この記事は CyberAgent 20 新卒 Advent Calendar 2019 の 10 日目です!
AppCodeとはSwift、Objective-C用のIDE(Integrated development environment)です。
iOS、macOS、tvOSのアプリケーションを作る上で利用されるIDEは通常はXcodeですが、今回はJetBrainsのIntelliJ IDEAの一つである、AppCodeを紹介したいと思います。
僕がAppCodeを使う理由
シンタックスハイライトが安定してる
逆になんでXcodeのシンタックスハイライトが不安定なのか分かりません。
皆さんもXcodeのシンタックスハイライトが利かない問題でイライラする事ありますよね、それが完全に無くなります。
AppCodeはプロジェクト起動時にモジュールとシンボルのロード、モジュールマップの生成、などなどを行うので最初のロードが終わればシンタックスハイライトが崩れることはありませんでした。
僕がAppCodeを使い始めた理由はこれです。
リファクタリング
AppCodeはこれの為に有ると言っても過言では無い、リファクタリングのし易さです。
関数の名前や戻り値、パラメータの追加や削除、型の変更などを行えるChange signature機能、Classの関数をOverrideする時に利用できるショートカット、Xcodeでも最近実装された処理を関数化する機能など利用すると便利な機能が沢山あります。Xcodeでは実装されていなかったり、実装されていても失敗する事が多い、関数の名前を変更した時に関数の呼び出し元の名前も変更する機能や呼び出し元の肩を変更する機能なども安定して実行してくれるので助かります。
Xcodeのリファクタリング機能を使うとビルドが通らなくなって結局手動で編集しないといけない事が多かったのですが、AppCodeのリファクタリング機能を使って手動で変更しないといけなかった事はほとんどありません。
カスタマイズ性
