更新履歴
- 2024/06/05
- 「Classic Cache Killer」を、「Cache Killer」に変更しました。
- 2024/03/08
- 使用していないものを削除し、新たな拡張機能を追加しました。
コーディングサポート
ColumnCopy
<table> タグ内のテキスト(列だけ、すべて)をコピーできます。
| ショートカット | 動作 |
|---|---|
Alt + Click
|
<table> 内のマウスカーソルが乗っている列のテキストをコピー |
Shift + Alt + Click
|
<table> タグ内のすべてのテキストをコピー |

PxtoRem
px で指定された数値を rem に変換できます。

Snap Color Picker
マウスカーソルが乗っている位置の色を取得できます。

Page Ruler
ページ内のドラッグした範囲の位置とサイズを確認できます。

Dimensions
要素と要素の距離を測れます。

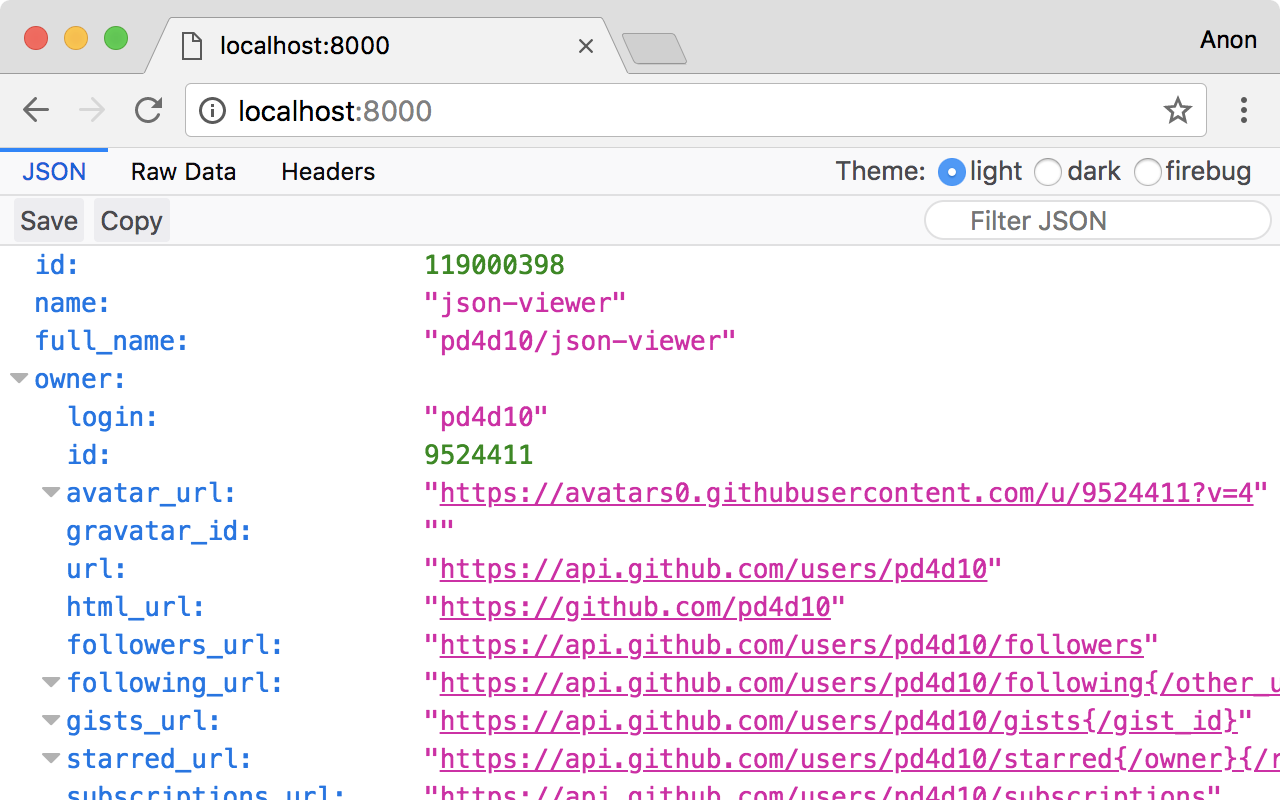
JSON Viewer
JSONファイル表示時に以下機能が追加され、めちゃくちゃ見やすくなります!
- 構造化表示
- シンタックスハイライト
- テーマ
- 保存
- コピー
- 検索
- 折りたたみ表示
- 生データ表示

Web Maker
ちょっとしたHTML、CSSの検証ができます!
Pug、Sassも利用できます!

