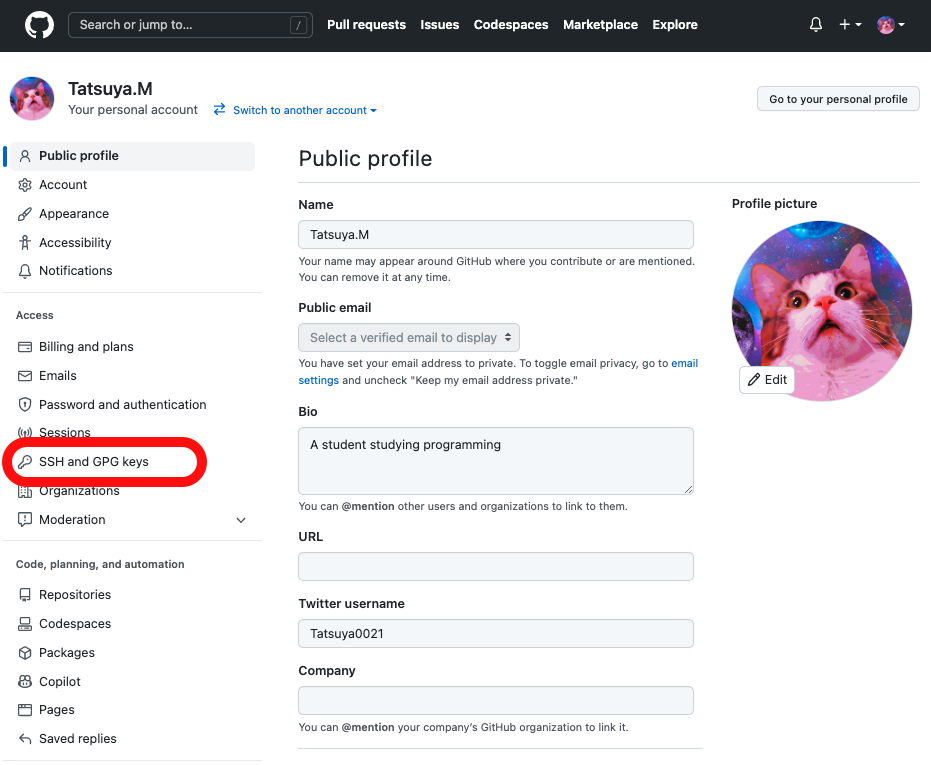
右上のアカウントプロフィールアイコンからSettingsを選択。そこから左カラムにある赤枠のSSH and GPG Keysをクリック

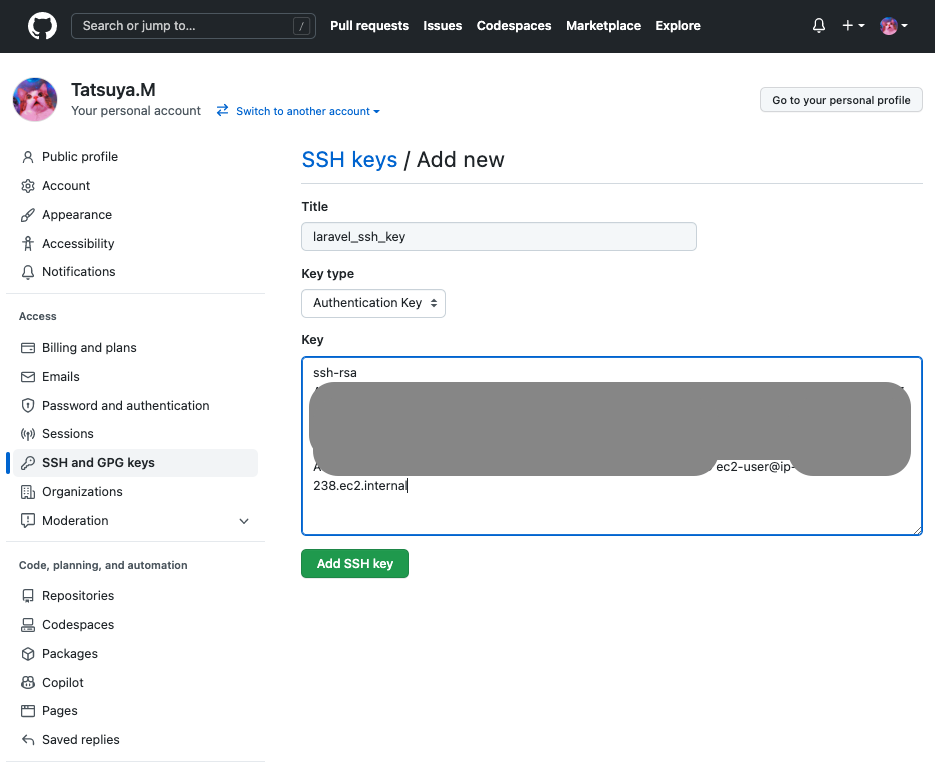
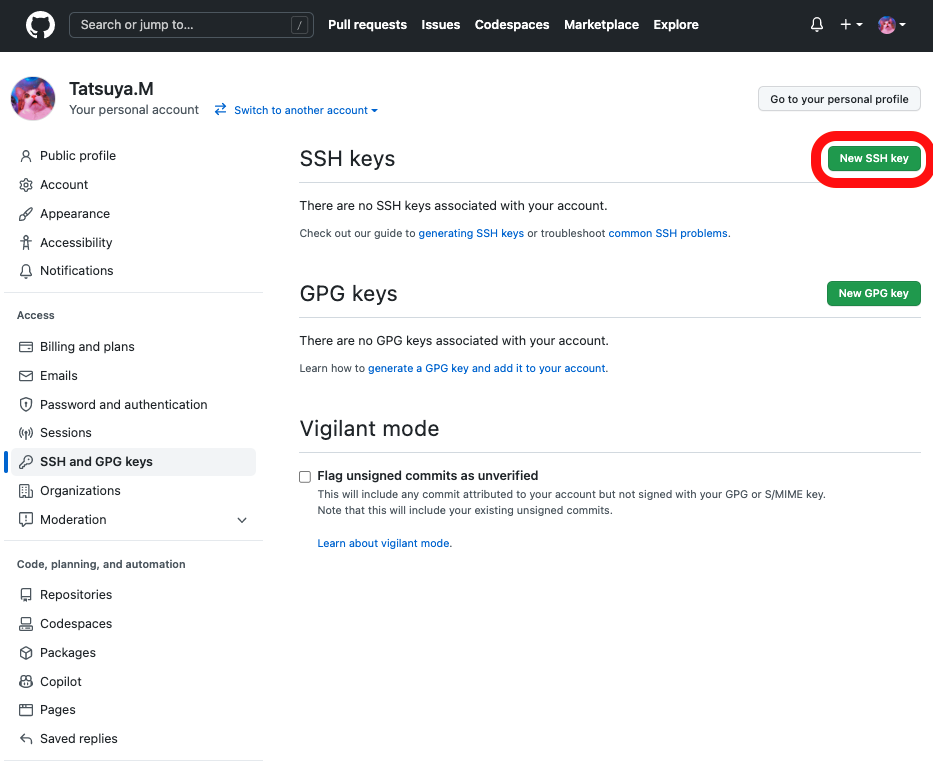
そこからNew SSH Keyをクリックして新しく登録していく

先ほどcloud9で生成したssh Keyをここに登録する。titleは自分でわかりやすいものにすれば大丈夫です。Key typeは Authentication Keyを選択しましょう。
ここでは登録が完了する所までで終了になります。