フォントやテキストの色はもちろんカスタマイズできますが、キーボードのショートカット、UI(メニューやツールバー)のカスタマイズ、quick listと言ってショートカットで出すことのできるAppCodeのショートカットをカスタマイズしておく事ができる機能などもあり、カスタマイズがほとんどできないXcodeと比べると自分に合ったIDEを作れるのは長く使ってるとどんどん便利になっていくのが実感できます。
IntelliJ IDEAをベースに作られてるのでAndroid Studioを利用した事が有る人は既にカスタマイズ済のプロファイルをそのまま使う事も可能です。
デバッグ
AppCodeはXcodeと同じくに内臓されてるLLDB debuggerを利用します。なのでXcodeで出来るデバッグはAppCodeでもできます。ブレイクポイントを置いて変数を監視したり、条件付きブレイクポイントの利用などです。
ですが、Xcodeよりもコードを一行一行デバッグする際の機能充実しています。一行一行次のコードに移動、行の中で何が実行されるのか表示、現在の関数の呼び出し元に戻る、行の関数や処理の中にブレイクポイントが入っていてもスキップする、などなどXcodeよりもデバッガーの機能を多く利用できます。
ちょっとしたデメリット
UI系に弱い
AppCodeを使う上でデメリットもあります。それはUI系の機能や編集はAppCodeでは利用、実行できない点です。StoryBoard、Xibの編集やコードとの紐付けを行う時にはXcodeを利用しないといけません、なので移動コストはかかります。
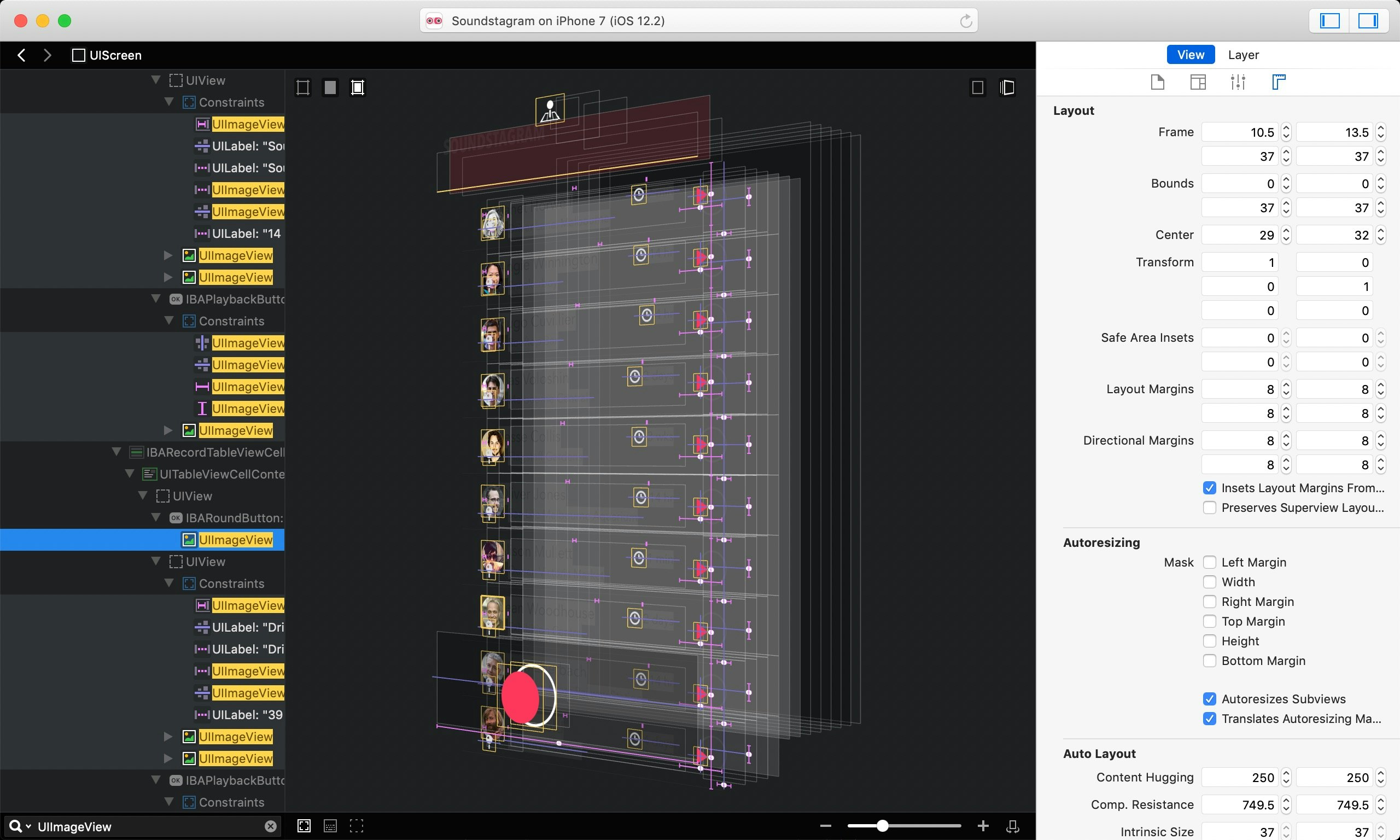
他にもXcodeの機能の一つであるUI InspectorはAppCodeでは使用できません。
解決策
もちろん解決策はあります。
StoryBoardやXibの編集は同じプロジェクトをXcodeでも開いておけば、AppCodeでStoryBoardやXibを編集しようとすると自動的にXcodeプロジェクトの方に移動してファイルを開いてくれる為、移動コストは無いに等しいです。
