更新履歴
- 2024/05/27
- 「Excel to Markdown table」を掲載しました
- 「Text Tables」を掲載しました
- 「Markdown Navigation」を掲載しました
- 2024/02/20:使用していないものを削除し、新たな拡張機能を追加しました
コードを見やすくする
Apache Conf
Apache の以下設定ファイルをシンタックスハイライトしてくれます。
.conf.htaccess.htgroups.htpasswd

DotENV
.env ファイルをシンタックスハイライトしてくれます。

Color Highlight
#fff や rgba(0, 0, 0, .7) などのカラーコードの箇所にその色をつけてくれます。

indent-rainbow
インデントの階層ごとに色につけてくれます。

虹色に設定して利用しています。
{
"indentRainbow.colors": [
"rgba(255,0,0,0.2)",
"rgba(255,165,0,0.2)",
"rgba(255,255,0,0.2)",
"rgba(0,128,0,0.2)",
"rgba(0,255,255,0.2)",
"rgba(0,0,255,0.2)",
"rgba(128,0,128,0.2)"
]
}
Rainbow CSV
CSVファイルのデータを列ごとに色分けしてくれます。

コードの記述を楽にする
HTML
Auto Close Tag
HTMLの閉じタグを自動で挿入してくれます。

Auto Rename Tag
HTMLのタグを変更すると、ペアとなるタグを自動で変更してくれます。

Highlight Matching Tag
HTMLのペアとなるタグに下線が引かれます。

Insert br Tag
キーボードショートカット で <br> タグを挿入できるようになります。
| ショートカット | 動作 |
|---|---|
Shift + Enter
|
<br> タグを挿入 |
HTML End Tag Labels
HTMLの閉じタグの後ろに、id や class の名前を表示してくれます。

pug
pug のスニペットを利用できます。
Sass
SCSS IntelliSense
ワークスペース内のすべての .scss に対して、変数、ミックスイン、関数を補完してくれます。
Sass (.sass only)
Sass の SASS記法(.sass)のシンタックスハイライト、プロパティの補完をしてくれます。
JavaScript
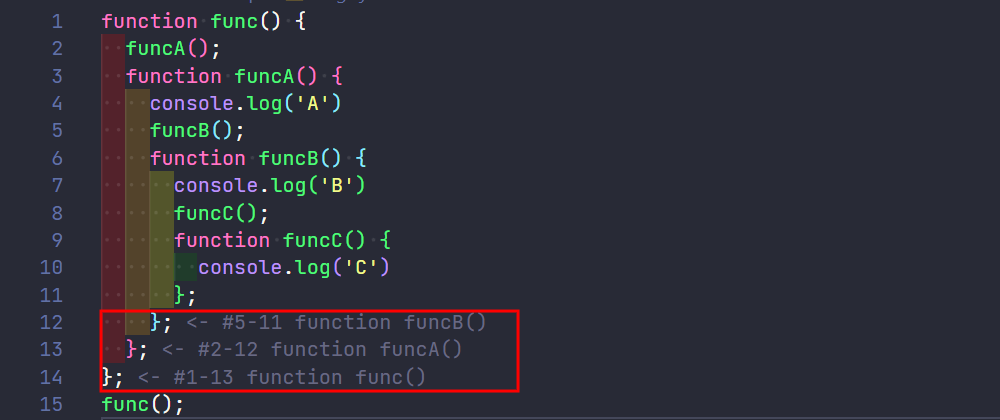
Bracket Lens
閉じ括弧の後ろにそのスコープがなんのスコープなのかを表示してくれます。

