もしプログラミングを12歳ではじめたら 2日目
2日目に突入
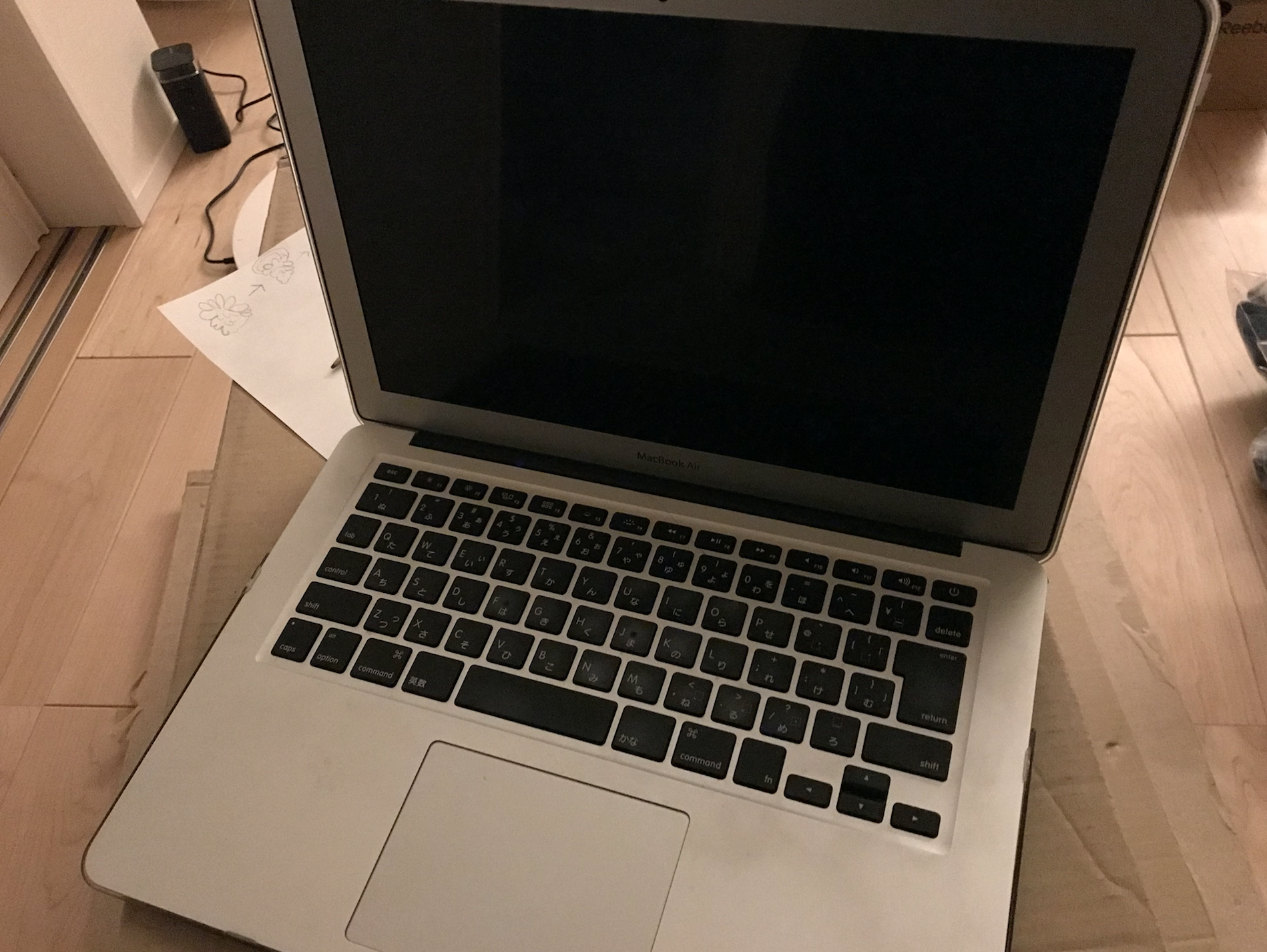
そんなこんなで2日目に突入しました。それでは前回やってみたようにまずはパソコンを開きます。
と、、、おい。 なに? 真っ暗。動かない。
なんだよー! 動かないよー! なんで?
