この記事は コラボフロー Advent Calendar 2023 の 20日目 の記事です。
はじめに
皆さんは遠方へ旅行するときや土地勘のない場所に行くとき、何を使いますか?
私は迷わず地図(マップ)を使います。
突然ですが、クイズです。
Q. 下記の住所は何県のどんな場所にあるか?
- 近江八幡市北之庄町615−1
これを見てどこの県でどんな場所にあるかどうか一瞬で判断ができる人は多くないと思います。
ちなみに正解は私の故郷である滋賀県の「ラコリーナ近江八幡|たねや」です。
ここのバウムクーヘンはオススメ。一度食べてほしいです。
かなり脱線しましたが、住所や郵便番号だけ見ても正直イメージがつかないケースもありますし、
単純に地図があった方がイメージがしやすいと感じます。
前置きが大変長くなりましたが、今回はそんな要望をかなえるべく、
コラボフローの申請書の住所を取得して、申請書の中に地図を表示させたいと思います!
ぜひ、応用して使ってみてもらえればと思います。
デモ
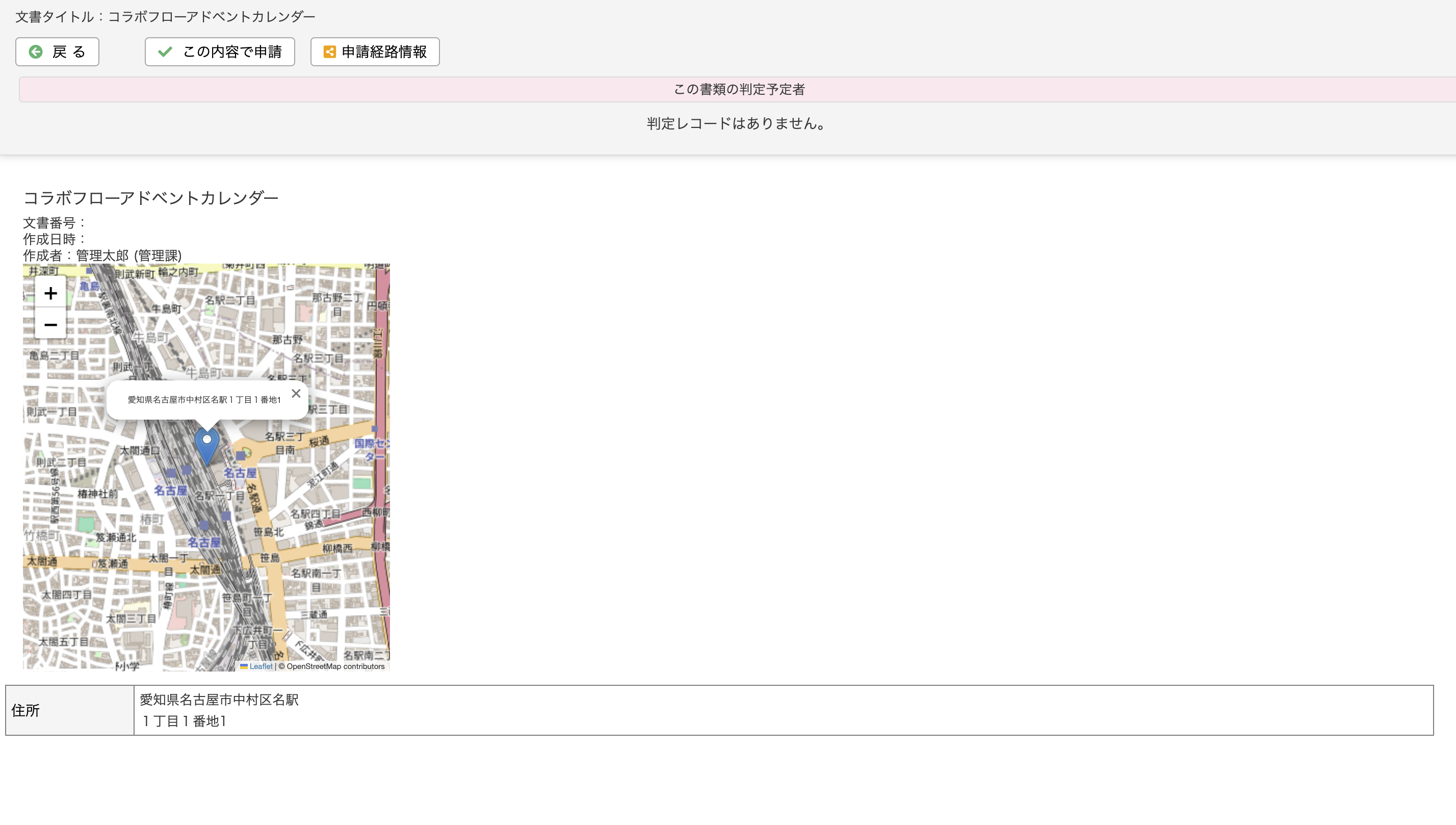
このように、住所の入力欄から情報を取得し、「この内容で申請」を押したときに表示させるような仕組みになっています。
実際の申請書には記録されませんが、住所から場所を確認したい時などに役立ちそうです。
申請書について
申請書はご自由なものをお使いください。
コラボフローにはたくさんのテンプレートが用意されていますので、こちらをお使いいただくのも良いかと思います。
Leaflet.js × community-geocoder を使う
コラボフローのフォームに対して JavaScript カスタマイズを仕込んでいきます。
地図を表示させるライブラリとして Leaflet.js を使っていきます。
また、住所から緯度、経度を取得するために community-geocoder というパッケージを利用していきます。
とても簡単に緯度と経度等の情報が手に入ります。
ソースコードとパッケージURLを準備
コラボフローのフォーム設定画面から、カスタマイズタブを開きます。
以下のようにURLを貼り付けます。
JavaScriptファイル
- https://unpkg.com/leaflet/dist/leaflet.js
- https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.js
- https://cdn.geolonia.com/community-geocoder.js
CSSファイル
- https://unpkg.com/leaflet/dist/leaflet.css
- https://unpkg.com/leaflet-control-geocoder/dist/Control.Geocoder.css
JavaScriptファイルの customize.js には以下のようにソースコードを記述します。
// コラボフローのイベント
collaboflow.events.on('request.confirm.show', function (data) {
// ここの fid は住所入力欄のパーツとしてください。
const addressInput = document.getElementById('fid1');
