Web の進化により、フロントエンドコーディングはデザインを再現するだけでは済まなくなりました。
「ふぅ~。デザイン通りにコーディングしてやったぜぇ~![]() 」
」
では終われません!
デザインを再現する以外にも注力することがいっぱい増えました…![]()
というわけで、フロントエンドコーディングでやっておきたいユーザビリティ対策をまとめてみました!
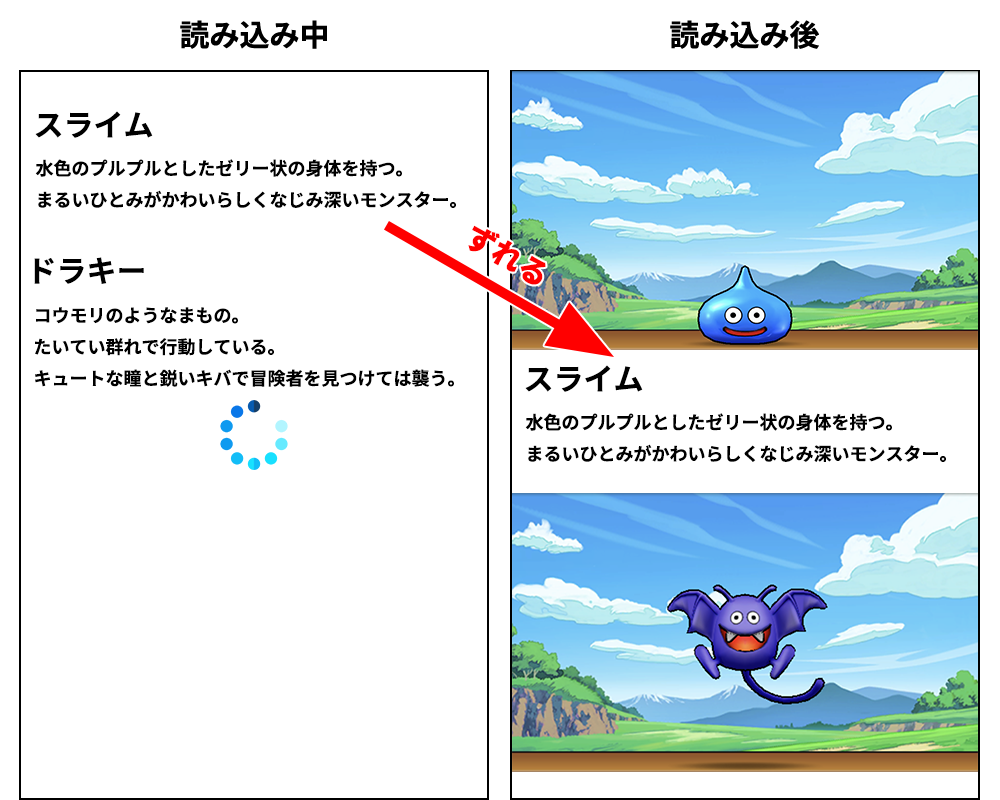
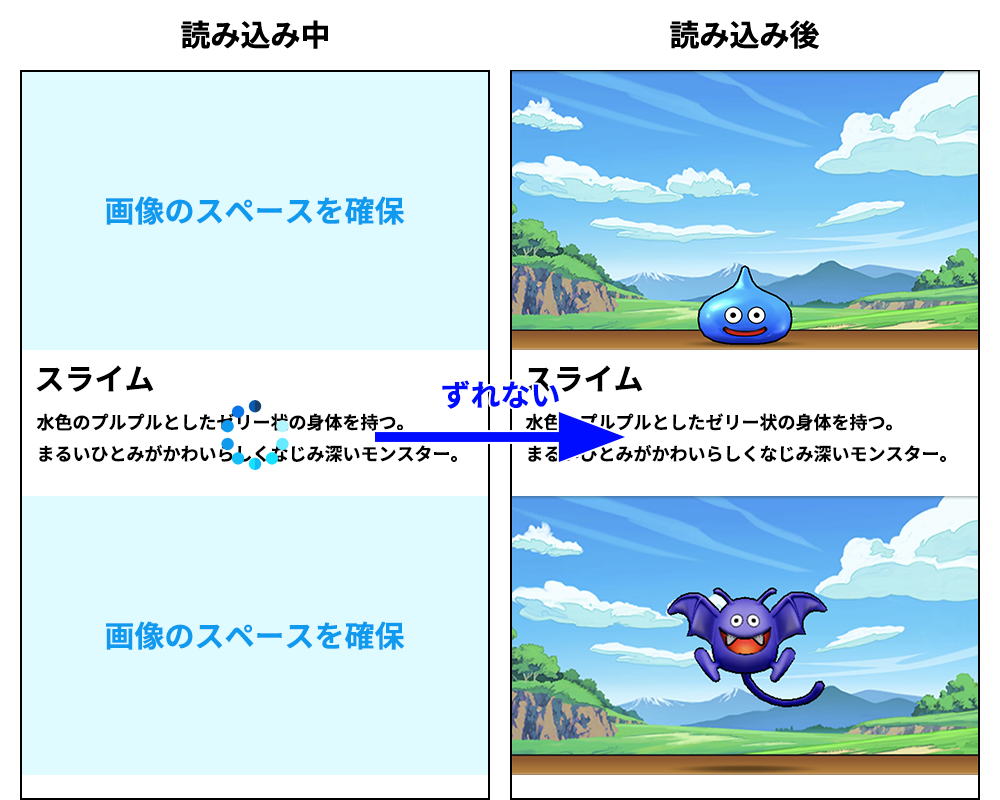
レイアウトシフト
img 要素に width と height を指定すると、画像のスペースが確保され、レイアウトシフト(レイアウトが下にずれる現象)が発生しません。
<!-- width height の指定なし -->
<img src="image.jpg">
<!-- width height の指定あり -->
<img src="image.jpg" width="1000" height="1000">
キャッシュバスティング
キャッシュバスティングは、リソースのパスにバージョン番号を含ませる(新しいファイルと認識させる)ことで、ブラウザキャッシュを削除せずに、最新のファイルを表示させる手法です。
キャッシュバスティングは以下のパターンがあります。
- ファイル名にバージョン番号を入れる(例:image.v2.png)
- ファイルパスにバージョン番号を入れる(例:/v2/image.png)
- クエリにバージョン番号を付与する(例:image.png?ver=2)
クエリにバージョン番号を設定するのが手軽でオススメです。
バージョン番号には、MD5ハッシュ値を利用するのがベストだと思います。
MD5ハッシュ値は、ファイル内容から計算される128bitの値で、同じファイルからは同じ値が得られ、ファイル内容が1bitでも異なればまったく違う値になります。
<img src="image.jpg?ver=1df0fdd672cbe7bb378f56dfa0f1410f">
ダークモード
OS の設定でダークモードを有効にしている人に対して、Webサイトも黒ベースだと眩しくならず親切です。
ダークモードの対応は、CSS で @media の prefers-color-scheme メディア特性を利用します。
