はじめに
久しぶりの超入門シリーズです。
というか、記事事態執筆する活動が久しぶりです。
前置きはこれくらいにして・・・
そう、今回はVisual Studio Code(以下、VSCode)の使い方です。
私自身、私生活や仕事含め、ガリガリコーディングを行うことは少ないのですが、たまたまVSCodeを使おうとしたときに、ピンポイントな情報しか載っていない記事ばかりだったので、ここで補完しておきます。
VSCodeとは
ご存じ、有名なIDE、Visual Studioの軽量版(?)とでもいうべきテキストエディターです。
軽快な使用感で、CやJavaなど、たくさんの言語に対応していて、開発からメモまで、幅広く活躍できる可能性を秘めています。
ただし、本職には劣ります。
どういうことかと申し上げますと。
前述のとおり、あくまでテキストエディターですので、EclipseなどフルスペックのIDEに比べれば、やはり制限は多いです。
※そりゃオメーが使い方しらねーだけだろ?と感じた方、是非ご意見を!
また、テキストエディターでありながら、IDEの要素を多く含んでいるので、Windowsのメモ帳しかり、秀丸やサクラエディタほど軽くないので、単純に日本語を参照・編集するならそちらを使う方が当然軽快です。
「viこそ至高!」という方、用はありません。
ここまででは、「それ、つまるところ使えなくない?」という印象を受ける方もいらっしゃるかもしれませんが、使ってみると結構いいものです。
確かに、用途を絞れば本職には劣りますが、VSCodeはIDEやテキストエディターのいいとこ取りをしたツールと、私は思っています。
特に、開発現場では「ソースコードは見たいけど、直接触らないし、そんなに機能いらないよね・・・」と言った時などに有用です。