UI InspectorがAppCodeで利用できない点に関しては、Revealと言うアプリを利用すれば解決します。下の方でRevealの紹介を行ってます。
Revealの紹介
RevealとはiOSアプリやmacOSアプリのView構造を見る事が出来るUI Inspectorの上位互換のような年額6000円の有料アプリです。
レイアウト崩れの検証やUIのデバッグを行う際に便利です。
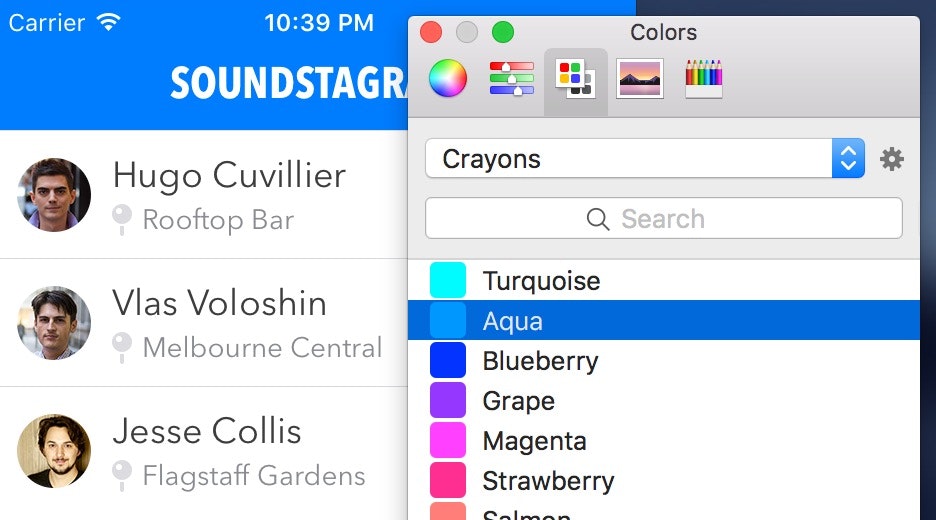
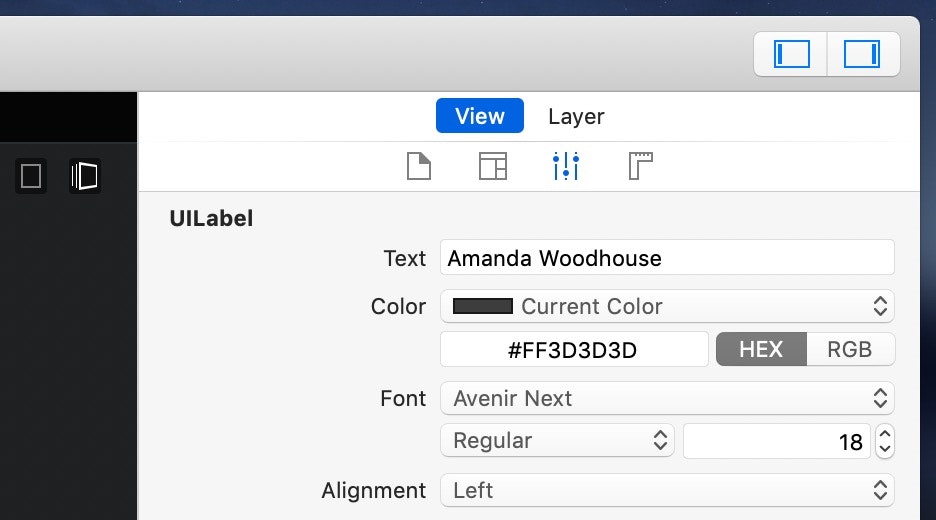
UI Inspectorよりも優れている点としてはViewの情報(色や制約)をアプリが起動している最中に編集して即座に反映される、Live Editsと言う機能が付いている事や
Viewの細かい情報を見る事が出来る機能が付いている点です。
Revealの代替、Lookin
上で紹介した通り、Revealは年額6000円の有料アプリです。UI Inspectorの上位互換とは言えXcodeで利用できる機能のアプリの為に年額6000円支払うだけの価値が有るかと言われると微妙な所です。実際に僕も体験版を利用しただけで購入したことはありませんでした。
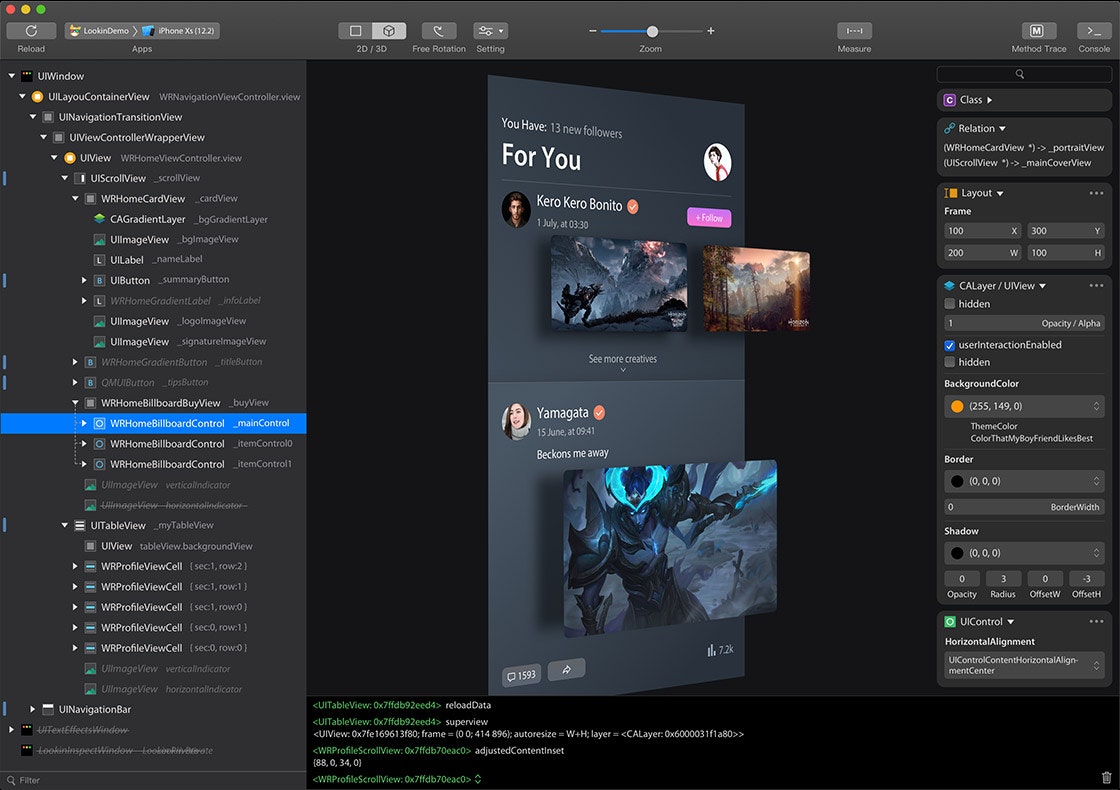
ですが最近、Revealとほとんど同じ機能を持ったオープンソースのアプリ、Lookinと言うものが公開されました。
Revealの目玉機能で有るLive EditsやViewの細かい情報を見る事ももちろん可能となっています。
最後に
AppCodeはJetBrainsが作っているIDEと言う事もありアップデートも頻繁に行われています。Xcodeを使っている上でちょっと不便だと思った事がある方は是非使ってみてはいかがでしょうか。
AppCodeとLookinで良いコーディングライフを。