はじめに
- 以下のGoogle Hangoutchat公式チュートリアルを試してみました。
こんなことができるようになります
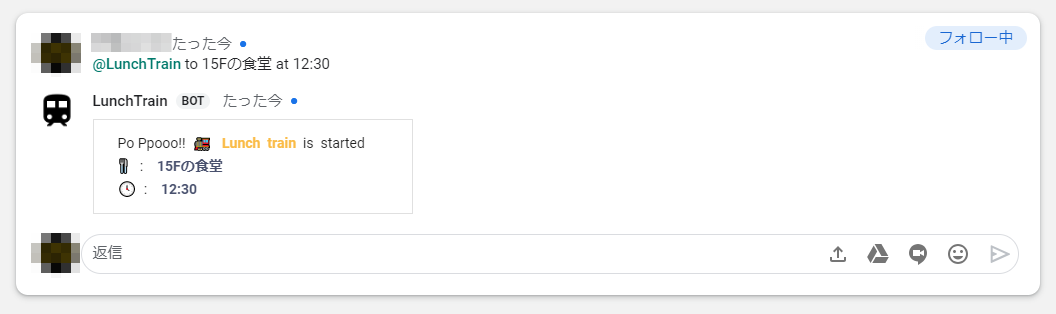
私は、簡単に応用してチームのハングアウトルームに、Lunch Train を導入しました!!
- 公式チュートリアルに沿って説明していきます
必要なこと
- Googleのアカウント
Step1. Google Apps Scriptを作成する
スクリプト作成
