はじめに
新しくPowerPlatformに加わったPower Virtual Agentsについて、どんな機能があるのか気になっていたので、この機会に機能検証をしてみました。
料金と始め方
https://powervirtualagents.microsoft.com/en-us/
こちらがサービス紹介ページになっています。
価格は$1,000(2,000 sessions per tenant/month)となっていて、テナントあたりの2000セッションで月11万円と、ちょっと高い印象です。
Office365のPowerPlatformが利用できるプランであれば、そのまま使えるようです。
機能概要
英語だけですがMSのサイトに説明ページがあります。
https://docs.microsoft.com/ja-jp/power-virtual-agents/fundamentals-what-is-power-virtual-agents
注目すべきは、分岐処理ができる点かと思いました。
以前からMSにはQnA Makerというチャットボットを作るサービスが有って、Entityの定義とAIの学習による質問の揺れを吸収するといった有能なサービスです。
Googleにも同様のサービスとしてDialogflowというものがあります。
ただこれらのサービスは質問に選択肢を与え、ユーザーがどれを選んだかで答えを変更するというトリアージュ的なチャットボットを作るのが難しい点がありました。できないわけではないですが。
概要ページを見ると、質問分岐のフローのスクリーンショットがあります。これだけでも自分的には期待値が上がります。
早速初めて見る
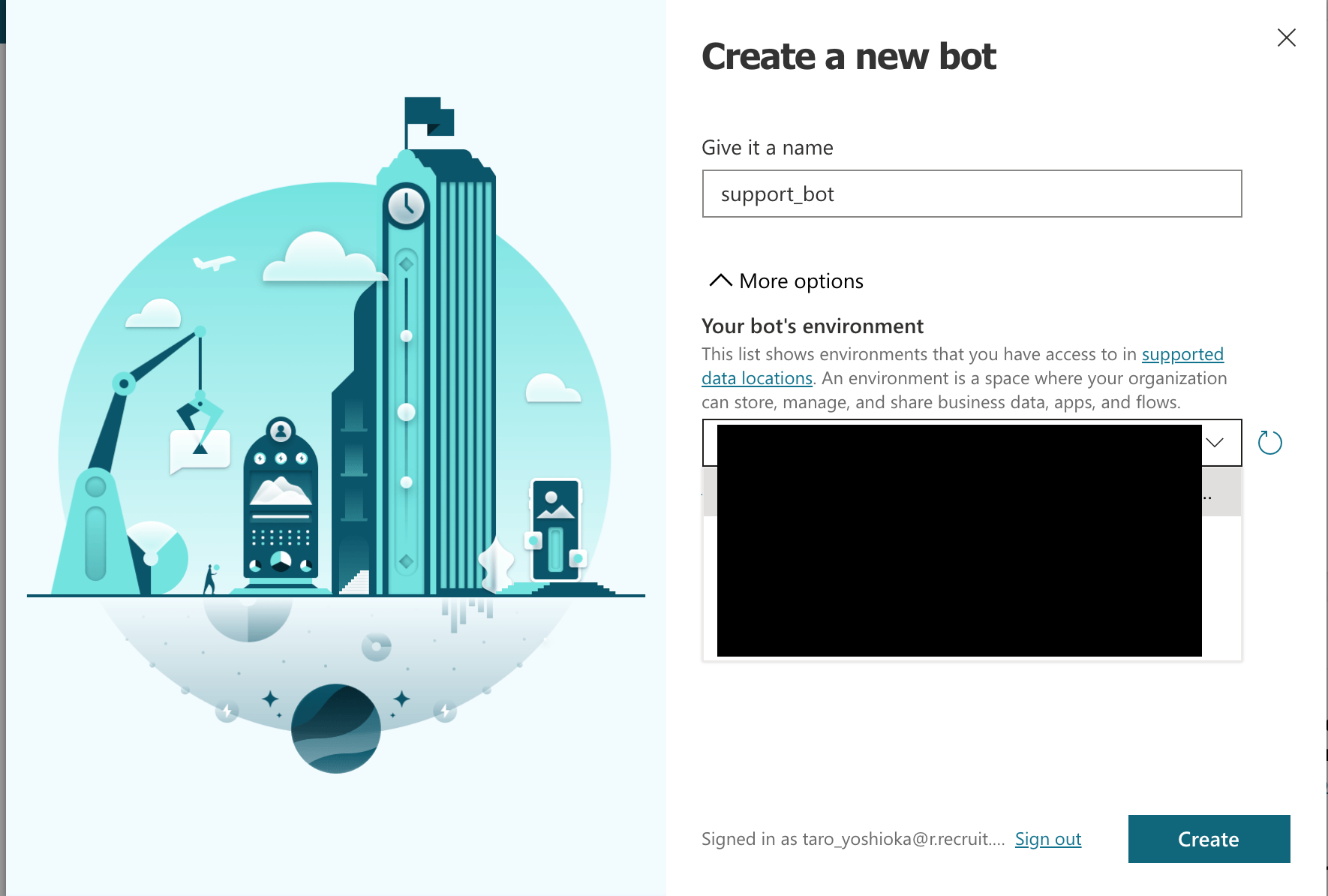
サインインをし、ボットの名前をつけます。
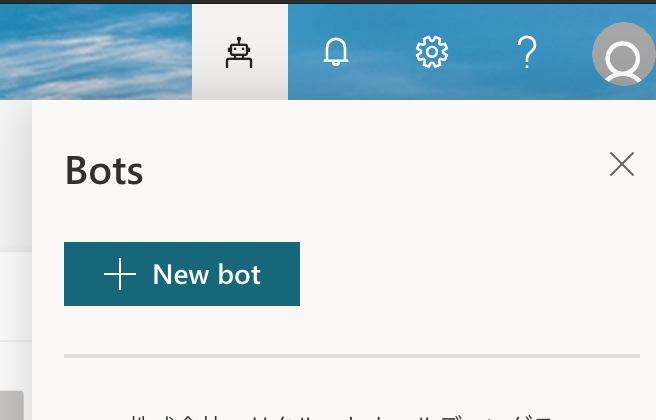
ボットの新規作成はヘッダのロボットのアイコンから行けるようです。

なお、ボット作成時のオプションを見ると、PowerAppsやPowerAutomateを作る際に指定する環境が選べるようになっています。
つまり、環境ごとにアプリ連携できるように設計されているので、ここは注意しましょう。

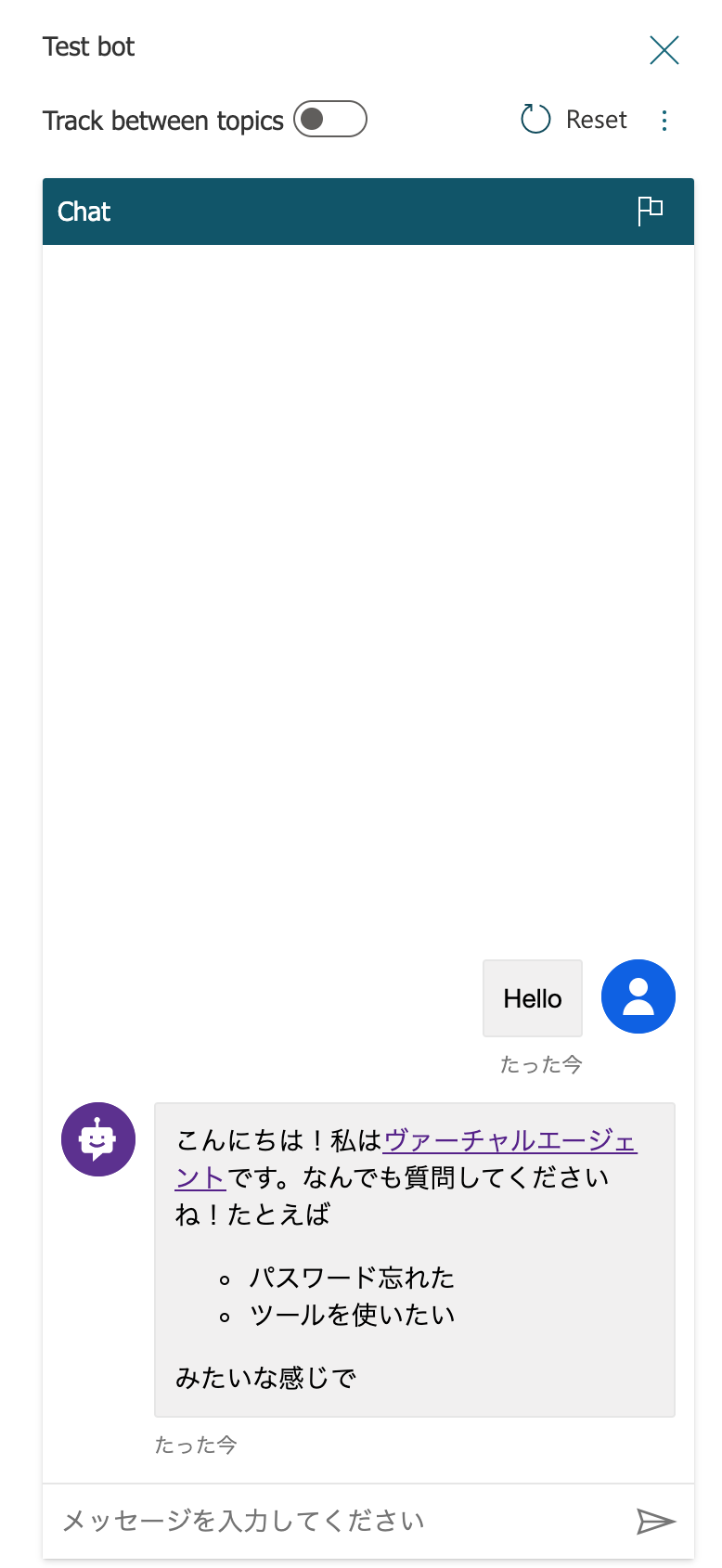
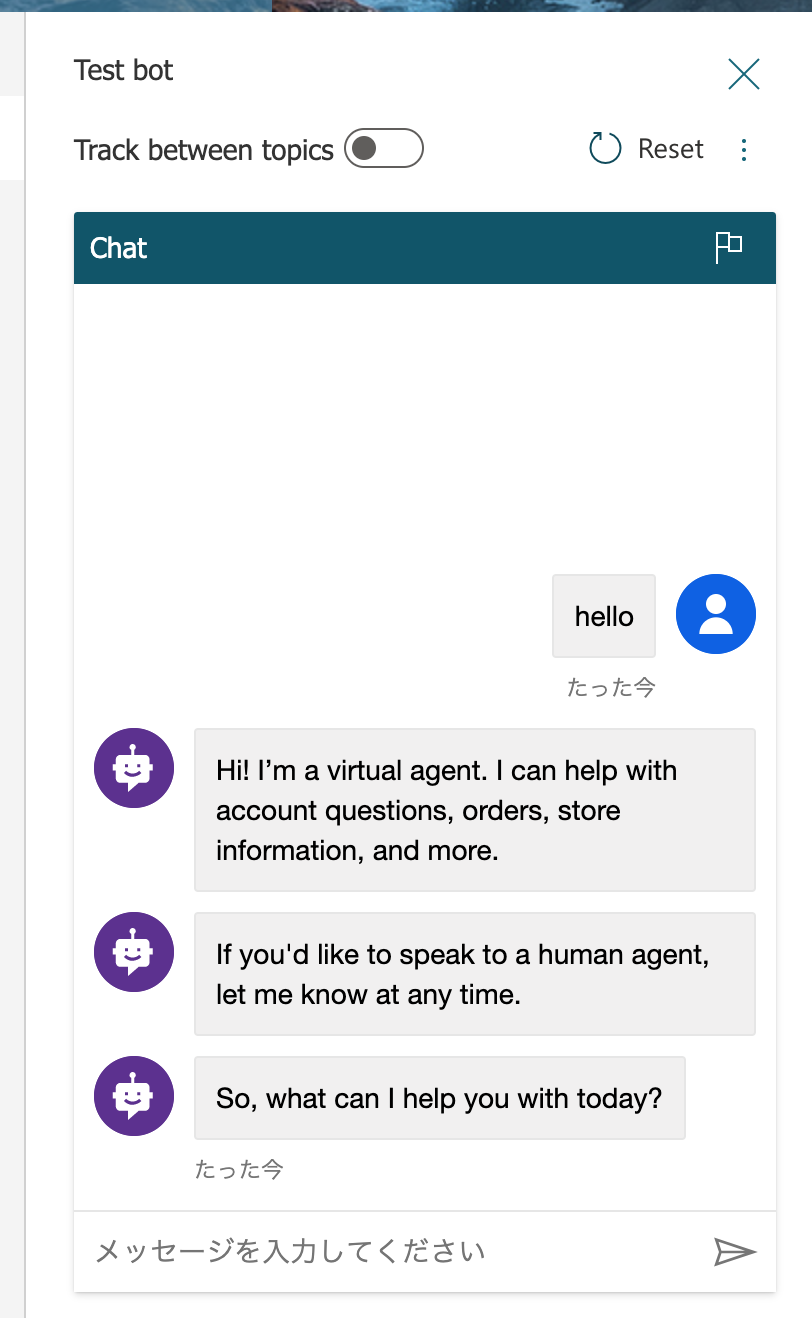
まず、test bot の動作確認画面があります。ここにHelloと打ってみましょう。
するとしばらくして返事が来ます。(自分的にはぎりぎり許せるレスポンススピードです。QnAMakerに比べたらおそすぎる感じがします)

