Clean Architectureの説明は理解できるが,サンプルコードを理解しようとしたら,脳がOOMになったので,サンプルコードの対応関係を全部可視化して見てみた,という記事です.
少しでも,Clean Architectureの理解を試みた人の助けになれば嬉しいです.
また,バックエンド初心者なので,間違っているところがあれば,ご指摘お願いします.
Clean Architectureとは
Clean Architectureについては,たくさんの解説記事があるので,本稿では本当に説明しません.
以下に僕が読んだ中で理解しやすいと感じたClean Architectureの記事のリンクを載せておきます.
はじめに
先週,突然Goを使ってAPIサーバを作ることになりました.
まずA Tour of Goをやり,次に先人の方々の素晴らしい記事を写経しながら理解して,なんとか開始から2日で Go + Gin + Gorm + JWT でシンプルなAPIサーバを作りました.
1週間後,次はClean Architectureを使って実装し直す必要が出てきました.
同じように,先人たちのブログ等を読んで写経しつつ理解していこうと,始めました.しかし,2本くらい記事を読んで写経したところで,理解が進んでないことに気づき,このままでは自分で実装することができない,と思いました.Clean Architecture自体の概念は理解できるが,サンプルコードが理解できませんでした.
(僕自身,ほんのこの間までPythonで機械学習の実験コードしか書いたことなかったので,前提知識が明らかにないというのはあります)
そこで,なぜClean Architectureのサンプルコードは写経しても理解できないのか考えてみました.
なぜClean Architectureのサンプルコードが理解できないか
(あくまで主観です.前提は前章に書いてあります.)
Clean Architectureとそうではないコードの実装記事の違い
- Clean Architectureではない実装の記事
- 処理の流れに対応づけて順々にコードが書かれていく
- e.g.) Request Handler -> Main Logic -> DB
- 処理の流れと実装とを対応づけながら書ける(直感的)
- 処理の流れに対応づけて順々にコードが書かれていく
- Clean Architectureの記事
- 処理の流れではなく,各レイヤ (Entity, UseCaseなど) ごとにコードが書かれていく
- e.g. ) infrastructure (db, router) -> interfaces (controller) -> ...
- 全て写経しても処理の流れやコードの関係性が比較的わかりにくい (非直感的)
- とにかくファイル数が多くなる
- 処理の流れではなく,各レイヤ (Entity, UseCaseなど) ごとにコードが書かれていく
コードを書く流れや依存関係が,実際の処理の流れと異なるのは,Clean Architectureの依存関係逆転の法則に起因すると思われる.(自信ない)
結論
ファイル数が多いことと,実装の流れが非直感的であることが,理解を難しくする原因ではないかと考えました.
全部可視化する
どうしてもサンプルコードの全体像と各コードの関係性を把握したい.
しかし,Clean Architectureの場合,少しの機能のサンプルコードでもファイル数が多いので,
- 脳内だけで処理するにはメモリ不足
- ディスプレイに描画するにも限りがある
となり,
結果的に全てのソースコードを描画して関係性をみてみることにしました.
描画するサンプルコードはClean ArchitectureでAPI Serverを構築してみるで公開していただているものを利用させていただきました.
可視化ツールには, draw.io を利用しました.
