概要
Github Actionsが使用できるようになったのでGithub上でのCI/CDの検証を行います。
開発において毎回デプロイ環境を構築したり、デプロイ手順書の作成、把握、手動での実施、といった一連のフローを行っていくのは非常に手間がかかります。
今回Github ActionsのCI/CDの検証を行い、定常的な方法を確立し、他の開発プロジェクトにも適用できるようなテンプレートを作成しました。
そのような環境の構築にあたっての備忘録としてここに記述しておきます。
今回、作成したテンプレートのプロジェクトは以下になります。
github-actions-examples
今回はWebサイトの環境における自動デプロイの手法になります。
この他の環境については
を参照してください。
また、現在
- iOS
での自動ビルド&デプロイの環境構築を進めており、こちらは確立され次第、後日紹介します。
使用構成
運用費用が月額0円になるようなサービスを中心に利用していきます。
使用する言語やツール、フレームワークについては以下を使用します。
- Frontend(フレームワーク/ツール/言語)
- React
- Typescript
- Node.js
- Backend(フレームワーク/ツール/言語)
- Serverless Framework
- Typescript
- Node.js
今回紹介するサーバー環境
- Frontend
- Backend
やりたいこと
- React Web: ReactでWeb frontendの開発を行い、masterにpushされたら自動的にbuildする。Buildが完了したら Github Pages または Firebase Hosting にDeployして内容が反映されること
- Serverless Framework, Firebase Cloud Functions: Serverless Framework, Firebase Cloud Functions にてBackendの開発を行い、Web APIを作成。masterにpushされたら自動的にdeployコマンドを実行し、それぞれLambda + API Gateway, Firebase Cloud Functions の環境にdeployして反映されること
Github Actionsについて
Github Actionsとは
通称 CI(継続的インテグレーション: continuous integration) / CD(継続的デリバリー: Continuous Delivery) が実行できるGithubの機能です。
詳しくはこちらを参照してください。
CI/CD実行環境: つまり開発していく中で繰り返し行われる作業を自動的に実行してくれる環境になります。基本的にCLIで実行可能な状態にすることでCI/CDに組み込むことができます。
競合サービス
他
また、この他、ツールとして
などがあります
Github Actionsを使うメリット
- Githubの中だけで完結できる
- 設定が簡単(ymlファイルに記述していくだけ)
- MacOS/WindowsOSが利用できる(Gitlab CIではLocalへのインストールが必要)
- 上記OSの利用も含めて無料(Publicリポジトリは完全無料、privateリポジトリは2000時間/月まで利用無料 → 詳しくはこちら)
- ※ 以下に記載しますがpublicリポジトリであっても、鍵の情報などは公開されることはありません
- 有志が作成したGithub Actions用のライブラリ(Plugin)があり、それを組み込みことができる
Github Actionsのはじめ方
GithubにてGithub Actionsを有効にして、 .github/workflows/フォーマットしたymlファイル を設置する事でGithub Actionsが実行可能になります。(現在まだオープンβ盤なの利用するには申請が必要になります。こちらから申し込みを行ってください。)

なお、今回作成したymlファイルの設定内容の詳細についてはそれぞれこちらを参照してください。
ymlファイルの書き方
構文の内容が多いのでまずは Github Actions を有効にした時に Template の使用を勧められるのでそちらを選択してください。また以下に詳細が載っていますのでこちらを参照してください。
簡単に設定例と解説として、AWS LambdaへのServerless Deployの設定ファイルについて以下に示します。(詳しくはこちら)
on:
push:
branches:
- serverless-deploy
name: Serverless Deploy
jobs:
deploy:
name: deploy
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: setup ubuntu
run: sudo apt-get --quiet update --yes
- name: yarn install |
working-directory: ./serverless
run: yarn install
- name: serverless package and deploy
working-directory: ./serverless
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run:
yarn add serverless
./node_modules/serverless/bin/serverless package --package ./build
./node_modules/serverless/bin/serverless config credentials --provider aws --key ${AWS_ACCESS_KEY_ID} --secret ${AWS_SECRET_ACCESS_KEY}
./node_modules/serverless/bin/serverless deploy --package ./build
- uses: actions/upload-artifact@master
with:
name: build
path: serverless/build
ここでは、serverless-deploy というブランチにpushされたら、 ubuntu-latest のdockerイメージをもちいて、 steps: 以降の処理を順次実行していってます。
steps: の中の uses: で使用するライブラリを指定、run: で実行するコマンドを記述していきます。また、連続してコマンドを実行したい場合は run: | で複数行にまたがって記述することで連続してコマンドが実行できます。
working-directory: ではrun: コマンドを実行するときの ルートディレクトリを指定することができます。
その他、雑多なこと
Workflow
以下のワークフローを元にデプロイしていきます。
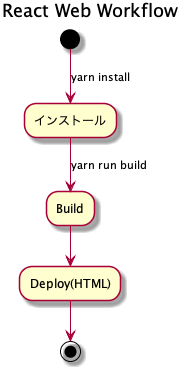
- Reactをデプロイするまでのワークフローは以下の通り
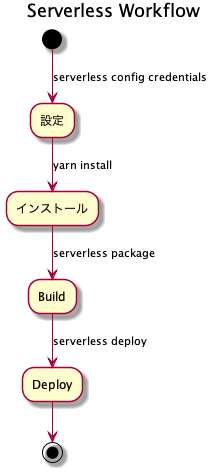
- ServerlessをDeployするまでのワークフローは以下の通り
上記Workflowの内容をそれぞれ、順次実行していくため、Github Actionsのymlファイルに適用していきます。
Github Actionsにて非公開にしたい変数を登録して使用する
API Keyや環境変数などオープンにしたくない情報は Secrets に変数を登録することで、公開されることなく利用することができます。
以下のようにリポジトリから Settings → Secrets と選択し、Add a new Secrets と選択することで設定することができます。