JavaScript (ES6) code snippets
JavaScript (ES6) のスニペットを利用できます。
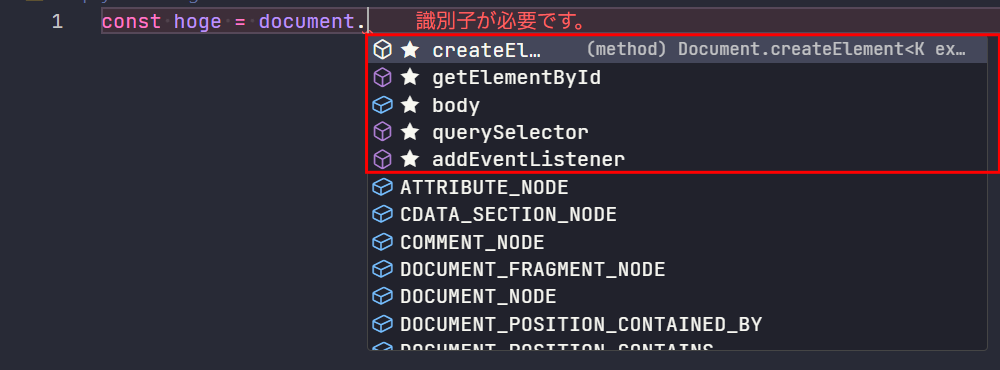
IntelliCode
AI によって利用する可能性の高いAPIを予測し、入力を補完してくれます。
「★」マークが付いている入力候補がAIによって予測されたものとなります。

Multiple cursor case preserve
同じ名前の変数や関数を一括変更する時に、命名規則のパターン(大文字/小文字)を区別して入力できます。

Regex Previewer
正規表現のテストをリアルタイムで行えます。
拡張機能をインストールすると、コード中の正規表現の箇所に「Test Regex…」というリンクが表示されます。
リンクを押すと正規表現の確認画面が開きます。
複数のパターンに対してテストを行う場合は、正規表現のオプションで「グローバルサーチフラグ(g)」と「マルチラインフラグ(m)」を指定する必要があります。

TypeScript
JSON To TS
JSON から TypeScript の型を生成してくれます。
| コマンド | 動作 |
|---|---|
JSON to TS:Convert from clipboard |
クリップボードにコピーしたJSONを変換 |
JSON to TS:Convert from selection |
選択したJSONを変換 |
| ショートカット | 動作 |
|---|---|
Shift + Ctrl + Alt + V
|
クリップボードにコピーしたJSONを変換 |
Shift + Ctrl + Alt + S
|
選択したJSONを変換 |

Vue
Vetur
Vue.js バージョン2までの開発をサポートをしてくれる拡張機能。
Vue Language Features (Volar)
Vue.js バージョン3の開発をサポートをしてくれる拡張機能。
Vetur をインストールしている場合は Volar との競合を避けるため 無効にする(ワークスペース) にしておきます。
Vue 3 Snippets
Vue.js 3 と Vue.js 2 のスニペットを利用できます。

WordPress Snippets
WordPress のスニペットを利用できます。

MTML
Movable Type の .mtml ファイルのシンタックスハイライトや、スニペットを利用できます。

Markdown
Markdown All in One
MarkDown に関する便利機能全部盛りです!
ショートカット
| ショートカット | 動作 |
|---|---|
Ctrl + B
|
太字 (**) |
Ctrl + I
|
イタリック(*) |
Alt + S
|
取り消し(~~) |
Ctrl + Shift + ]
|
見出しレベルを上げる |
Ctrl + Shift + [
|
見出しレベルを下げる |
Ctrl + M
|
数式挿入($) |
Alt + C
|
チェックリストのオンオフ |
Ctrl + Shift + V
|
プレビュー表示のオンオフ |
Ctrl + K → V
|
エディターの横にプレビュー表示 |
Alt + Shift + F
|
表組みの整形 |
私の環境では表組みの整形(Alt + Shift + F)が動作しませんでした…
目次の自動作成
| コマンド | 動作 |
|---|---|
Markdown All in One: Create Table of Contents |
目次の自動作成 |
Markdown All in One: Update Table of Contents |
目次の更新 |

見出しのナンバリング
| コマンド | 動作 |
|---|---|
MarkDown All in One: Add/Update section numbers |
番号追加 |
MarkDown All in One: Remove section numbers |
番号削除 |