また、CSS変数(カスタムプロパティ)を利用すると、記述も管理もとっても簡単です。
/* ライトモード */
:root {
--color: #333;
--background-color: #fff;
}
/* ダークモード */
@media (prefers-color-scheme: dark) {
:root {
--color: #ccc;
--background-color: #222;
}
}
body {
color: var(--main-text);
background-color: var(--main-bg);
}
CSS の設定だけだと、UIパーツ(フォームパーツ、スクロールバーなど)が明るいままになってしまいます。
そのため、HTML の meta 要素の name="color-scheme" に、対応するカラースキームを記述します。
content 属性の値は以下となります。
| 属性値 | 内容 |
|---|---|
| normal | ブラウザの既定のカラースキームを使用 |
| light | ライトモードに対応 |
| dark | ダークモードに対応 |
| only | ブラウザがカラースキームを上書きすることを禁止 |
<!-- ライトモードで表示することを推奨しつつ、ダークモードで表示することも可能 -->
<meta name="color-scheme" content="light dark">
ライトモード、ダークモードの切り替えボタンを設置したい場合は、以前記事にしたので参考にしてみてください。
PWA(Progressive Web Apps)
PWA の機能でインストール可能にしておくと、ブラウザを立ち上げることなくワンクリックでサイトを閲覧できるようになり便利です。
PWA を実装することで以下の機能が利用できるようになります。
- インストール可能
- キャッシュの利用
- 表示速度の高速化
- オフライン対応
- プッシュ通知
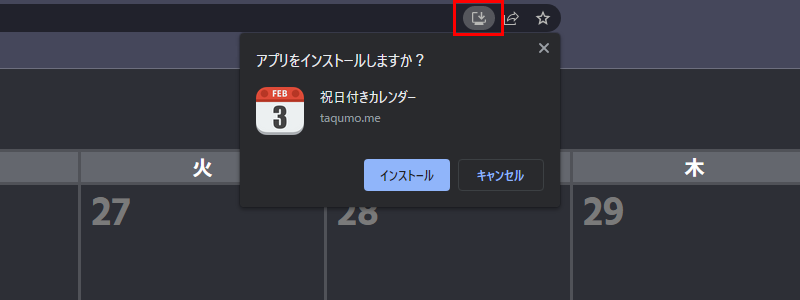
手軽に導入できる「インストール可能」に対応しておくのがオススメです。
Chrome の場合、アドレスバーに表示されるボタンからアプリをインストールできます。
Webサイトを「インストール可能」にする方法の詳細は、以前記事にしたので参考にしてみてください。
関連記事