次にcloud9側で入力する必要があるkey(access token)を発行していきます。
4. githubにてcloud9側で使用するtokenを発行する
次はgithub側からアクセスする際に必要となるトークンを発行していきます。
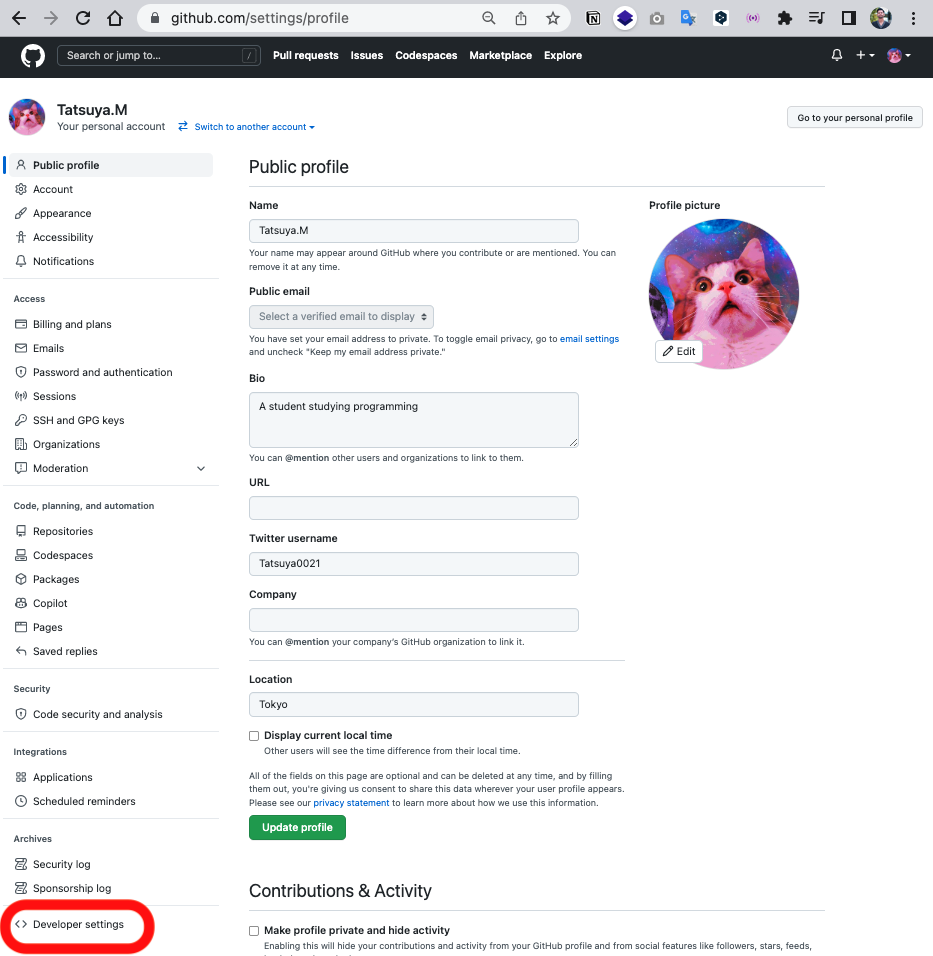
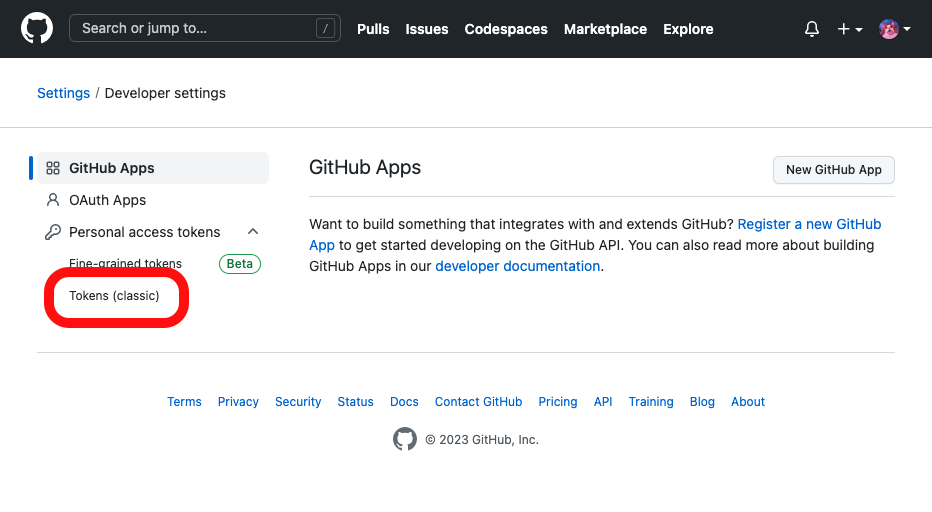
またトップページの右上のアイコンをクリックして、Settingsを選択します。そこから出てくる左カラムの一番下にあるDeveloper settingsをクリック
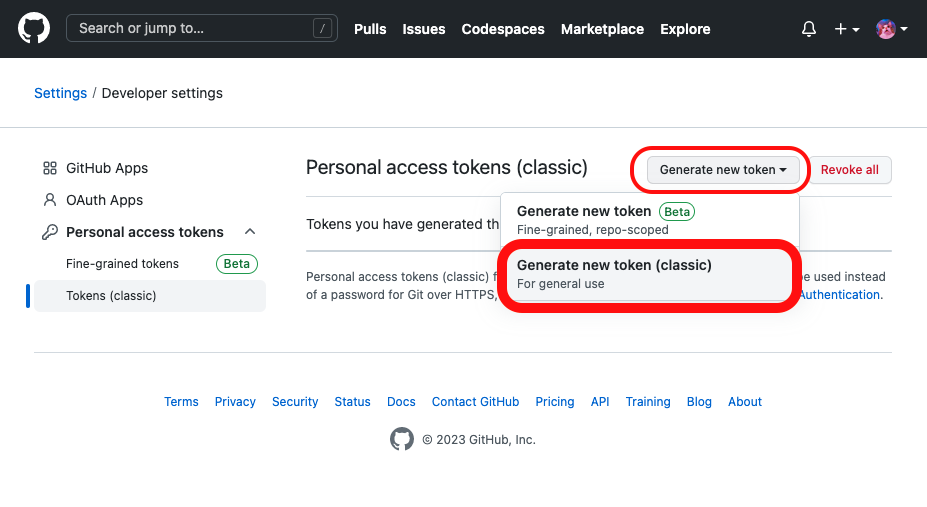
