はじめに
JavaScriptのディープラーニング ライブラリ
ConvNetJS http://cs.stanford.edu/people/karpathy/convnetjs/
を使うと手書き数字 0 ~ 9 の識別ができるようです
デモ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>手書き数字認識 簡易版</title>
</head>
<body>
<h1>手書き数字認識 簡易版</h1>
<canvas id="pad" width="24" height="24"></canvas>
<button onclick="checkFn()">識別</button>
<p>黒色の小さな正方形にマウスで数字を書いて識別してください</p>
<script src="https://cdnjs.cloudflare.com/ajax/libs/signature_pad/1.5.3/signature_pad.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/convnetjs/0.3.0/convnet.js"></script>
<script>
var netObj = ;/* ← ここにJSONを入れてください*/
var canvas = document.getElementById('pad');
var signaturePad = new SignaturePad(canvas, {
penColor: "white",
backgroundColor: "black",
});
function checkFn() {
var ctx = canvas.getContext('2d');
var rgba = ctx.getImageData(0, 0, 24, 24);
var net = new convnetjs.Net();
net.fromJSON(netObj);
var input = new convnetjs.Vol(24, 24, 1);
for (var i = 0; i < rgba.data.length; i += 4) input.w[i / 4] = rgba.data[i] / 255;
var output = net.forward(input);
var max = 0;
var index = 0;
for (var i = 0; i < output.w.length; i++) {
if (output.w[i] >= max) {
index = i;
max = output.w[i];
}
}
alert(index);
signaturePad.clear();
}
</script>
</body>
</html>
使い方
上のHTMLをテキストエディタに貼り付け
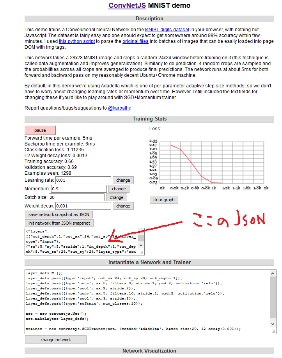
”ConvNetJS MNIST demo”
http://cs.stanford.edu/people/karpathy/convnetjs/demo/mnist.html
のWEBページのJSONをvar netObjに代入してa.htmlで保存します。
ブラウザで開くと動作します
手書き数字認識
http://pie.karou.jp/zs.html
追記
10種類の画像も識別できるようです
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>ConvNetJSで画像を分類 簡易版</title>
</head>
<body>
<h1>ConvNetJSで画像を分類 簡易版</h1>
<p>飛行機 自動車 鳥 猫 鹿 犬 蛙 馬 船の画像ファイルを選択してください</p>
<input type="file" id="myFile">
<br>
<script src="https://cdnjs.cloudflare.com/ajax/libs/convnetjs/0.3.0/convnet.js"></script>
<script>
var netObj2 = ;/* ← ここにJSONを入れてください*/
document.getElementById('myFile').addEventListener('change', function(e) {
var reader = new FileReader();
reader.onload = function() {
var img = new Image();
img.onload = function() {
var canvas = document.createElement('canvas');
canvas.height = 32;
canvas.width = 32;
var ctx = canvas.getContext('2d');
var wh = Math.max(img.width, img.height);
var lx = Math.floor(img.width / 2 - wh / 2);
var ly = Math.floor(img.height / 2 - wh / 2);
ctx.drawImage(img, lx, ly, wh, wh, 0, 0, 32, 32);
document.body.appendChild(canvas);
var rgba = ctx.getImageData(0, 0, 32, 32);
var net = new convnetjs.Net();
net.fromJSON(netObj2);
var input = new convnetjs.Vol(32, 32, 3, 0.0);
var j = 0;
for (var i = 0; i < rgba.data.length; i += 4) {
input.w[j + 0] = rgba.data[i + 0] / 255 - 0.5;
input.w[j + 1] = rgba.data[i + 1] / 255 - 0.5;
input.w[j + 2] = rgba.data[i + 2] / 255 - 0.5;
j += 3;
}
var output = net.forward(input);
var max = 0;
var index = 0;
for (var i = 0; i < output.w.length; i++) {
if (output.w[i] >= max) {
index = i;
max = output.w[i];
}
}
var name = ['飛行機', '自動車', '鳥', '猫', '鹿', '犬', 'カエル', '馬', '船', 'トラック'];
alert(name[index] + Math.floor(max * 100) + '%');
}
img.src = reader.result;
}
reader.readAsDataURL(e.target.files[0]);
});
</script>
</body>
</html>
使い方
手書き数字認識と同じように
”ConvNetJS CIFAR-10 demo”
http://cs.stanford.edu/people/karpathy/convnetjs/demo/cifar10.html
のWEBページのJSONをvar netObj2に代入すれば使えます
ConvNetJSで画像を分類
http://pie.karou.jp/zu.html
参考サイト
TigranGalstyan/mnistconvnetdemo
https://github.com/TigranGalstyan/mnistconvnetdemo