はじめに
Reactでは様々なリッチなコンポーネントが使えます。Electronで使いたいので調べてみました。
どんなリッチコンポーネントが提供されているか調べるため、
「react best ui library」などで検索してまとめました。
この記事は、そんなライブラリのまとめです。サンプリングは厳密ではないので参考までに。
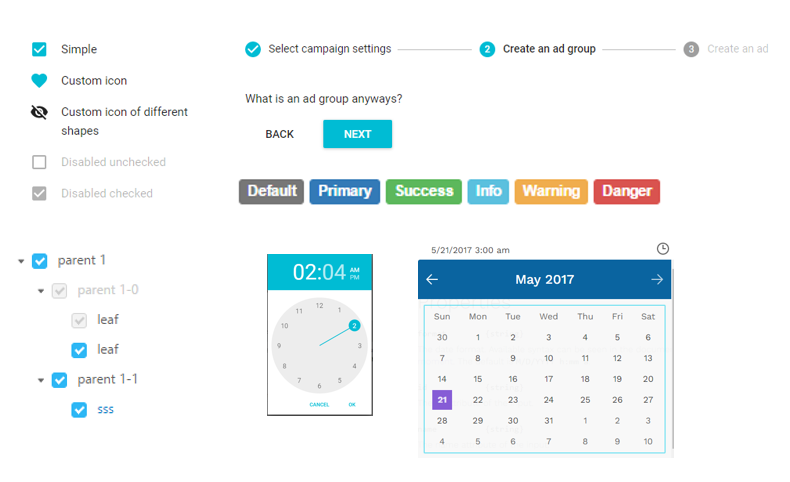
下の図は、いくつかのライブラリのデモからピックアップしたものです。
「react best ui library」でヒットしたページのまとめ
以下の5つのサイトで紹介されているものの表を作ってみました。
英語の記事
① 10 Best ReactJS UI Frameworks for rapid prototyping
② What is the best UI component library for a React based web app.
③ 19 Open Source React Component Libraries to use in your next project
④ Awesome React Components
日本語の記事
⑤ Qiita-早く・それなりの UI を実現する React コンポーネントセット 16 選
これらとそれ以外のコンポーネントはここにもまとめられています。
https://github.com/enaqx/awesome-react#components
比較表
①~⑤のカラムにはそれぞれのサイトでの紹介順が書いています。備考*マークのものだけコメントしています。
- ④のサイトはいいものもすごく小さなものも紹介されていました。
- GitHub公開されているものは、リリース回数を開発の頻度とみなしています。
- v1.0を超えてないライブラリの、バージョン番号はリリースされまくっていても低いことがあり、
あまり当てにならないようです。 - ③のページは、19といいつつ20個紹介していました。。。
| 名前 | ① | ② | ③ | ④ | ⑤ | 作成元 | ライセンス | デモ/説明 | 最新バージョン | 備考 | コメント |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Material UI | 1 | 9 | 2 | 1 | Google's Material Design | MIT | demo | v0.18.1 | |||
| React-Bootstrap | 2 | 3 | 8 | 8 | GitHub(129release) | MIT | demo | 0.31.0 | * | Do I even need a description here? Bootstrap is, without a doubt, the most popular UI framework that is out there. | |
| React-Foundation | 3 | 14 | GitHub(34release) | MIT | list | 0.7.0 | |||||
| Essence | 4 | GitHub(0release) | ? | * | HPリンク切れ? http://getessence.io/ | ||||||
| React-MDL (Material Deisgn Lite) | 5 | 5 | 10 | Google GitHub(26release) | Apache 2.0 | demo | 1.3.0 | ||||
| Belle | 6 | 1 | 4 | GitHub(0release) | MIT | demo | |||||
| Elemental-UI | 7 | 1 | 3 | 7 | GitHub(44release) | MIT | demoはHPのタブから | v0.6.1 | |||
| MUI | 8 | 16 | 5 | GitHub(144release) | MIT | demo | 0.9.16 | ||||
| grommet | 9 | 8 | 6 | 6 | HP-GitHub(41release) | Apache 2.0 | demo | v1.4.0 | |||
| React Toolbox | 10 | 4 | 2 | 2 | GitHub(68release) | MIT | demo | 0.0.0-alpha.11 | |||
| Ant Design | 11 | 6 | 6 | GitHub(116release) | MIT | demoはHPのcomponentsから | 2.10.1 | * | Treeがある。Dan:Lisence is not clear to me | ||
| Semantic UI React | 2 | 20 | 5 | 16 | GitHub(237release) | MIT | demoはHPのElementsから | 0.68.3 | 広告やSeach、Gridがある | ||
| Office Fabric | 7 | Microsoft-GitHub(317release) | MIT | demo | 0.70.0 | * | RTL Support TypeScript | ||||
| Pivotal UI | 4 | GitHub(93release) | MIT | demoは左のタブから | v8.1.0 | ||||||
| React Desktop | 5 | GitHub(21release) | MIT | demo | 0.3.0 | * | コンポーネントは少ない | ||||
| Rebass | 7 | 3 | GitHub(18release) | MIT | demo | 0.3.4 | * | コンポーネントは少ない | |||
| React-PhotonKit | 10 | GitHub(?release) | MIT | demo | v0.4.2 | * | 一通りはあるが他と比べて少ない。 | ||||
| react-widgets | 11 | GitHub(92release) | MIT | demoは左のタブから | 3.4.2 | * | コンポーネントは少ない | ||||
| TouchStoneJs | 12 | GitHub(0release) | MIT | demoなし | * | SmartPhoneの画像のみ、デモはなし | |||||
| react-d3 | 13 | GitHub(13release) | MIT | 画像あり | v0.9.0 | * | グラフに特化 | ||||
| Onsen | 15 | ? | ? | demo | * | iOS Android用 | |||||
| SearchKit | 17 | ? | ? | ドキュメントにコンポーネントのリストあり | 0.10.1 | * | 画面はきれい。ElasticSearchと連携できる模様 | ||||