-
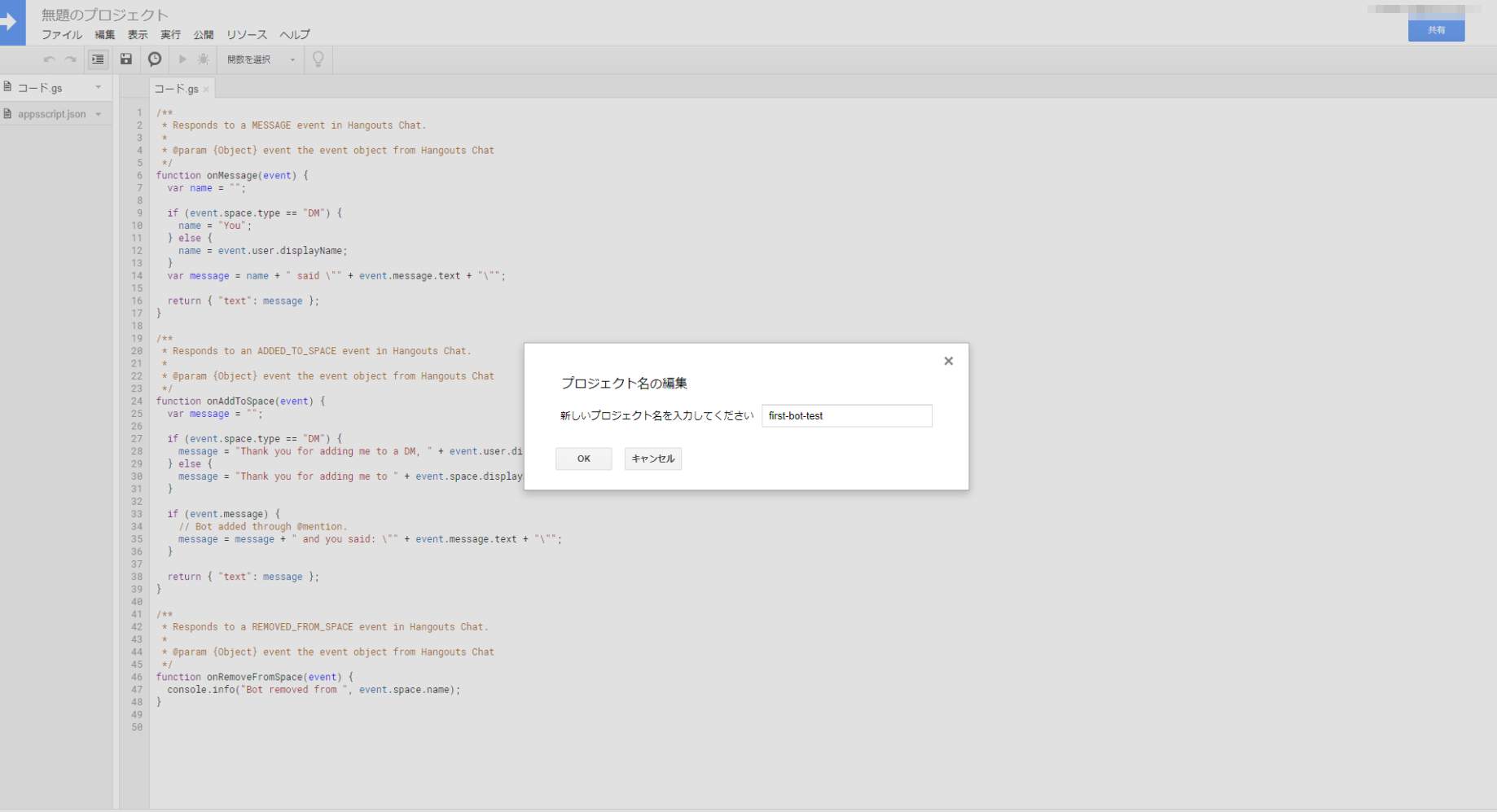
Hangouts Chat Bot template から サンプルのスクリプトを開きます。
- 特に変更するところはありません
- プロジェクト名を入力
デプロイ用のコードを取得
-
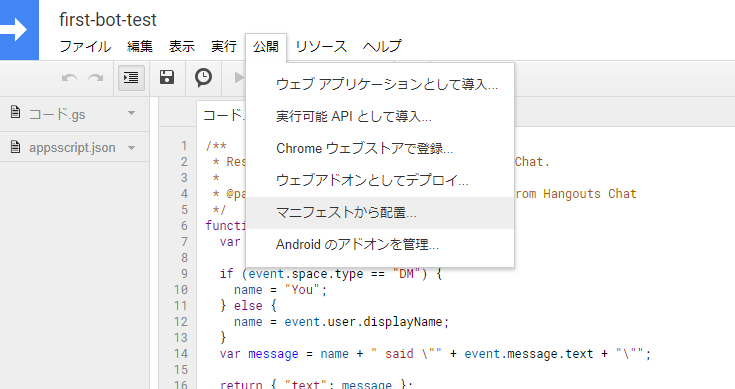
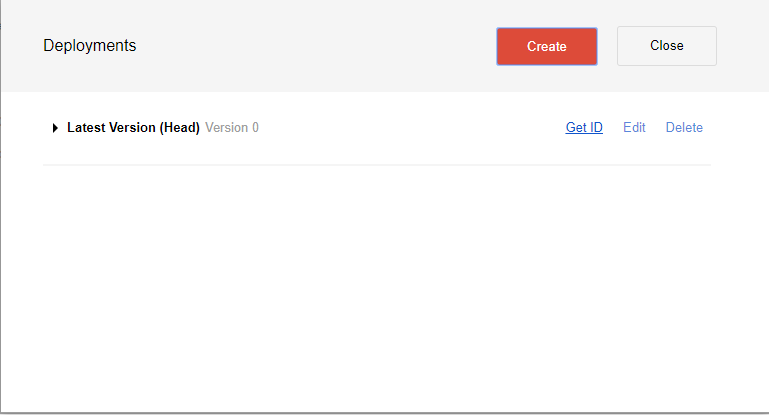
公開 > マニフェストから配置を選択