これは予め受け答えのシナリオがセットされているから返事をしてくれるというわけです。
customize your greetingというボタンを押してみましょう。

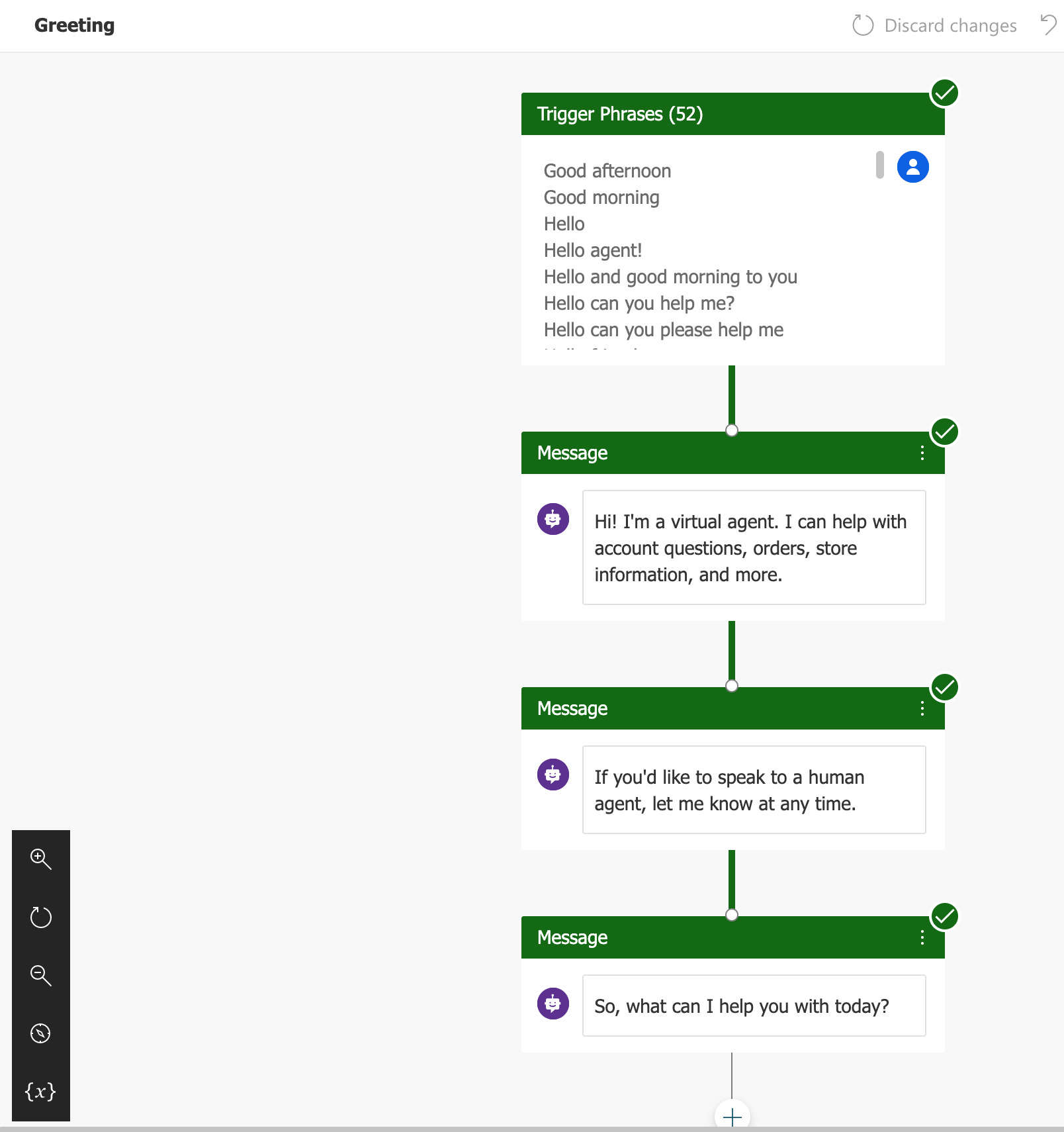
設定されているフローを見ることができます。
トリガーフレーズというのはユーザーがボットに対して書き込むメッセージのなかで、受け答えのフローを発火させるフレーズのことです。

試しにここを日本語にしてみましょうか。
内容を書き換える
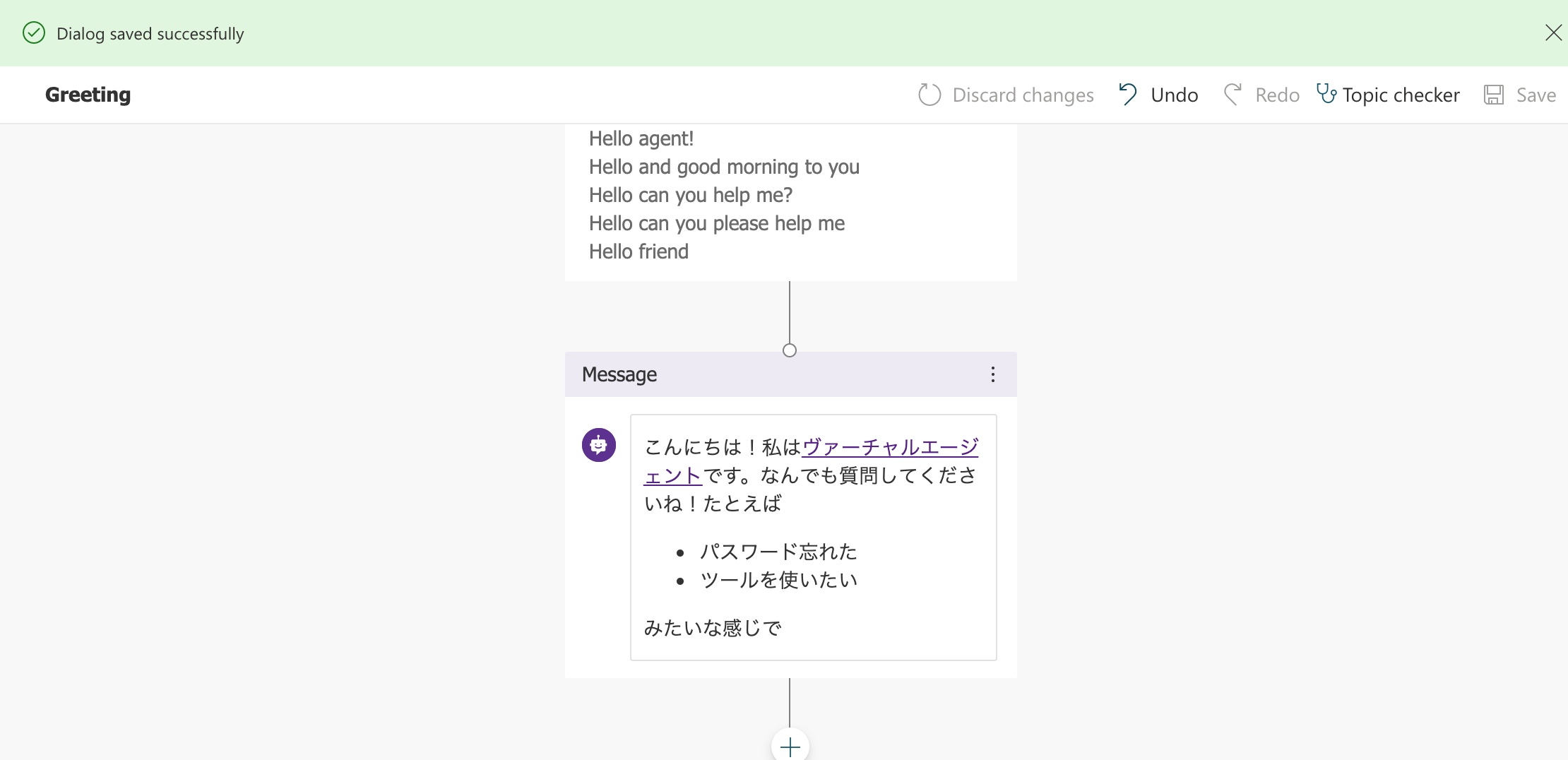
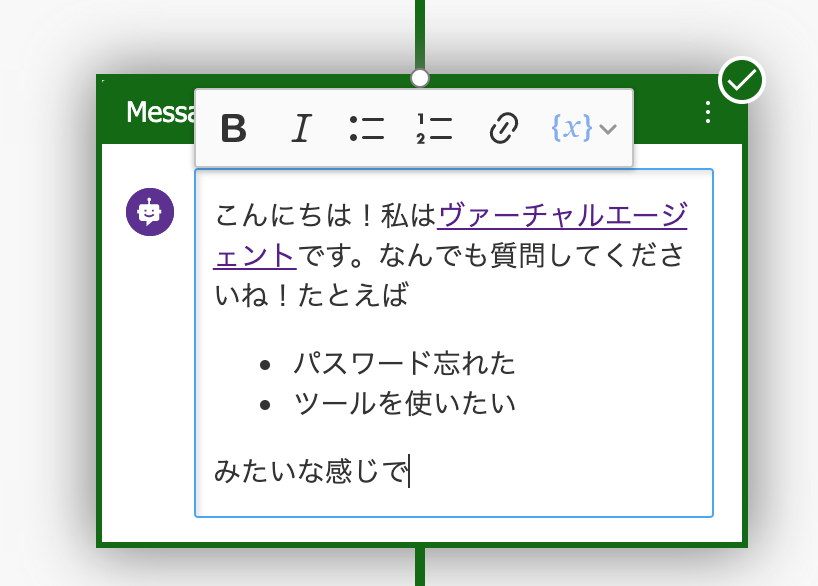
トリガーフレーズの部分は、一旦おいておいて、メッセージを日本語にしてみましょう。
こんな感じでWYSIWYGで編集できます。一番右のは変数です。今は使いません。