また、IDEは、機能こそ充実していますが、その分重く、設定をいじくりまわして高速化しようにも、それなりに高性能なマシンが必要だったりで、現場環境によっては限界もありますよね。
そんな時にもVSCode!!
と言うように、使いどころはたくさんあります。
以降の章では、インストールや具体的な使い方について記載していきますので、興味を持たれた方はご覧いただければと思います。
■いいところ/微妙なところまとめ
| 観点 | いいね | もうちょい頑張って | 一言 |
|---|---|---|---|
| 使用感 | 動作が軽量 | 劇的に軽いわけではない | |
| ^ | 多種多様なシーンに対応 | それぞれ機能制限が多い | 広く浅くと言う感じ。 プラグイン導入で限りなく近付けることはできます。 |
| 見た目 | ビジュアルが美しい | なし | カラーテーマの取り揃え充実。 |
| その他 | 設定自由 | 参考記事が少ない | あっても英語とか。正直めんどかったりします。 が、凝ったことしなければ大体あります。 |
インストール
どんなツールでもまずここから。
ダウンロード
こちらからインストーラーをダウンロード。
インストール
ダウンロードしたインストーラーで「コマンド!インストォーーーーーーールッ!!」(古いけど)
インストール中は特に注記するようなことはありません。
画面を進めてください。
起動そして使用
インストールすればそれだけで割と使えます。
拡張子判断である程度ハイライトもしてくれますし、特に凝ったことしない人はこのまま使いましょう。
使いやすくカスタマイズ
見た目や編集仕様など、設定を自分好みにしましょう。
いろんなことができますが、今回は私が行った設定を記載していきます。
日本語化
私は日本語派です。
現場の皆が英語のまま使っていても、必ず日本語化します。