Personal access tokensのプルダウンからTokens(classic) をクリックする

Generate new tokenのプルダウンからGenerate new tokenをクリックする

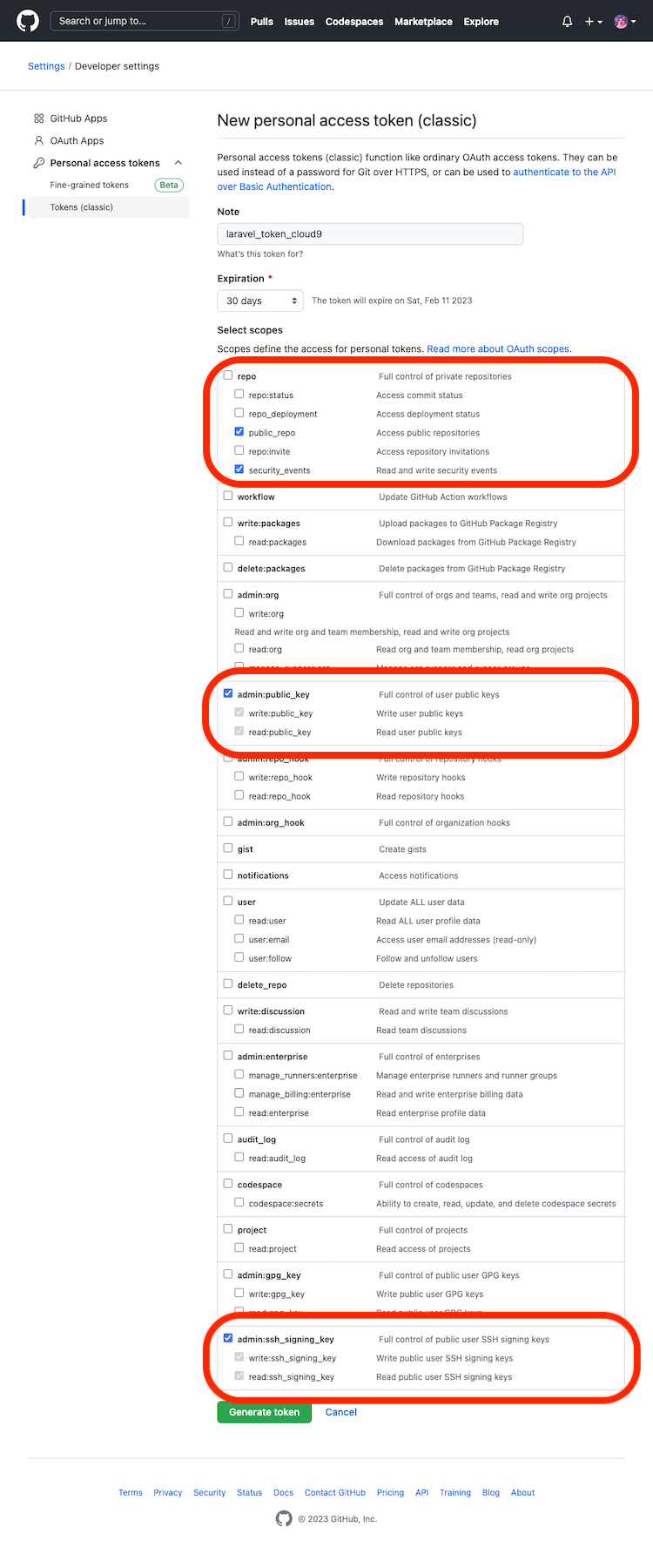
下記のチェックボックスを選択。
- public_repo
- security_events
- admin:public_key
- admin:ssh_signing_key
そしてGenerate tokenをクリックして、tokenを生成する。
(※ここのチェック項目はもしかしたらこれはいらない、というものがあるかもです。
※privateリポジトリにpushしたい場合は一番上の赤枠のrepoの項目全てにチェックが入る様に選択してください)

