2022年も年の瀬となりました。新年のご挨拶の準備として人によっては年賀状作りや投函に勤しんでいる方も多いと思います。普段交流があまりない人であっても毎年の年賀状は送り合っているという人も多いと思います。
近年では新年のご挨拶は年賀状を送るのではなく、メールやLINEなどのSNSでのメッセージを送ることで新年のご挨拶をしている方も増えてきています。
そこで今回、もうすぐ年があけたときに行う新年のご挨拶メールを一斉に送れるようなGoogle Apps Script(GAS)を作ってみましたので紹介します。
実際に作成してみたプロジェクトはこちらになります
※ 作成したプロジェクトでは
- clasp
- Typescript
を使ってGASの開発つを行なっています
連絡先一覧の情報の作成
メールアドレスの連絡先のリストはcsvやxlsの形で抽出することができると一括メール送信の処理を作りやすいです。
今回は名刺をいただいた人たちに新年のご挨拶メールを一斉に送信することを想定してデータの抽出(作成)を行なっていきます。
名刺管理サービス(連絡先管理サービス)
など
もらった名刺や連絡先をオンラインで管理できるサービスが数多くあります。
これら名刺登録サービスにもらった名刺を読み込んで管理していくと非常に便利です。
数あるオンライン名刺管理サービスを利用しましたが個人的にはmyBridgeが使いやすく便利かつ、連絡先情報をファイルにエクスポートすることが無料でできたので、今回はmyBridgeを使って連絡先情報をエクスポートしていきたいと思います。
myBridgeより連絡先をエクスポートする
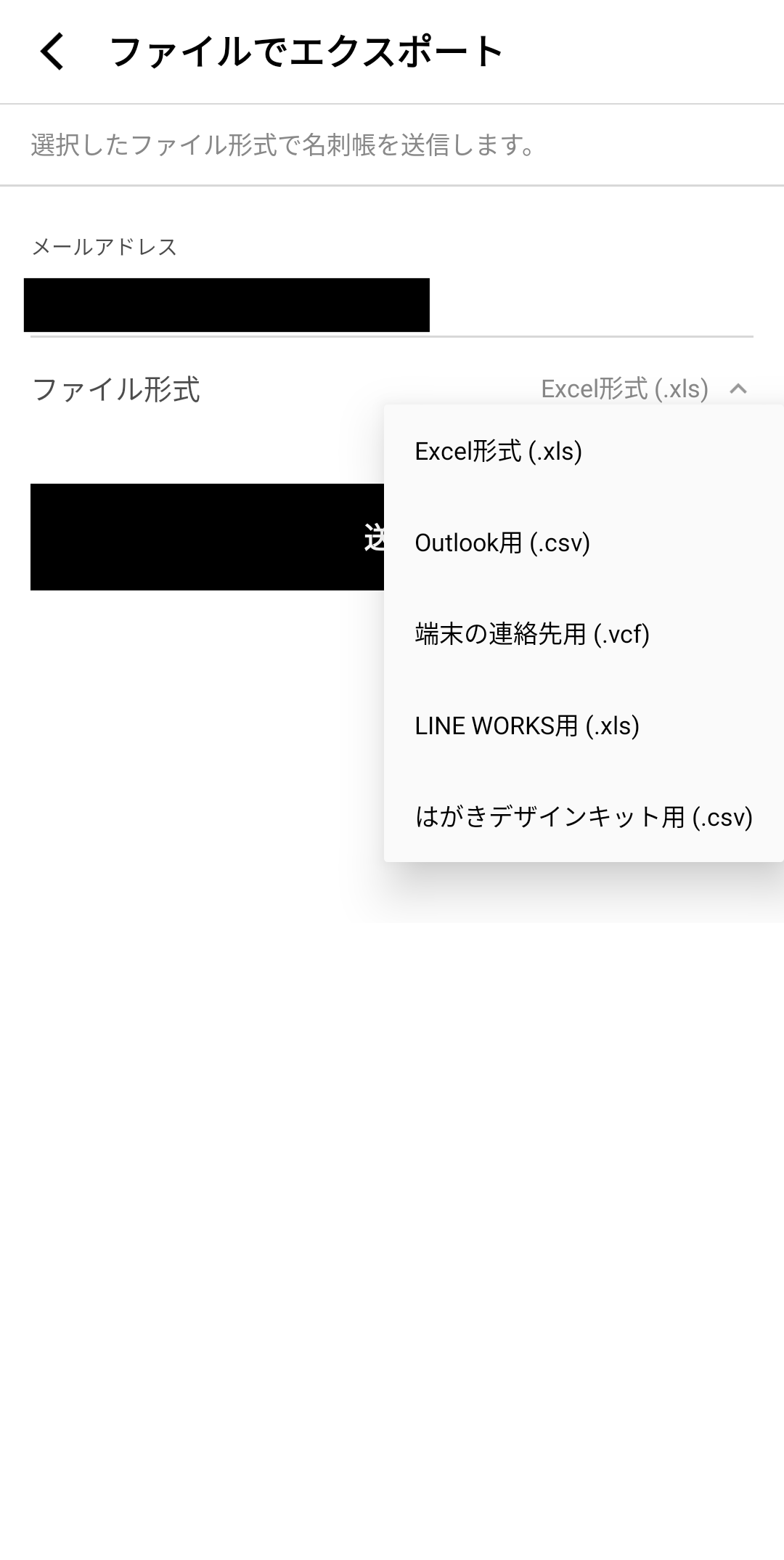
1.myBridge のアプリを開き、「メニュー」を選択し、「ファイルでエクスポート」を選択する
2.メールアドレスを入力し、「送信」を選択する
3.エクスポートするファイル形式はxls 以外にも選択可能
エクスポートしたファイルをGoogle Driveにアップロードして確認する
1.myBridgeよりエクスポートしたファイルがメールで送られてくる
2.送られてきたファイルをGoogle Driveにアップロードする
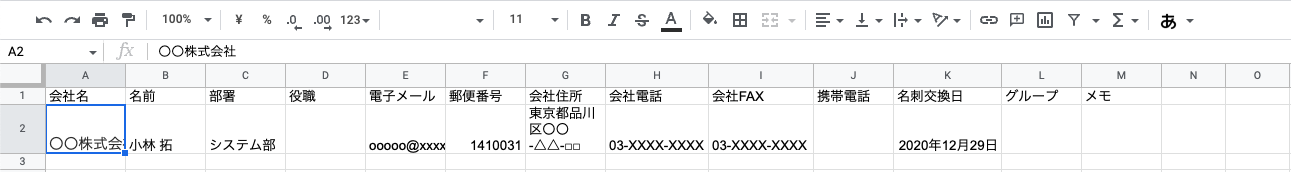
3.Google DriveにあげたファイルをGoogle Spreadsheetに展開して中身を確認する
※ 上記の画像はテスト用のために数を絞っています
この中身の情報をGASで参照しながらメールを送っていく処理を作成していきます
メールを送信する
上記の連絡先が記録されたSpreadSheetを参照し、そこに記載されているメールアドレスに対してメールを送信するGASを作成しました。
GASの処理の内容については以下に記述を参考にしてください。
bulk-send-mail.ts
サンプルプロジェクトを使用する場合に変更すべき場所
-
.clasp.json の
scriptId→ ここに記述されているscriptIdは各々のアカウントで作成されるGASプロジェクトの値になるので、その値を設定するようにしてください -
const contactSheerUrl = 'SpreatSheetのURL' → 参照するSpreadSheetのURLは人によって異なるものであるので、自身の連絡先のリストのSpreadSheetのURLをここでは設定するようにしてください
-
const attachmentFileBlob = DriveApp.getFileById('Google DriveのファイルID').getBlob() → メールに添付するファイルは人によって異なるものであるので、添付したいファイルをアップしたGoogle DriveのファイルIDを設定するようにしてください