電池が切れたら動かない
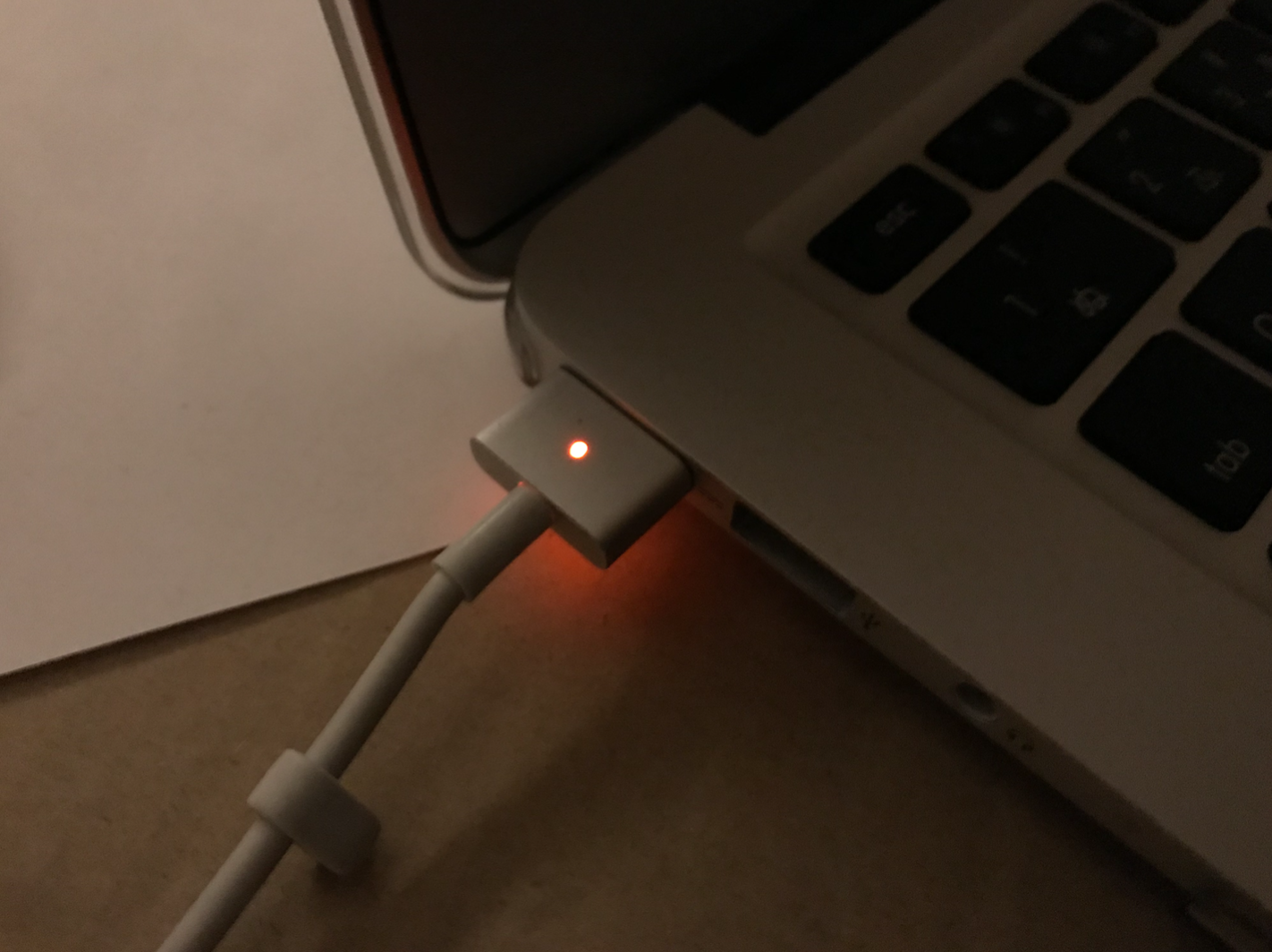
「バッテリー切れでないん?」
そこに現れた救世主(おとうさん)の一言ですっきり解決。電源コードを持ってきてもらって、コンセントに差して、電源ボタンをポチッとな。無事に起動できました〜♪
いやあ、ヒヤヒヤしました。2日目にして壊してしまったのかと思いました。
パスワードをおぼえよう