| Mesosphere | 18 | GitHub(82release) | Apache 2.0 | v2.12.1 | * | コンポーネントは少ない | |||||
| vistarmedia | 19 | ? | ? | リストはHPに延々とあり。 | |||||||
| reactstrap | 9 | GitHub(84release) | MIT | demo | 4.6.2 | * | 一通りはある。 | ||||
| material-design-react | 11 | DEPRECATED | DEPRECATED | ||||||||
| react-materialize | 12 | GitHub(9release) | MIT | 左のタブにコンポーネント一覧あり | v0.18.2 | * | 11コンポーネントと一通りはある。 | ||||
| react-uikit-components | 13 | GitHub(0release) | MIT | 個人作成 | * | 9コンポーネント、個人作成 | |||||
| uikit-react | 14 | GitHub(30release) | MIT | demoなし | v2.3.2 | * | コンポーネント数不明。Exampleも少ない | ||||
| react-semantify | 15 | GitHub(26release) | MIT | v0.6.0 | * | 中の人がSemantic-UIを作り始めたとのこと。 | |||||
| React SketchApp | 1 | GitHub(21release) | MIT | readmeに画像あり | v0.10.3 | * | レンダリングツール? currently in beta and APIs are subject to change. | ||||
| React Flexbox Grid | 3 | GitHub(38release) | MIT | 1.1.3 | * | グリッドのみ? Grid List component | |||||
| React PhotoSwipe | 4 | GitHub(10release) | MIT | v1.2.0 | * | 画像をSwipeするだけ? | |||||
| React Waypoint | 7 | MIT | v7.0.3 | * | Animetaion or capture Waypoints is the easiest way to trigger a function when you scroll to an element. |
掲載順位(載っていないものは100点)でスコア付けすると、トップ10は以下のようになりました。
- Material UI http://www.material-ui.com/
- Elemental-UI http://elemental-ui.com/
- React Toolbox http://react-toolbox.com/#/
- React-Bootstrap https://react-bootstrap.github.io/
- grommet https://grommet.github.io/
- Semantic UI React http://react.semantic-ui.com/introduction
- Belle http://nikgraf.github.io/belle/
- React-MDL (Material Deisgn Lite) https://getmdl.io/
- Ant Design http://beta.ant.design/docs/react/introduce
- MUI https://www.muicss.com/
ライセンスについて
- MITライセンスは、著作権表示および本許諾表示さえすればコピー、改変、商用利用等自由です。
Wikipediaを引用すると以下のようになっています。
特徴
要約すると、MIT Licenseとは次のようなライセンスである。
このソフトウェアを誰でも無償で無制限に扱って良い。ただし、著作権表示および本許諾表示をソフトウェアのすべての複製または重要な部分に記載しなければならない。
作者または著作権者は、ソフトウェアに関してなんら責任を負わない。
- Apache 2ライセンスはWikipediaを引用すると以下のようになっています。
ライセンス条件
他のフリーソフトウェア向けライセンスと同様、Apache Licenseではユーザーがそのソフトウェアの使用や頒布、修正、派生版の頒布をすることを制限しない。
Apache Licenseは、頒布される二次的著作物が同じライセンスで提供されたり、フリーソフトウエア、オープンソースソフトウェアとして頒布されることを要求しない。要求するのは、ユーザーがそのソフトウェアにApache Licenseのコードが使われていることを知らせる文言を入れることだけである。従って、コピーレフトライセンスと異なり、Apache Licenseコードの二次創作物のユーザーには、フリーなライセンスが適用されない可能性もある。
ライセンスされたファイルそれぞれに元々ある著作権と特許権の記述はそのまま保持されなければならず、何らかの修正が施されている場合は、その旨を追加記述しなければならない。
ライブラリを選定する判断基準
②のサイトに選ぶべき条件としてDanという人がコメントしていました。参考になるので日本語訳しておきます。
- License for it and for the components used by the library. E.g. in case of React Toolbox - the library provides all the components under MIT, but in case of ANT the library is using other libraries, that are not under MIT.
- Is the library extensible or not for your needs.
- Roadmap
- JS or Typescript
- LESS, SASS, CSS
of bugs
- UI support for RTL (right to left) and Accessibility
- and so many other items
- ライブラリとそれが使っているライブラリのライセンス
例:React-ToolboxはMITライセンスのもとに提供されているが、ANT(Ant Design)の場合は、MITライセンスではないライブラリをつかっている。 - 必要な時に拡張できるかどうか
- ロードマップ
(リリース頻度、開発版かリリース版かどうか、開発が中断、終了していないか) - JavaScriptか、Typescript (TypeScriptやCoffeScriptやECMAScriptか)
- スタイルの書き方が、CSSか、LESSか、SASSか
- バグの数
- UIがRTLプロパティ=右から左(アラビア語など)や利便性をサポートしているか
- その他の多くの項目