メッセージが変わりましたね。
Topicsについて
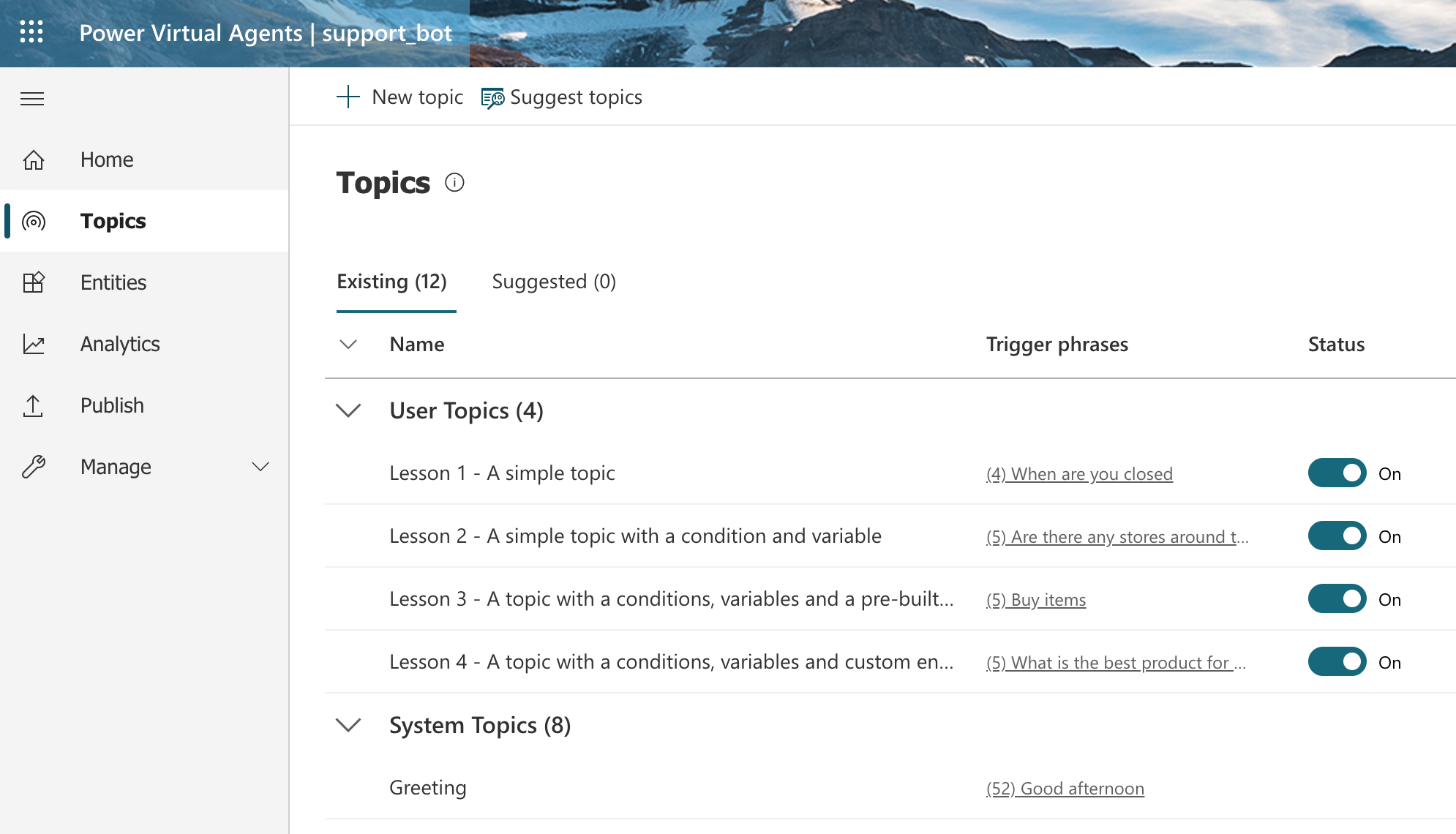
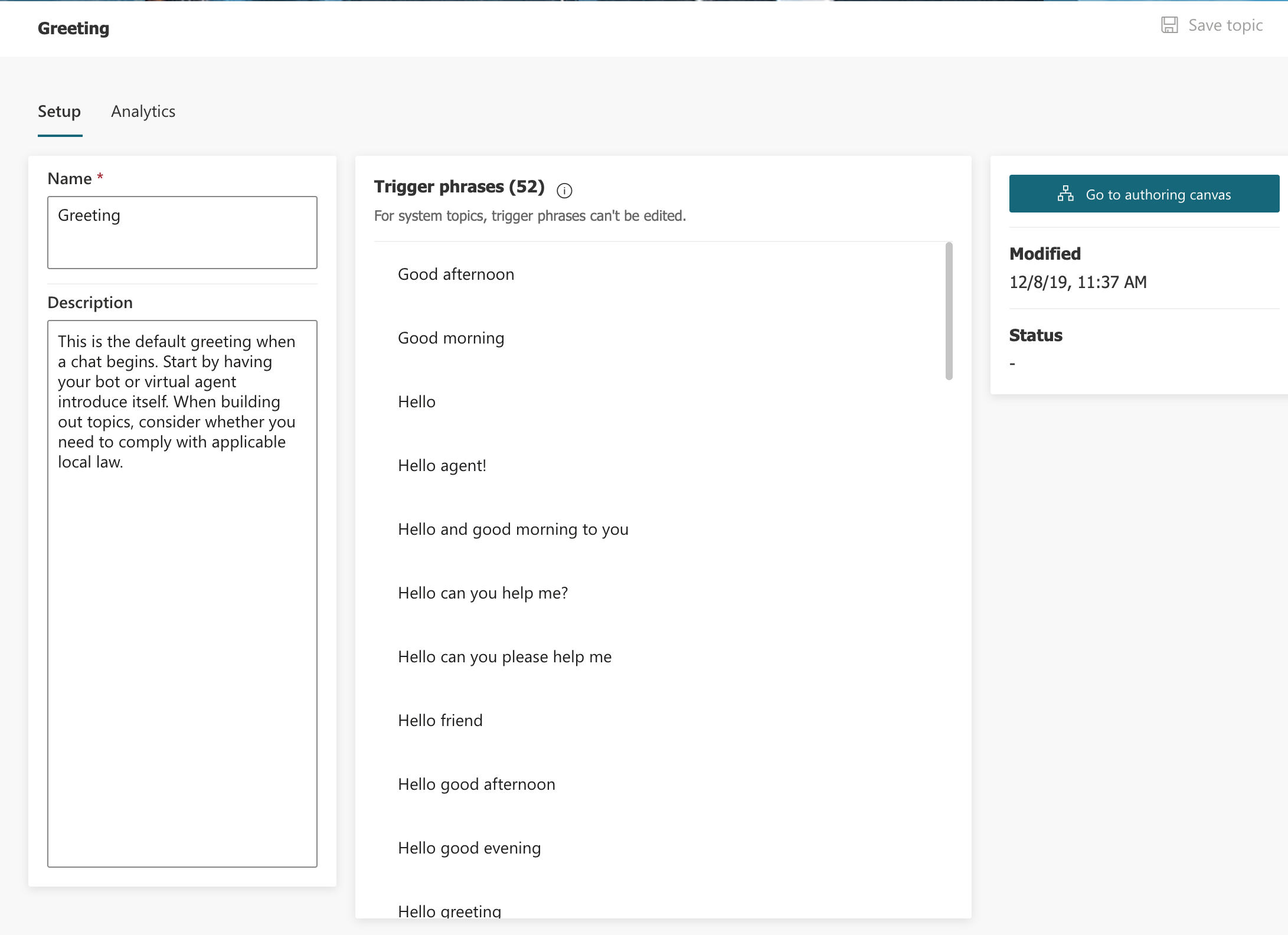
なお、トリガーフレーズはTopicsメニューからアクセスできます。

SystemTopicsのところにGreetingというのがあるので、それをクリックします。
すると先程のフローのトリガーフレーズ一覧が見れると思います。

ただ、システムトピックは変更も追加もできないようです。
ちなみに、画面右のgo to authoring canvasボタンを押すと先程のフローの画面に遷移します。
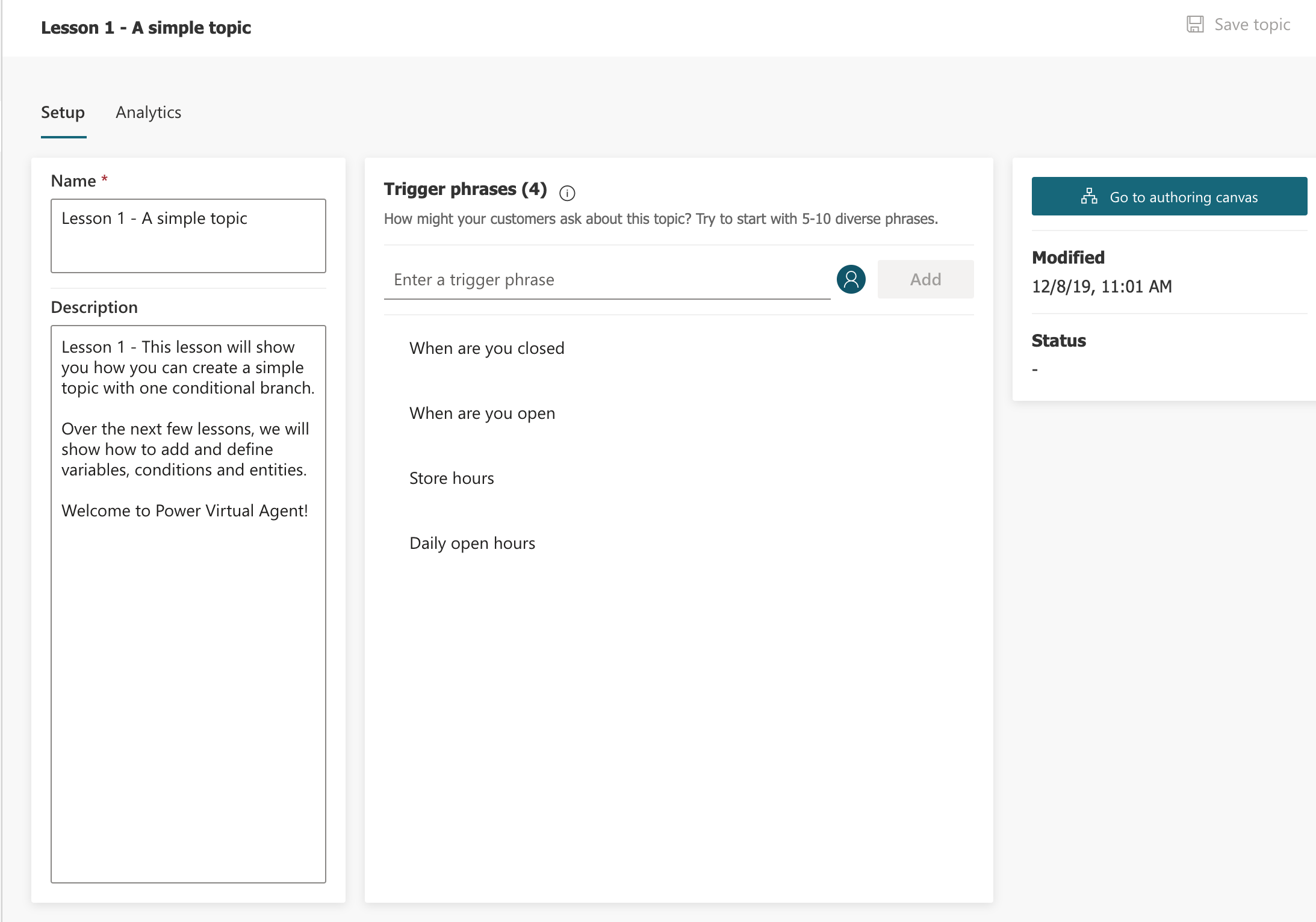
ユーザートピックも予め4つ登録されているので見てみましょう。
このような感じで編集することができます。