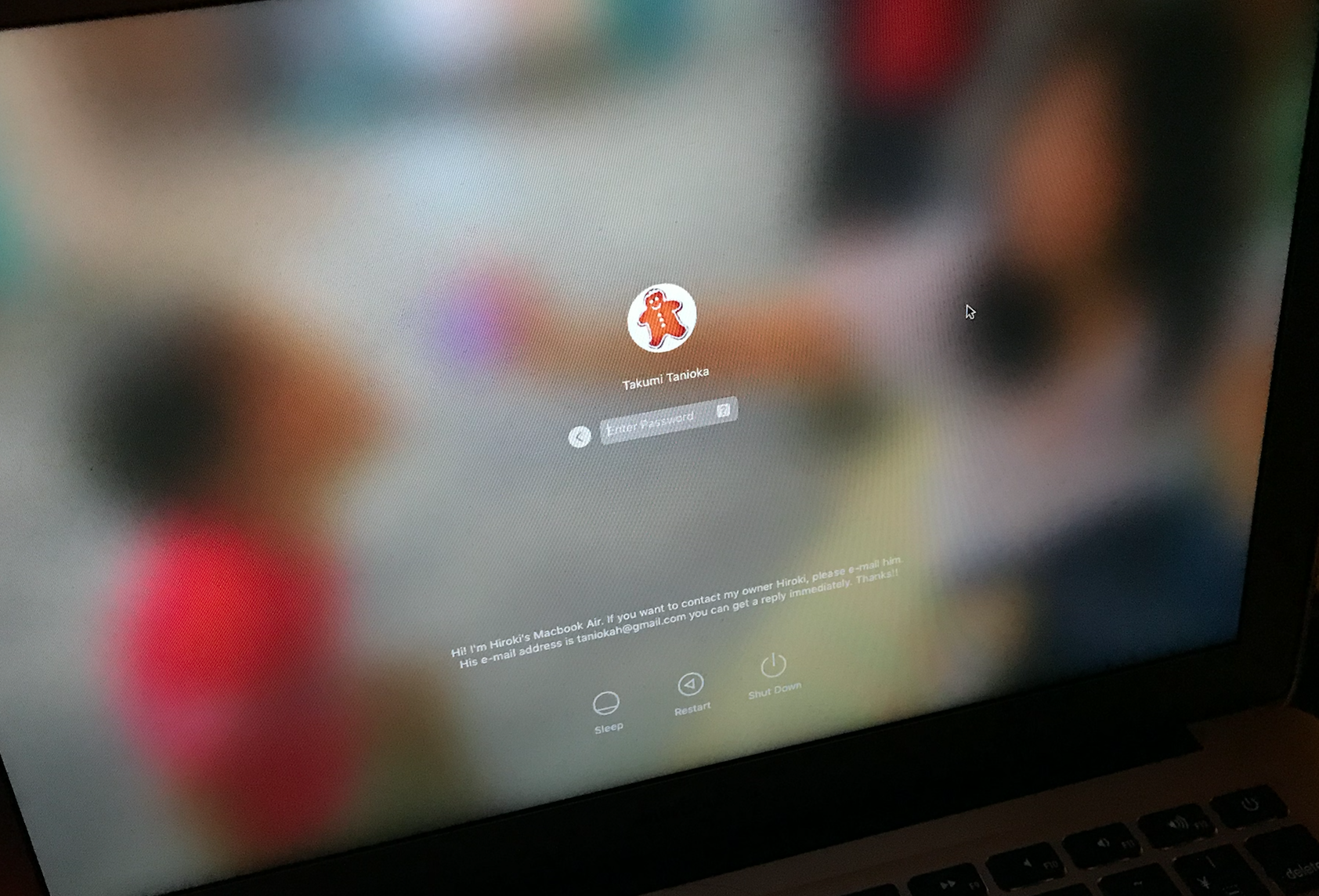
あれ? あれれ? なんだっけ? あれ、、あの、、パスワード?
「忘れたんかい;;」
再び現れた救世主はやっぱりおとうさんでした。ちゃちゃっとなにかやってくれたら、もう一度、パスワードを入力し直します。
今度は忘れないようにしないとね。
さあ、本を開こう
いよいよ、前回の続きをやっていきます。まずは本を開きます。今日から第2章でJavaScriptを勉強するぞ。
ハローワールド?