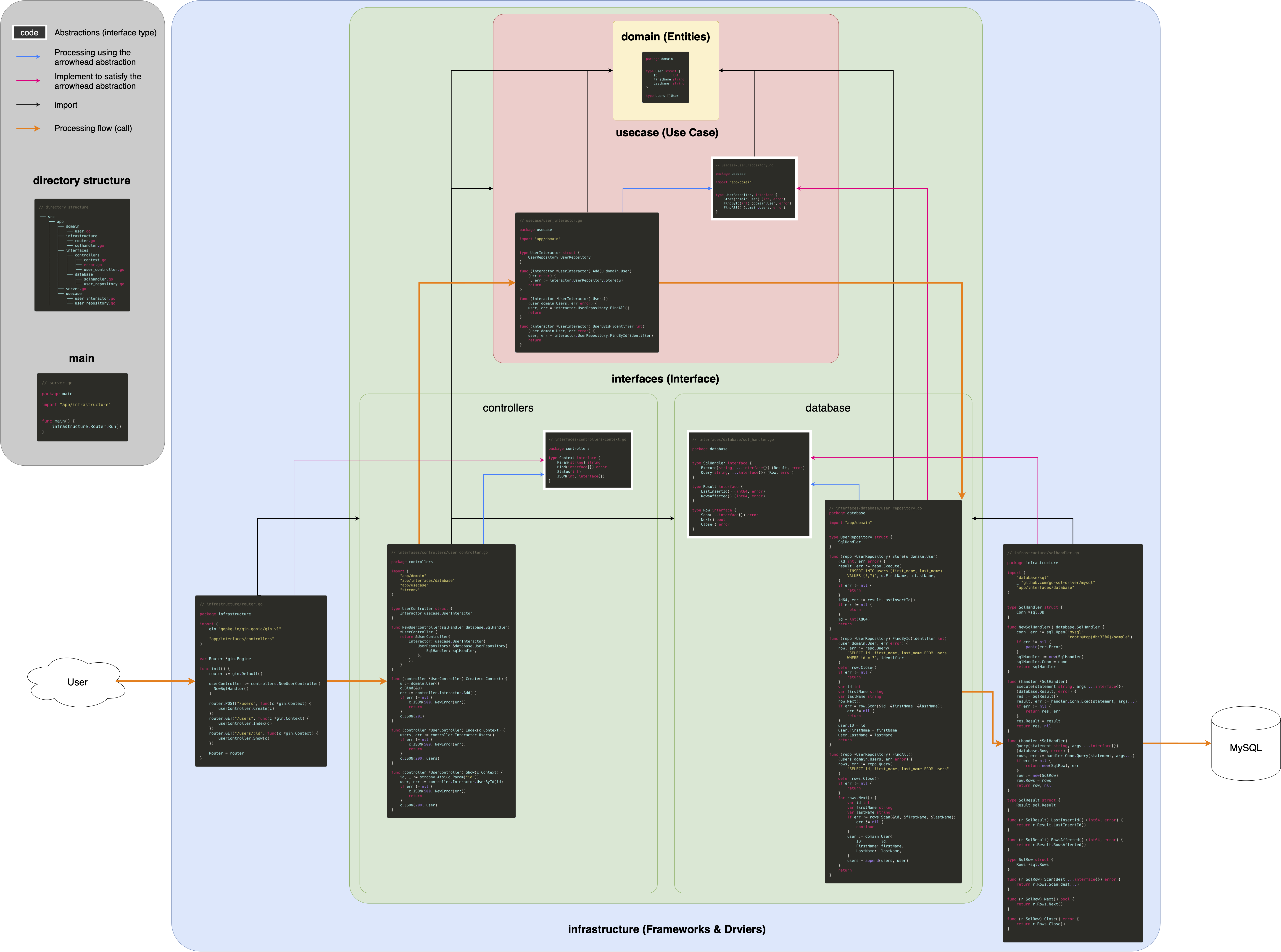
実際の可視化結果は以下です.(QiitaにはPDFはアップロードできなかったので,PNGです)
説明
- 長方形の領域 : 各レイヤ.Clean Architectureの概念図(よくみるやつ)に色を合わせてある.
- ソースコードの位置 : そのソースコードが属するレイヤ
- 矢印
- 黒矢印 : importの関係
- 太いオレンジの矢印 : 処理の流れ
- ピンクと青の矢印 : 依存関係逆転の法則の関係
- 白枠で囲われているソースコード : 依存関係逆転の法則における"抽象"
まとめ
Clean Architectureの概念は理解できるが,サンプルコードの理解をすることができなかったので,サンプルコードの全体像とその関係性を可視化してみました.
可視化してみたら,ちゃんとClean Architectureの概念と対応づいていることがわかりました. (そりゃそう)
この図をみながら実装していったら,自分でもClean Architectureっぽい実装ができました.
最後に,再びになりますが,バックエンド初心者なので,間違っているところがあれば,ご指摘お願いします.