if (!addressInput) {
console.error('fid1 が見つかりません。');
return;
}
const address = addressInput.value;
const documentHeaderInfoElement = document.querySelector('.documentHeaderInfo');
if (!documentHeaderInfoElement) {
console.error('Element with class "documentHeaderInfo" not found.');
return;
}
const noMapElement = document.createElement('div');
// 住所み入力時のガード
if(!address) {
noMapElement.innerHTML = 'アドレスが入力されていません。';
documentHeaderInfoElement.appendChild(noMapElement);
return;
}
getLatLng(address, (latlng) => {
// 取得失敗時のガード
if (!latlng.lat || !latlng.lng) {
noMapElement.innerHTML = '緯度経度が取得できませんでした。';
documentHeaderInfoElement.appendChild(noMapElement);
return;
}
// 要素の作成
const mapContainer = document.createElement('div');
mapContainer.id = 'map';
mapContainer.style.height = '400px';
mapContainer.style.width = '100%';
documentHeaderInfoElement.appendChild(mapContainer);
// 緯度、軽度の配列を用意し、描画する
const latLng = [latlng.lat, latlng.lng];
const map = L.map(mapContainer).setView(latLng, 15);
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {
attribution: '© OpenStreetMap contributors'
}).addTo(map);
L.marker(latLng).addTo(map)
.bindPopup(address)
.openPopup();
})
});
概ねコメントアウトにて記述しておりますが、パーツIDのところだけ変えていただければあとは特に問題になるところはないと思います。
getLatLng関数で緯度経度を取得することができ、あとは setView関数で描画を行なっています。
おわりに
とても簡単に地図の表示をすることができました。
コラボフローは申請書のカスタマイズが自由に行えるので、色々と応用できて楽しいですね。
ぜひ、真似して遊んでみてくださいね!
明日、21日目は @beam_v0u0v さんです★ お楽しみに!