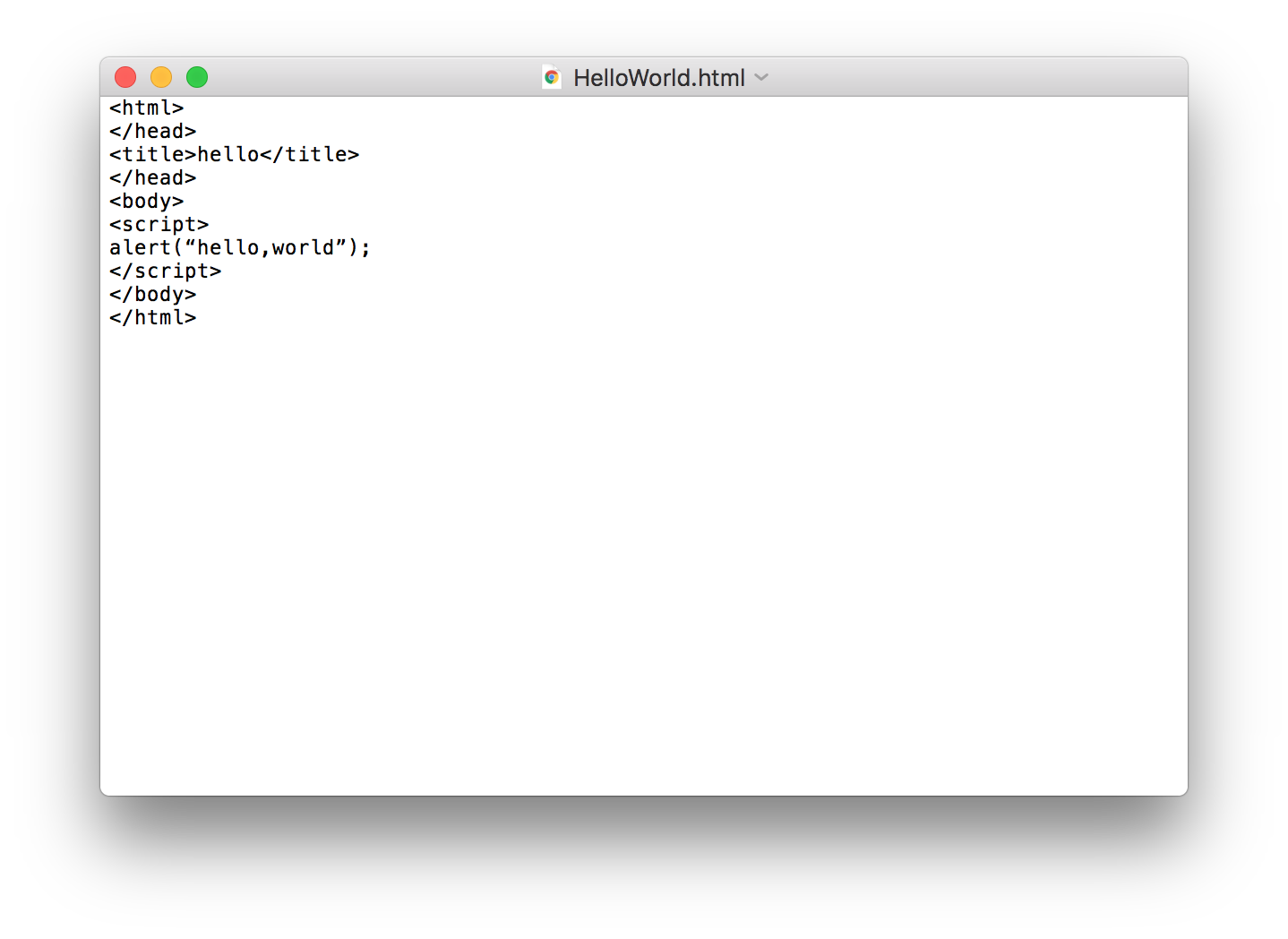
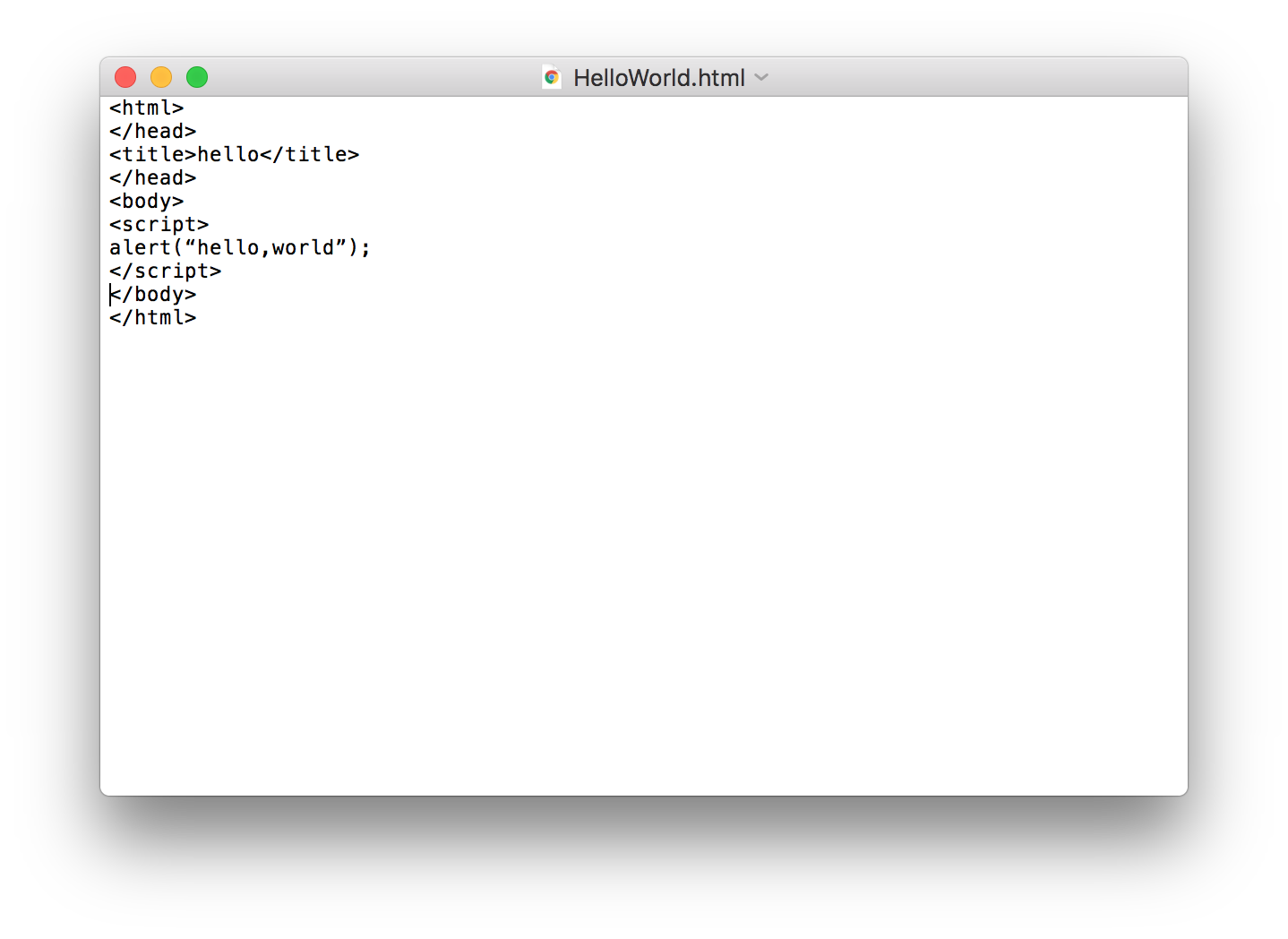
本を開いたら、いきなり「こんにちは世界」だって、なんだかよくわからないけど、書いてみるよ。今回も、前回とおなじようにTextEditで書いてみたよ。
ふぅ、がんばった。
ファイル名を「HelloWorld.html」にして保存して、えーっと、それでどうするんだっけ?
ああ、そうそう。とにかくダブルクリックだ!
あれ? なんかおかしいぞ。。。なんにもでない。おとうさ〜ん!!!
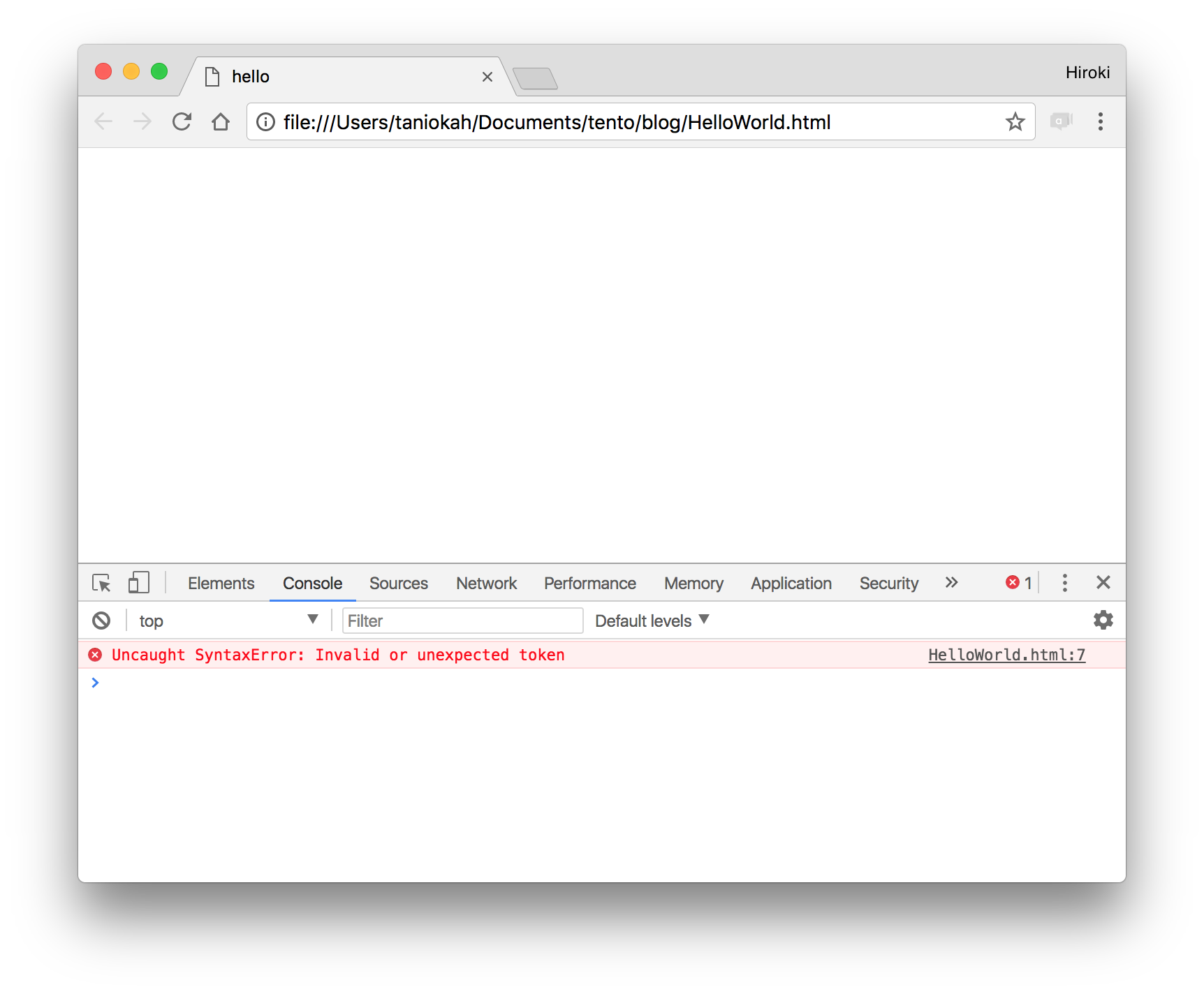
泣く泣く おとうさんに教えてもらいます。まずは、Chromeのデベロッパーツールでエラーの起きている箇所を調べます。
