免責事項
この記事は初心者視点でザックリとした説明をしています。正確性に欠ける可能性がございますが、ご了承ください。「明らかに違うよ」ということがありましたら、ご指摘くださると幸いです。
環境
OS:最新版ではないMacOS
目次
- JSDocとは
- JSDocの書き方
1. JSDocとは
JSDocは、JavaScriptのソースコードにアノテーション(注釈)を追加するために使われるマークアップ言語です。
なぜ使うか
複数人で開発を進める場合や、大規模なプログラムを開発する場合に、
変数のデータ型やオブジェクトの種類(配列、関数、コンストラクタ、クラスなど)をコメントとして記述することで、他の人がそれらを見分けることができ、開発の効率が上がります。
加えて、JSDocに対応しているエディターを使うとかなり開発効率が上がると思います。
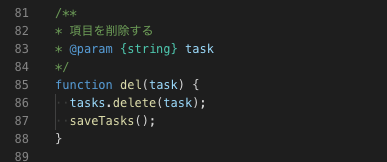
JSDocに対応しているエディターVSCodeで、以下のように関数を作りJSDocをコメントとして書くと、

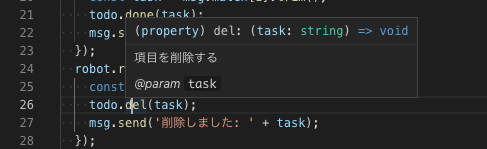
以下のように別のファイルで関数にカーソルを合わせたときに、JSDocコメントが表示されます。

完璧な記述をする必要はありませんが、できるだけ推奨されている書き方で記述すると良いそうです。
2. JSDocの書き方
"/**"で初めて、"*/"で終わります。
その間に記述がある分だけ"*"を書きましょう。
/**
* [記述]
*/
変数
@typeの後の{}内に変数の型(String, Number, Boolean)を書き、そのあとに変数の説明を書きます。
/**
* @type {Number} 年齢
*/
let age = 23;
配列
@typeの後の{}内にArrayと書き、そのあとに配列の説明を書きます。
/**
* @type {Array} 年齢の配列
*/
let ageArray = [10, 22, 30];
連想配列
最初に@typeで連想配列の説明を書きます。連想配列はオブジェクトの扱いなので、{}の中はobjectと書きます。
次に連想配列のオブジェクト内の@typeで連想配列のペアが何を意味しているのかを書きます。{}内は連想配列の値(value)の型を書きます。
/**
* @type {Object} 会員情報の連想配列です
*/
const memberInfo = {
/**
* @type {Number} 会員番号
*/
"id": 1,
/**
* @type {String} 会員名
*/
"name": "taro imo"
}
クラス(インスタンス)
はじめにクラス(インスタンス)の説明をします。
@constructorがコンストラクタであることを表します。(なくても良い)
@thisが何を指しているのか{}の中に書きます。
@paramで関数の引数の説明を書きます。{}の中には関数の引数の型を書きます。
/**
* Personクラスのインスタンスを作成する。
* @constructor
* @this {Person}
* @param {String} name 名前
* @param {Number} age 年齢
*/
let Person = function(name, age) {
this.name = name;
this.age = age;
}
let taroImo = new Person('taroImo', 23);
console.log(taroImo.name); // taroImo
console.log(taroImo.age); // 23
関数
まずコメントの最初に関数の説明を書きます。
次に@paramで関数の引数の説明を書きます。{}の中には関数の引数の型を書きます。
最後に@returnで返り値の説明を書きます。{}の中には返り値の型を書きます。
*関数内の変数のJSDocは省いています。
/**
* 10年後の年齢を返す
* @param {Number} age 年齢
* @return {Number} 10年後の年齢
*/
function tenYearsLater(age){
let tenYearsLater = age + 10;
return tenYearsLater;
}
おわりに
この書き方が公式というわけではなく色々な書き方があり、人・企業・組織により書き方は違います。
参考
「N予備校 プログラミングコース」
https://www.nnn.ed.nico/
「Wikipedia JSDoc」
https://ja.wikipedia.org/wiki/JSDoc
「JSDocでJavaScript のコメントを書こう」
https://sterfield.co.jp/designer/jsdoc-で-javascript-のコメントを書こう/
「Google JavaScript Style Guide」
https://google.github.io/styleguide/javascriptguide.xml?showone=Comments#Comments