つまりTopicsの画面で、発火させたいフローをコントロールすることができるのです。
Entitiesについて
エンティティというのは、最初に記載したとおり、文字の表現の揺れを吸収するための定義になります。QnA MakerでもDialog Flowでもおなじみのやつですね。
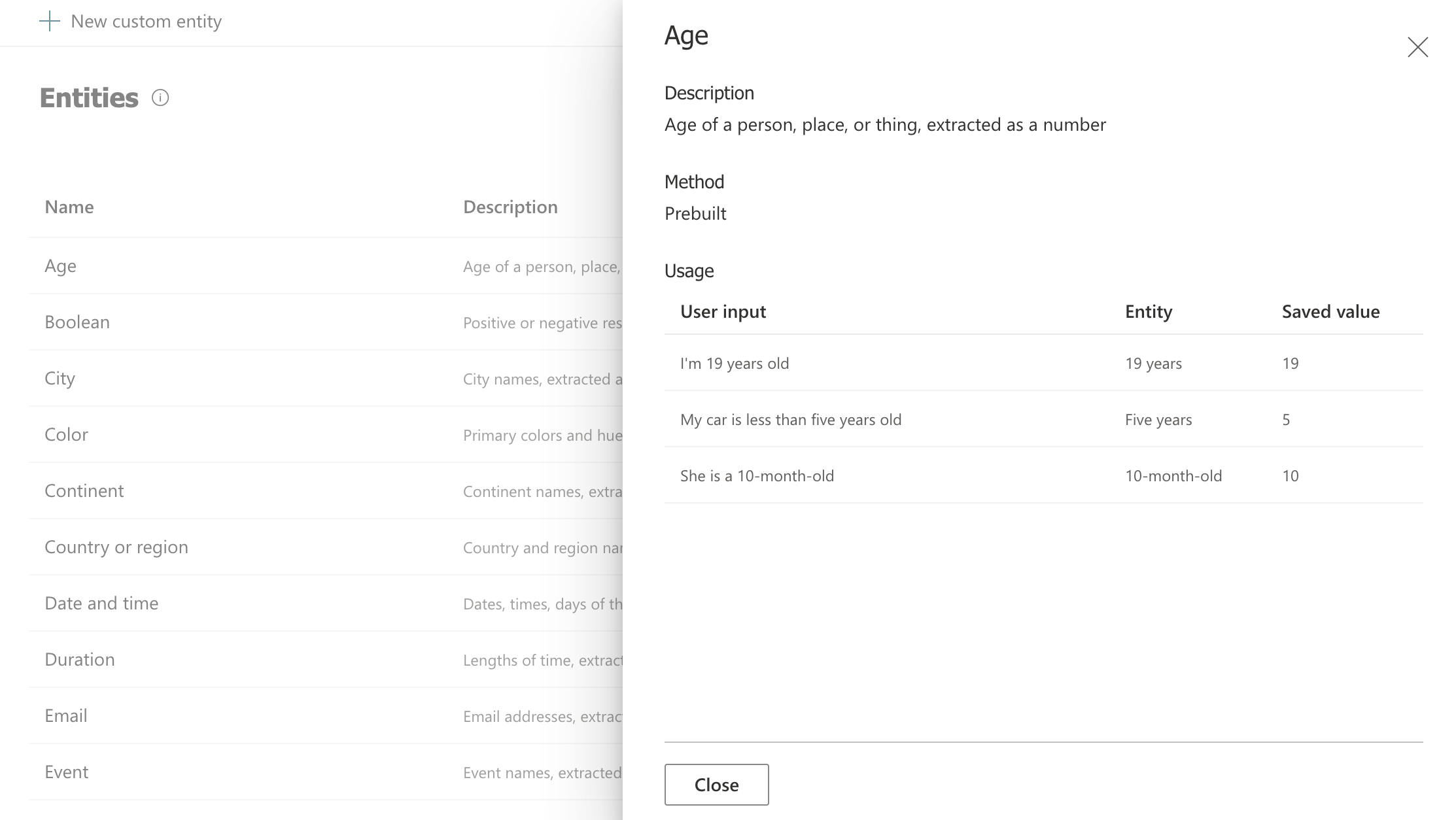
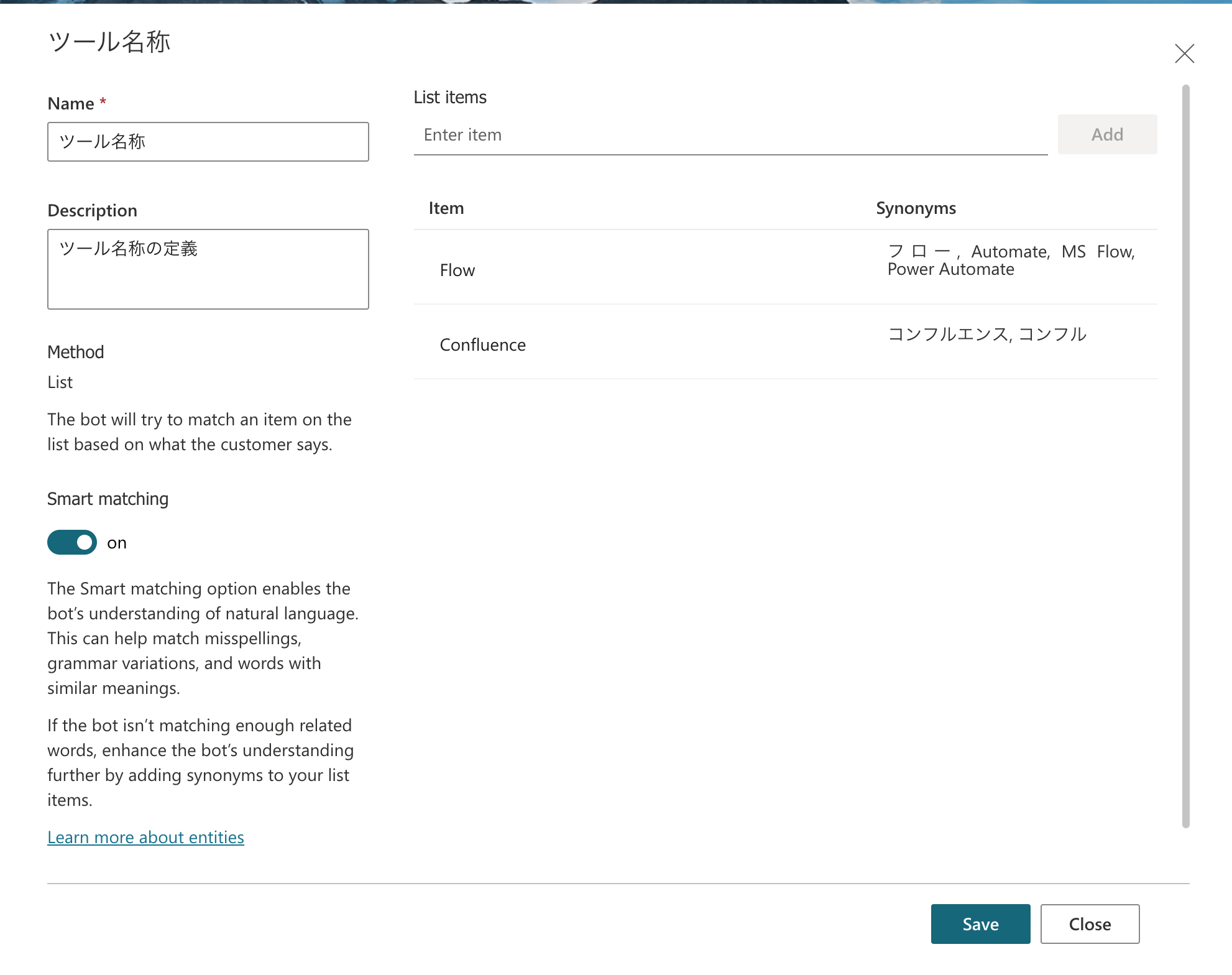
どんなものが登録されているのか見てみましょう。
ただこの定義の仕方はシステム専用のようで、カスタムエンティティの登録項目とは異なっています。
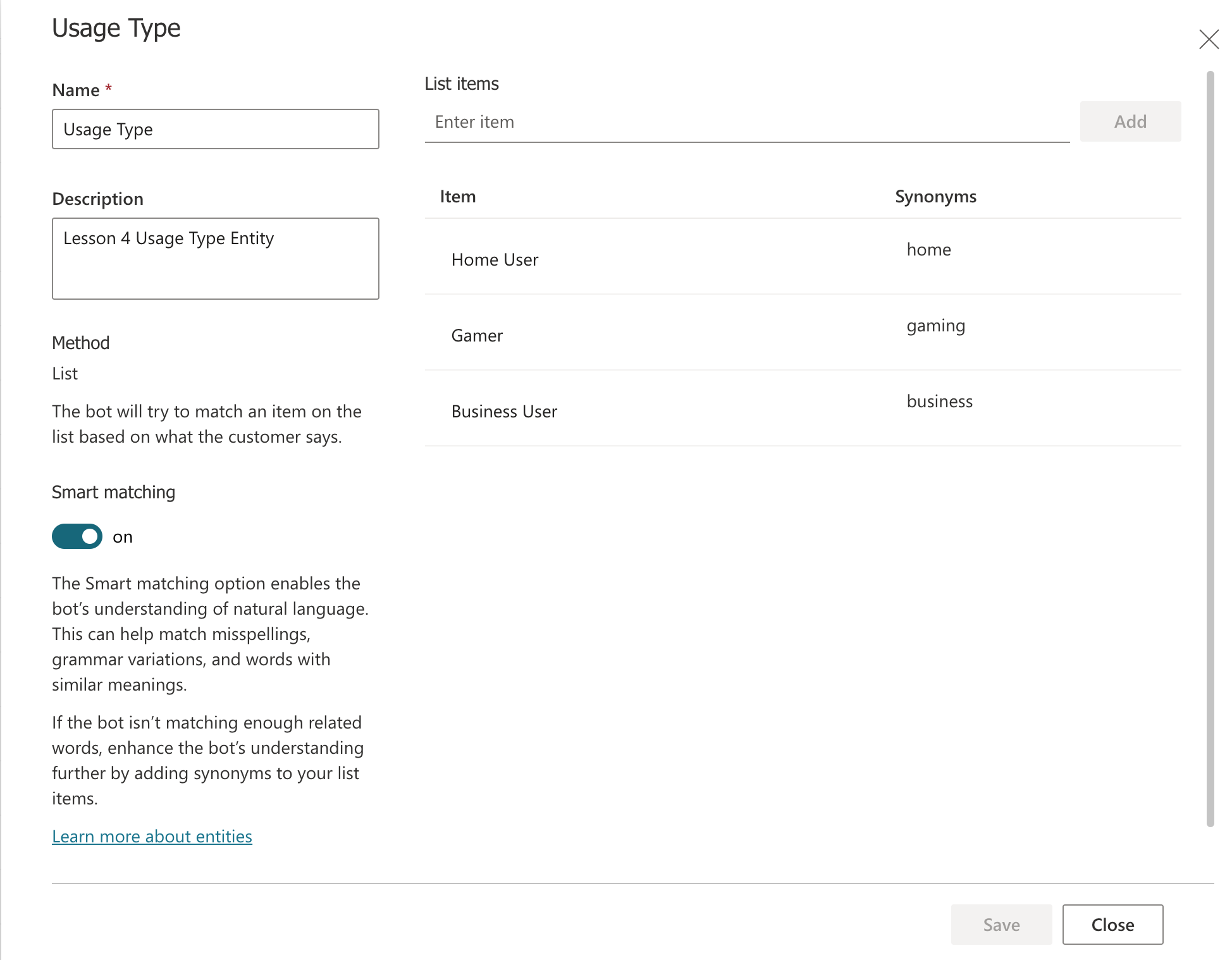
このように、Itemに対して、シノニム(同義語)を定義することができます。カスタムエンティティもこのような形で設定することが可能です。
例えば。。
こんな感じで定義していくとユーザーが表記ゆれで質問してきても、トリガーフレーズが発火するようになります。