-
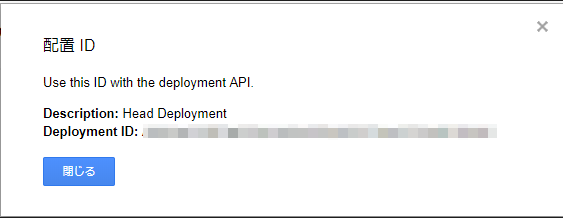
Latest Version (HEAD)を選択すると、ダイアログがでます-
Deployment IDをコピーしておきます。 後で使います
-
Step2. bot を公開
Google Hangoutchat API の有効化
-
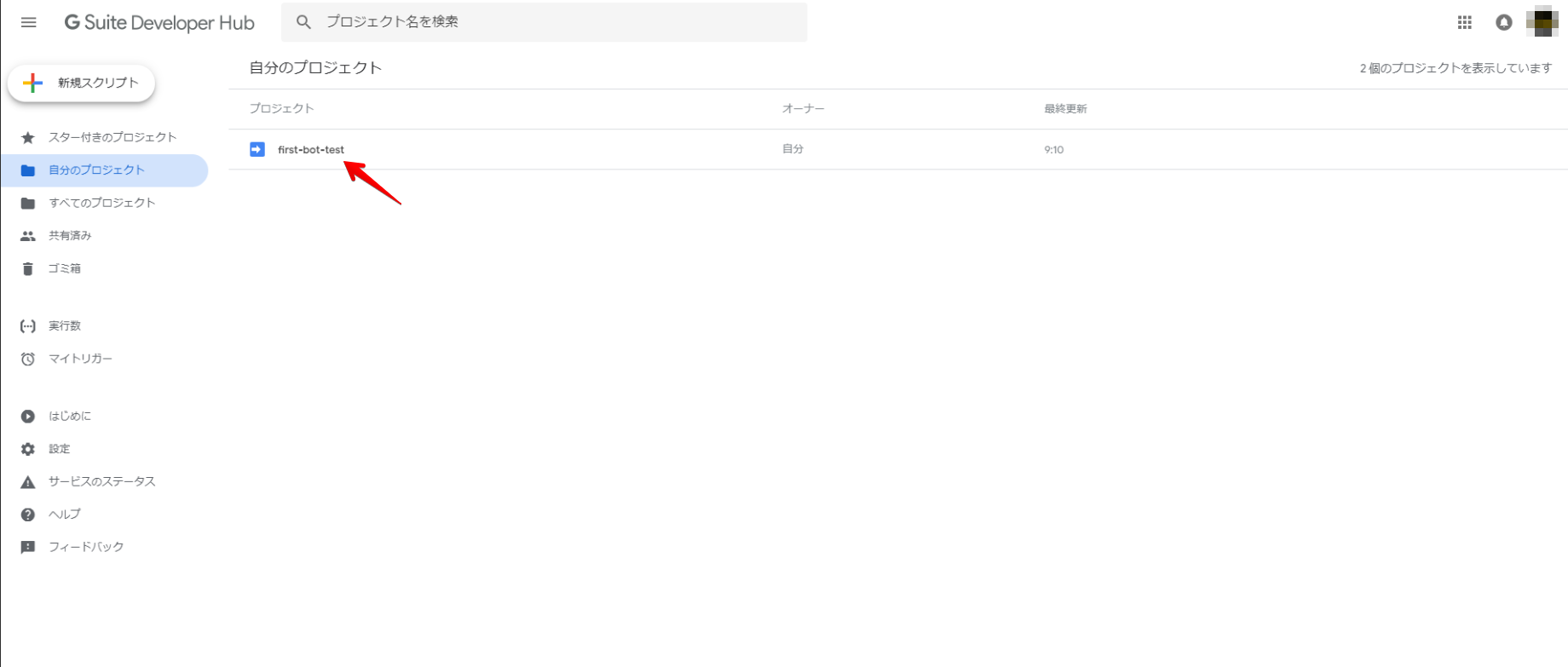
Script Editor のページを開くと、以下のような画面にいきます。
