「Googleフォントを使うには」は簡単にできそう、と説明を読んで思いましたが、
いざやってみると、htmlの書き方(イチから書くにはどうするか)をすっかり忘れていました。
ほんとにこれでいいのか、シンプルなサンプルで試してみて、フォントが使えることを確認してから、実際の環境に組み込みたいと思い、やってみた記録です。
(1) 使いたいWebフォントを選ぶ
https://fonts.google.com/
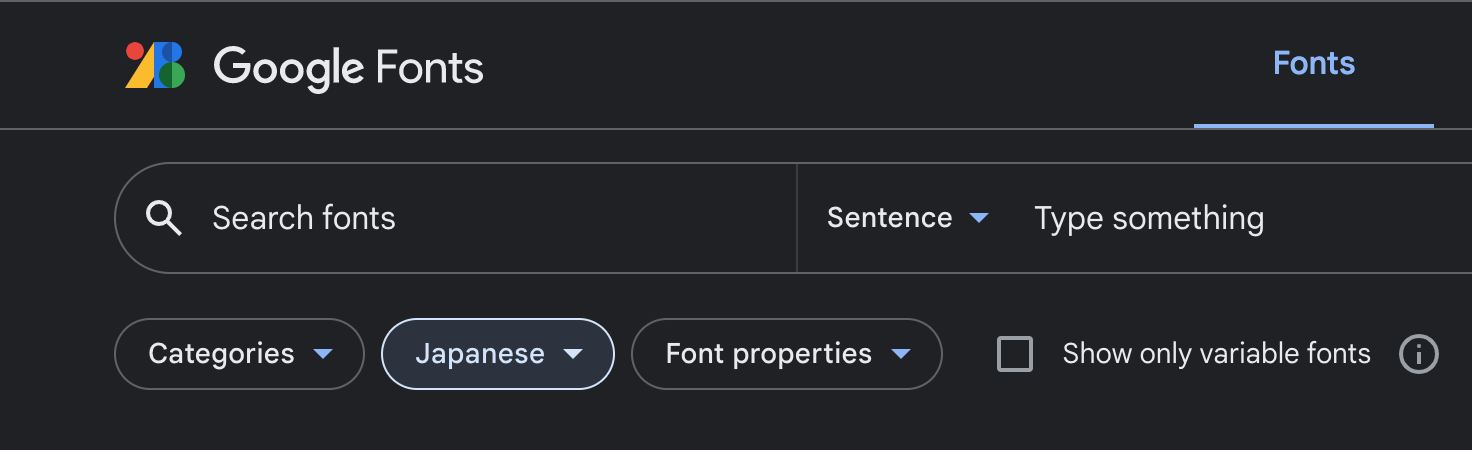
LangageでJapaneseを選ぶと、日本語フォントが抽出される

↓ ↓ ↓

下にスクロールすると「Select Regular 数字 +」(+の部分は丸に囲まれた+)があるので、+をクリック
(2) HTMLで指定のコードを追記する
フォントをlinkタグで指定するか@importで指定するか
今回はlinkタグを使用した
linkタグをコピーして、headタグ内に貼り付ける
(3) CSSでfont-familyを設定する
「CSS rules to specify families」の部分をコピーして、headタグ内のstyleタグとして貼り付ける
シンプルなサンプルはこちら
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=RocknRoll+One&display=swap" rel="stylesheet">
<title>Googleフォントの利用</title>
<style>
.fonttest {font-family: 'RocknRoll One', sans-serif; }
</style>
</head>
<body>
<main>
<p class="fonttest">フォントの指定を行いました</p>
<p>ここは指定していません</p>
</main>
</body>
</html>