あとのメニューは実際にTopicを作ったあとの機能なので、ここでは触れません。
オリジナルのTopicを作ってみましょう
さて、大体の機能も把握したところで、オリジナルのTopicをつくってみましょう。
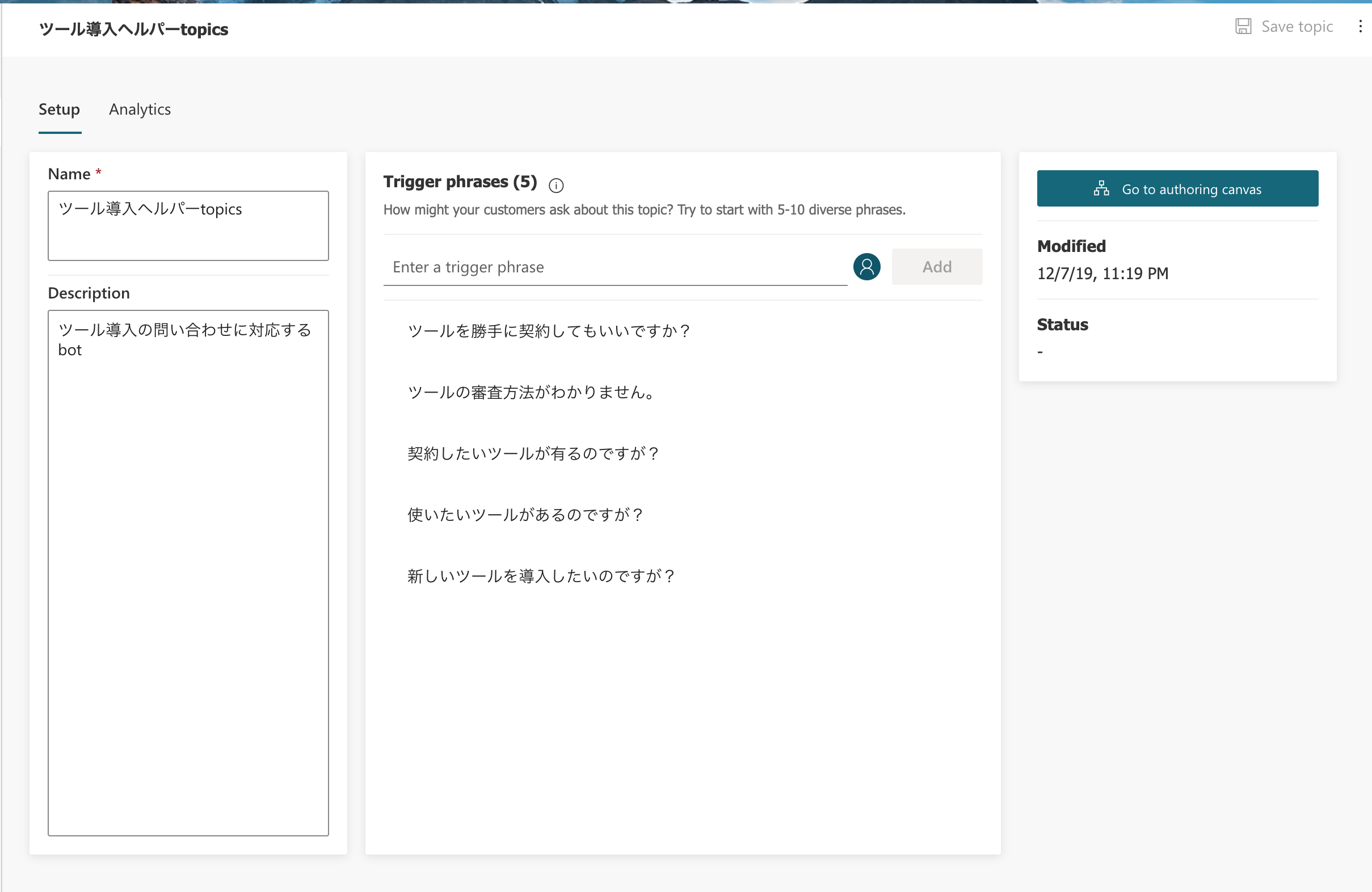
画面上のNewTopicsをクリックします。

よく問い合わせがあるツールの契約周りについてです。
似たような質問がトリガーになるように5つフレーズを登録しました。注意書きにも5から10のフレーズで始めてみてねと書いてあるのでそうします。
トリガーフレーズを登録したらgo to authoring canvasボタンを押します。

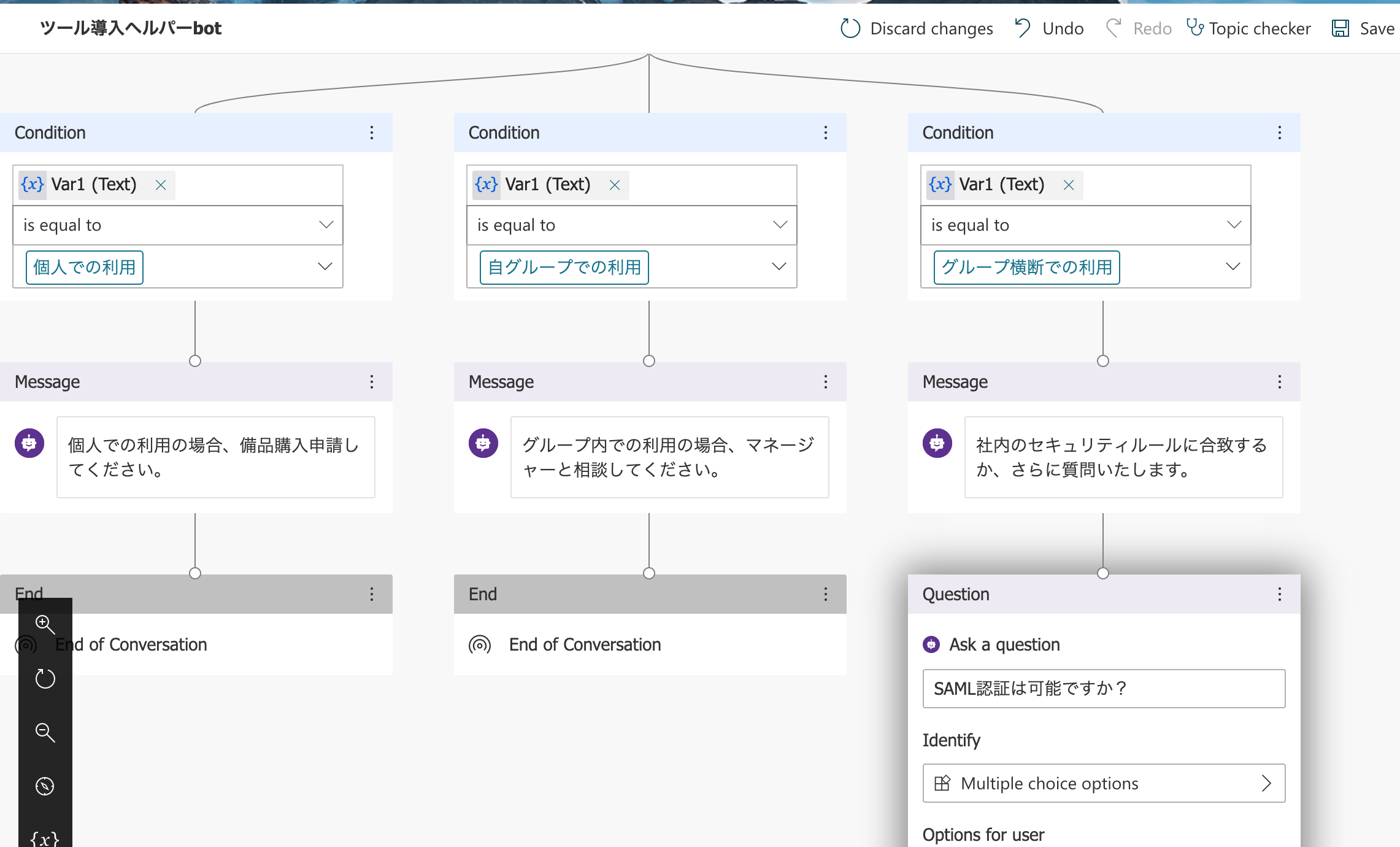
受付のメッセージのあとに、質問を設置します。

Identifyという項目で質問のタイプを選択することができます。
デモグラ属性の質問項目などはデフォルトで設定されているようです。といってもアメリカ仕様ですけど。
ここでは複数の選択肢の機能を使いたかったので、Multiple choice optionを選んで、項目を設定しました。

これですよ、QnAMakerではできなかった分岐処理。これがやりたかった。
Var1という変数が自動で生成されていますが、これはどの選択肢を分岐したかの情報が入るのだと思います。
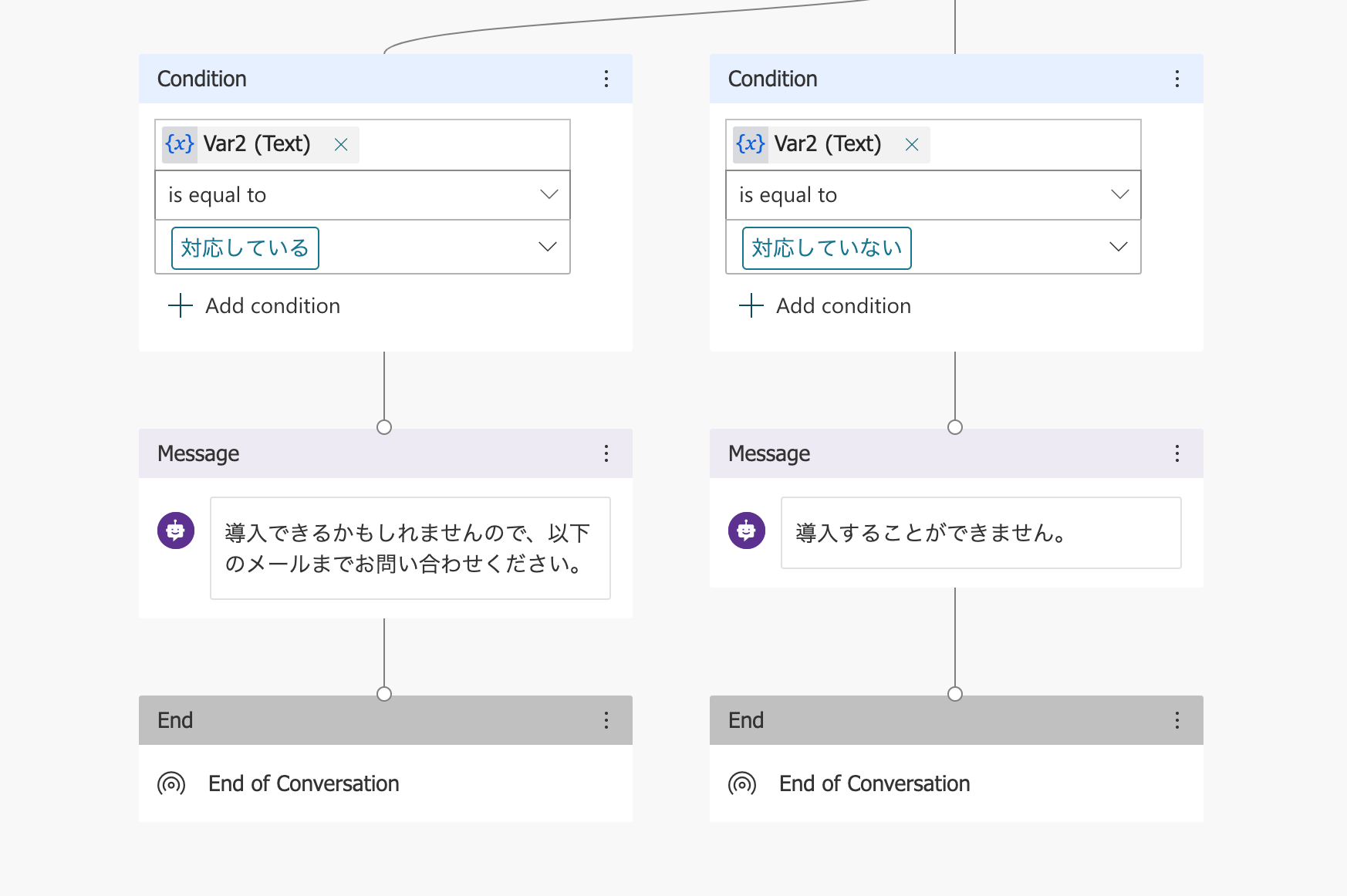
下のConditionを見ればそれがわかると思います。
Var1 is equal to `選択肢`
という条件分岐になっています。