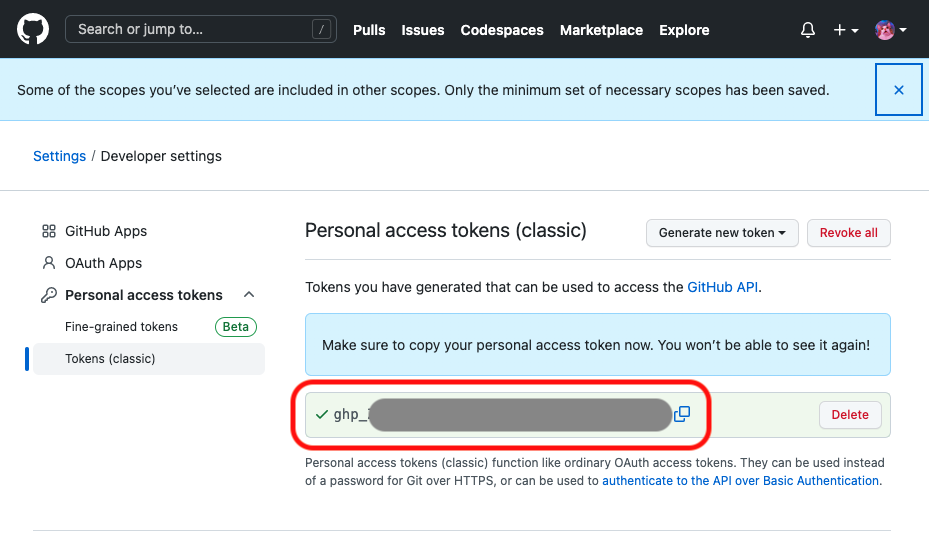
アクセストークンが使用できる範囲を設定完了したので赤枠のtoken(ここではghp_~~~となっている部分です)をコピーします。(これをcloud9上のterminalで使用します)

5. リモートリポジトリをgithubで作成する
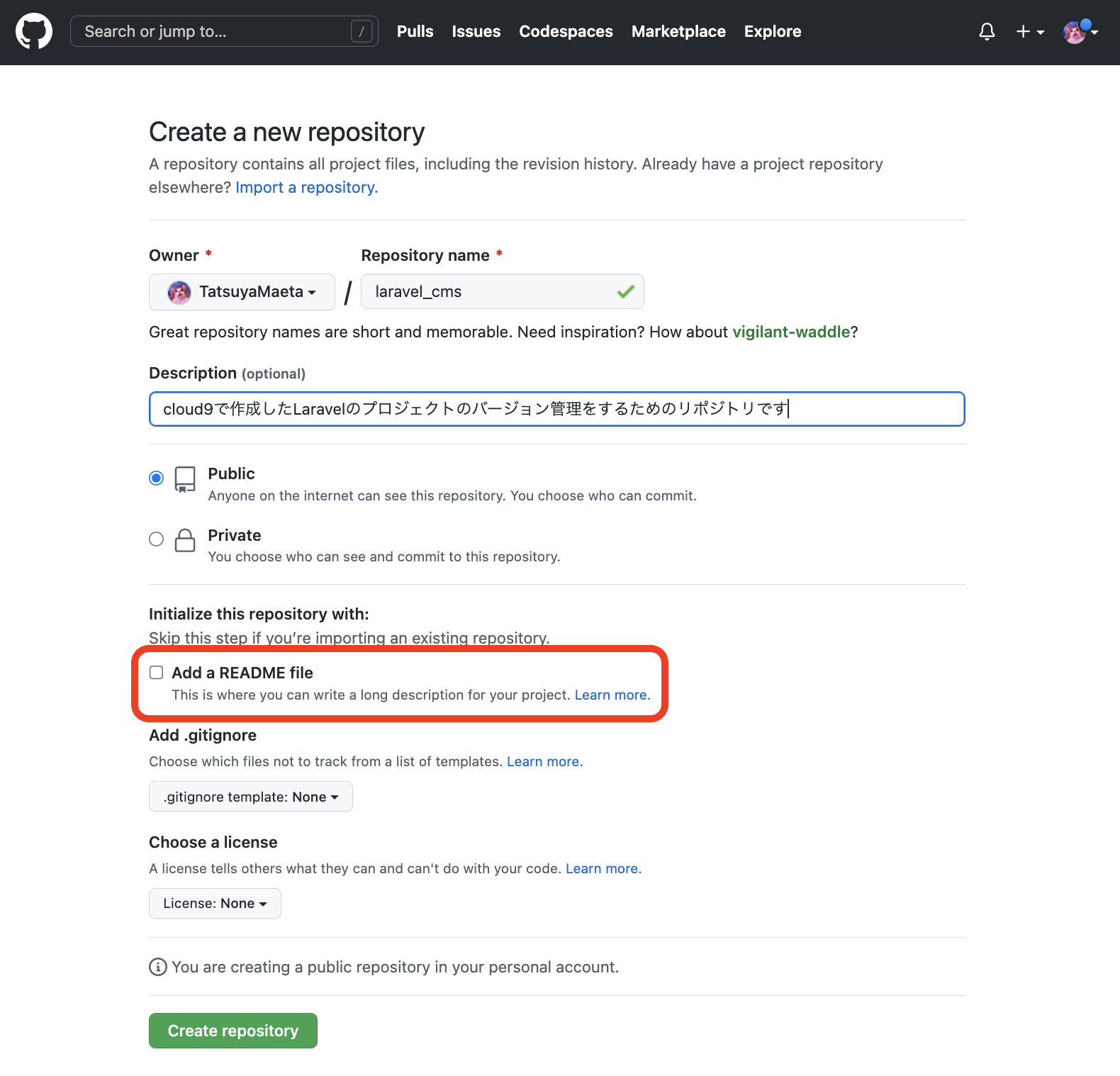
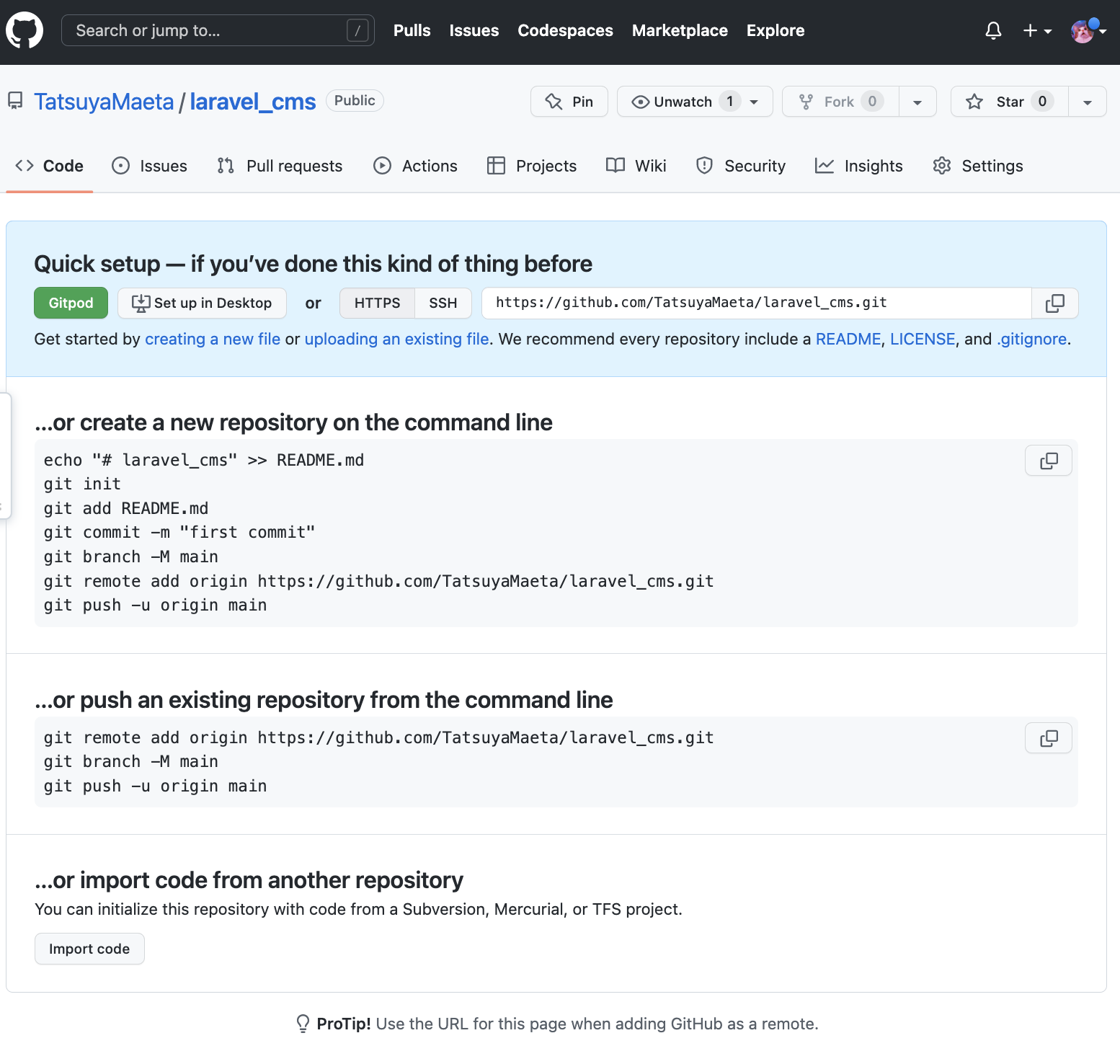
githubのページにて右上の「+」ボタンのプルダウンから「New repository」をクリックします。cloud9上のプロジェクトの保存先となるリポジトリを作成していきます。
