はじめに
Pythonのオンライン勉強会にて、Streamlitが紹介されていたので、
改めて自分で調べてメモ書きします。
Steamlitのインストール方法とデフォルトで含まれているサンプルアプリについて言及します。
Streamlitとは
Streamlit社が開発した、
データ分析のプロダクトを開発するデータサイエンティストを助ける
Webアプリフレームワーク。
通常、複数の言語を使って実装する必要があります。
- データ分析処理をPythonで実装
- フロントエンドをHTML、CSS、JavaScriptで実装
Streamlitを利用すれば、Pythonでフロントエンドも実装することができます。
Welcom to Streamlit - The fastest way to build and share data apps
インストールしてみた
VS Codeのターミナルで、以下のコマンドを実行します。
(完了まで多少時間がかかります)
pip install streamlit
サンプルアプリを起動します。
streamlit hello
すると、ローカルURLとネットワークURLが表示されます。
Welcome to Streamlit. Check out our demo in your browser.
Local URL: http://localhost:8501
Network URL: http://xxx.xxx.xxx.xxx:8501
Ready to create your own Python apps super quickly?
Head over to https://docs.streamlit.io
May you create awesome apps!
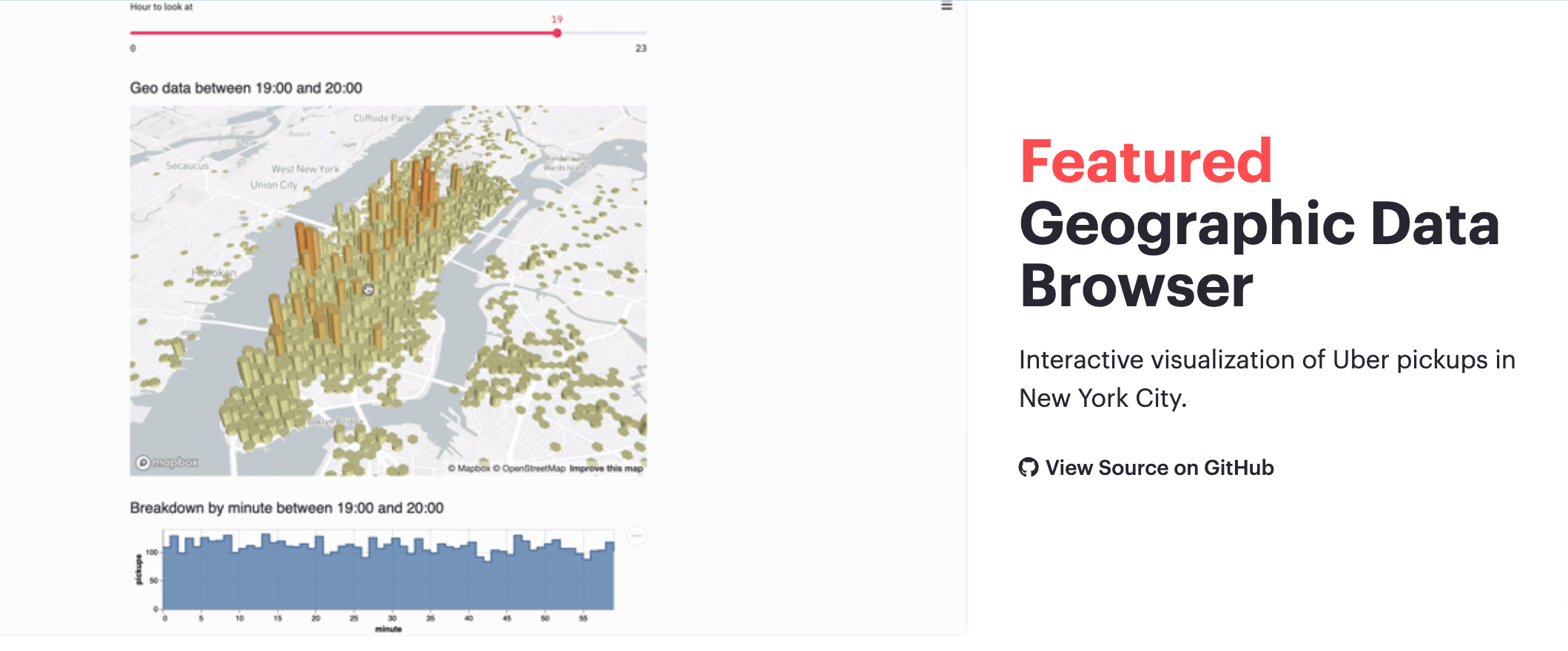
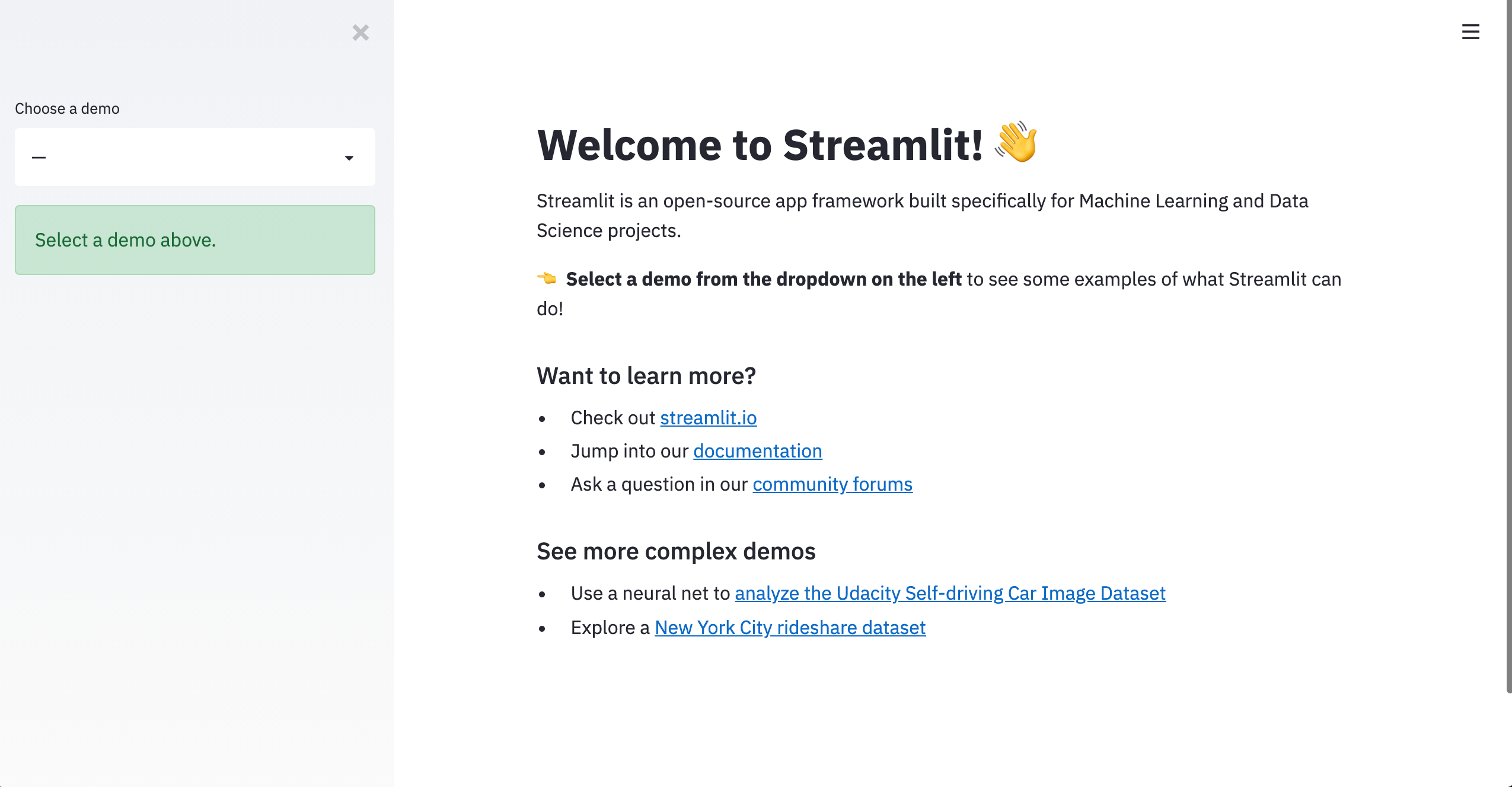
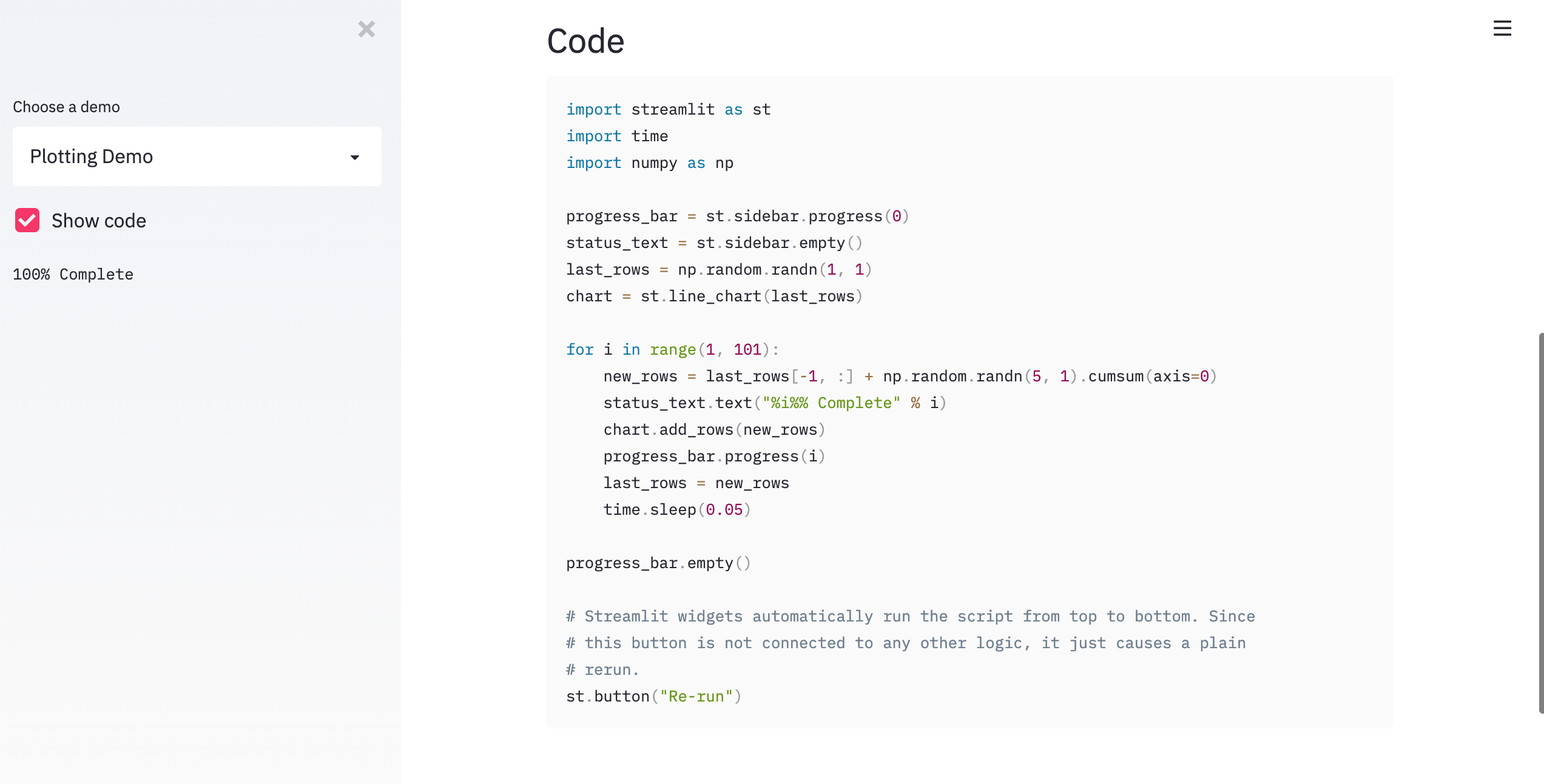