scriptId を確認する方法
1.GASのプロジェクトを開き、「プロジェクトの設定」を選択する
2.その中に記載されている「スクリプトID」を確認して、コピーして記述する
Google DriveのファイルID を確認する方法
1.Google Driveにてファイルを開き、「共有」を選択する
2.出てきたポップアップの「リンクをコピー」を選択する
3.https://drive.google.com/file/d/GoogleDriveファイルID/view このようなURLがコピーされるのでこの中のGoogleDriveファイルID の部分がGoogleDriveファイルIDにあたります。
例えば、上記をコピーした場合 https://drive.google.com/file/d/1L1OT_BXZoV0Dpsc2T88wp38jcpBYFsue/view のURLを取得できたので、1L1OT_BXZoV0Dpsc2T88wp38jcpBYFsue この部分がGoogle DriveのファイルIDにあたります。
サンプルプロジェクトのGASへの反映と実行
このプロジェクトの内容をGASに反映させる場合は
claspをインストールし
npm install -g @google/clasp
以下のコマンドを実行してください
clasp push
あるいはyarnがすでにインストールされている場合には
yarn run push
でGASに反映されます。
後述のタイマーで実行される場合にはdeployを行う必要があるので
clasp deploy
または
yarn run deploy
を行なってください。
反映されたGASプロジェクトを以下のコマンドを実行して開きます
clasp open
または
yarn run open
実行したい関数名を選択して(基本的にbulkSendMailを実行する)「実行」を押して実行することで実行されます
処理の解説
Google SpreadSheetから情報を取得する
以下のような function を作成しました
function loadContactsFromSheet(): { [key: string]: any }[] {
const targetSpreadSheet = SpreadsheetApp.openByUrl("SpreadSheetのURL");
const targetSheets = targetSpreadSheet.getSheets();
// シートは一つしかないので、一つのシートを指定する
const targetSheet = targetSheets[0];
const contactDataObjs: { [key: string]: any }[] = [];
if (targetSheet) {
const lastColumnNumber = targetSheet.getLastColumn();
const lastRowNumber = targetSheet.getLastRow();
// 1行目に記載されているheader情報だけをまずは取得する
const headerDataRange = targetSheet.getRange(1, 1, 1, lastColumnNumber);
const headerData = headerDataRange.getValues();
if (headerData.length > 0) {
// headerを除いた2行目以降のCellデータ全部を取得する
const contactDataRange = targetSheet.getRange(2, 1, lastRowNumber - 1, lastColumnNumber);