今回のこの記事ではリポジトリ名は
Laravel_cms
となっているので、Laravel_cmsと記入します。
今回は、リポジトリ作成の際は README.mdは作らない ということに注意してください。
ですので、赤枠の部分はチェックボックスを選択しないまま「Create repository」をクリックしてください。
何も入っていない空のリポジトリが作成できたらcloud9からのpush先となるリポジトリの準備は完成です!!

6. cloud9でgithubのアカウント初期設定をする
composerコマンドで作成したlaravelプロジェクトのディレクトリ(今回はcms)に移動する
cd /home/ec2-user/environment/cms
# cd cmsで移動できるならそれでも大丈夫です
cmsディレクトリ内でGitHubの設定をしていきます。
git init
# gitの初期設定隠しディレクトリを作成
git branch -M main
# ブランチの設定を明示的にmainに指定する
git config --global user.name '<your_account_name>'
git config --global user.email <registered_email>
# 何も設定されていないgitの設定ファイルに自分のアカウント名とemailを紐づける
git remote add origin https://github.com/<your_account_name>/<remote_repository_name>.git
# どのリモートリポジトリと紐づけるのかを設定する
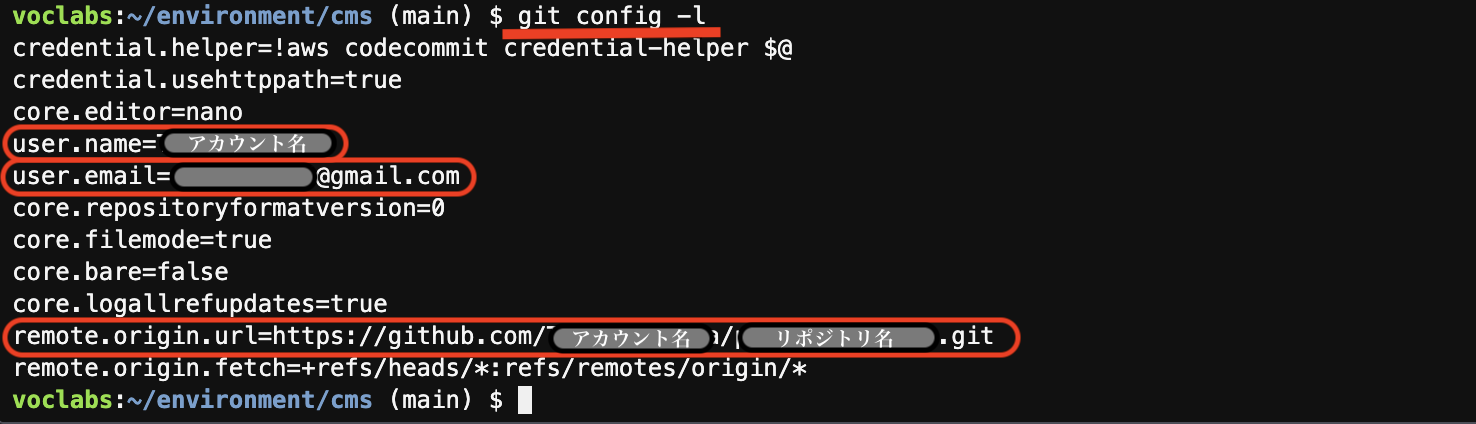
git config -l
# 設定が出来ているかを確認する
git config -lのコマンドを叩いた結果は私だと以下の通りです。

<your_account_name> : TatsuyaMaeta
<registered_email> : gmail.comのアドレスをわたしは登録
<remote_repository_name> : laravel_cms
7. リモートリポジトリにcloud9のプロジェクトファイルをpushする
git add .
