背景
WordPressを使用して複数のサイトを運営するクライアントは、各サイトに設置された料金表の更新が課題となっていました。現在、料金の変更が必要になるたびに、全てのサイトで個別に更新作業を行う必要があり、これは非常に効率が悪く、時間とコストの両方を浪費しています。
提案されている解決策は、一つの主要なWordPressサイトに料金表を作成し、これを他のサイトにiframeを使用して埋め込むことです。この方法では、一箇所での更新が他のサイトにも自動的に反映され、管理がより効率的になります。
クライアントは技術的な側面に詳しくなく、従来の方法での更新を望んでいるため、新たに料金表を作成せずに、iframeで埋め込む簡単な方法を考案します。

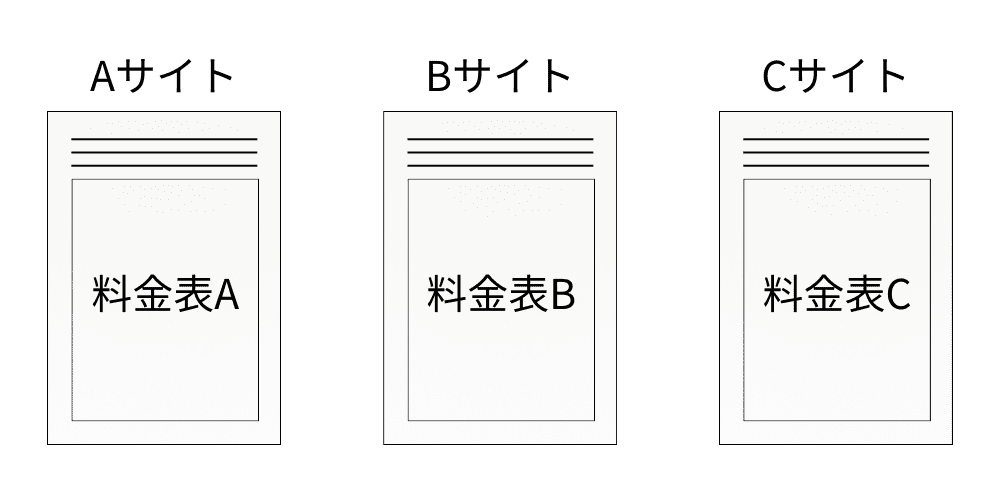
修正前 - Aサイト、Bサイト、Cサイトがそれぞれ独自の料金表(料金表A、料金表B、料金表C)を設定している。各サイトは異なる料金表を持っており、更新はサイトごとに個別に行う必要がある。

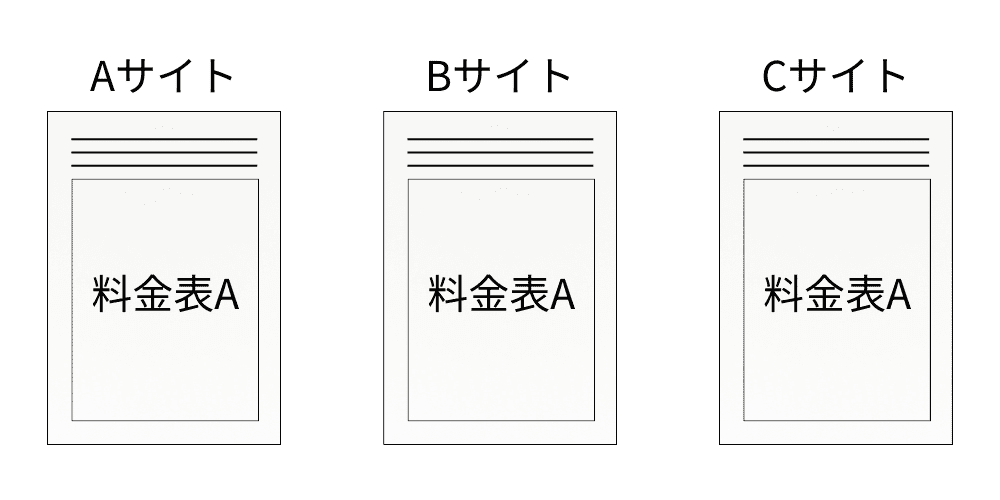
修正後 - Aサイト、Bサイト、CサイトがすべてAサイトの料金表Aを共有している状況。この共有により、料金表の更新はAサイトで一度行うだけで、全サイトに自動的に適用されます。
案①
iframeを使用して料金表を埋め込み、CSSを用いて表示範囲を指定する方法です。この方法では、iframeの位置やサイズを調整し、不要な部分(ヘッダーやスクロールバーなど)を非表示にすることで、料金表のみを表示します。
<iframe src="https://example.html"></iframe>
iframe {
width: 500px; /* iframeの幅 */
height: 300px; /* iframeの高さ */
overflow: hidden; /* スクロールバーを隠す */
border: none; /* ボーダーを隠す */
position: relative; /* 相対位置指定 */
top: -150px; /* 上方向に150pxオフセット */
left: -100px; /* 左方向に100pxオフセット */
}
案②
引用元のページに料金表のIDタグにアンカー(例: #fee)を付け、引用先のページでiframeを埋め込む方法です。これにより、ページの特定の部分(この場合は料金表)だけを直接表示することができます。
<div id="fee"></div>
<iframe src="https://example.html#fee"></iframe>
案③
引用元のページでiframeの読み込み時に特定のCSSを適用し、ヘッダーやリードテキストを非表示にして料金表のみを表示する方法です。これにより、埋め込み時に不要な要素を除外し、必要な部分のみを表示できます。
<?php $isIframe = isset($_GET['iframe']) && $_GET['iframe'] == 'true'; ?>
<?php if ($isIframe){ ?>
<style> /* 必要なcssを記載 */ </style>
<?php } ?>
<iframe src="https://example.html"></iframe>
結論
WordPressで複数のサイトを管理している場合、料金表を一括で更新する方法は大きな助けになります。しかし、iframeを使った埋め込み方法には、いくつかの問題点があります。
案①(CSSで範囲を指定する)と案②(ページの特定の部分を直接表示する)では、画面のサイズが変わるとレイアウトが崩れる問題があります。特に、画面のサイズに応じてデザインが変わる「レスポンシブデザイン」のサイトでは、この問題が顕著になります。
このため、最も良い解決策は案③でした。これは、iframeで料金表を読み込む際に特別なCSSを適用し、料金表以外の部分(例えばヘッダーや導入部分)を表示しないようにする方法です。この方法なら、料金表の表示を自由に調整できるので、画面のサイズが変わってもレイアウトが崩れる心配が少なく、操作も簡単です。
複数のサイトを効率よく運営するためには、このように柔軟で実用的な方法を選ぶことが重要です。これにより、時間と労力を節約しながら、サイトの管理をよりスムーズに行うことができます。