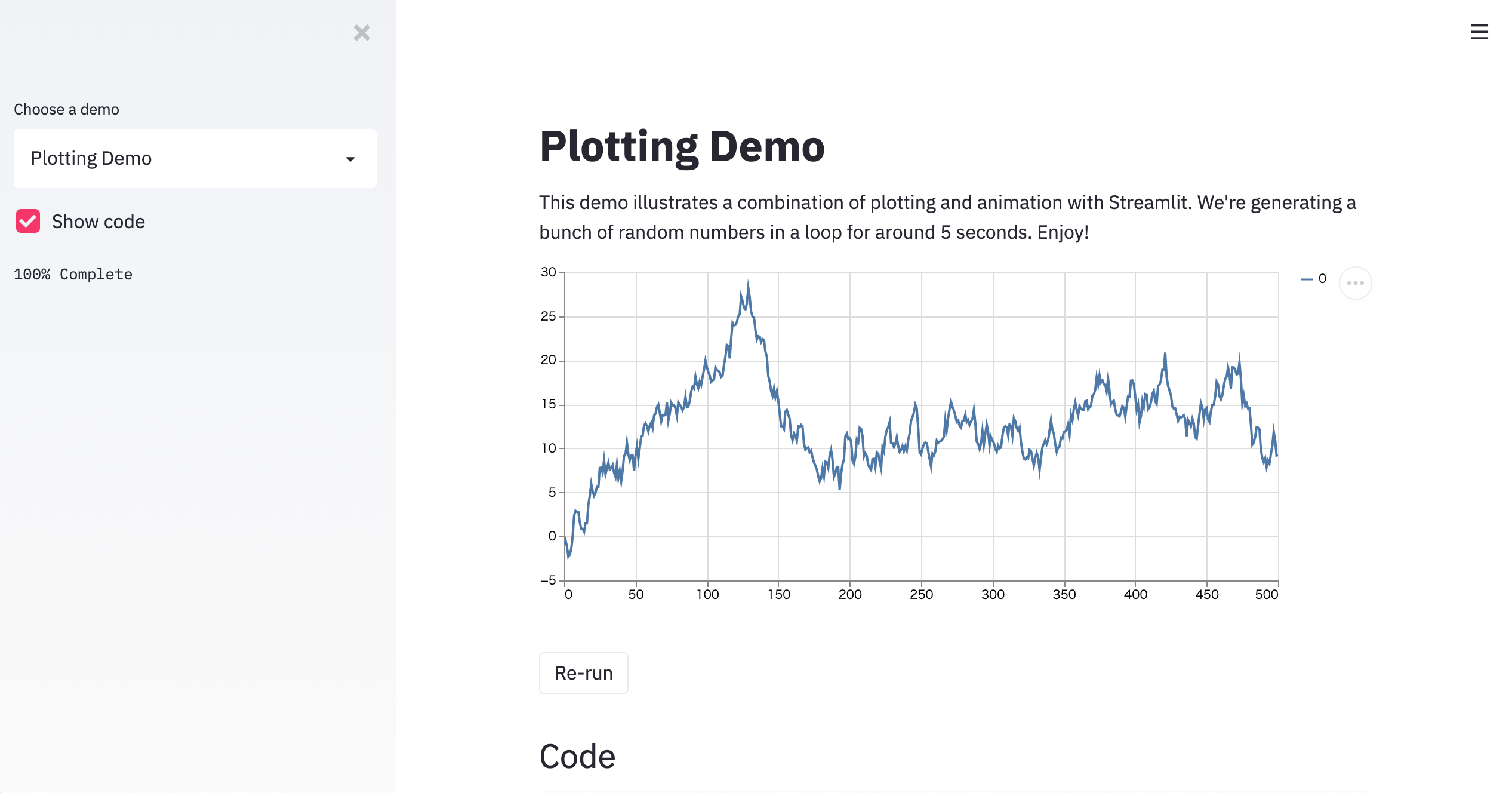
ブラウザを確認します。
「Choose a demo」から選択すると、インタラクティブなグラフが描画されました。
(執筆時は4つ選択できました)。

おわりに
今後の掘り下げのために備忘。
-
UIの部品はAPIが公開されているため、公式ドキュメントを参考にすると良いとのこと。
API reference - Streamlit 0.70.0 documentaion -
DataFrameの理解しておくと良いとのこと。
DataFrame - Pythonオンライン学習サービス PyQ(パイキュー)