記事を書いた目的
- clusterでワールド作成自体が初めてだったので、忘れないように要点だけまとめておきたかったから。
- 続編に向けて、大変だったところを覚えておきたかったから。
- 作成時に使用したゲーム機能だけをリストアップしたかったから。
- 実際にはもっと沢山のゲーム機能がありますが、ほとんど使いきれていません。
制作したワールドについて
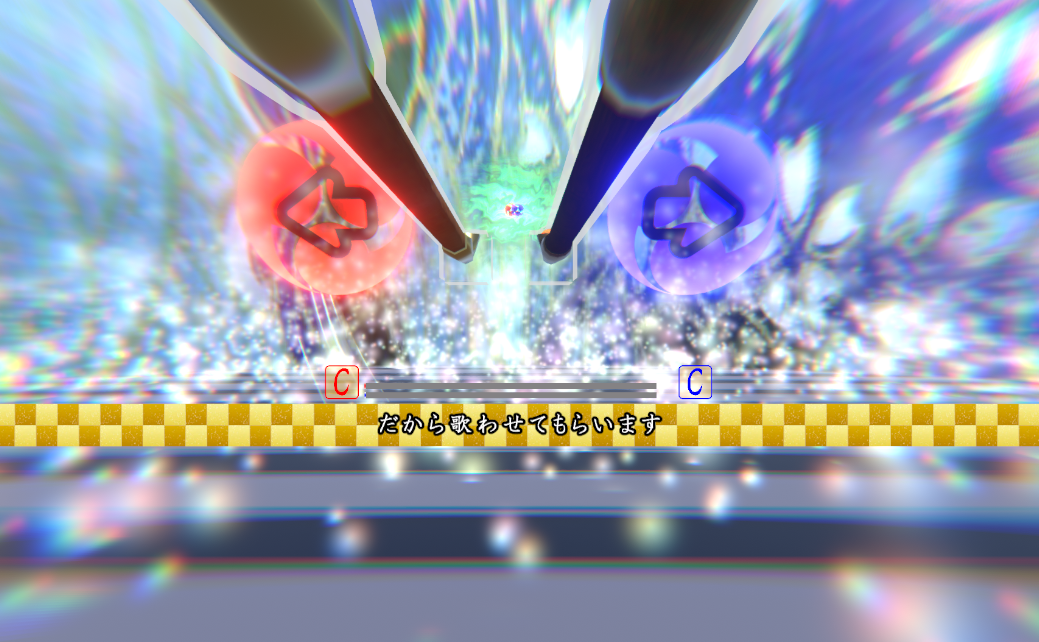
- clusterでプレイできるVRリズムゲームです。
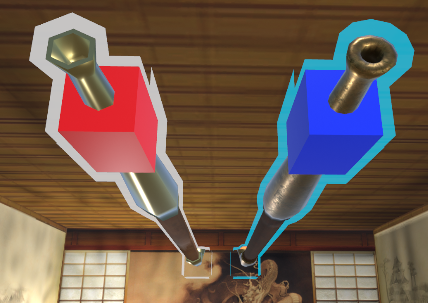
- キセルを両手に持ってノーツを叩いて消していきます。(当てるだけで消えます)
- 沢山ノーツを消すと高ランクをゲットできます。
- WindowsPCでHTC VIVEで動作確認済み(制作したマシンがこれというだけですが。)
- スマホやデスクトップモードではおそらくキセルが片手でしか持てないので高ランクは難しいですが、楽曲の視聴はできると思います。
- プレイ例
制作のきっかけ
- 2020年6月からclusterでゲームを作るための新機能が実装されました。
- ちょうど同じタイミングで、2020年6月5日に、いつも密かに応援させていただいている疾風P氏が新曲「初音吹雪に御用心!」を公開されました。
- 「公開記念に何か作りたい!」と思い、Beat〇aberのようなVR音楽ゲームがclusterでも出来ないだろうかと考えたのがきっかけです。
- しかもゲームワールドコンテストというのがclusterで開催されていたので合わせて応募してみようと思いました。
- でもコンテストに気づいたのが6月末だったので、正直間に合わないだろうと思って、とりあえず作るだけ作るつもりでした。
- 色々四苦八苦しましたが、何とか公開しました。
楽曲について
- 初音吹雪に御用心!