- 先ほど作成したスクリプトが表示されています
-
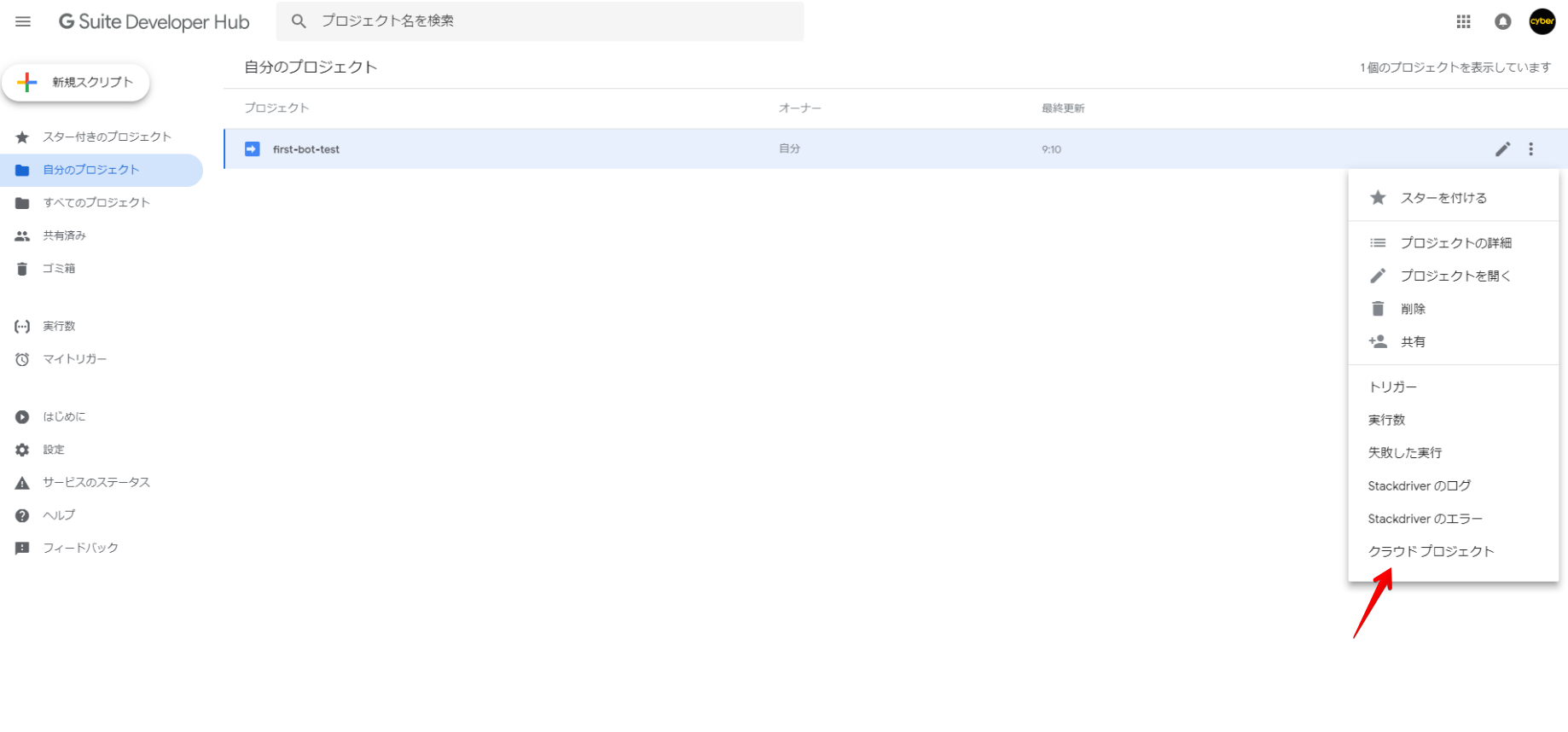
スクリプトメニュー > クラウドプロジェクトを選択- ※ ここ見つけるの私苦戦しました
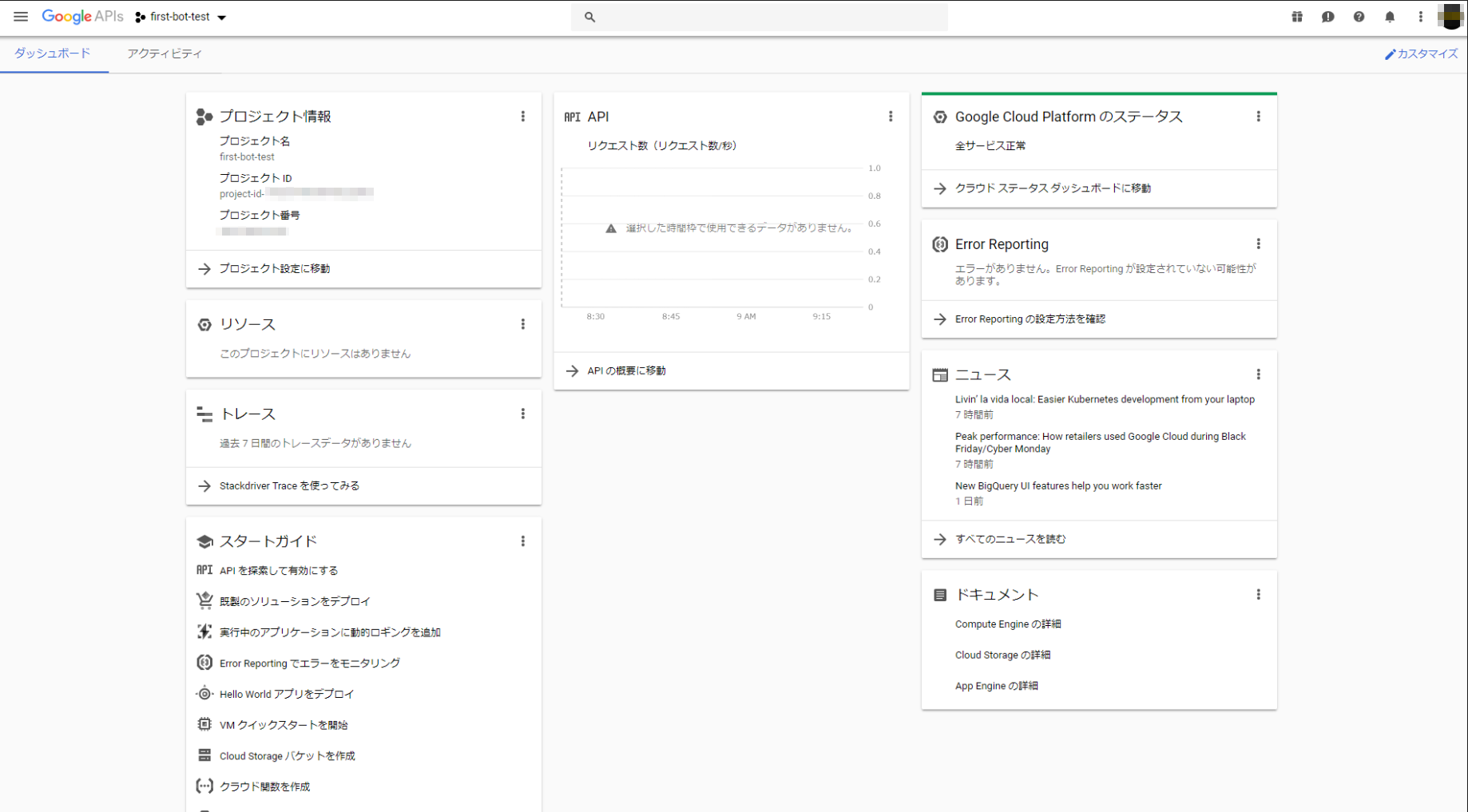
- 以下の画面に移ります
-
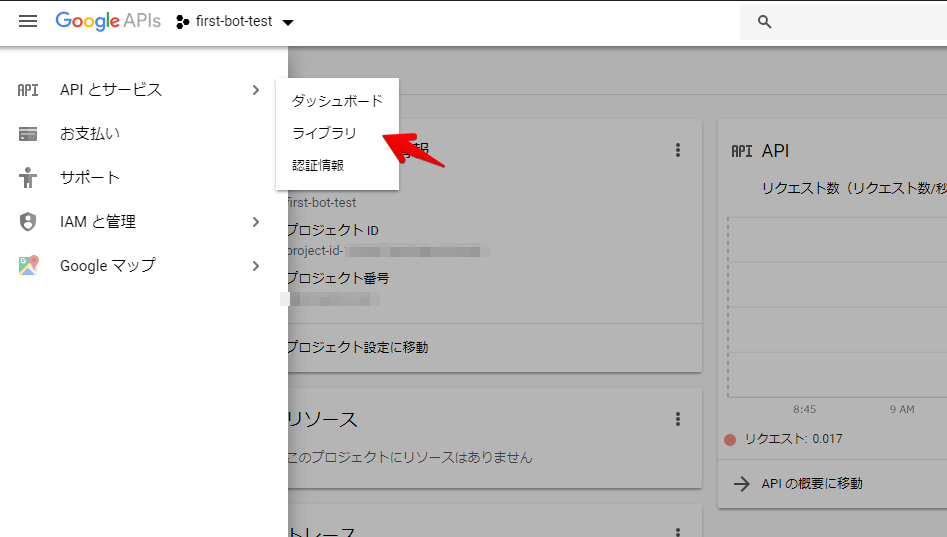
>APIとサービス > ライブラリを開きます
