MindARとは
公式ページによると(Googe翻訳済み)、
MindAR は、オープンソースの Web 拡張現実ライブラリです。画像追跡と顔追跡をサポートします。
というものです!
今回はImage Trackingのプロジェクトを作ってみます!
インストール
まずは、A-frameとMindARのライブラリをインストールします!
htmlに直接記述する場合
headタグ内に以下を記述します。
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mind-ar@1.2.5/dist/mindar-image-aframe.prod.js"></script>
npmでインストールする場合
> npm i mind-ar --save
> npm i aframe --save
import 'aframe';
import 'mind-ar/dist/mindar-image-aframe.prod.js';
サンプルコードを確認
公式ページのサンプルコードをコピペして画像の上に3Dを表示できるか確認しました。
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://aframe.io/releases/1.6.0/aframe.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mind-ar@1.2.5/dist/mindar-image-aframe.prod.js"></script>
</head>
<body>
<a-scene mindar-image="imageTargetSrc: https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.2.5/examples/image-tracking/assets/card-example/card.mind;" color-space="sRGB" renderer="colorManagement: true, physicallyCorrectLights" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false">
<a-assets>
<img id="card" src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.2.5/examples/image-tracking/assets/card-example/card.png" />
<a-asset-item id="avatarModel" src="https://cdn.jsdelivr.net/gh/hiukim/mind-ar-js@1.2.5/examples/image-tracking/assets/card-example/softmind/scene.gltf"></a-asset-item>
</a-assets>
<a-camera position="0 0 0" look-controls="enabled: false"></a-camera>
<a-entity mindar-image-target="targetIndex: 0">
<a-plane src="#card" position="0 0 0" height="0.552" width="1" rotation="0 0 0"></a-plane>
<a-gltf-model rotation="0 0 0 " position="0 0 0.1" scale="0.005 0.005 0.005" src="#avatarModel" animation="property: position; to: 0 0.1 0.1; dur: 1000; easing: easeInOutQuad; loop: true; dir: alternate">
</a-entity>
</a-scene>
</body>
</html>
ターゲットイメージの設定
追跡したい画像をImage Targets Compilerでコンパイルします。
コンパイルが完了すると、特徴点が赤い丸になって表示されています。
特徴点が多い方が反応が良くなるみたいです。
Download compiledをクリックして、targets.mindファイルをダウンロードします。

プロジェクト作成
今回はGlitchというブラウザエディタで作成してみます。
先ほどダウンロードしたtargets.mindをAssetsにアップロードします。

<a-scene>タグに貼り付けます
<a-scene
mindar-image="imageTargetSrc: <targets.mindのURL>;"
vr-mode-ui="enabled: false"
device-orientation-permission-ui="enabled: false"
>
コード全体
画像の上に青い四角を表示してみます。
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/mind-ar@1.2.5/dist/mindar-image-aframe.prod.js"></script>
</head>
<body>
<a-scene
mindar-image="imageTargetSrc: <targets.mindのURL>;"
vr-mode-ui="enabled: false"
device-orientation-permission-ui="enabled: false"
>
<a-camera position="0 0 0" look-controls="enabled: false"></a-camera>
<a-entity mindar-image-target="targetIndex: 0">
<a-plane
color="blue"
opaciy="0.5"
position="0 0 0"
height="0.552"
width="1"
rotation="0 0 0"
></a-plane>
</a-entity>
</a-scene>
</body>
</html>
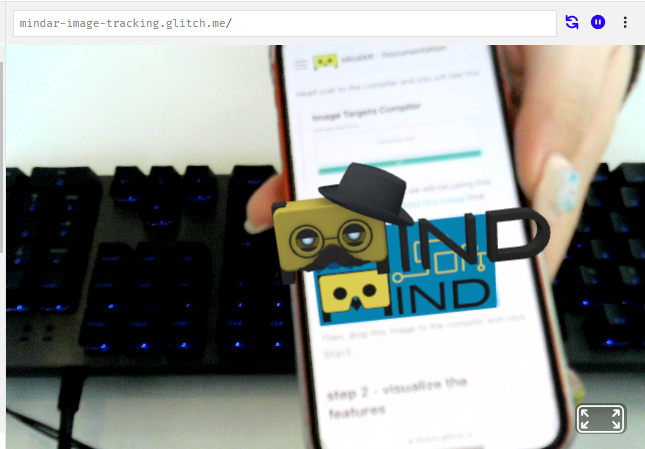
結果
ターゲット画像があまりよくないのか少し四角がぶれますが、表示できました!
AR.jsのImage Trackingと比較するとかなりの精度だと思います!
次はFace Trackingを試してみたいと思います
参考
Github
https://github.com/hiukim/mind-ar-js
今回作ったプロジェクト
https://mindar-image-tracking.glitch.me/