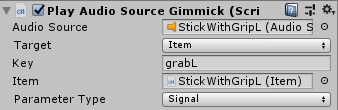
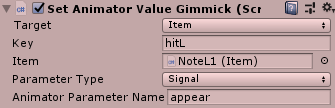
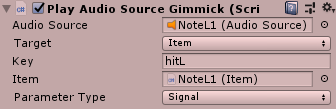
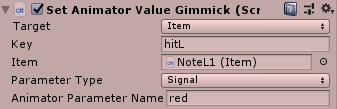
使用したゲーム機能
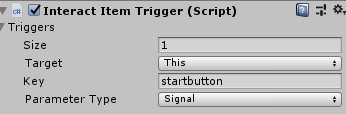
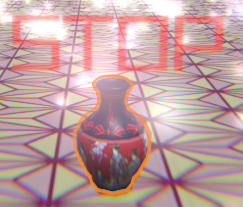
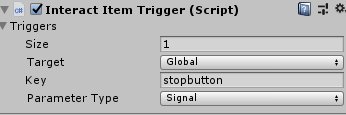
- 使用した場所ごとに紹介
clusterのゲーム機能以外の部分で補足
- ベースとなったワールドについて
- ClusterCreatorKitSample内のシーン「MinimalSample」を使用させてもらいました。
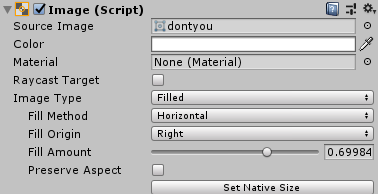
- ゲーム開始時の緞帳(どんちょう)について
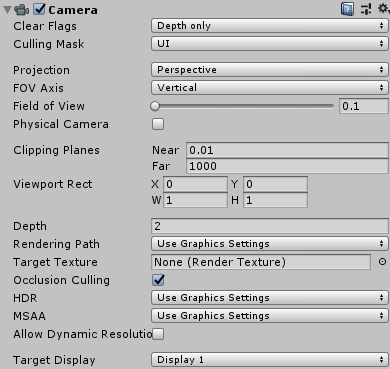
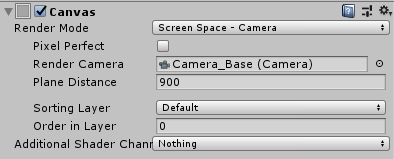
- 画面全体を覆いたかったので、別のカメラを使用しています
- 別のカメラへ出力するCanvasを用意します
- Canvas内の画像について
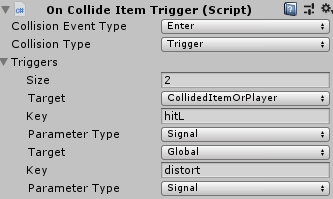
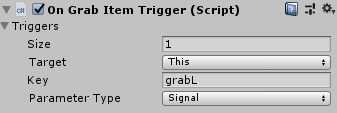
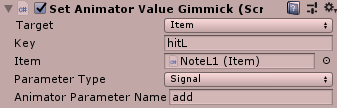
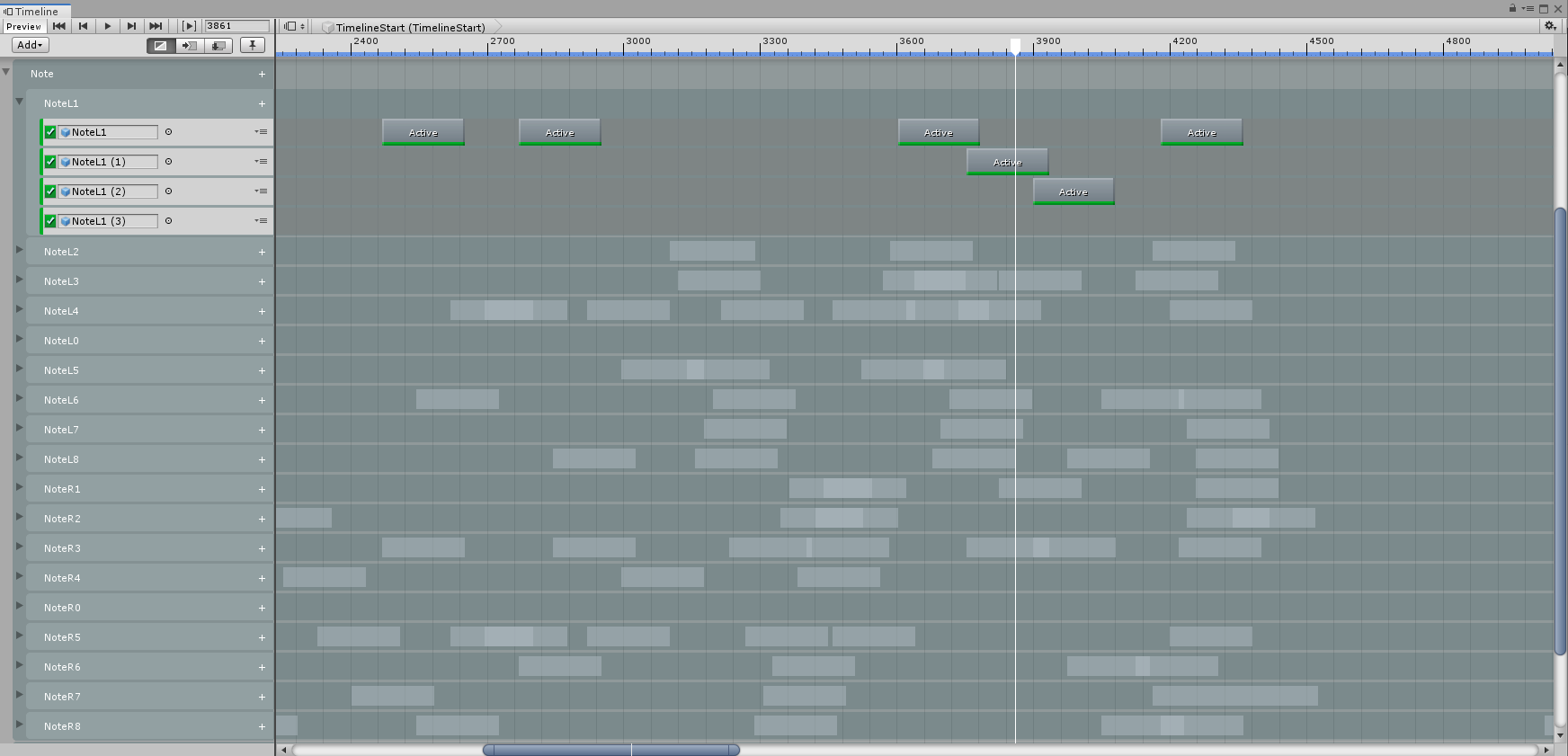
- タイムラインのノーツについて
大変だったところ
- ノーツを楽曲に合わせてタイミングよくTimelineに配置していくところ
- 1つ1つほぼ手作業でした(400個ほどあった)
- そもそも和風の雰囲気をどうやって作ればいいか。
- これを考えるところが一番時間かかったかも。
焦ったところ
- clusterのアップロードはとてもシンプルでやりやすかったですが、エラーで止まったときは完全に詰んでしまいました。(再アップロードしたらできたので助かりましたが。)
できなかったこと
- できるかもしれないけど自分ができずに諦めたところを紹介します。
- キセルを振る方向を判定する
- Beat〇aberのような、いわゆる「切る方向」を決めることができませんでした