HTML出力
MarkDownファイルからをHTMLファイルを作成してくれます。
| コマンド | 動作 |
|---|---|
Markdown All in One: Print current document to HTML |
HTMLファイルを作成 |
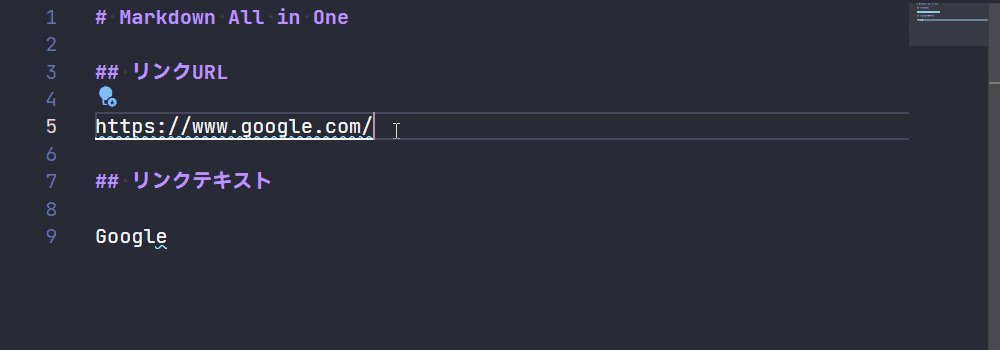
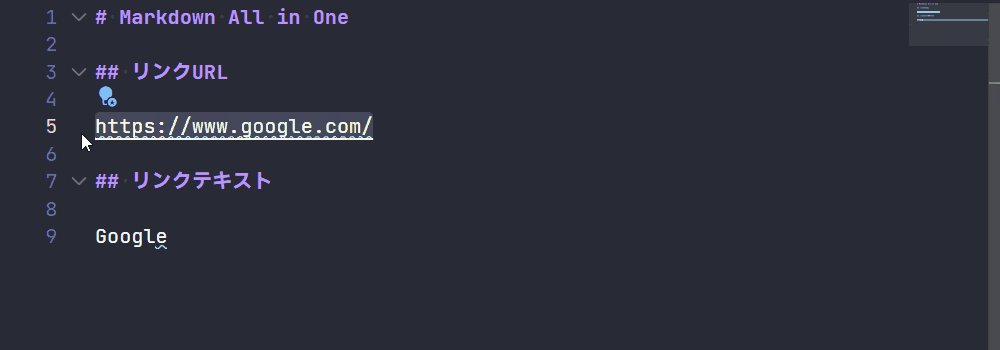
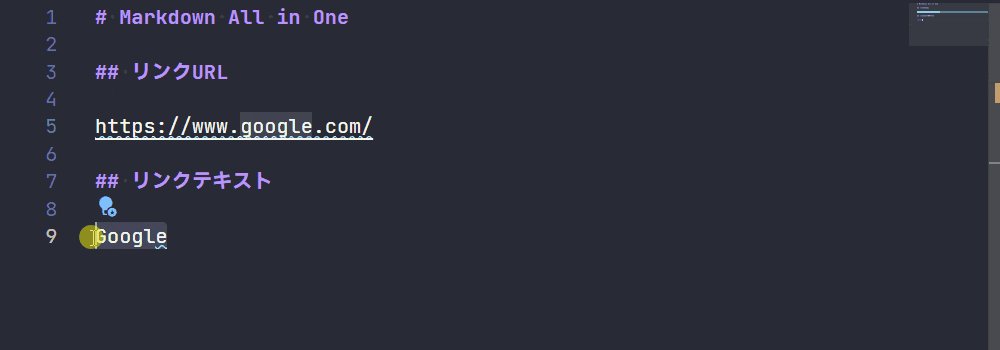
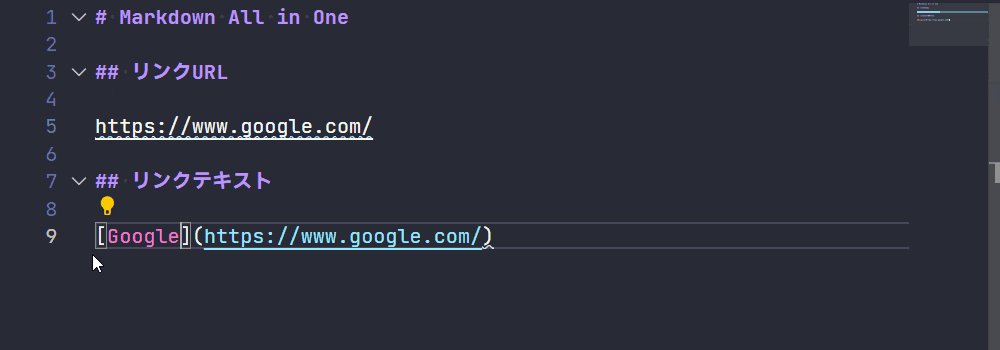
リンクの作成
アドレスをコピーした状態で、テキストを選択して Ctrl+ V すると、リンクが作成されます。