-
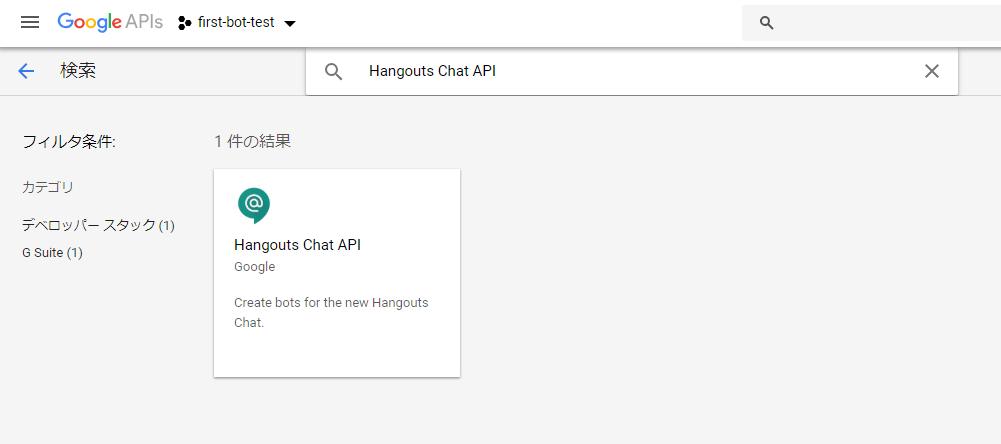
Hangouts Chat APIを検索 > 有効にする
Google Hangoutchat API の設定
-
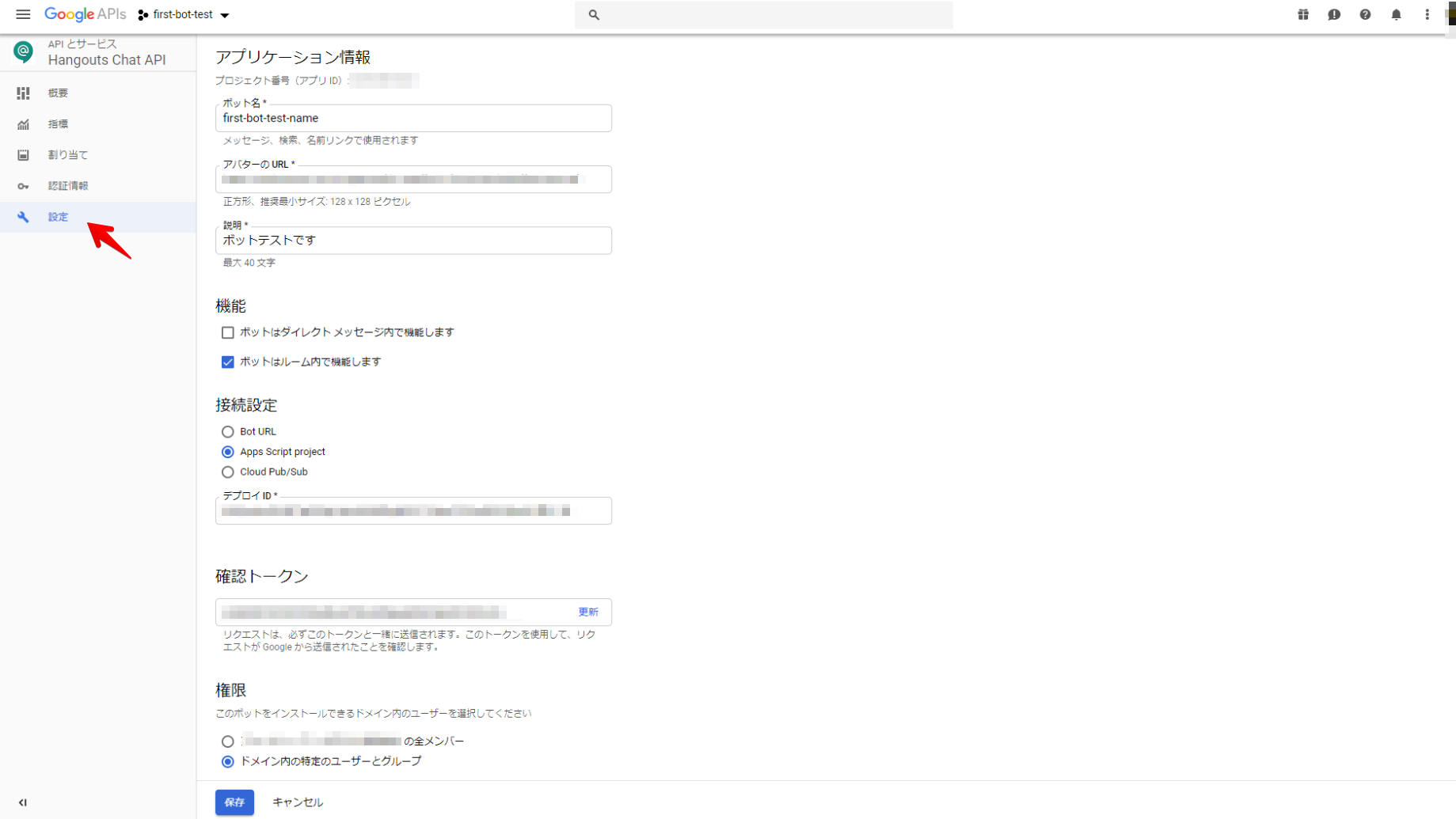
設定から 必要な項目を入力します
| 項目 | 値 |
|---|---|
| ボット名 | チャット上で表示される名前です |
| アバターのURL | 画像のURLを指定できます |
