爆速でReact(React.js)のプロジェクトを作成し、とりあえず動かす方法を書きます。
環境
- macOS Big Sur 11.2.3
Node.jsのインストール
公式サイトからダウンロードしたインストーラを実行してください。
本記事ではversion 14.16.1を入れました。
Yarnのインストール
公式サイトもしくは
# npm 経由でyarnをインストール
npm install -g yarn
# yarnのバージョンを確認
yarn -v
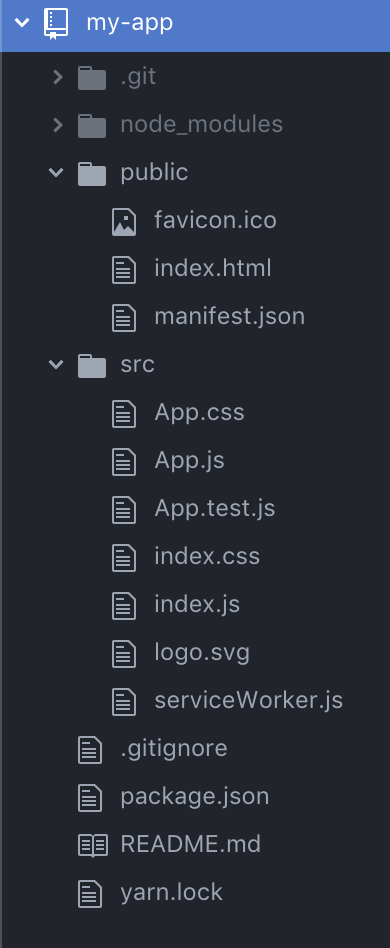
create-react-appでReactプロジェクトの作成
プロジェクトを作りたいディレクトリに移動し、ターミナルで以下のコマンドを実行します。my-appは作成するプロジェクト名です。
yarn create react-app my-app
# プロジェクトディレクトリへ移動
cd my-app
ローカルサーバー起動
プロジェクトディレクトリで以下のコマンドを実行します。
yarn start
yarn startでローカルサーバーが起動し、ブラウザで自動的にページが表示されるかと思います。もし表示されなければ、ブラウザから
http://localhost:3000/
にアクセスしてください。
ローカルサーバー停止
ターミナルからCtrl+Cでサーバーを終了します。
ビルド
yarn buildで公開用のファイル群がbuildディレクトリ直下に作成されます。
yarn build
補足
yarnって何?
こちらの記事参照。
https://ics.media/entry/19384/
基本的にはnpmと似たようなNodeのパッケージ管理ツールですが、インストールが高速だったりします。コマンドはほとんどnpmと変わりません。
ソース:
https://create-react-app.dev/docs/getting-started
https://ja.reactjs.org/docs/create-a-new-react-app.html#create-react-app