始めに
僕はSP2LCで多くの事を学んでいますが、多くの時間はiOSアプリケーションの開発を行なっています。最近iPhoneXが出てこれまでとは少し違うスクリーンサイズと形で困ってる人は多いと思います。そこでiPhoneX対応のアプリケーションを作成するために気をつけるべき事、知っておくべきことを書いていきたいと思います。多くはAppleのHuman Interface Guidelinesに載っていることですが、日本語では説明がなかった為それも含めて記事にしました。
iPhoneXの形を理解する
iPhoneXのスクリーンサイズの横は他の4.7インチディスプレイのiPhoneと同じで、縦は145ptだけ高くなっています。縦に約20%大きくなったと言うことです。
 もちろんセンサーの部分で隠れている部分にも考慮しなくてはなりません。
もちろんセンサーの部分で隠れている部分にも考慮しなくてはなりません。

解像度について
iPhoneXはHigh-Resolution Super Retina displayを使っていて2436 x 1125pxが5.8インチにおさまっていて458ppiになっています。このためアプリで使用するための画像は@3xの高画質な物を用意しましょう。

Safe AreaとMargin Layout Guidesを使おう
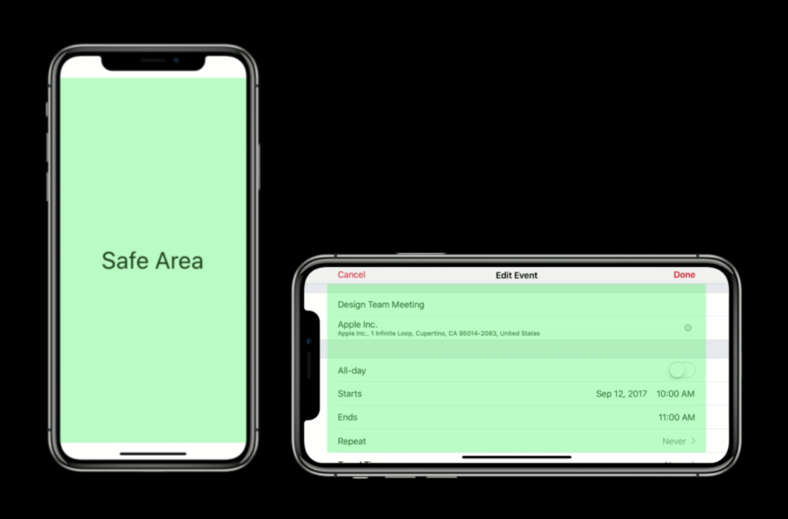
iOS11で追加されたSafe Areaは簡単に言うとシステムで追加されているUIと被らないエリアのことです。
iPhone8においてSafe Areaは画面と同じ大きさですが、ステータスバーが表示されている時はステータスバーの高さ分低くなり、ナビゲーションバーがある場合はさらに低くなります。ここまでは無くてもそこまで大変ではありませんでした。
しかしiPhoneXの時に役に立ちます。たとえステータスバーが非表示であっても、ステータスバーの部分とホームボタンの部分はSafe Areaでは無くなります。横に表示した場合も同くセンサーの部分に被らないようになっています。
これを利用することによって、ボタンが画面外に行ってしまった、などのようなことは起こりません。
Margin Layout GuidesとはSafe Areaからのマージンを自動的に設定してくれているもので、これを利用し統一されたデザインを作りましょう。

StoryBoardにばっかり頼らない。
これは僕が感じている事なので人それぞれ意見は違うと思います。多くの人は全てのView,UIButton,...をStoryBoard上で用意して配置して使用していると思います。確かにStoryBoardを完全に理解してAutoLayoutもきちんと使えるようになると大体の事はStoryBoardで出来ます。しかし、複雑なアプリになってくるとオブジェクトが増えてどうしてもコードで書いた方が早くて正確な場合が出てきます。iPhoneXと言う画面の形状が特殊な端末が出てきてますますオートレイアウトだけでは対応しきれずにコードを書くと言うことが多くなってきます。iPad Proが出た時点でStoryBoardでは対応しきれない部分があったと思います。そしてなんと言っても一切StoryBoardを使わないとビルド時間がすごく速くなります。
そこで最近僕はStoryBoardを使用しないと言う選択を取っています。StoryBoardを使わなくてもオートレイアウトは使えますし、Safe AreaとMargin Layout Guidesも使えます。Swiftの標準のAutoLayoutは少し書きにくい為SnapKitというライブラリをおすすめします。
最後に、コレだけはやってはいけません。

参考文献