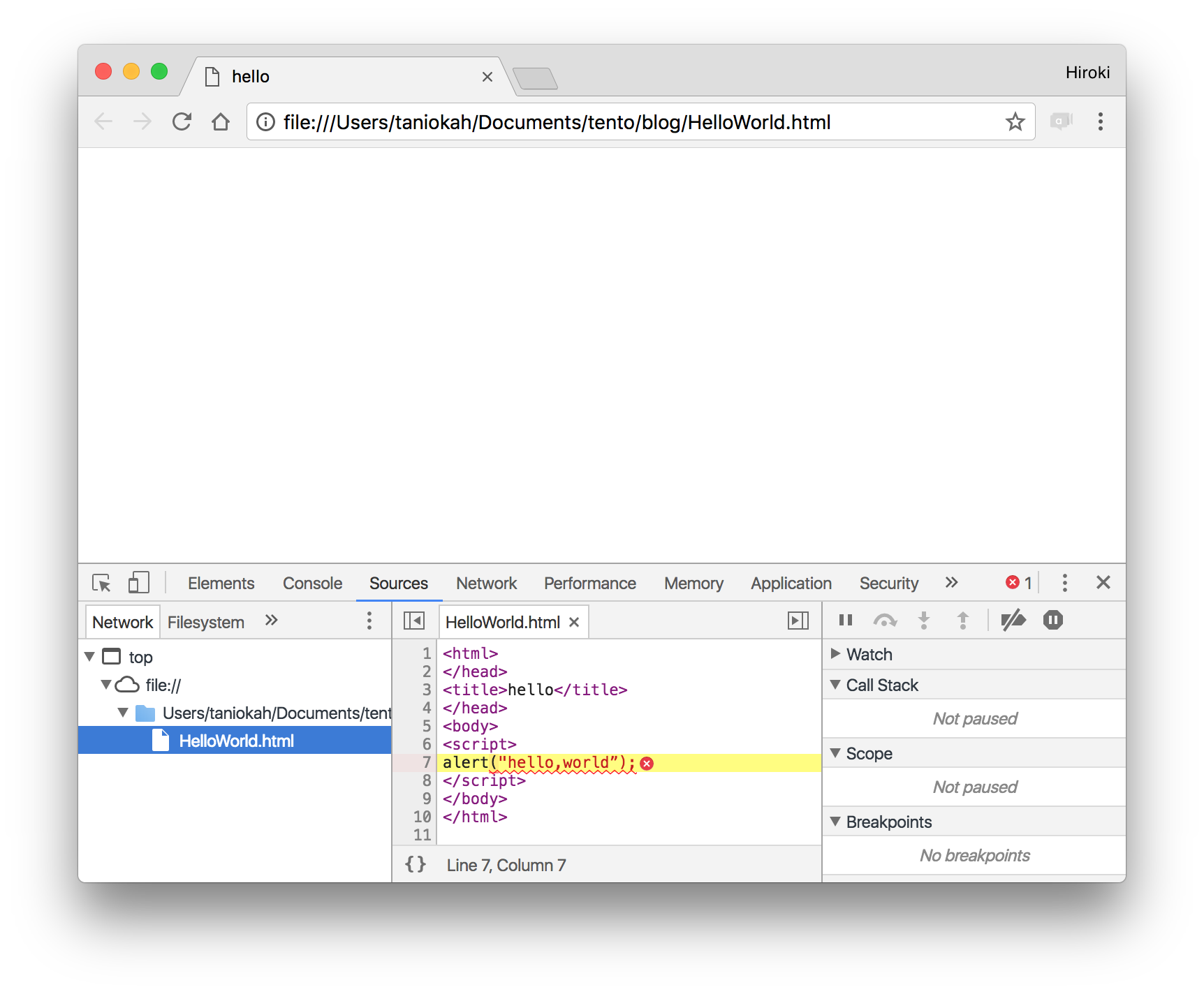
どうやら、7行目がまずかったようです。
おお! え? なに? なんにも間違ってないよ! 本の通りだよ!!!!
しばらく考えていると、お父さんが言います。
「そうか、わかった。」
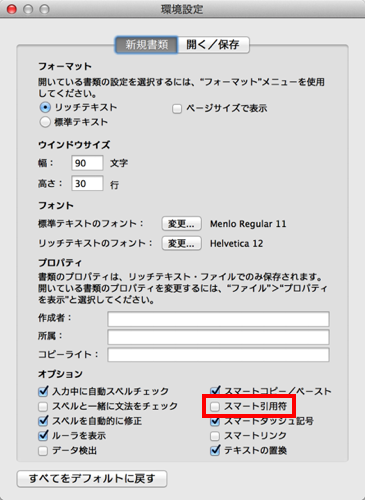
そして、おもむろにTextEditの設定画面を開いて、ポチポチしたら、、、、
もう一度、7行目を書き直せですと!? めんどうだなあ... はい、どうぞ。
なんも変わってないけどね。そして、ダブルクリック!っと。
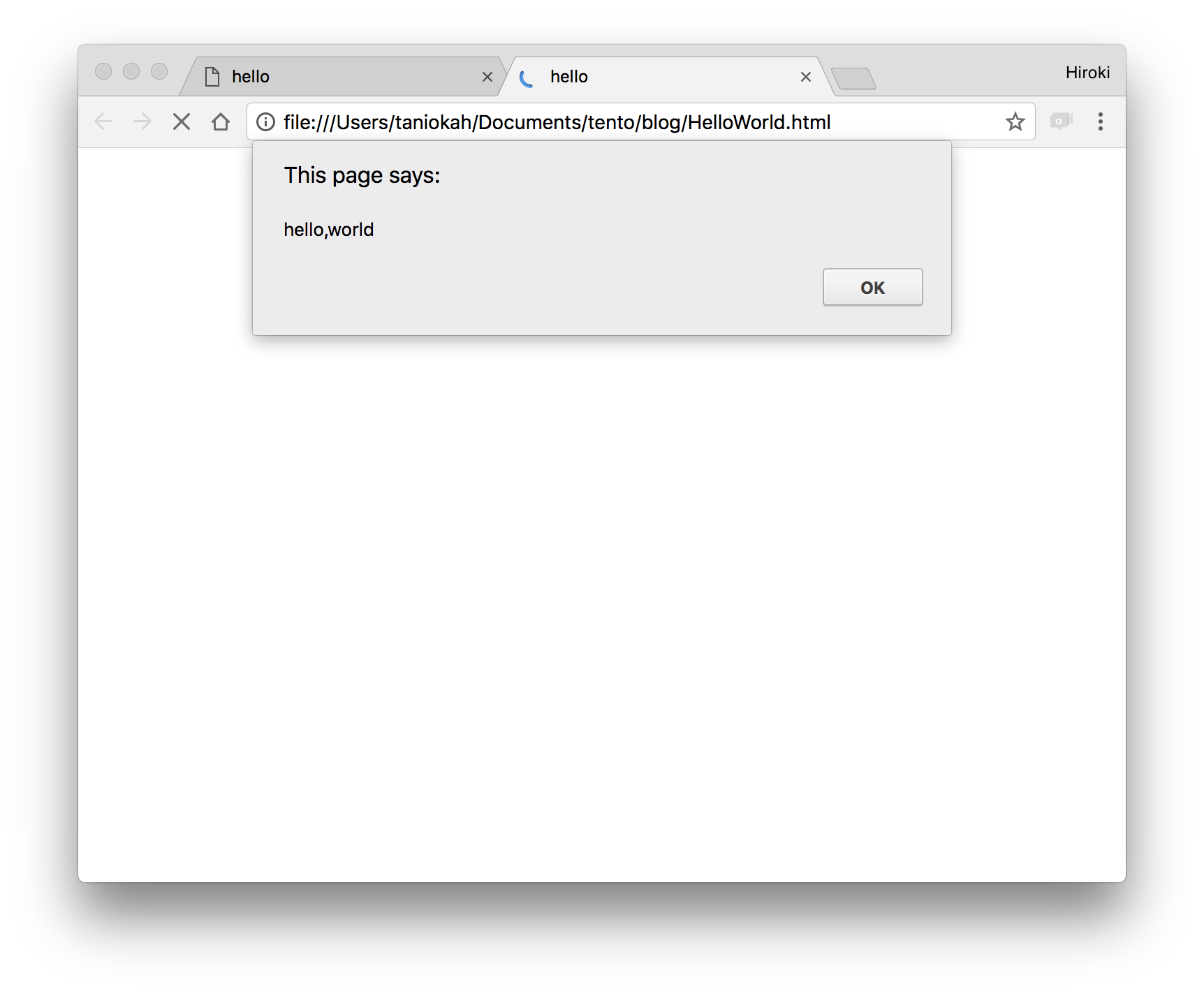