Chromeのバージョンアップに伴い、JavaScriptのプレビューが動作しなくなったようです。
JavaScriptも利用したい場合は、Web Makerのウェブアプリを利用してください。
Web Developer
さまざまな状況下でのページの表示確認や動作テストができます。

コーディングチェック
HTML Validator
インストールするとデベロッパーツールに「HTML Validator」タブが追加され、バリデーションチェックができます。

HeadingsMap
見出しの構造を確認できます。

Landmark Navigation via Keyboard or Pop-up
WAI-ARIAのランドマークを確認できます。

axe DevTools - Web Accessibility Testing
開発者ツールのタブに「axe DevTools」タブが追加され、表示しているページのアクセシビリティチェックができます。

TDK Meta Checker
ページのタイトル、description、OGPなどのメタ情報を確認できます。

Alt & Meta viewer
HTML内の以下要素の値が確認できます。
画像の alt 確認用に利用しています。
-
<img>-
altの値 -
widthとheightの値
-
-
<title>の値 -
<meta>の値

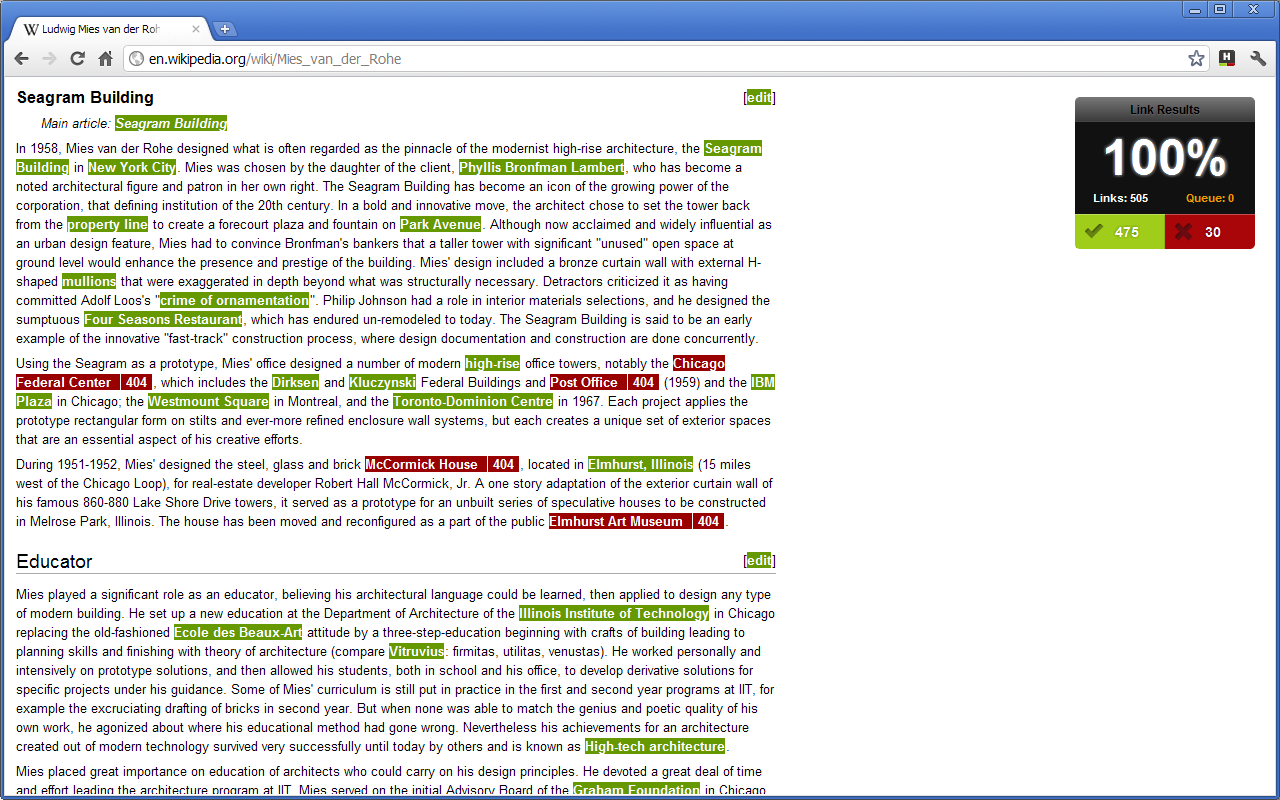