選択肢1と2はメッセージを追加して、会話終了をつけました。
選択肢3にはさらに質問を追加してみました。

これで質問フローが完成したので保存します。
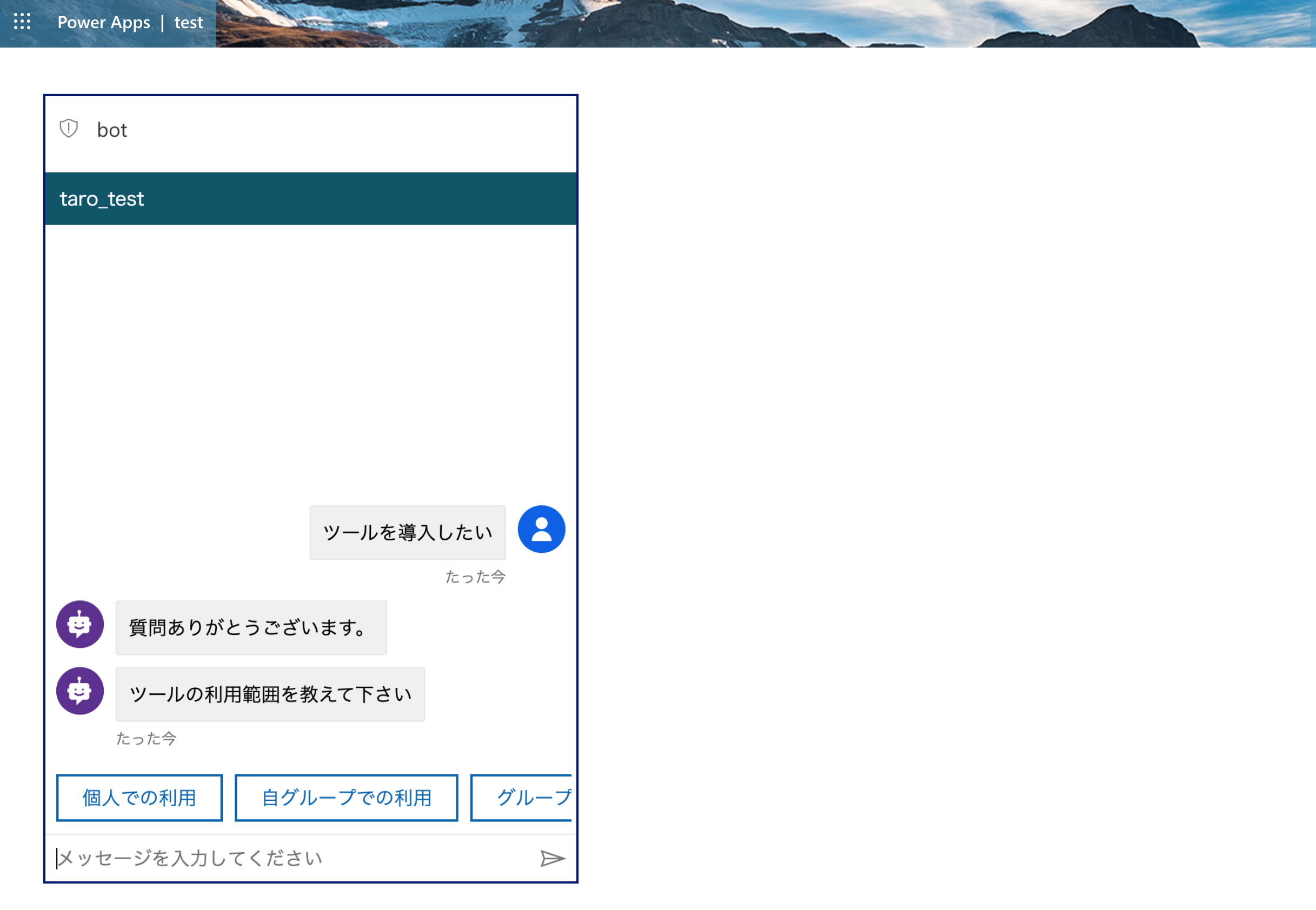
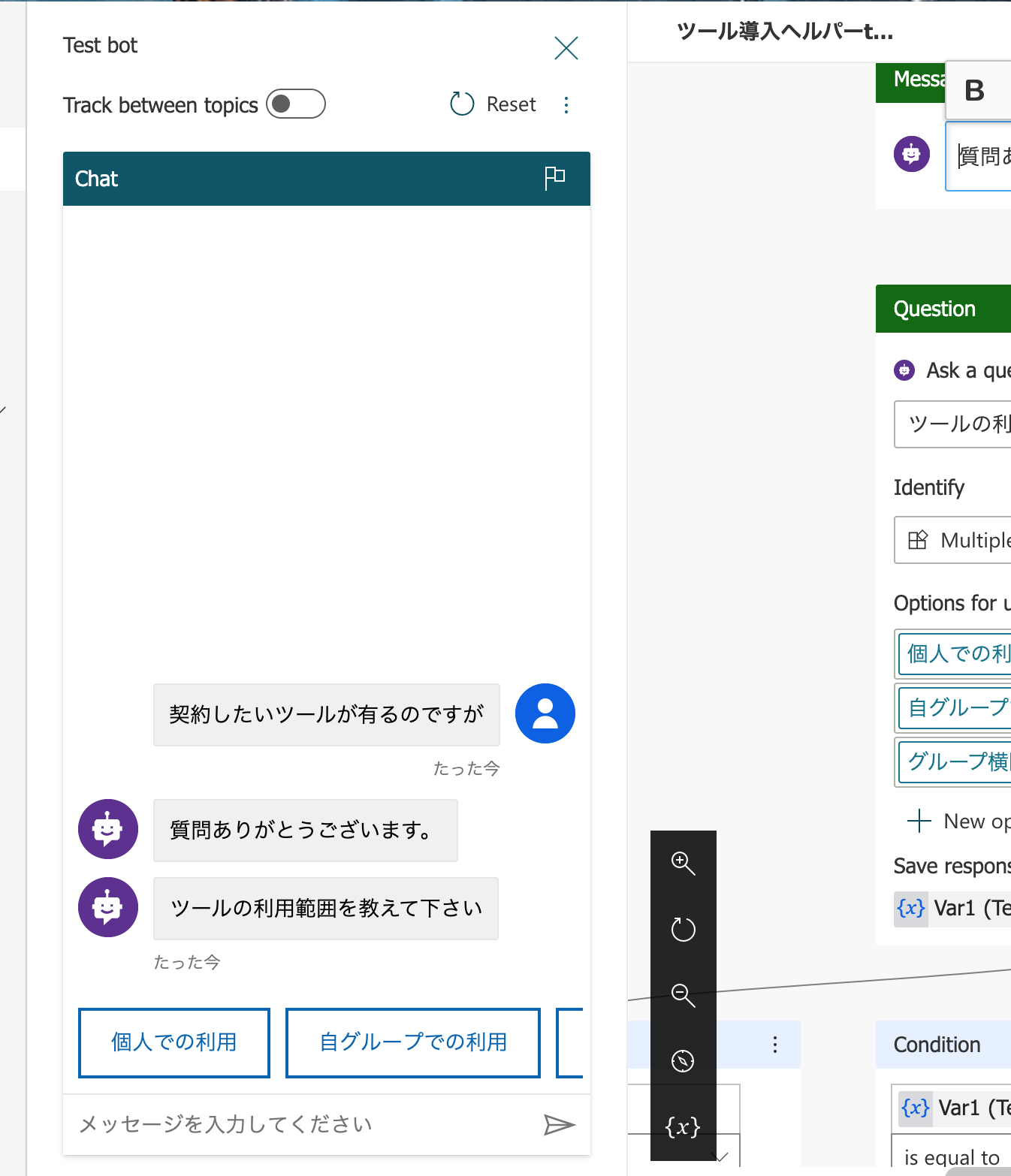
動作確認
さて、テストボットを呼び出してみましょう。左下の丸い紫のボタンを押して下さい。

ちょっと選択肢の表示が見切れてるのは、、、、ってなりましたが。
Publishしよう
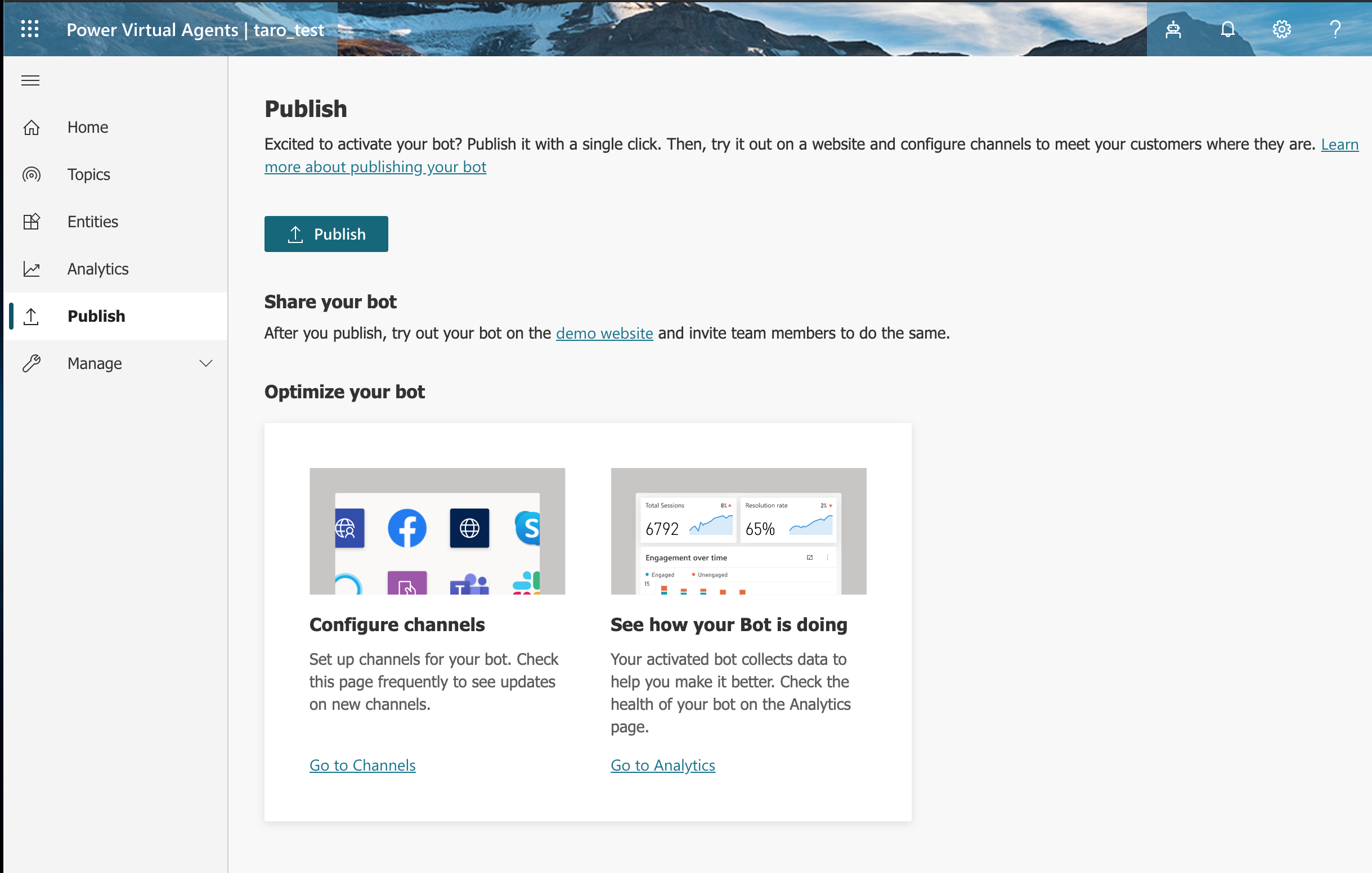
作ったボットをパブリッシュしてみましょう。Publishメニューをクリックして下さい。

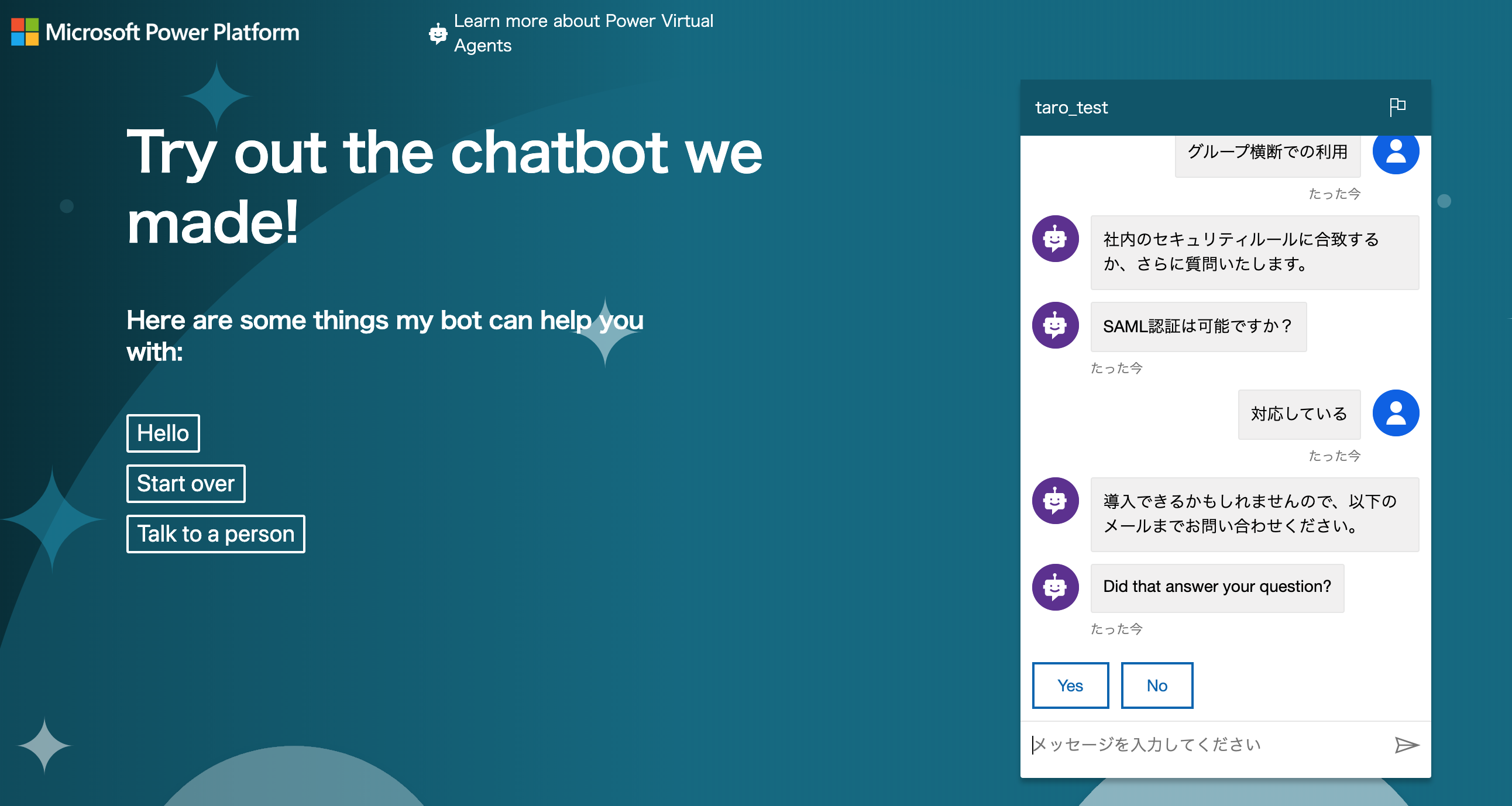
Publishしたあと、デモサイトのリンクをクリックすると以下のページが出てきてボットの共有ができます。