Excel to Markdown table
エクセルの表をコピー&ペーストでマークダウンに変換してくれます。
| ショートカット | 動作 |
|---|---|
Shift + Alt + V
|
エクセルの表をマークダウンに変換して貼り付け |
Text Tables
表の作成、編集がとても楽になります。
| コマンド | 動作 |
|---|---|
Text Tables: Create table |
表の作成 |
Text Tables: Enter table mode |
表の編集モードをONにする |
Text Tables: Exit table mode |
表の編集モードをOFFにする |
編集モードをONにすると以下の機能が利用できます。
-
Tabでセル移動 - 行の自動挿入
- 表組みの自動フォーマット

Table Formatter
MarkDown の表組みを整形してくれます。
Markdown All in One に同等の機能がありますが、動作しなかったためインストールしています。
| コマンド | 動作 |
|---|---|
Table: Format Current |
カーソルが当たっている表組みを整形 |
Table: Format All |
すべての表組みを整形 |

Markdown Navigation
マークダウン専用のアウトラインを表示してくれます。
デフォルトの「アウトライン」でも確認できますが、見出しの「#」が表示されて見づらいです。

Edit csv
CSVファイルをExcelのように編集できます。

Path Intellisense
パスの入力を補完してくれます。
npm Dependency Links
package.json 内のnpmパッケージの名前がクリックできるようになり、npmの公式ウェブサイトを表示することができます。

Figma for VS Code
Visual Studio Code 内で Figma を起動し、デザインを確認しながらコーディングできます。
コードを検証する
Error Lens
エラー内容をインライン表示してくれるようになります。

ESLint
JavaScript の静的検証ツールです。
ファイルの保存時に自動で eslint --fix を実行するように設定します。
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": "explicit"
}
}
HTMLHint
HTML の静的検証ツールです。
puglint
pug の静的検証ツールです。
stylelint
CSS、SCSS、Lessの静的検証ツールです。
Visual Studio Code はデフォルトでCSS、SCSSのエラーをチェックしてくれるので、stylelintと重複してエラーが表示される場合があります。
そのためデフォルトのチェックを無効にしておきます。
{
"css.validate": false,
"scss.validate": false
}
ファイルの保存時に自動で stylelint --fix を実行するように設定します。
{
"editor.codeActionsOnSave": {
"source.fixAll.stylelint": "explicit"
}
}
phpcs
PHPの記述がコーディング規約に沿っているか検証してくれます。
利用するためには以下が必要です。
- CodeSniffer のインストール
- コーディング規約のインストール
- コーディング規約のパスの指定
phpcbf
PHPの記述をコーディング規約に沿って整形してくれます。
利用するためには以下が必要です。
- CodeSniffer のインストール
- コーディング規約のインストール
- コーディング規約のパスの指定
markdownlint
Markdownの静的検証ツールです。
axe Accessibility Linter
以下コード内のアクセシビリティ検証ツールです。
- React (JSX)
- React Native
- Angular
- Vue
- HTML
- Markdown
Partial Diff
選択した文字列や表示しているエディターの文字列を比較できます。
インストールすると右クリックメニューに以下の項目が追加されます。
- 比較のためにテキストを選択する
- 1つ前に選択したテキストと比較する
- クリップボードにあるテキストと比較する
- 表示されてるエディターにあるテキストと比較する

Code Runner
Visual Studio Code 上でプログラムを実行できます。
実行方法は以下の3種類あります。
- 右上の
▶ボタンをクリック -
Ctrl+Alt+N -
右クリック→Run Code
デフォルトでは、実行結果は 出力 に表示されます(ターミナルに変更可能)。
何も選択していなければ全体を実行し、選択していれば選択箇所のみ実行されます。

Microsoft Edge Tools for VS Code
Visual Studio Code 内で Edge を起動し、表示確認と、DevTools が利用できます。