Check My Links
ページ内のリンク切れをチェックできます。

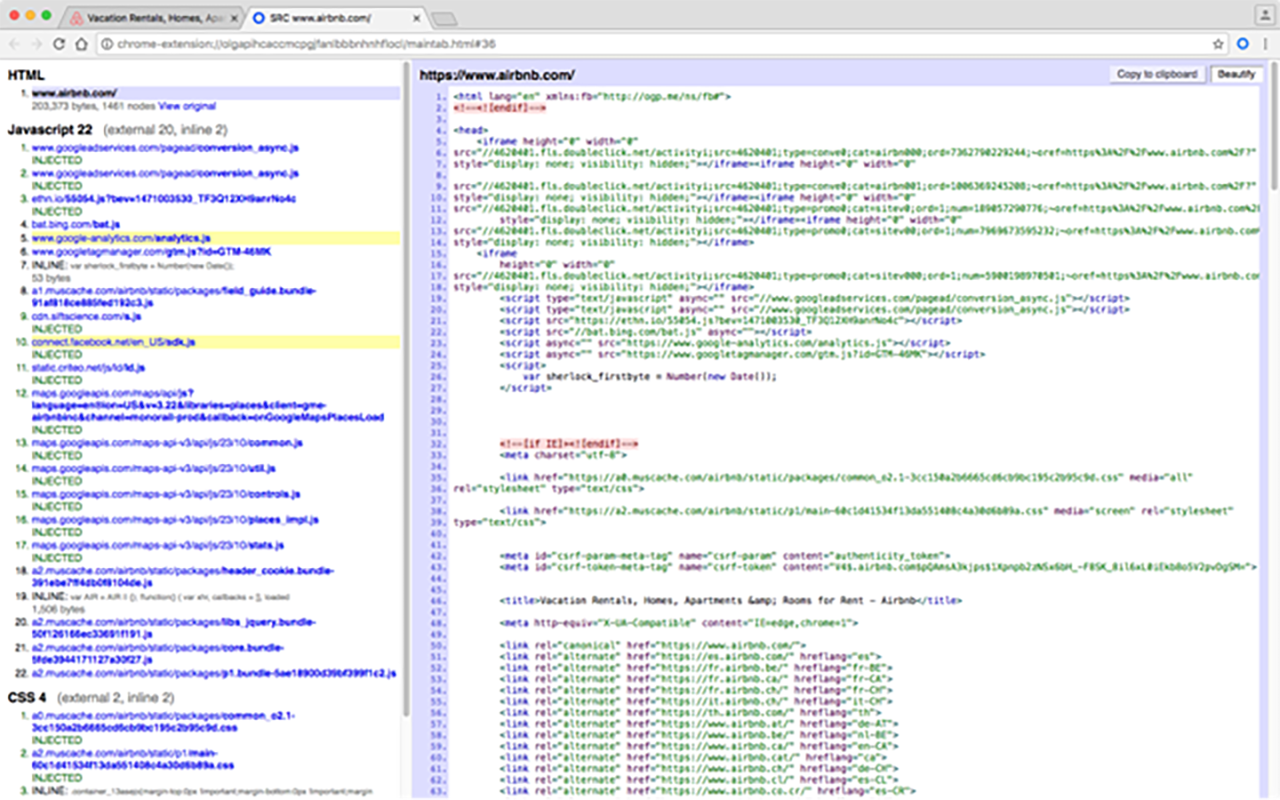
Quick source viewer
ページのHTML、JavaScript、CSSを確認できます。

HTML差分(diff)チェックツール
HTML差分をチェックできます。

表示チェック
Responsive Viewer
複数の画面を表示し、レスポンシブデザインの見栄えを同時に確認できます。

モバイルシミュレーター
さまざまなデバイスの表示をチェックできます。

Window Resizer
ブラウザウィンドウを任意のサイズに変更できます。

WebP and AVIF Highlighter
ページ内のWebP、AVIF画像を枠線で囲んでくれます。

サイトチェック
Wappalyzer - Technology profiler
サイトで利用しているCMS、解析ツール、広告配信システム、OS、サーバなどを確認できます。

その他
Chikamichi
ブラウザの履歴、ブックマーク、タブのあいまい検索ができます。

Cache Killer
ページを読み込む前に、ブラウザのキャッシュを自動的に削除してくれます。
以前は「Classic Cache Killer」という名称でしたが、マルウェアが含まれているという警告が表示されるようになり、「Cache Killer」とい名称で新しくなったようです。

