12月21日、前から読んでも1221、後ろから読んでも1221です。素敵ですね。
前から読んでも後ろから読んでも同じ、といえばSaaSですよね!
ちょうどカレンダーが空いていたのでエントリしました。
ってことでSaaSのお話です。
私のチームではサイボウズ社のSaaS/PaaSであるkintoneを使ってます。
「kintoneを利用した開発業をやってるんですよ」とか言うと、
チーム外の人からも「kintoneってSaaSでしょ?なにを開発するのよ?」「ってかkintoneってなに?」みたいな声をよく聞くので、
せっかくのタイミングなので書いておこうと思います。
SaaSとしてのkintone
kintoneは「業務改善ツール」という扱いになっています。
そこだけをとらえれば、クラウド環境で月々課金されつつツールを利用する、
ということでSaaS(Software as a Service)という扱いになるのかなと思っています。
kintoneでは「アプリ」という単位でデータを集約できます。

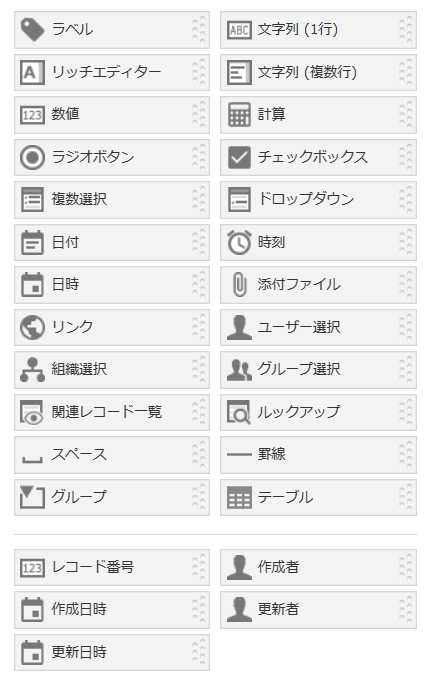
マウス操作で、「フィールド」とよばれる項目を追加していってひとつの集約のまとまりを作るような流れです。

使えるフィールドは↑のような感じ。
文字列とかドロップダウンとか日付とかありますが、
作れそうな情報の種類は限定的にしている(あまり発散しないような)イメージがありますね。
似てる感じといえばコレ↓。

Excelのセルの表示形式です。
簡単に言ってしまうと、
kintoneは、Excel未満の機能をクラウドに上げてコミュニケーション機能を足したもの
と解釈しちゃってます。個人的に。
「Excel回覧板」として、Excelファイルの共有で情報のやりとりをしていたものを、
クラウド環境でもっとラクにしようよ、というツール、と思っていただけたらいいのかなと思います。
PaaSとしてのkintone
じゃあ開発ってなんなのさ?って部分が疑問に残るかとは思いますが、そこで利用されるのが JavaScript / CSS になります。

JavaScript/CSSを、アプリ表示に一緒に出力することでブラウザに機能を提供するという形で開発が可能です。

ブラウザの開発者ツールで見てみると、アップロードしたJavaScriptのファイルがそのままブラウザに読み込まれる感じですね。わかりやすい。
カスタマイズとしてはさらに、一覧画面だとHTMLも利用可能なので、ここでさらに自由度の高い表現も実現できます。

というわけで、大雑把なイメージとしては、
kintoneに登録された情報をデータベースとして、HTML/JavaScript/CSS で表現・機能拡張する
というのがPaaS(Platform as a Service)としてのkintone活用になるのかなと思ってます。
そう捉えてしまえればと、「kintone開発=フロントエンド開発」と見えて、なんかシンプルですね!
ただ注意点としては、データベースとしてのkintoneはひっじょうに簡素でして、
- アプリ間でのデータの関連性は大変希薄(RDBMSから移行したい、という案件は本気で要注意。移行を回避する方法をまず考えるレベル)
- 「ルックアップ」という機能はあるが、ボタンクリックしたときにデータをコピーするだけの機能なので「マスタデータの参照」には使えない(マスタが更新されても「再取得」しないと反映されない)
- 「関連レコード」という機能で現時点のマスタ情報は参照できるが、参照のみなのでデータの引き込みや活用が出来ない
- 検索は出来ないことがとても多い(あんまり期待しないようにする)
- https://jp.cybozu.help/k/ja/user/search/search_details.html
- 部分一致とか大変
- ANDのみ、ORのみ
みたいなことを心に刻みつつ、そんな簡素なデータベースありきの開発(&顧客への説明)を心掛けると良いと思います。
というわけで(データベースの仕様は変えられないのでなかったことにして)、フロントエンド全振りで開発できるという面では面白いのではないでしょうか。

↑こんなアプリがあったとして、
↑こんな風にグラフィカルに表示する機能をご提示、みたいなことができるわけですね。
ちなみに↑このデモ自体は、下記リンクkintoneの開発者ページ、
React を使って、kintone にガントチャートとカンバンを表示しよう! – cybozu developer network
で提案のあったサンプルをただ流用しただけです。
中身はReactベースのライブラリで実現されてます。詳細は↑をご参照ください。
また、kintoneの開発者環境も無料で作れますので、是非お試しいただければと!
kintone 開発者ライセンス(開発環境) – cybozu developer network
チュートリアルもありますし!↓
kintoneカスタマイズ チュートリアルの進め方 – cybozu developer network
興味を持たれた方は是非試してみてください。
ってなところでよろしくです。
