はじめに
AndroidアプリでOCRを実装する際、TessaractのAndroid用ラッパーライブラリtess-twoを利用するか、またはML Kit for Firebaseを利用する方法があります。
今回は、前者のtess-twoを使ってギャラリーから画像を選択してその画像にある文字を読み取るアプリを作ってみたいと思います。
サンプルコードはここに置いてあります。
インストール
まずはtess-twoを入れます。また、画像をギャラリーから読み込む際にExifを読み取って画像の向きを正しい方向に直したいのでexifinterfaceも入れておきます。
// 略
dependencies {
implementation("com.rmtheis:tess-two:9.0.0")
implementation("androidx.exifinterface:exifinterface:1.0.0")
}
続いてappディレクトリ以下に/assets/tessdata/ディレクトリを作成して言語データを配置します。
今回はこんな感じにしました。
app - assets - tessdata
|-- jpn.traineddata
`-- eng.traineddata
言語データは下記からダウンロードしてください。tess-twoはtesseract3.0.5以下で作成された言語データが必要です。
https://github.com/tesseract-ocr/tessdata/tree/3.04.00
実装
tess-twoの使い方自体は非常に簡単です。わずか5行程度です。
val baseApi = TessBaseAPI()
// initで言語データを読み込む
baseApi.init(context.getFilesDir().toString(), "jpn")
// ギャラリーから読み込んだ画像をFile or Bitmap or byte[] or Pix形式に変換して渡してあげる
baseApi.setImage(bitmap)
// これだけで読み取ったテキストを取得できる
val recognizedText = baseApi.utF8Text
baseApi.end()
ですが注意点が2つあります。
1つ目はbaseApi.initの中では、言語データをFileでopenしているためFileで読み込める場所に言語データをコピーしてあげる必要があります。
private val TESS_DATA_DIR = "tessdata" + File.separator
private val TESS_TRAINED_DATA = arrayListOf("eng.traineddata", "jpn.traineddata")
private fun copyFiles(context: Context) {
try {
TESS_TRAINED_DATA.forEach {
val filePath = context.filesDir.toString() + File.separator + TESS_DATA_DIR + it
// assets以下をinputStreamでopenしてbaseApi.initで読み込める領域にコピー
context.assets.open(TESS_DATA_DIR + it).use {inputStream ->
FileOutputStream(filePath).use {outStream ->
val buffer = ByteArray(1024)
var read = inputStream.read(buffer)
while (read != -1) {
outStream.write(buffer, 0, read)
read = inputStream.read(buffer)
}
outStream.flush()
}
}
val file = File(filePath)
if (!file.exists()) throw FileNotFoundException()
}
} catch (e: FileNotFoundException) {
e.printStackTrace()
} catch (e: IOException) {
e.printStackTrace()
}
}
2つ目はtess-twoで画像を読み込む場合、画像の向きが正しくないと当然読み込めません。ギャラリーから読み込む場合、画像が回転してしまっている場合があるのでExifを見て正しい方向に直す必要があります。
// 画像のuri
uri?.let {
contentResolver.openFileDescriptor(it, "r").use {parcelFileDescriptorNullable ->
parcelFileDescriptorNullable?.let {parcelFileDescriptor ->
val fileDescriptor = parcelFileDescriptor.fileDescriptor
bitmapOrigin = BitmapFactory.decodeFileDescriptor(fileDescriptor)
contentResolver.openInputStream(it).use {
it?.let {
// ExifInterfaceを初期化
val exifInterface = ExifInterface(it)
val orientation = exifInterface.getAttributeInt(ExifInterface.TAG_ORIENTATION, ExifInterface.ORIENTATION_UNDEFINED)
val degrees = when (orientation) {
// 正しい方向の場合は回転させない
1 -> { 0f }
// 逆向きなので180度回転させる
3-> { 180f }
// 左向きの画像になってるので90度回転させる
6 -> { 90f }
// 右向きの画像になってるので270度回転させる
8 -> { 270f }
else -> { 0f }
}
val matrix = Matrix()
val imageWidth = bitmapOrigin?.getWidth() ?: 0
val imageHeight = bitmapOrigin?.getHeight() ?: 0
matrix.setRotate(degrees, imageWidth.toFloat() / 2, imageHeight.toFloat() / 2)
bitmap = Bitmap.createBitmap(bitmapOrigin!!, 0, 0, imageWidth, imageHeight, matrix, true)
}
}
}
}
}
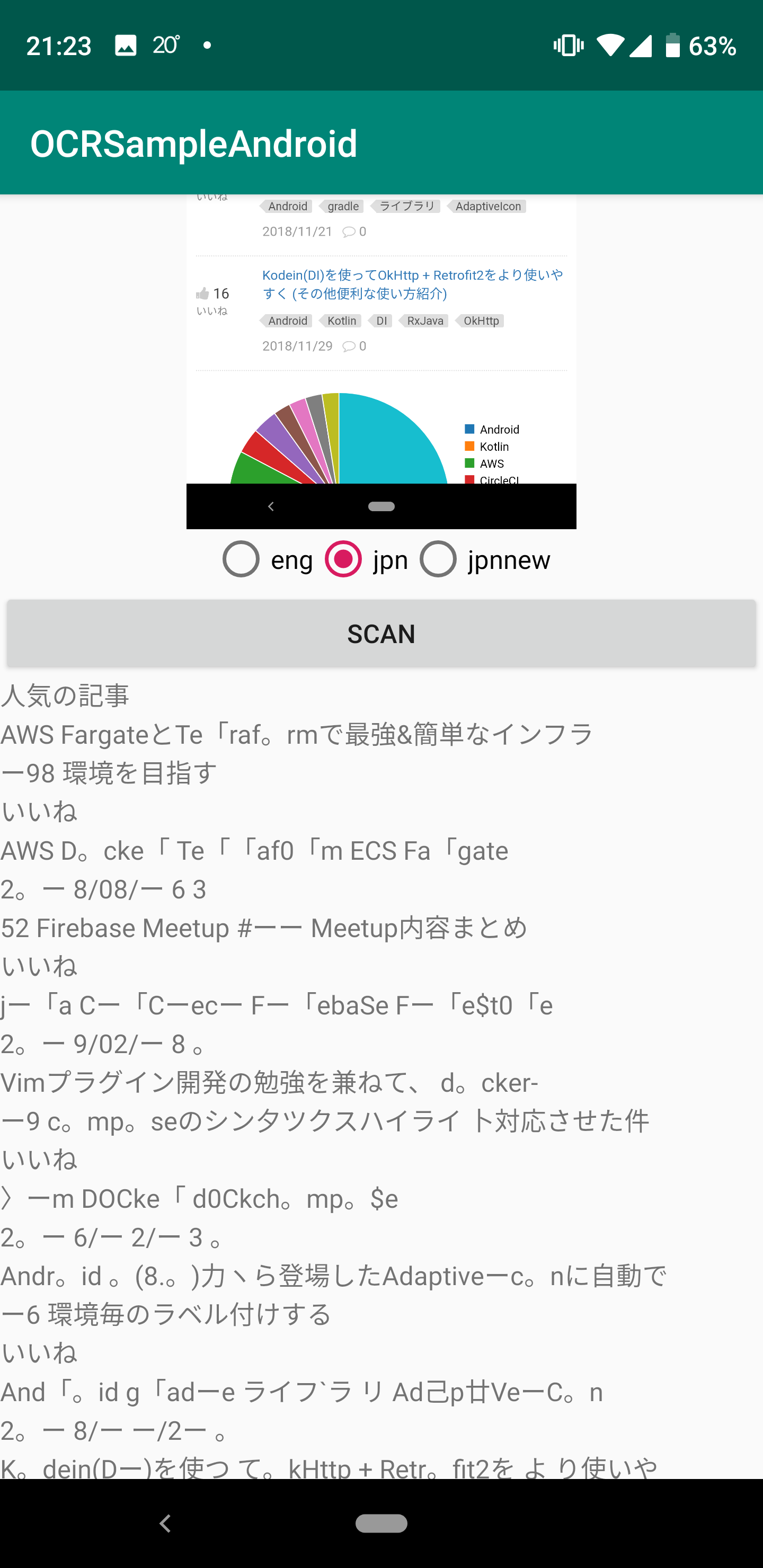
ここまで実装したら早速動かしてみましょう。今回はこちらの画像から文字を読み取ってみます。