※ 一度設定したSecretsは内容を確認する事はできません。またGithub Actionsの中で出力しようとしても値は表示されませんので、設定には気をつけてください。
設定した, Secrets は以下のように env: の項目に設定した Key名 を代入する事でコマンドの中などで使用されます。
- name: serverless package and deploy
env:
AWS_ACCESS_KEY_ID: ${{ secrets.AWS_ACCESS_KEY_ID }}
AWS_SECRET_ACCESS_KEY: ${{ secrets.AWS_SECRET_ACCESS_KEY }}
run: |
./node_modules/serverless/bin/serverless config credentials --provider aws --key ${AWS_ACCESS_KEY_ID} --secret ${AWS_SECRET_ACCESS_KEY}
上記の内容はServerless FrameworkにてAWS環境にDeployするためにAWSへのAPIアクセスキーを設定している内容になります。
具体的な実装例は
こちら になります。
Github PagesへのDeploy方法
-
SettingsよりGithub Pagesを有効にする


- 公開鍵と秘密鍵のペアを生成する(以下のコマンドを実行する)
ssh-keygen -t rsa -b 4096 -C "$(git config user.email)" -f gh-pages -N ""
- 作成した公開鍵(gh-pages.pub)の中身を
Deploy Keysに登録する

- 登録する時、以下のように「Allow write access」にチェックを入れる

- 作成した秘密鍵(gh-pages)の中身を
Secretsに登録する

-
Workflowのymlの中のstepsの項目に以下の内容を適用する
- name: deploy
uses: peaceiris/actions-gh-pages@v2.5.0
env:
ACTIONS_DEPLOY_KEY: ${{ secrets.ACTIONS_DEPLOY_KEY }}
PUBLISH_BRANCH: gh-pages
PUBLISH_DIR: frontend/build
これで設定完了なので、特定のブランチにpushしたら、自動的に Github Pagesにデプロイしてくれるようになります。
設定したymlについての解説
詳細についてはこちらを参照してください。
- Github Pagesへのデプロイはactions-gh-pagesというライブラリを使用しています。このライブラリを使用しています。ライブラリを使用する場合は
stepの項目のところで、uses:の項目を指定すると使用できます。この場合、run:項目やworking-directory:項目を使用することができません。 -
secrets.ACTIONS_DEPLOY_KEYは上記で登録したSecretの変数名の値が適用されます。Github Actionsの中で使用したい場合はenv:項目内で変数に指定することで使用することができます。(ライブラリの場合は指定があります) -
PUBLISH_BRANCHの項目でGithub Pagesにデプロイしたいブランチを指定することができます。このときgh-pagesを指定していますが存在しなければ、Workflowを実行している中で勝手に作成してくれます。しかし、最初に作成する時はうまくdeployできないこともあるので、あらかじめ作っておくといいかもしれません。またgh-pagesブランチは Github Pagesの公開用のブランチとして指定することもできます。(うまくいかないかもしれないので、指定しておいたほうがいいと思います)
serverless framework
serverless frameworkのコマンドについて詳細はこちらを参照してください。
詳細はこちら
serverlessコマンドを使用するためにはserverlessをインストールしてserverlessコマンドを実行できるようにする必要があります。そのため、ワークフローの途中にてyarn install serverlessを実行してインストールしています。環境変数の設定の関係により ./node_modules/serverless/bin/serverless でpathを直接指定しています。
artifactの設定 ~ビルドした成果物をダウンロードできるようにする~
Buildした成果物をダウンロードできるようにするためには upload-artifact というライブラリを使用して成果物をアップロードしています。
以下のように設定することで成果物をアップロードすることができます。
- uses: actions/upload-artifact@master
with:
name: build
path: serverless/build
このとき、name: でダウンロードするファイル名を指定し、path: で指定したパス以下のディレクトリをアップロードします。
アップロードしたArtifactは以下のようにActionsの中の Artifacts からダウンロードすることができます。