・・・・ん?これだと実用性あまりなくないですか?と流石に思いました。
まあデモサイトですし。
そして、Optimize your botの方を見ると、たしかにいろんなチャットアプリと連携できるように記載があるのですが、
Azure Bot Serviceを使わないと連携ができないようです。
QnA Makerでのときと同じですね。
詳しい連携の仕方はこちらに記載がありました。
ですが、C#なんて書いたことないしな…あれ、そもそもローコーディングじゃなかったの?って思いました。
QnA MakerのときのようにAzure側に専用の設定メニューも用意されてなさそうですし、このあたりは今後に期待したいと思います。
https://docs.microsoft.com/ja-jp/power-virtual-agents/publication-fundamentals-publish-channels#configure-channels
カスタムwebサイトをつかってSharepointサイトへ
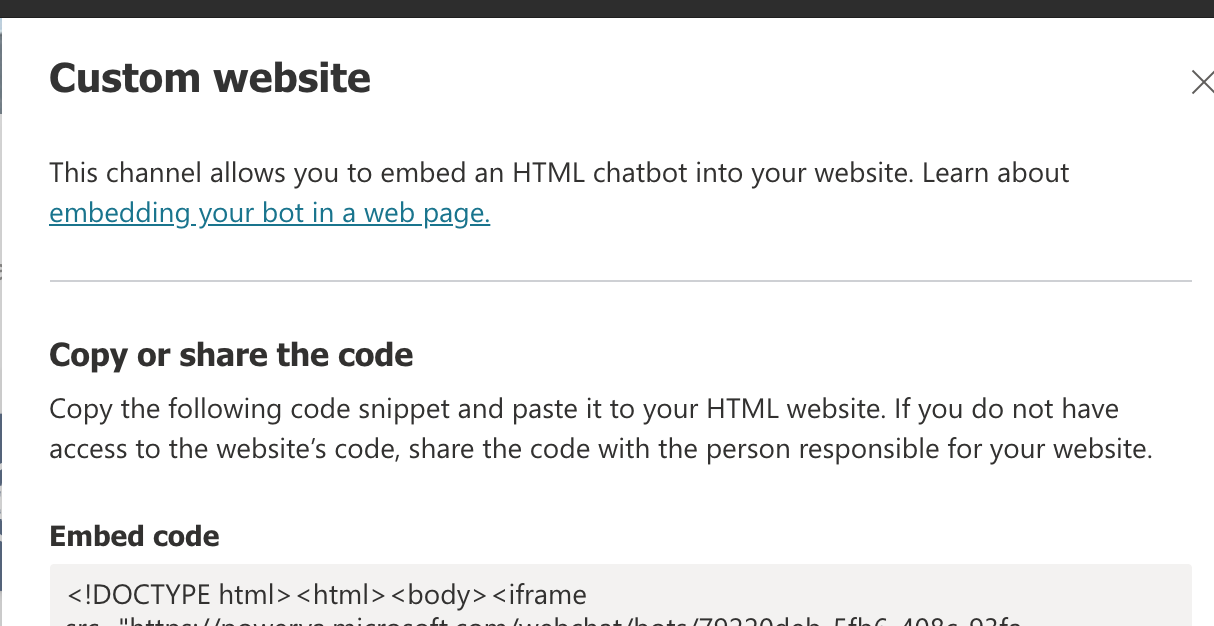
しかし他になんか手はないかなとおもい、Channelsをみていると先程見たデモサイトとは別にカスタムwebサイトというのをみつけました。

