この記事の意図
Reactでウェブアプリを作る際に、Typescript&Javascriptをちゃんと勉強しておかないと、バグに直面した際
- React特有の書き方で間違った書き方をしている
- Javascript or Typescriptの書き方が間違っている
のどちらで困っているのか、初心者には判別がつかず、バグに対して手が付けられなくなる。
この記事は以下の基準で記載を行う。
- 筆者がReactでウェブアプリを作成する際に課題に直面する
- その課題を解決するために調べた記事などをこの記事に備忘録に記載する
Javascript
Javascriptの基礎を学べるサイト
サブクラス(subclass)
クラスのことで、継承先で、「子クラス」や「派生クラス」とも呼ばれる
https://wa3.i-3-i.info/word17675.html
JSONの細かい仕様
イベントについて
Typescript
Typescriptの基礎を学べるサイト
このサイトは包括的に情報がまとまっており、素晴らしい。
React
Reactに関する情報が網羅的に記載されている
TypeScriptでReactに入門するチュートリアル
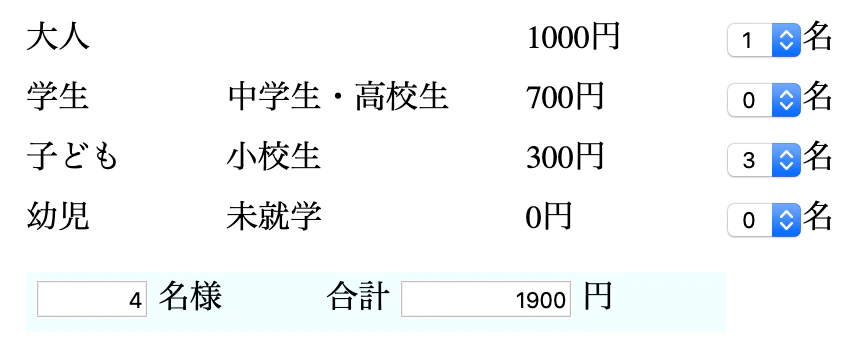
こちらのサイトでは、下の画像のようなテーマパークの入場料計算を行うWebアプリケーションを作成しています。
mapとfilterの使い方
create-react-appで React + Typescript な環境を構築する
Reactでweb開発を行うための事始めのやり方が記載されている。
Reduxまで説明
hooks & redux
stateとpropsの違い
${}って何?
テンプレートリテラルの中に変数や式を突っ込むための記号
var foo = 'ート';
var bar = `テンプレ${foo}リテラル`;
console.log(bar); // テンプレートリテラル
react router
axios
ブラウザや node.js で動く Promise ベースの HTTP クライアントである。 REST-API を実行したいときなど、これを使うと実装が簡単にできる。
番外編
ReactとFirebaseを使っていろんなサイトを作る
Firebaseのデータベース(Firestore)にデータを用意する
React
React+TypeScriptを使ったNetflixの映画一覧を表示するアプリケーション
git パスワードを毎回聞かれる問題をHTTPSでも解決
API開発・テスト便利ツール Postmanの使い方メモ
Node.jsが動くための環境構築
CircleCI
Docker
npmとyarnの違い
VS CodeのExtentions
HTMLをJSXに変換する
HTMLで書かれたwebサイトをReactに組み込むためにはJSXにする必要がある。いちいち手で変換すると面倒なので、下記のサイトでHTMLをJSXに変換すると作業時間がぐっと減る。
https://magic.reactjs.net/htmltojsx.htm