Dark Reader
ダークテーマ非対応のページにダークテーマを適用します。

CopyTabTitleUrl
タブのページのタイトル、URLをクリップボードにコピーします。

Pasty
コピーした複数のURLをブラウザで一気に開くことができます。
DeepL翻訳
選択したテキストを翻訳してくれます。

Windowsの場合はChrome拡張機能よりアプリ版のインストールがオススメです。
インストールしておくとブラウザ以外のテキストも翻訳できて便利です。
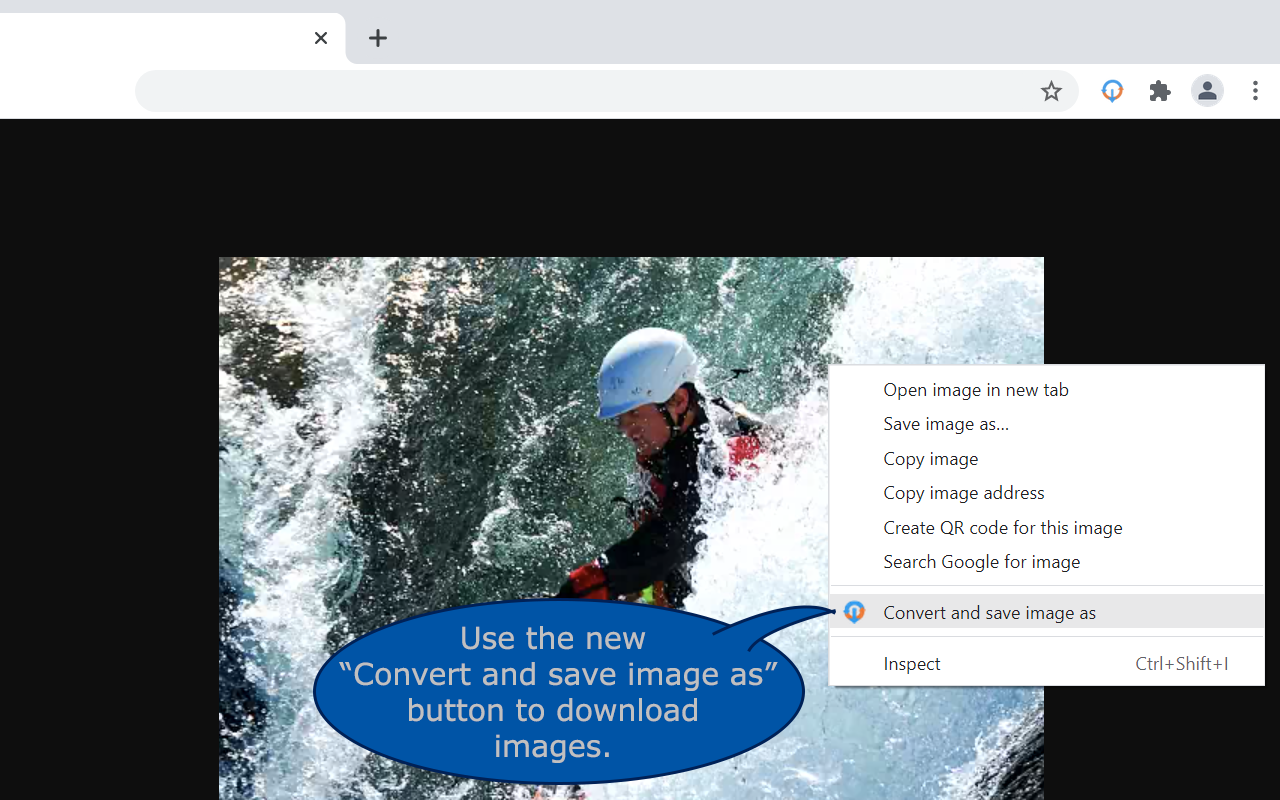
WebP / Avif image converter
WebP/AVIF画像をPNG/JPEGに変換して保存できます。

画像の保存方法は以下となります。
- 保存したいWebP/AVIF画像の上で右クリック
- 表示されたコンテキストメニュー内の
code Convert and save image asをクリック
Material DevTools Theme Collection
デベロッパーツールのテーマやフォント、フォントサイズを変更できます。

使い方は以下となります。
- Material DevTools Theme Collection を有効化する
- デベロッパーツールを開く
F12 -
設定>試験運用版>Allow extensions to load custom stylesheetsを有効にする - デベロッパーツールを閉じ、再度開く
Toby for Chrome
タブをコレクションごとに管理できるようになります。

Session Buddy
現在開いているタブの状態を保存し、後から復元できるようになります。

拡張機能からChromeの機能へ移行したもの
QRコード
QRコードの表示方法は以下となります。
- QRコードを表示したいページ内で右クリック
- 表示されたコンテキストメニュー内の
このページのQRコードを作成をクリック
スクリーンショット
デベロッパーツールのコマンドでスクリーンショットを撮ることができます。
- デベロッパーツールを開く
F12 - コマンドパレットを表示
Ctrl+Shift+P -
スクリーンと入力すると撮影する範囲の候補が表示されます
| コマンド | 動作 |
|---|---|
| スクリーンショットをキャプチャ | 見えている範囲のスクリーンショットを撮る |
| ノードのスクリーンショットをキャプチャ | 「要素」タブで選択したノードの表示部分のスクリーンショットを撮る |
| フルサイズのスクリーンショットをキャプチャ | ページ全体のスクリーンショットを撮る |
| 領域のスクリーンショットをキャプチャ | 選択した範囲のスクリーンショットを撮る |

関連記事