早速アプリを起動して画像を読み込んでみると…

無事、文字を読み取ることが出来るようになりました!が、、精度がいまいちです…
日本語言語データをカスタマイズ
先程の画像を見てみると数字が全然読み取れていないことに気がつくと思います。今回はこの数字の精度を改善してみたいと思います。
数字の誤変換の原因ですが、こちらのサイトを見てみると認識結果の変換マッピングが原因のようです。なのでjpn.unicharambigsを修正してみます。
今回、tesseract-ocrの環境をDockerで用意しました。こちらの環境を使ってカスタマイズします。
https://github.com/tarumzu/OCRSampleAndroid/tree/master/containers
まずは下記の手順でDockerコンテナにログイン
cd containers
docker-compose build
docker-compose up
docker-compose exec tesseract bash
ログインしたら、jpn.traineddataをダウンロード、次にcombine_tessdataコマンドのeオプションでjpn.traineddataからjpn.unicharambigsを取り出します。
wget https://github.com/tesseract-ocr/tessdata/raw/3.04.00/jpn.traineddata
combine_tessdata -e jpn.traineddata jpn.unicharambigs
取り出したらjpn.unicharambigsをvimで開いて下記の行を削除します。これは左側のキャラクタを右側のものに変換するというルールなのですが正直必要ない変換だと思います。
1 l 1 ー 1
1 | 1 ー 1
1 I 1 ー 1
1 1 1 ー 1
1 | 1 ー 1
1 O 1 。 1
1 ° 1 。 1
ここまでできたらjpn.traineddataを再作成します。
combine_tessdata -o jpn.traineddata jpn.unicharambigs
では、先程作成した言語データはcontainersに保存されます。この言語データを使って再度画像を読み込んでみましょう。

たったこれだけで数字の精度が劇的に改善できました!
終わりに
簡単にOCRが実装できましたが言語データのカスタマイズは必須ですね…
次はML Kit for FirebaseでOCRを実装してみて違いなどを記事にしてみたいと思います。