const contactData = contactDataRange.getValues();
for (const rowData of contactData) {
// 1行分のデータ
const rowContactDataObj: { [key: string]: any } = {};
// header情報をkey、そのkeyに対する値を保持する
headerData[0].forEach((header, columnIndex) => {
rowContactDataObj[header.toString()] = rowData[columnIndex];
});
contactDataObjs.push(rowContactDataObj);
}
}
}
return contactDataObjs;
}
この function を loadContactsFromSheet() のように呼び出すことによってSpreadSheetの情報を読み込み、扱いやすいように整形して取得できるようにしています
つまりSpreatSheetの内容はこのような形なので
loadContactsFromSheet() を実行した結果取得できる値は以下のようなObujectの配列に変換されたものになります。
Gmailにてメールを送信する
取得したSpreadSheetの情報を基にその中にある全てのメールアドレスに対してメールを送る function を作成する
function bulkSendMail() {
const contactDataObjs = loadContactsFromSheet();
for (const contactData of contactDataObjs) {
// メールアドレスが設定されている場合のみメールを送る
if (contactData['電子メール']) {
sendMail(contactData);
}
}
}
function sendMail(contactObj: { [key: string]: any }) {
const subject = '謹賀新年'; // 件名
const headerGreetLine = [contactObj['会社名'], contactObj['名前'], '様'].join(' ');
const body = [headerGreetLine, 'あけましておめでとうございます', '昨年は大変お世話になりました','今年もよろしくお願いします'].join('\n'); // メールの本文
const options = {};
GmailApp.sendEmail(contactObj['電子メール'], subject, body, options);
}
上記のfunctionのsendMail(contactData) を呼び出すことによってメールを送信することができます。
メール本文に相手の名前などの変数を用いることによって(contactObj['会社名']やcontactObj['名前']に相当)、それぞれの人に宛てた本文を作成することができます。
SpreadSheetに記載されている連絡先全てにメールを送る場合には bulkSendMail() のfunction を実行します。
メールにファイルを添付して送信する
新年のご挨拶メールを送る場合、文章のみでなく年賀状のように画像などのファイルを添付して送信することが多くあります。
画像などのファイルを添付してメールを送る場合、そのファイルを事前にGoogle Driveにアップロードしておきます。
そして上記のメール送信のGASにファイルを添付して送ることができるように以下のように修正します。
// ファイルの読み込みを何回も行わないためにあらかじめ読み込んでおく