以降の章は日本語を基本に記載していきます。
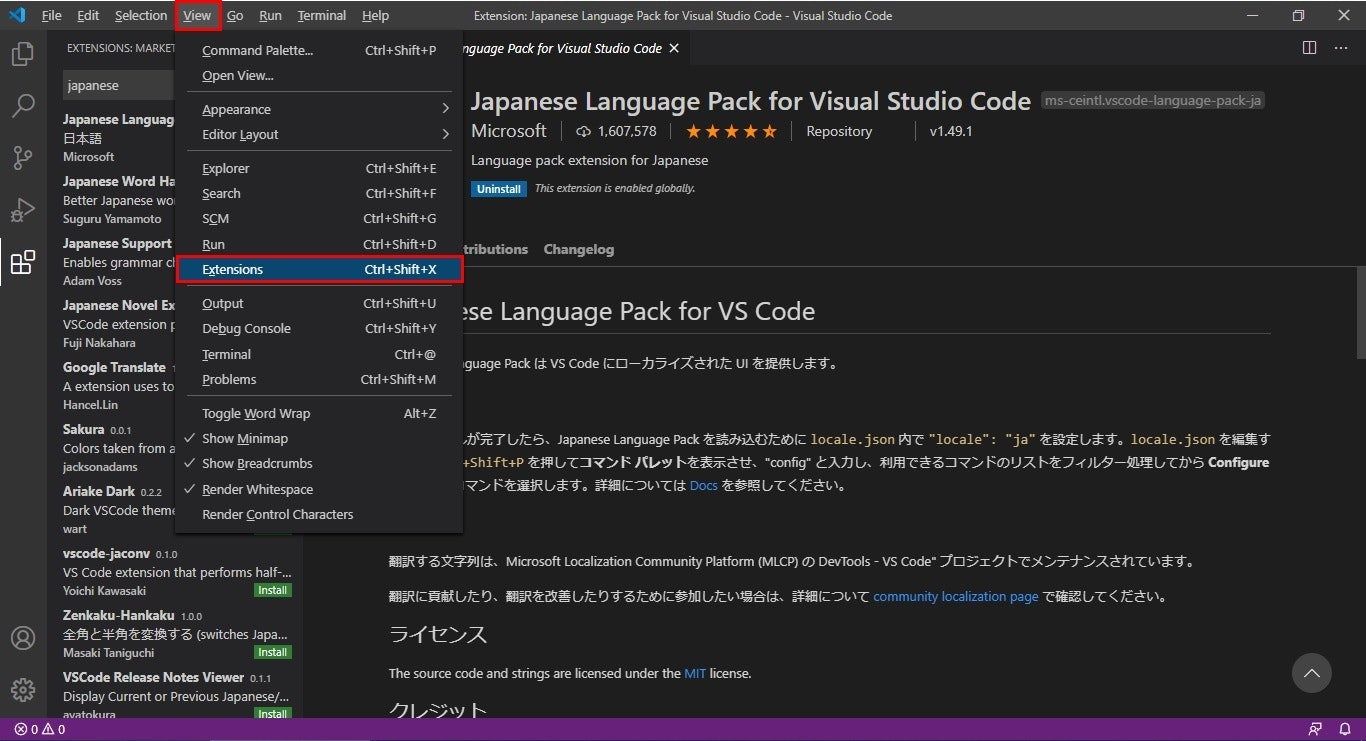
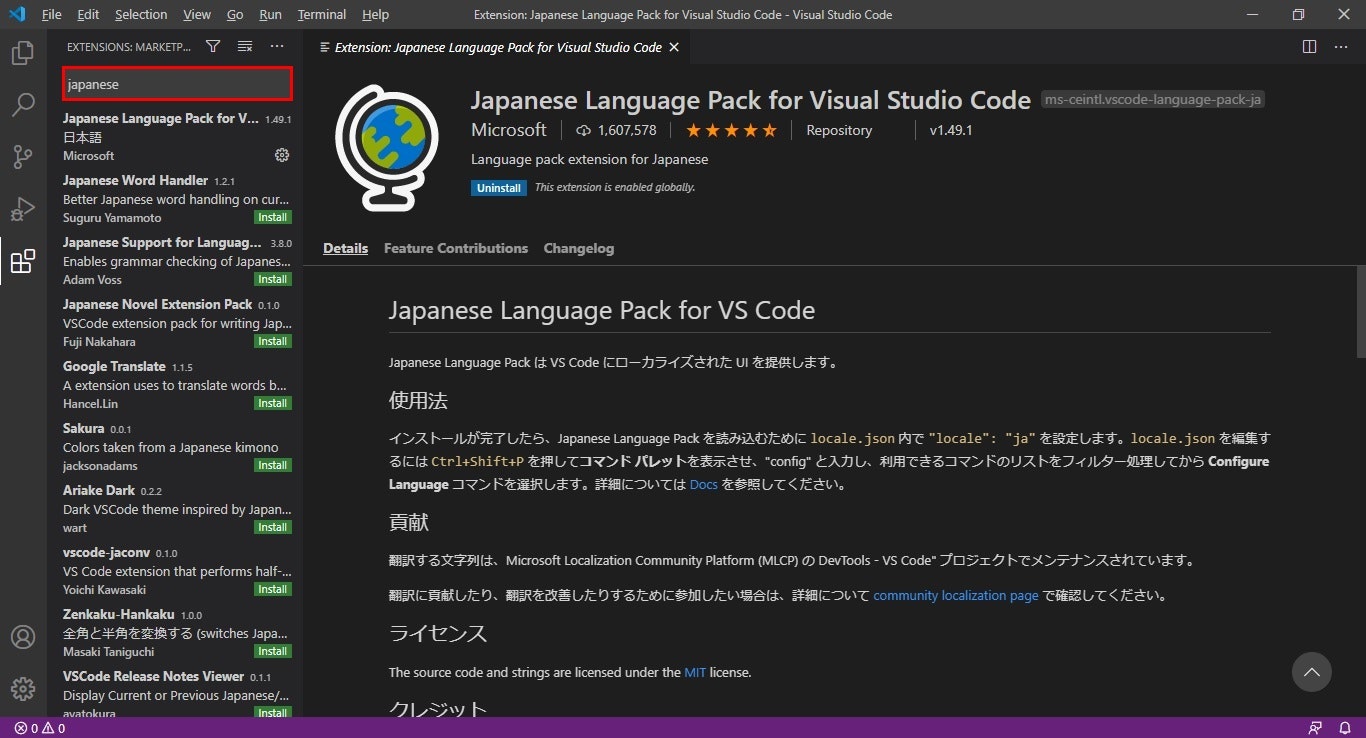
- ウィンドゥ左のアイコン、またはメニュー「View > Extentions」をクリック。

- 検索ボックスに「japanese」と入力しEnter。

- Installをクリック。
上の画像中だと私はインストール済みなので出ていませんが、下のほうの行にある緑色のボタンがインストールです。 - 再起動。
VSCodeを再起動すれば勝手に日本語化されています。
配色の設定
画面の背景、シンタックスハイライトなどの配色を設定します。
自力ですべて設定することもできますが、テーマが充実しているので、好みに合うテーマを見つけてインストールするほうが早いでしょう。
落ちているカラーテーマを選んで設定
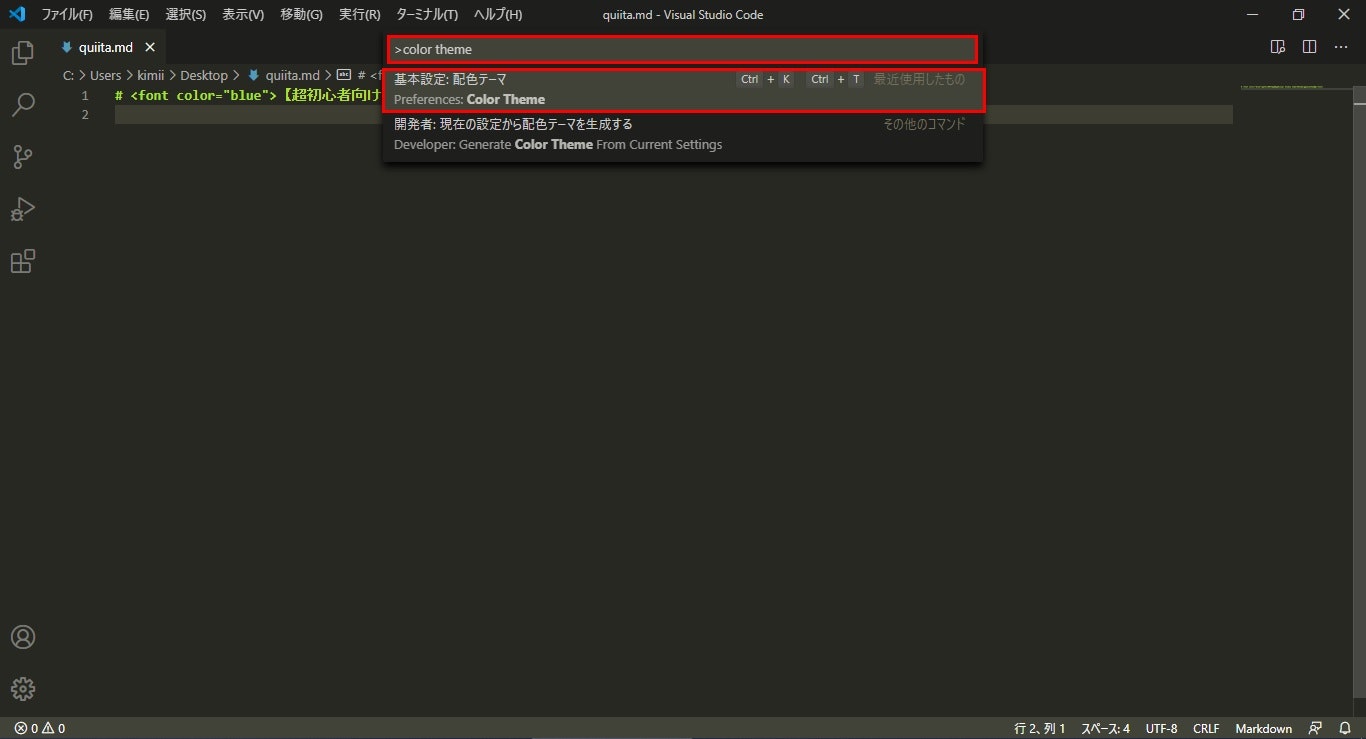
- コマンドパレットを表示。
[ctrl] + [shift] + [p]でコマンドパレットを表示します。
おまけのように書きましたが、このコマンドパレットは、いろんなことに使用します。
メニューから出すこともできますが、このショートカットは覚えておくと便利です。 - color themeと入力。
基本設定:配色テーマをクリック。
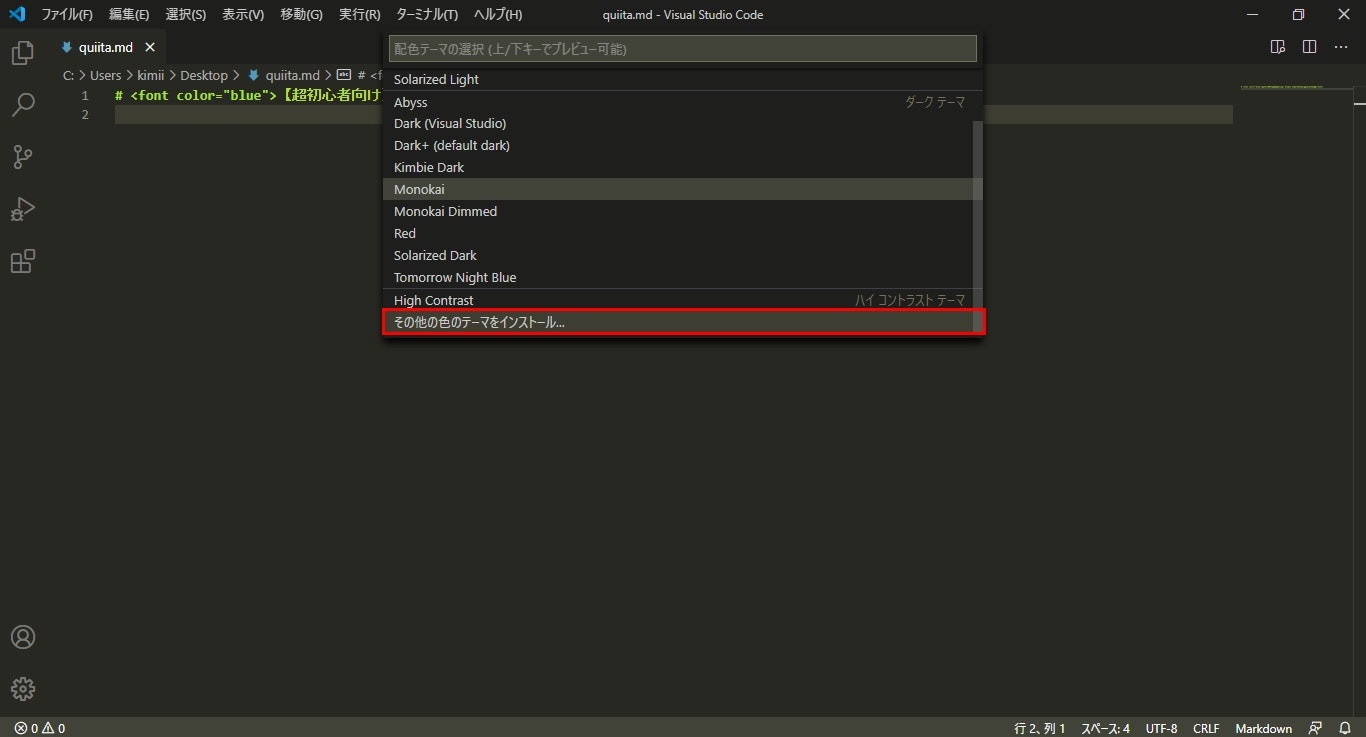
- その他の色のテーマをインストールをクリック(またはEnter)

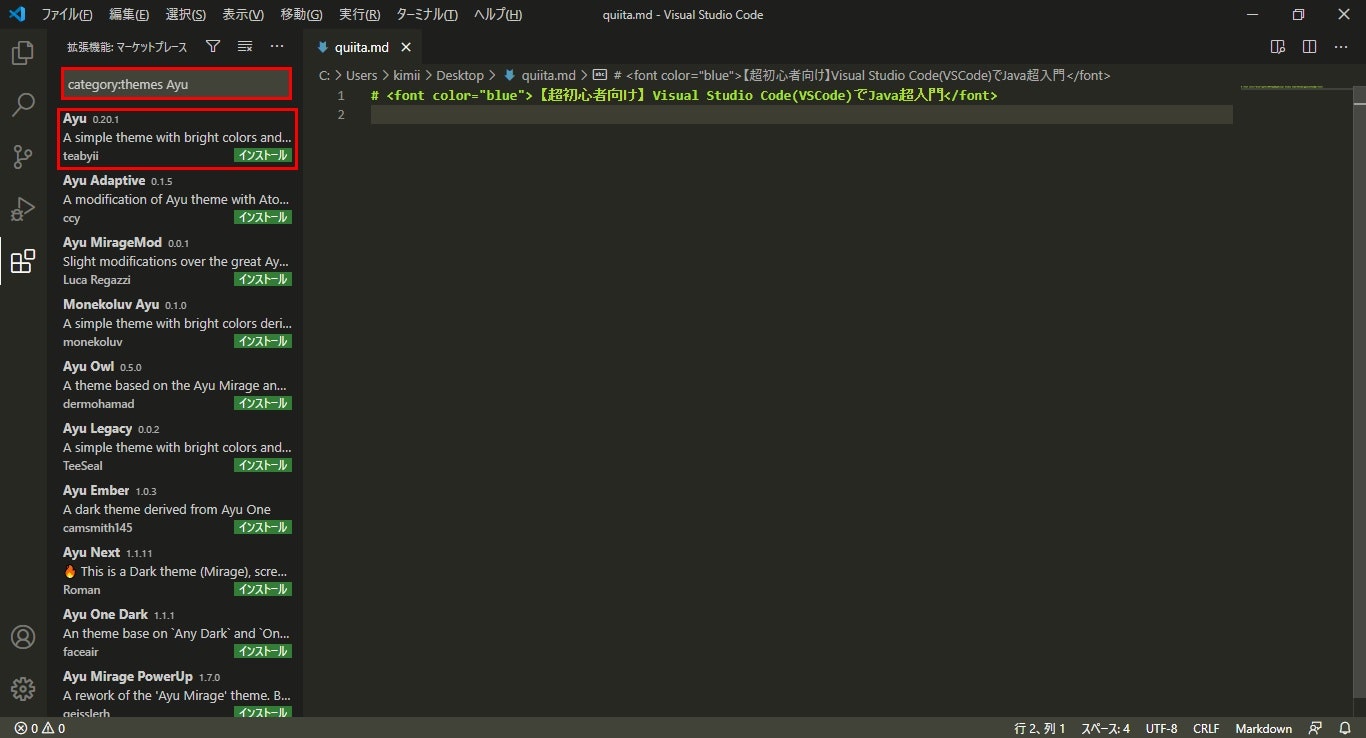
- 左に出てきたリストから好きなテーマを検索してインストール