| 説明 | 適当に |
| 機能 | ダイレクトメッセージで使うか OR チャットルーム |
| 接続設定 | Apps Script project を選択 |
| デプロイID | 先ほどコピーした Deployment ID |
| 権限 | 作成したBotをチャットルーム/グループに追加できる権限を与える人を指定 |
これで設定は完了です! Hangout chatから botを呼び出せるようになりました。
Step3 botを使ってみる
- チャットルームを作成して、
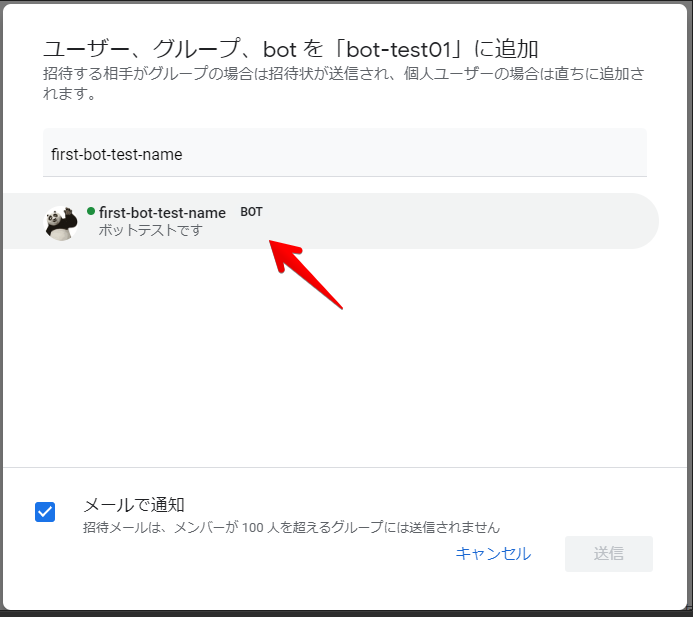
ユーザとbotを追加から、 ボット名 で検索をかけると作成したbotが表示されるので、追加
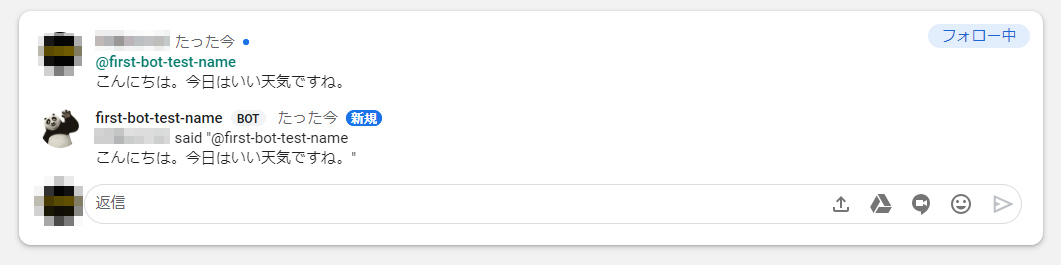
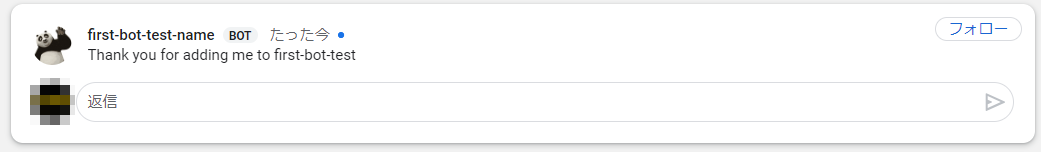
こんにちは!!!
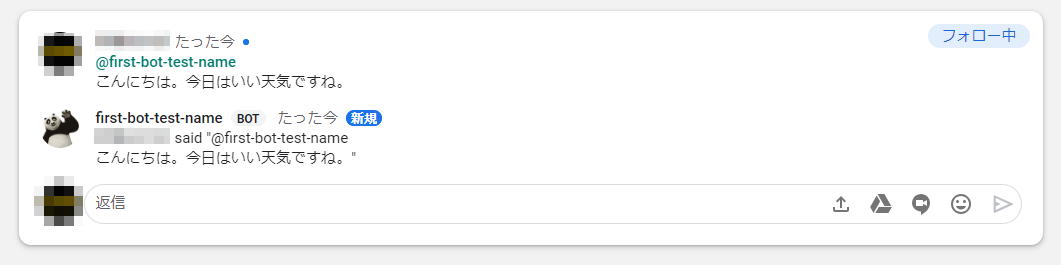
- 話しかけてみましょう
- メンションにbotを指定します
(かわいい..)
あとは、テンプレートのスクリプトを編集すればいろいろできそうですね。
これから試してみたいと思います。
補足
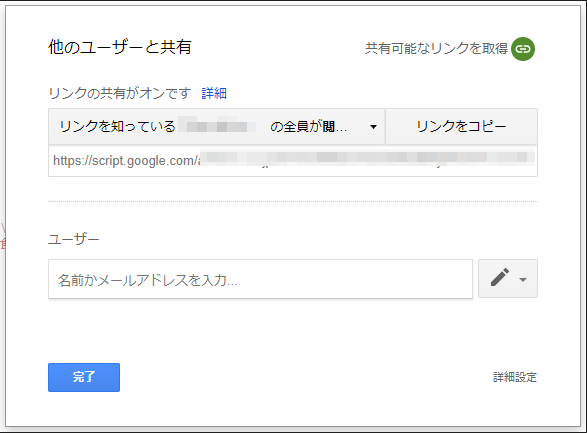
- ここはあまり理解できていないのですが、作成したスクリプトは、共有設定(閲覧のみでOK) をしないと他のユーザからは呼び出せませんでした。他のユーザに利用してもらう場合は、こちらの共有設定も必要です。