# .:変更ある差分ファイルのみ選択。 -A:ファイル全てを選択
git commit -m "first commit"
# first commit の部分はコメントになります。日本語もOK
git push -u origin main
# mainブランチにpushする
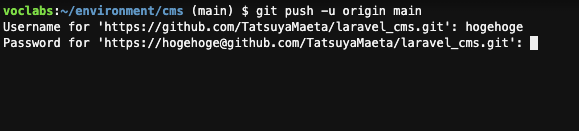
git pushした際の入力を求められる画面 ※usernameから求められます

pushした際にSSH接続しているので、githubのアカウント名とアクセストークンを聞かれます。
Usernameの部分ではgithubに登録しているアカウント名を入力してください。
Passwordの部分では ghp_~~~ から始まるアクセストークンを入力して下さい
(このPasswordの部分で入力するアクセストークンはターミナル上では表示されません。コピーしたものをペーストして入力しましょう。慌てず1回ペースト、1回エンターを押しましょう。hogehogeは適当です。)
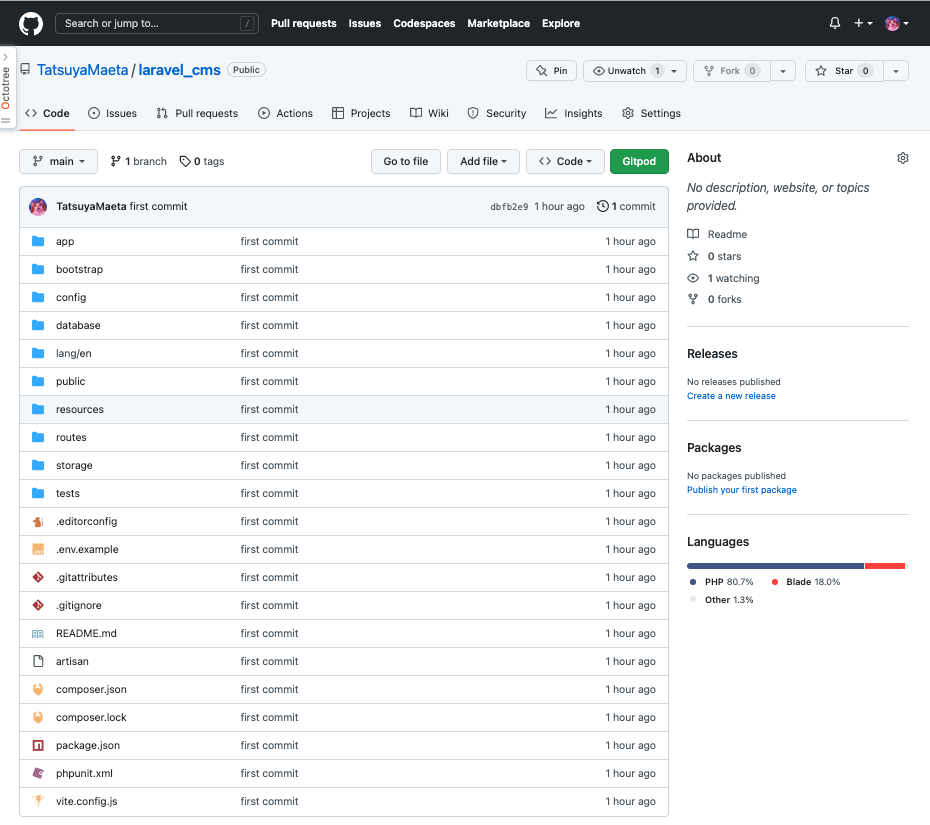
githubにpush出来ているか確認してみて下記の画像のように上がっていればOKです。
お疲れ様でした。
※毎回pushする度に(これは本番環境にpullする際も)usernameとpasswordを聞かれることになるんですが、都度入力するのが面倒くさいという方は、下記の参照記事を設定してみてください。
参照: GitHubでユーザ名・パスワード省略(push, pull)
最後に
いかがでしたでしょうか?参考になったでしょうか?
こういったSSH接続する流れは他の環境でも同じだと思うので、とても勉強になりました。
今はpublicのリポジトリですが、privateだともしかしたらトークンの設定を変えないといけないかもしれないですね。今度やってみます。
参考になったという方はいいねをお願いします。(そのいいねで頑張れるんや,,,)
参照記事: