Supership株式会社 Advent Calendar 2018 - Qiita の8日目の記事になります。
Supership株式会社 の @tanjo です。Supership株式会社 Advent Calendar 2016 - Qiita の15日目 以来の Advent Calendar 投稿となります。
今回は G Suite Developer Hub の提供が始まった記念に Google Apps Script で簡単な Web サイトを作成しようと思います。
G Suite Developer Hub とは
元「Apps Scriptダッシュボード」。
管理が面倒だった Apps Script をまとめて表示したり、エラー率や実行数もチェックができる管理ツールです。
かなりデザインが綺麗になりました。
Google Apps Script とは
Google Apps Script 1 は Microsoft Excel の VBA にあたります2。
JavaScript ベースの言語なので JavaScript 経験者であれば比較的簡単に書くことができます。
プロジェクトを作る
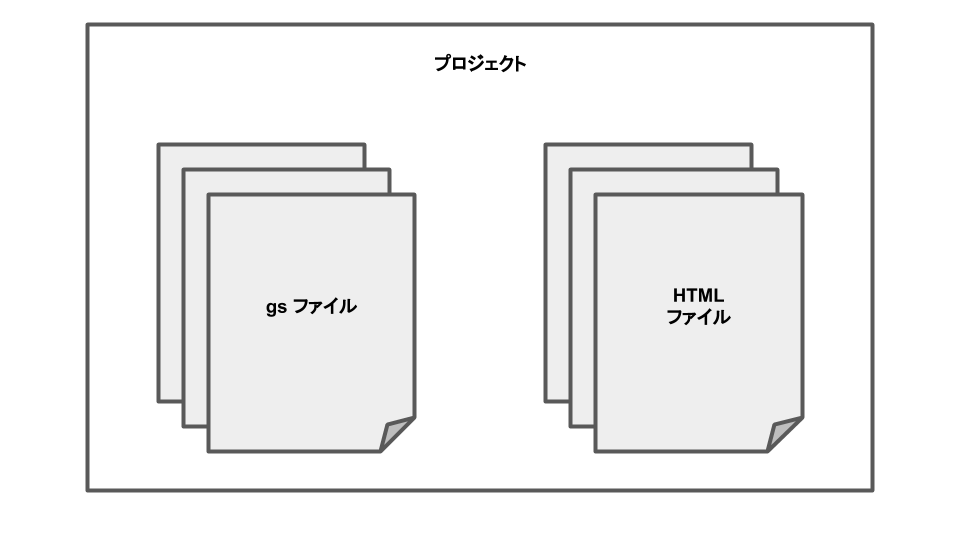
Apps Script はプロジェクト単位で管理します。
スクリプトそのものは「gs ファイル」に書きます。
それ以外に、HTMLファイルを作成することができます。
実際にWebサイトを作る
1. まず、G Suite Developer Hub に移動
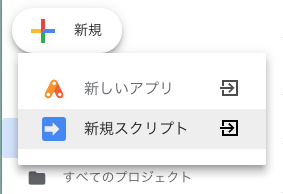
2. 「新規」 - 「新規スクリプト」を押して無題のプロジェクトを作成
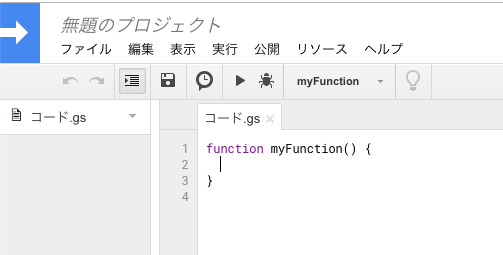
3. 無題のプロジェクトは以下のように「コード.gs」だけがある状態を確認
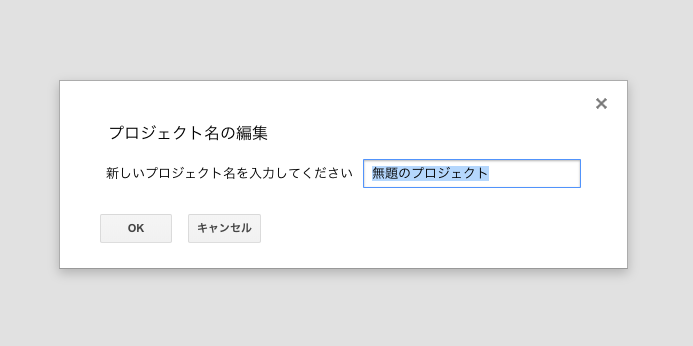
4. プロジェクト名を設定
「無題のプロジェクト」だと何をするためのスクリプトかわからないので変更します。
左上の「無題のプロジェクト」をクリックすると変更できます。
Goolge Drive から見ると以下のとおりプロジェクト名が表示されます。
5. HTMLファイルを作成
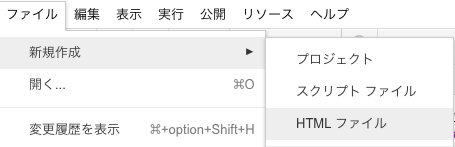
「ファイル」 - 「新規作成」 - 「HTML ファイル」 をクリックします。
するとファイルを作成するポップアップが表示されます。
今回はファイル名を「index.html」にします。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title><?= title ?></title>
</head>
<body>
<div class="content">
<span class="welcome">
Welcome to ようこそ昔風ホームページへ!
</span>
</div>
</body>
</html>
6. main.gs を編集
Google Apps Script で Webサイトを表示するためには、
リクエストに反応してHTMLファイルを読み込む必要があります。
難しく感じるかもしれませんが、たった3行で書くことができます。
function doGet(e) {
const indexHtml = HtmlService.createTemplateFromFile('index.html');
indexHtml.title = 'ようこそ!';
return indexHtml.evaluate();
}
doGet は Java Servlet を彷彿とさせます3。
GET リクエストを受け取るには doGet 関数の中に処理を書く必要があります。
HTML ファイルを読み込むには HtmlService を利用します。
2行目の indexHtml.title ... は HTML ファイル内の <?= title ?> を置換するためのものです。
今回の場合はタイトルが変更されています。
7. Webサイトを公開
Webサイトを公開するにはバージョンを管理して、
作成したバージョンをウェブアプリケーションとして導入する必要があります。
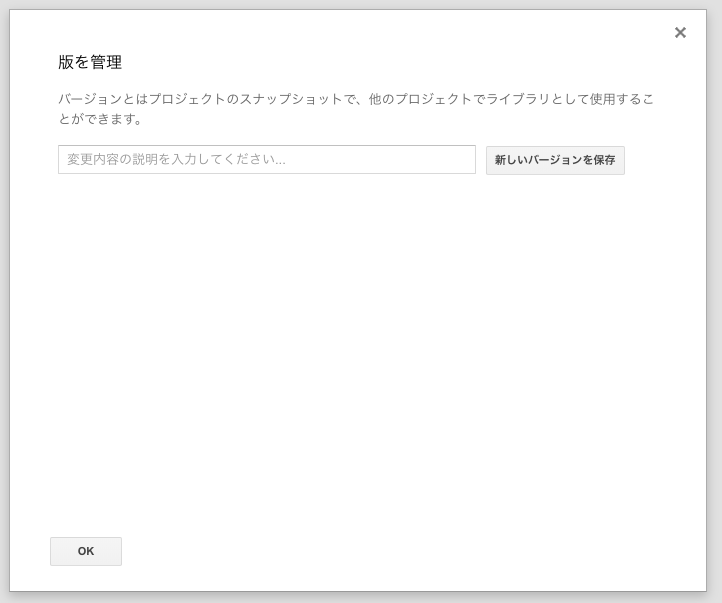
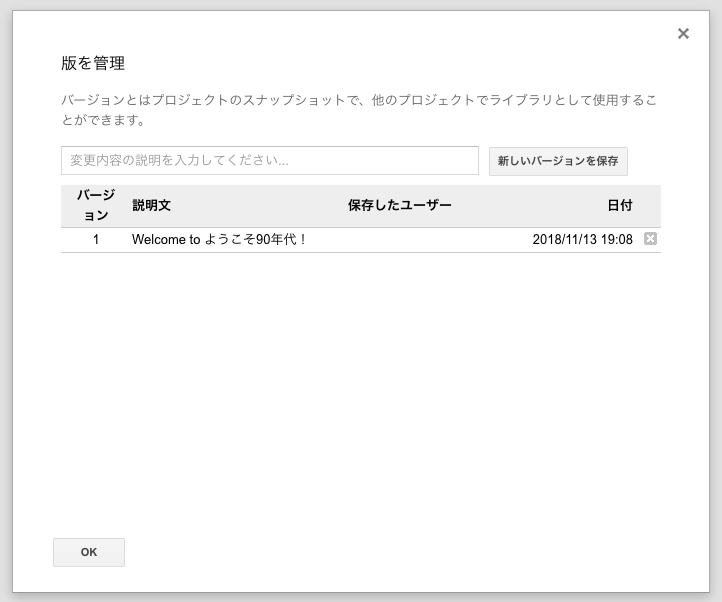
ⅰ. 版を管理
バージョンは「ファイル」-「版を管理」から作成することができます4。
説明を記載して、「新しいバージョンを保存」を押すとバージョン管理をすることができます。
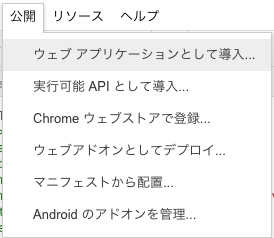
ⅱ. ウェブアプリケーションとして導入
次に公開したいバージョンをウェブアプリケーションとして導入します。
「公開」-「ウェブアプリケーションとして導入...」を押す。
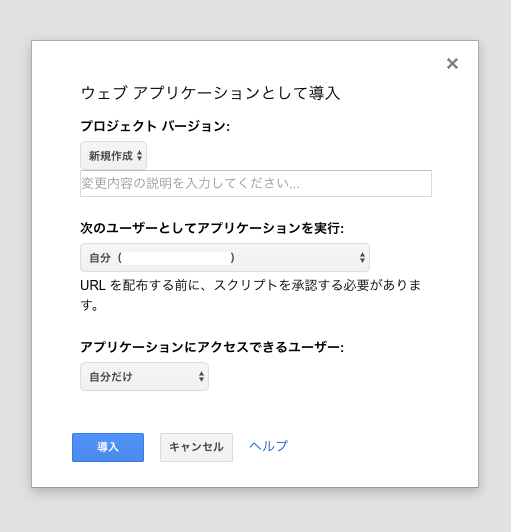
例では初回なので「新規作成」になっていますが、この画面から説明を入力するだけで新たなバージョンを作成することができます。
また、「版を管理」で作成したバージョンは「プロジェクト バージョン」で選択すると適用されます。
「導入」ボタンを押せば完了。
「次のユーザーとしてアプリケーションを実行」は誰のアカウントでWebサイトの表示処理を行うか指定できます。
「アプリケーションにアクセスできるユーザー」は公開範囲になります。 G Suite を利用していると社内だけしか公開できない可能性もあるので注意してください。
テストで作成する場合はデフォルト設定で問題ありません。
8. アクセスする
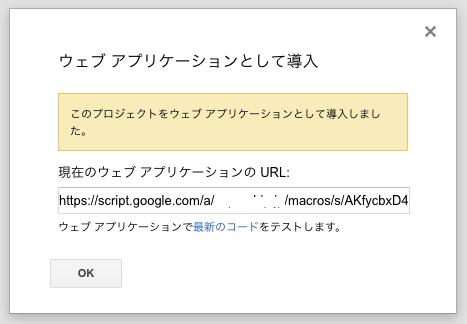
「導入」ボタンを押した後に URL が表示されます。
この URL にアクセスすると作成した Web ページが表示されます。
上級編
さて、HTMLファイルを表示するところまで終わったのであとは ぼくのかんがえたさいきょうのうぇぶさいと を作るだけです。
Google Apps Script ではスプレッドシートが簡単に操作できることので、疑似DBとして扱うことができます。これを利用することで動的なウェブサイトの表示を行うことができます。
アクセスカウンターを設置
一番楽そうなアクセスカウンターを設置してみます。
必要なものはスプレッドシート と Apps Script だけ。
前提条件として、利用するスプレッドシートのIDをhogeFugaPiyo、シート名をDATAとします。
アクセス数をスプレッドシートで管理し、動的に変更することができます。
function doGet(e) {
addVisitor();
const indexHtml = HtmlService.createTemplateFromFile('index.html');
indexHtml.title = 'ようこそ!';
indexHtml.visitors = getVisitors();
return indexHtml.evaluate();
}
var spreadsheet = SpreadsheetApp.openById('hogeFugaPiyo');
var sheet = spreadsheet.getSheetByName('DATA');
// セルの範囲
function getVisitorsRange() {
return sheet.getRange(1, 2);
}
// 訪問者数を取得する
function getVisitors() {
return getVisitorsRange().getValue();
}
// 訪問者数を増やす
function addVisitor() {
getVisitorsRange().setValue(getVisitors() + 1);
}
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title><?= title ?></title>
<style> /* CSS省略 */ </style>
</head>
<body>
<div class="content">
<span class="welcome">
Welcome to ようこそ昔風ホームページへ!
</span>
<div class="visitors">
あなたは <?
var splitedVisitors = ('' + visitors).split('');
splitedVisitors.forEach(function(num) {
output.append('<span class="frame">' + num + '</span>');
});
?> 人目の訪問者です
</div>
<marquee>
画像は <a href="https://www.irasutoya.com/">いらすとや</a> さんのものを利用しています。
</marquee>
<div class="image">
<img src="https://4.bp.blogspot.com/-qjYA1Wk5BPE/UYurYUqeFNI/AAAAAAAARzQ/sUkiZZkQSIM/s400/kouyou_cat.png">
</div>
</div>
</body>
</html>
これでアクセスカウンターの完成です。
リロードするとカウントが増えていくのがわかります。
完成!
いろいろ改造していけば、とても素敵なWebサイトを Google Apps Script で公開することができます。
このWebサイトを表示するコードを以下に置いておきます。
今回は基本しか紹介しませんでしたが、 Goolge の API を利用すれば Google カレンダーを TODO リストにしてしまうことも簡単にできます。
やってみると結構楽しいので皆さんもいろいろ試してみてはどうでしょうか?