Firebase Authenticationを使用してユーザ名の更新をする
メールアドレスとパスワードの取得に関してはたくさん記事があったのですがユーザ名更新に関しては少なかった印象です😅💦
※修正
以下の観点で修正したものを、【Vue.js】Firebase Authenticationを使用してユーザ名を表示させる改 に書き直しました!
- vuexのstoreでメソッド管理
- firebaseの環境設定を別ファイルに切り出す
やりたいこと
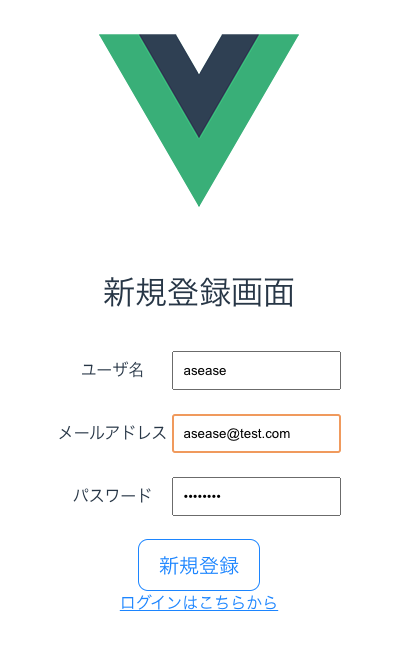
vueプロジェクトでfirebaseを使用して、メールアドレスとパスワード、ユーザ名を入力して登録可能とする
具体的には
-
createUserWithEmailAndPasswordでメールアドレスとパスワードを取得 -
上記を取得し、ログイン状態になった後リダイレクトさせる前に
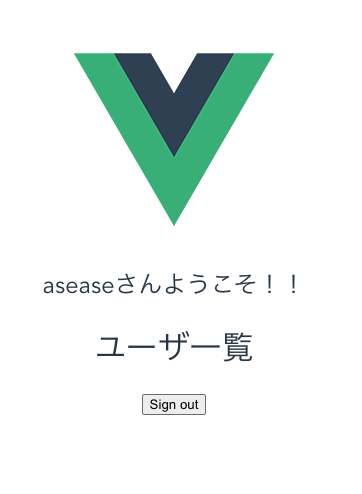
updateProfileでユーザ名を更新することでリダイレクト先のページで入力したユーザ名を表示させる←メールアドレスとパスワードの取得に関してはたくさん記事があったがユーザ名更新に関しては少なかった
以下に関して勉強になった
- 非同期処理の理解
- firebaseでのユーザ管理についての理解
-
Uncaught TypeError: Cannot read property ‘プロパティ名’ of undefinedエラー
やったこと
ソースコード
signUp: function () {
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then(
() => {
firebase.auth().currentUser.updateProfile({
displayName: this.username,
})
.then(
() => {
this.$router.push('/')
})
})
.catch(error => {
alert(error.message)
})
},
全体
<template>
<div class="signup">
<h1>新規登録画面</h1>
<table>
<tr>
<td>ユーザ名</td>
<td><input type="text" placeholder="userName" v-model="username"></td>
</tr>
<tr>
<td>メールアドレス</td>
<td><input type="text" placeholder="E-mail" v-model="email"></td>
</tr>
<tr>
<td>パスワード</td>
<td><input type="password" placeholder="Password" v-model="password"></td>
</tr>
</table>
<button class="button" @click="signUp">新規登録</button>
<router-link to="/signin">ログインはこちらから</router-link>
</div>
</template>
<script>
/* eslint-disable */
import firebase from 'firebase'
// const user = firebase.auth().currentUser;
export default {
name: 'Signup',
data () {
return {
username: '',
email: '',
password: ''
}
},
methods: {
signUp: function () {
firebase.auth().createUserWithEmailAndPassword(this.email, this.password)
.then(
() => {
firebase.auth().currentUser.updateProfile({
displayName: this.username,
})
.then(
() => {
this.$router.push('/')
})
})
.catch(error => {
alert(error.message)
})
},
}
}
</script>
参考
非同期処理の理解
firebaseでのユーザ管理についての理解
Uncaught TypeError: Cannot read property ‘プロパティ名’ of undefinedエラー