const attachmentFileBlob = DriveApp.getFileById('Google DriveのファイルID').getBlob();
function sendMail(contactObj: { [key: string]: any }) {
const subject = '謹賀新年'; // 件名
const headerGreetLine = [contactObj['会社名'], contactObj['名前'], '様'].join(' ');
const body = [headerGreetLine, 'あけましておめでとうございます', '昨年は大変お世話になりました','本年もよろしくお願いいたします'].join('\n'); // メールの本文
const options = {
attachments: attachmentFileBlob,
}; // ファイルを添付する
GmailApp.sendEmail(contactObj['電子メール'], subject, body, options);
}
メール本文に画像を組み込んだメール
ファイルの添付ではなくメール本文中に画像を挿入して表示するにはHTMLメールにしてインライン画像を含めることによってメールを送ることができます。
そして上記のメール送信のGASにファイルを添付して送ることができるように以下のように修正します。
// ファイルの読み込みを何回も行わないためにあらかじめ読み込んでおく
const attachmentFileBlob = DriveApp.getFileById('Google DriveのファイルID').getBlob();
function sendMail(contactObj: { [key: string]: any }) {
const subject = '謹賀新年'; // 件名
const headerGreetLine = [contactObj['会社名'], contactObj['名前'], '様'].join(' ');
const body = [headerGreetLine, 'あけましておめでとうございます', '昨年は大変お世話になりました','本年もよろしくお願いいたします', '<img src="cid:inlineImg">'].join('<br>'); // メールの本文
const options = {
htmlBody: body,
inlineImages: {
inlineImg: attachmentFileBlob,
},
}; // ファイルを添付しつつ本文の中にインライン画像を埋め込む
GmailApp.sendEmail(contactObj['電子メール'], subject, body, options);
}
※ Gmailではこの画像が挿入されたHTMLメールを表示することができますが、Gmail以外のメールサービスではうまく表示されない場合もあります。そのため上記のようなインライン画像を含めたHTMLメールを送信する方法はあまりお勧めしません。
その他メール送信におけるカスタマイズ
送信元の指定など、メールを送信するときに各種細かい指定も行うことができます。詳しくはこちらより確認してください。
また件名や本文についても適宜変更してみてください。
タイマーを設定して自動的に送信
GASスクリプトより一括でメールを送れる準備が整ったら、メールが自動的に送信されるように以下のようにタイマーを設定することもできます。
- 「トリガー」を選択し、「トリガーの追加」を行う
- 実行する関数を
bulkSendMailに指定し、「時間手動型」の「特定の日時」をそれぞれ指定して日付を入力して「保存」します
無事に保存されれば、時間になったら一斉メール送信が実行されます
最後に
それではよいお年を!!