- しかし、これはノーツに、方向に応じて成功と失敗のコライダーを付けてあげればできそうな気もする。
- 歌詞の焦点が合いずらい
- Cameraの設定を色々いじってみましたがあまり改善されなかったので、結局今の状態に落ち着きました。
- VRで左右のカメラがどのように視差を設定しているのかよくわかっていない。
- 同じ位置のノーツは連続4つまで
- 連続して同じ位置へ短い間隔でノーツを出したい場合は連続4つまでにしました。
- これは増やそうと思えばもっと増やせたのですが、作りが非常に大変になるため4つまでの制限にしました。
- また、プレハブをタイムラインから生成して呼び出すことも試したのですが、なぜかギミックがうまく動かなかったので諦めました。(これができれば一番楽だったのだが。)
- キセルを振る方向を判定する
次回やりたいこと
- キセルの振る方向を判定する
- 複数人でプレイできるようなゲーム性
- 振って当てる形式もいいが、歩いて踏む形式もやってみたい。
- 軽量化をほとんど考えていなかったので次回は少し考えたい。(110MBもあった)
- スマホで動作確認をしている暇がなかったので次回はやりたい。
- ノーツの曲に合わせた微調整が大変すぎて丸2日くらいかかったので、もっと楽な方法を考えたい。。。
まとめ
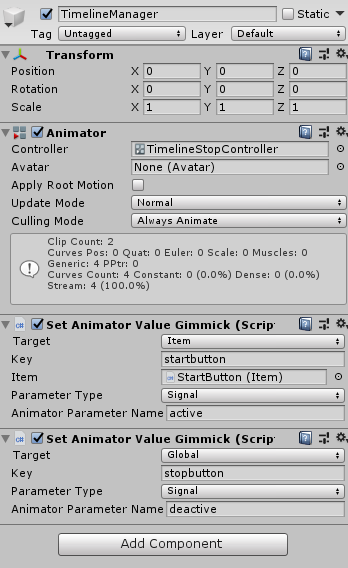
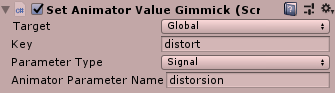
- ほとんど「Set Animator Value Gimmick」を使っている感じでした。
- あとは、Unityのアニメーションで力業で動かしていった感じです。
お借りした素材
- のりべん専門店
-
https://noriben.booth.pm/
- Noriben Fireworks(花火パーティクル)
- ビームライトシェーダーとモデル
- ゆがみシェーダー(空間歪ませ Distortion Space)
- 桜パーティクル
- かなり活用させていただきました!ありがとうございました!
-
https://noriben.booth.pm/
- virtual-boys
-
https://virtual-boys.booth.pm/
- GPUパーティクルセット ver1.3
- 床から出てくるパーティクルで使用
-
https://virtual-boys.booth.pm/
- Japanese textures
- pattern-sozai.website