私は背景は白ベースが好きで、Ayuというテーマが見やすいので使ってます。
インストールすると勝手にテーマが適用されますが、コマンドパレットから選びなおすことも可能です。
選びなおす場合は配色テーマから選びなおしましょう。(インストール済みのテーマが勝手に出てきます。)

これで終了です。
面倒な設定ウィンドウを出すこともなく簡単に色が変えられるので、気分に合わせて変えるもよしです。
配色をカスタマイズ
テーマは選んだものの、部分的に配色を変えたいとか、そんな時はテーマを上書きしてしまいましょう。
テーマ自体に編集を加えることもできますが、setting.jsonというファイルに書き込むことで、テーマの設定を上書くことができます。
setting.jsonは、色以外にもいろんな設定を書き込むところであり、自由にいじろうとすると出会う機会は多いと思います。
仮にVSCodeの設定ウィンドウで編集した場合であっても、最終的にこのファイルに書き込まれるだけです。
編集方法を載せていきます。
- setting.jsonを開く。
コマンドパレットに「setting」と入力すれば候補が出てくるので、選択します。 - サンプル用に色を指定する。
サンプルに色をターミナルの色を設定してみます。
"workbench.colorCustomizations" {
"terminal.background" :"#090300",
"terminal.foreground" :"#FFFFFF"
}
その他の設定
上記のほかに私が行った設定を記載します。
ここまでで、設定の方法は一通りご案内できた思いますので、その他の設定はsetting.jsonをそのまま載せてご紹介します。
人によってこだわりたい部分はたくさんあると思います。
それこそ、この記事を見てくれているような、ITに携わる人であれば、もっとこだわりはあると思います。