これを選択すると、なんとiframeでchatごと埋め込めるじゃないですか。

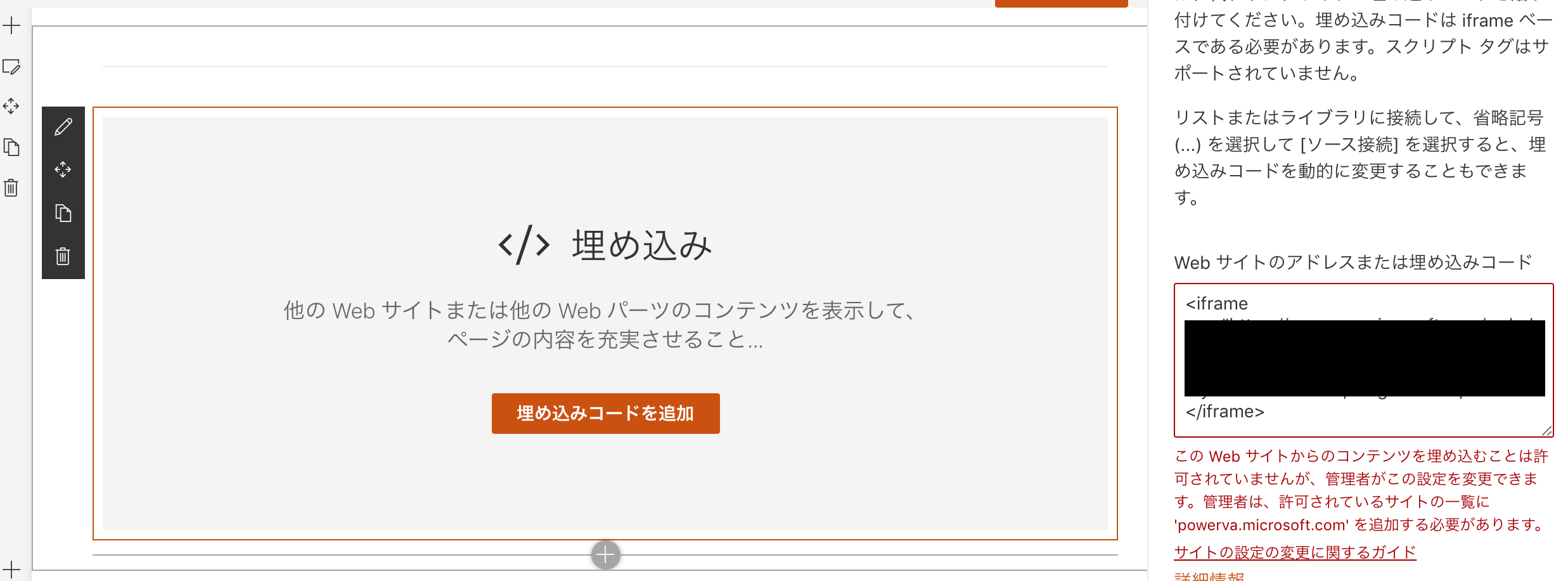
早速コピーしてシェアポイントに画面を切り替えます。

ドメインが許可されてないと怒られてしまいました。が、管理者に問い合わせてここの設定を変えるだけで使えるようになると思います。
終わりに
ざっとPower Virtual Agentの使い方について説明してきました。最後シェアポに埋め込められれば完璧でしたけどね。
powerBIに一旦読み込ませる方法もあるとは思いますが、煩雑になってしまうので直接埋め込められるようにドメイン設定を変えたほうが自分はいいかなと思いました。
PowerAppsとの連携方法
と、ここまで書いておいてまだPowerAppsとの連携について記載していませんでした。
現状PowerAppsが外部のwebコンテンツを直接埋め込むことができないので、PowerBIタイルを中間にかませることでそれができます。
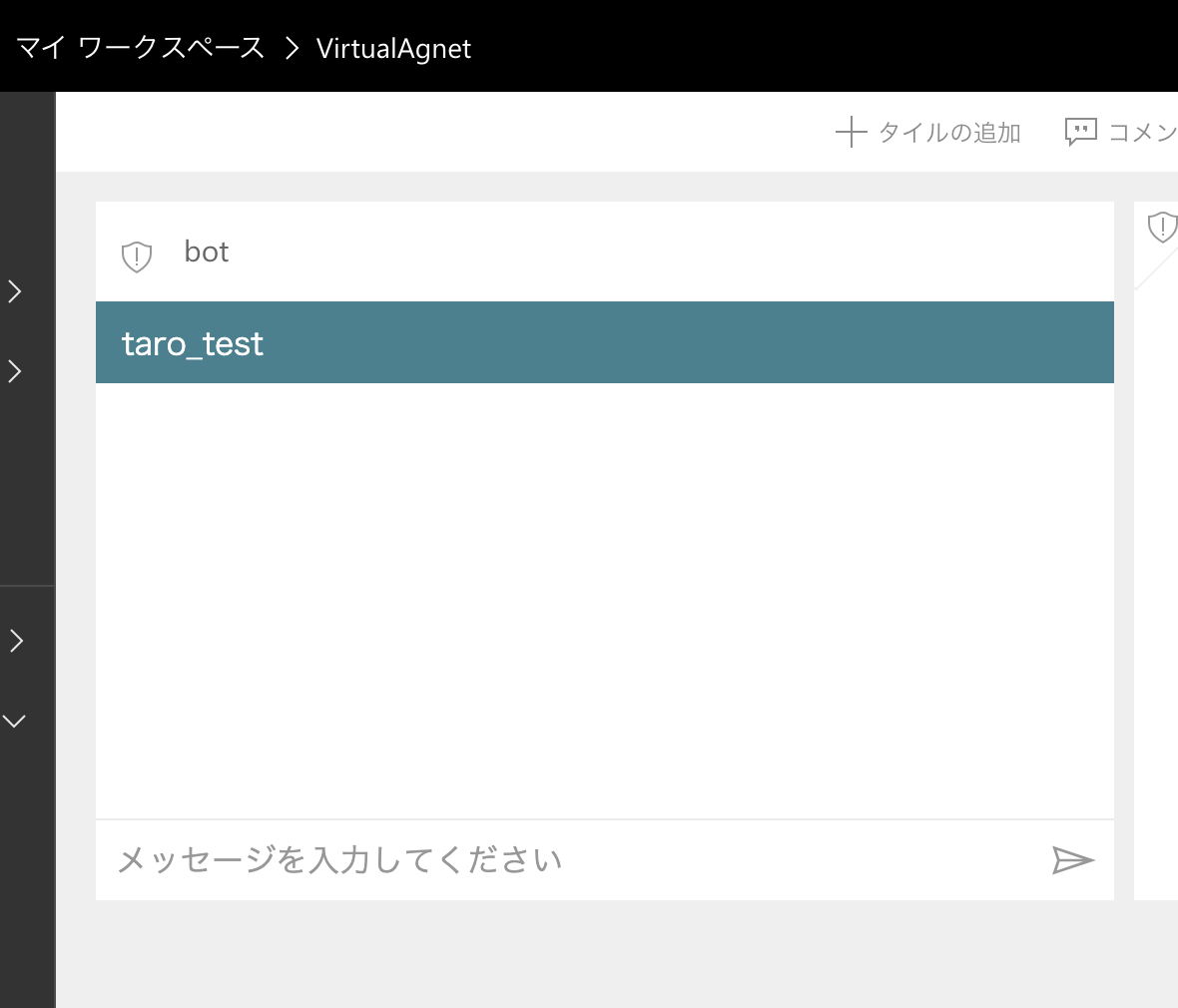
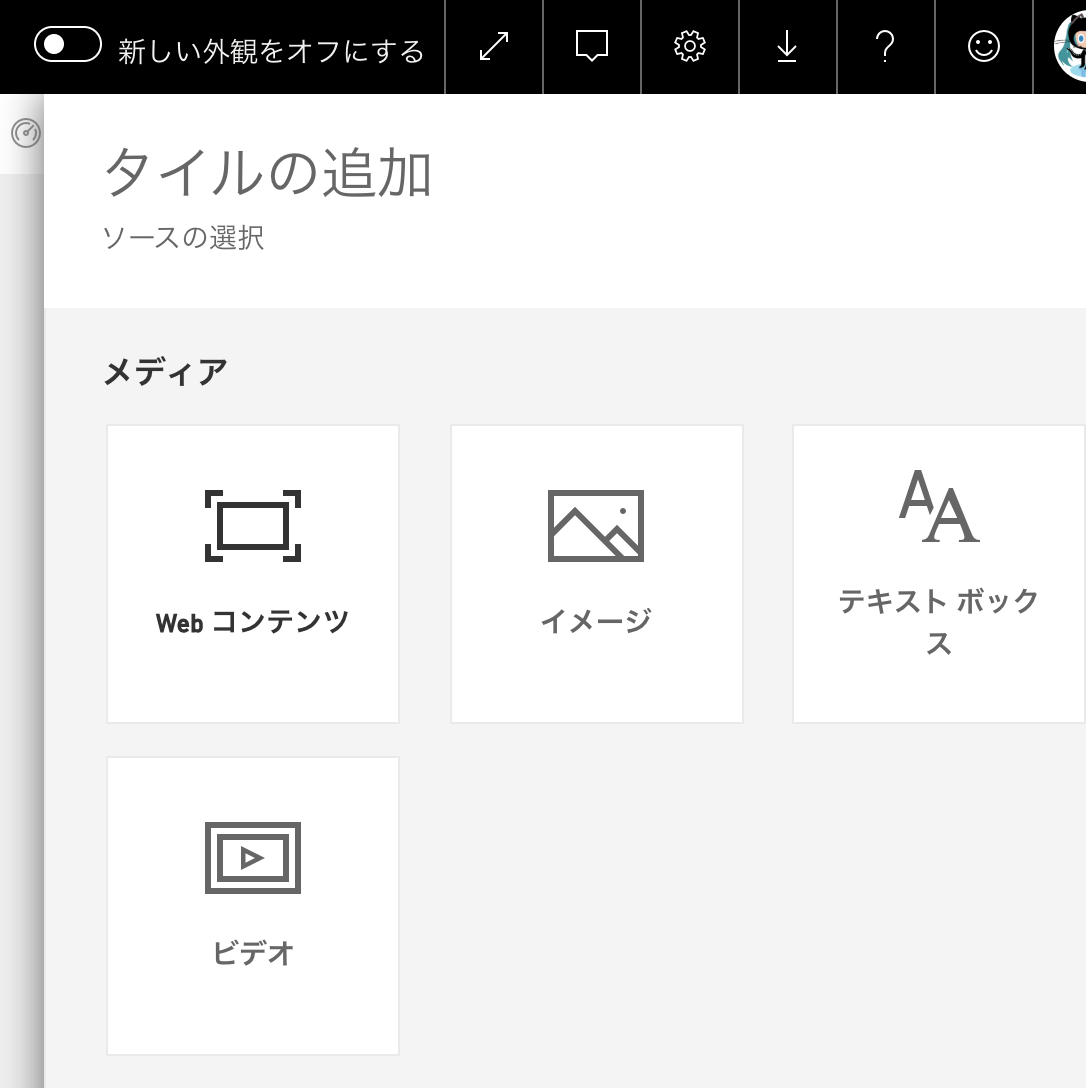
まず、PowerBIで新規にダッシュボードをつくり、タイルを追加をおします。

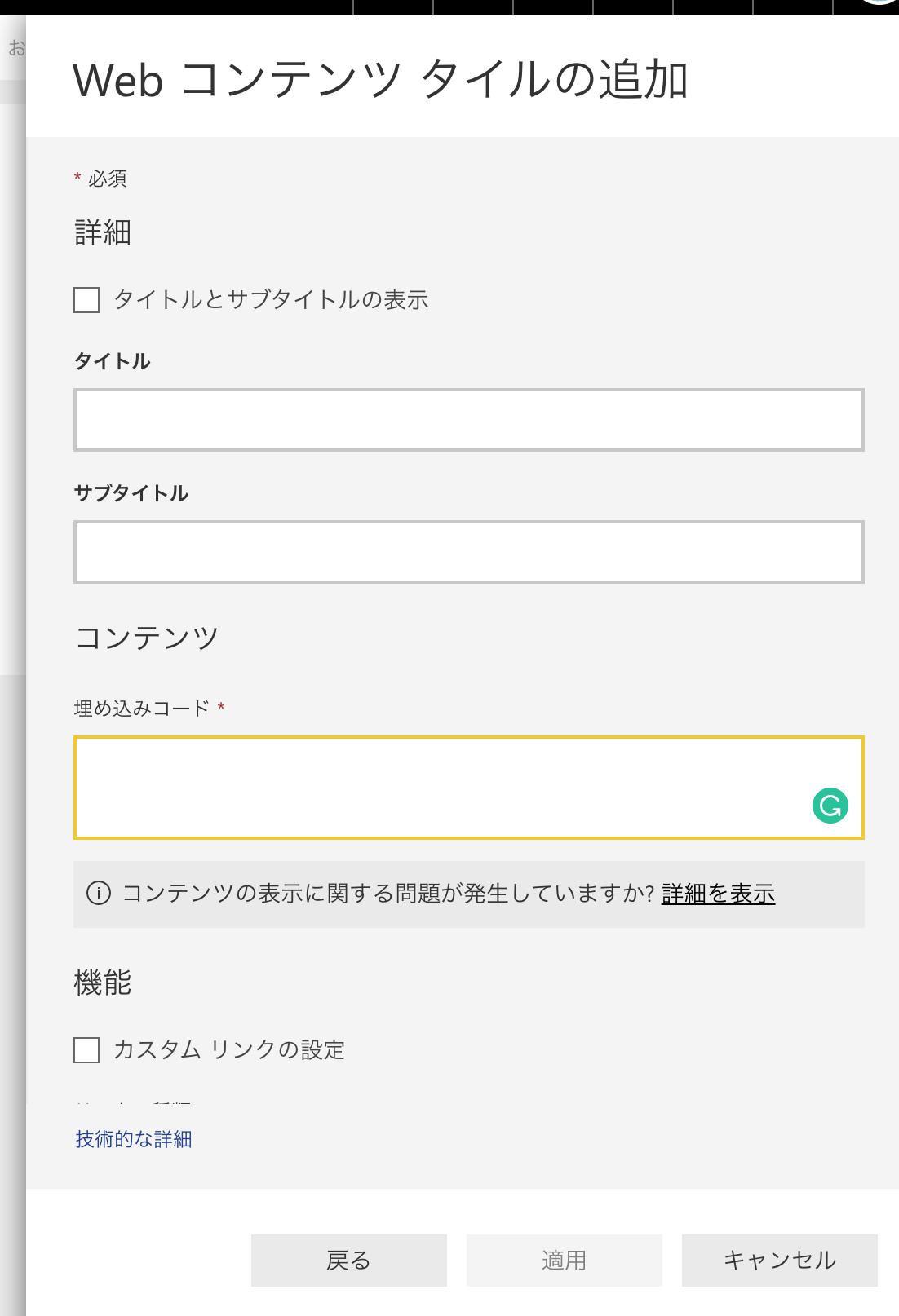
webコンテンツのタイルを選択し、先程のカスタムwebサイトで書き出されたHTMLの中から、iframeタグの部分だけを取り出して、埋め込みコードの部分に貼り付けます。

その後、PowerAppsを立ち上げて、挿入>グラフ>PowerBIタイルを選択。
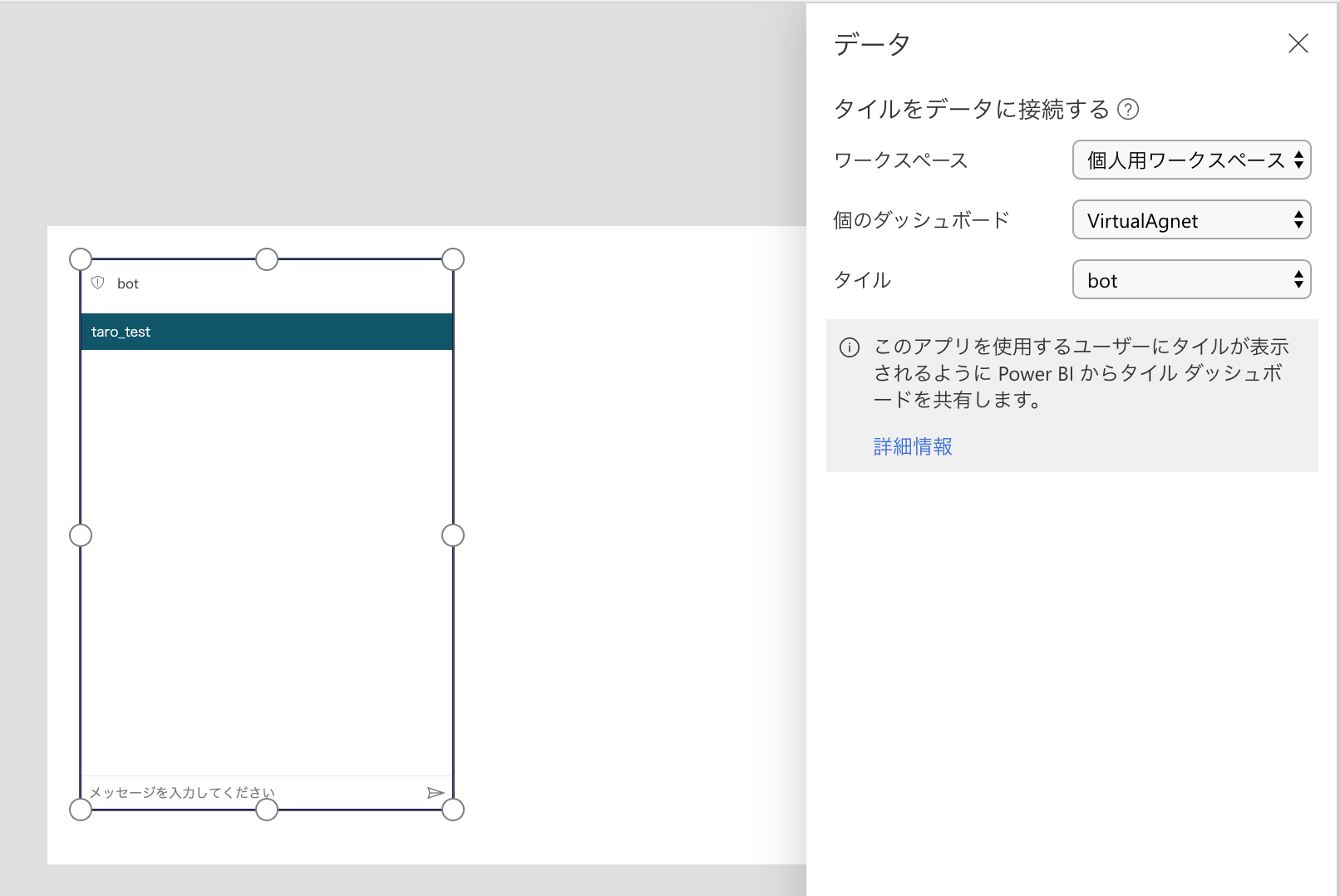
先ほど作成したタイルを指定します。

アプリを保存して実行すると、PowerApps内でVirttalAgentのチャットを表示することができるようになりました。