うお! なんか出た。本の絵とはちょっと違う感じだけど、うまくいったっぽい。
どうやら、TextEditでは、「"」が自動で書き換えられる機能があったらしくて、うまくいかなかったらしい。
なんだか余計なことをしてくれてたんだね。へんなの。
スクリプトタグ
とにかく、JavaScriptというのは、<script>と</script>というマークの間に書けばいいってことがわかったよ。ついでに、今日はアラート(alert)というプログラムも覚えてしまったよ。すごくない?
ふ〜 次は prompt と confirm ってやつだな。えーっと、プロンプトとコンファーム? と読むんだな。なんだかプログラミングって英語が多いな。しかも聞いたことないのばっかり。お腹が空いたし、今日はこれくらいでいいか。
(あとがき)
こんにちは、谷岡です。2日目はいよいよJavaScriptの勉強をはじめました。実際にやってみると、いろんな困難に遭遇することがあるものです。今回の例のように、TextEditを利用する際には、ダブルクォートの設定の他にも、ファイル保存の際にリッチテキストではなくテキスト形式にしないといけないこと。勝手に「.txt」という拡張子をつけようとしたときは、「.html」に変更しないといけないことなど、注意点がたくさんあります。
もし、新しいアプリを導入することが可能であれば、Macの場合は、Xcode、mi、atom、Visual Studio Code、Sublime、Bracketsといった有名なものがたくさんありますし、Windowsの場合も、Visual Studio Code、Atom、秀丸、Sublime、Brackets、サクラエディタ、TeraPad、EmEditorなど、さまざまなものが利用可能ですので、お気に入りのテキストエディタを探してみましょう。
ちなみに、Windows、Macの他にLinuxなどでもプログラミングしたいという人は、vi/vimまたは、emacsの使い方を覚えることをお勧めします。独自のショートカットを覚えないと使いこなすことは難しいですが、まさにプロのプログラマーって感じでプログラミングできるようになります。
なお、p.31の「HelloWorld.html」のソースですが、今気がついたのですが、<head>~</head>とあるべきところが、</head>~</head>となっていたようです。JavaScriptの動作には影響ないようですが、転記ミスですね。面目ない。