テキスト校正くん
日本語の文章をチェックしてくれます。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用(※初期設定では無効)
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に4つまで)
- ウェブの用語や名称の表記統一(Javascript→JavaScript、Github→GitHub等)
- 漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
対応しているテキストファイルは以下の形式です。
- テキストファイル
.txt - Markdownファイル
.md - HTMLファイル
.html - Latexファイル
.tex - Re:VIEWファイル
.re
コードを整形する
EditorConfig for VS Code
文字コード、改行コード、インデントのサイズと種類を統一させます。
Prettier - Code formatter
さまざまな言語を自動で整形してくれます。
XML Tools
XMLの整形や圧縮ができます。
| ショートカット | 動作 |
|---|---|
Ctrl + Shift + Alt + B
|
XMLを整形 |

コードを変換する
Encode Decode
さまざまな種類のエンコード・デコードが出来ます。
| ショートカット | 動作 |
|---|---|
Ctrl + Alt + C
|
選択した文字列をエンコード・デコード |

Zenkaku-Hankaku
日本語の全角文字と半角文字を変換してくれます。
また、ひらがなとカタカナの変換にも対応しています。
半角 → 全角
| コマンド | 動作 |
|---|---|
zenkaku-hankaku.hanzenAlphaNumSymbol |
半角のアルファベットと数字、記号を全角に置き換えます |
zenkaku-hankaku.hanzenAlphaNum |
半角のアルファベットと数字を全角に置き換えます |
zenkaku-hankaku.hanzenAlphabet |
半角のアルファベットを全角に置き換えます |
zenkaku-hankaku.hanzenNumber |
半角の数字を全角に置き換えます |
zenkaku-hankaku.hanzenSymbol |
半角の記号を全角に置き換えます |
zenkaku-hankaku.hanzenKatakana |
半角のカタカナを全角に置き換えます |
全角 → 半角
| コマンド | 動作 |
|---|---|
zenkaku-hankaku.zenhanAlphaNumSymbol |
全角のアルファベットと数字、記号を半角に置き換えます |
zenkaku-hankaku.zenhanAlphaNum |
全角のアルファベットと数字を半角に置き換えます |
zenkaku-hankaku.zenhanAlphabet |
全角のアルファベットを半角に置き換えます |
zenkaku-hankaku.zenhanNumber |
全角の数字を半角に置き換えます |
zenkaku-hankaku.zenhanSymbol |
全角の記号を半角に置き換えます |
zenkaku-hankaku.zenhanKatakana |
全角のカタカナを半角に置き換えます |
ひらがな ↔ カタカナ
| コマンド | 動作 |
|---|---|
zenkaku-hankaku.HiraganaKatakana |
ひらがなをカタカナに置き換えます |
zenkaku-hankaku.KatakanaHiragana |
カタカナをひらがなに置き換えます |

Git を利用しやすくする
GitLens
Git の変更履歴やリポジトリの状態を視覚的に理解しやすくしてくれます。
Git Graph
Git のコミットグラフが見やすくなります。

Git History
ファイル単位の Git のログが見やすくなります。

SVN を利用しやすくする
SVN
Visual Studio Code で SVN のコミットや変更履歴を確認できます。
エディターを操作しやすくする
Duplicate action
エクスプローラー上のファイルやフォルダを簡単にコピーできます。
- エクスプローラーでコピーしたいファイルやフォルダの上で右クリック
-
Duplicate file or directoryをクリック
Japanese Language Pack for Visual Studio Code
Visual Studio Code を日本語化してくれます。
open in browser
HTMLファイルを簡単にブラウザで表示できるようになります。
- ブラウザで表示したいHTMLファイル上で右クリック
-
open in default browserまたはopen in Other browserをクリック
| ショートカット | 動作 |
|---|---|
Alt + B
|
デフォルトブラウザで表示 |
Shift + Alt + B
|
ブラウザを選択して表示 |
Project Manager
各サイトをプロジェクトとして管理できるようになります。
Live Server
ローカルサーバが立ち上がり、ファイルを修正すると自動でブラウザが更新されます。
エディターを見やすくする
Dracula Official
Visual Studio Code の配色テーマ。カッコイイ!

Visual Studio Code 以外にもさまざまなアプリの配色テーマが公開されています。
見た目が統一されていい感じです。以下アプリに適用させています。
- Slack
- Chrome
- Firefox
- Thunderbird
Material Icon Theme
エクスプローラーのフォルダーやファイルにアイコンが表示されます。
File icons

Folder icons

関連記事