しかしながら、その中でも色が特に重要と、私が勝手に判断し、配色の変更を使用して基本的なご案内をしました。
setting.json内のプロパティ名で調べれば何の設定かは大体出てくるはずなので、もっとこだわりたい方は下のsetting.jsonから拾ってご使用ください。
{
"workbench.colorTheme": "Monokai", // カラーテーマ
"editor.renderWhitespace": "boundary", // 空白をみえるようにする
"editor.insertSpaces": false, // タブで空白を挿入しない
"files.trimTrailingWhitespace": true, // 行末の余分な空白を削除
"editor.suggestSelection": "first",
//"vsintellicode.modify.editor.suggestSelection": "autoMaticallyOverrodeDefaultValue", // 入力候補の表示内容
//"java.home": "C:\\java\\", // JAVA_HOME
// "java.import.exclusions": [ // JAVAの設定とか
// "**/node_modules/**",
// "**/.metadata/**",
// "**/archetype-resources/**",
// "**/META-INF/maven/**"
// ],
// "shellluncher.shells.windows": [ // ターミナルのShell一覧
// {
// "shell": "C:\\windows\\System32\\cmd.exe",
// "label": "cmd"
// },
// {
// "shell": "C:\\Program Files\\Git\\bin\\bash.exe",
// "label": "bash.exe"
// }
// ],
// "terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bash.exe", // ターミナルのデフォルトShell
"terminal.integrated.copyOnSelection": true, // ターミナルを選択して自動コピー
"terminal.integrated.cursorStyle": "line", // ターミナルのカーソルの形
"workbench.colorCustomizations": {
"terminal.background": "#090300",
"terminal.foreground": "#FFFFFF"
},
// "java.configuration.checkProjectSettingExclusions": false,
"workbench.list.openMode": "doubleClick", // ファイルをダブルクリックで開く
"workbench.editor.enablePreview": false, // プレビューモードを無効
// "java.refactor.renameFromFileExplorer": "autoApply"
}
諸事情でいくつかの設定をコメントアウトしています。
※コメントアウトが効いてませんね・・・
最後に
今回はツールの基本的な使い方についてご案内しましたが、近日中にVSCodeでJAVA開発環境を整える手順をご紹介します。