制作するにあたりWebフォントを使う。
よくある場面だと思いますが、じゃあどうやって何を導入するのか?を決めたい。
何を基準にどう選ぶのがいいのかがフワッとしていたのでメモとして残したいと思います。
拡張子別の特徴
ざっくり理解だとこんな感じです。
ttf
- TrueTypeフォントベースの形式
- 歴史が古く、広く普及しているフォント形式
- 対応環境も多い
otf
- フォント界のトレンド
- ブラウザ上でWebフォントとして利用することもできる
- TrueTypeフォントとPostScriptフォントの技術を統合して作られた新しいフォント形式
- TrueTypeフォントに比べて膨大な収録字体数、合字機能、異体字の制御、柔軟な文字詰めと機能が多い
- OpenTypeフォントの字形をSVG画像形式で表現しているフォント形式
- 「カラーフォント」とも呼ばれ、複数カラーや筆で書いたような濃淡、模様、グラデーションが表現できる
ttc, otc
- フォントコレクションとも呼ばれ、複数のTrueTypeフォントを一つのファイルにまとめたもの
- OpenTypeをまとめた物で「.otc」という仕組みもあるけどのOpenTypeでも「.ttc」が使われることがある
eot, woff, woff2
- Webフォントには、TrueTypeフォントやOpenTypeフォントも使える
- ブラウザによって対応しているフォント形式は異なる
- フォントのライセンスによってはWebフォントに利用すると違反することがあるので要注意
- ファイル容量が小さいため、ストレージの節約になる
- 読み込み時間を短縮できる
もっと詳しく
ttf
MicrosoftとAppleが共同で開発した形式で古くから使われている。
無料フォントに使われることが多い。
Office等のMicrosoft製品をよく使う人に特にオススメで、特に古いアプリケーションを利用する場合はtff形式のフォントを選ぶと良いとされています。
MicrosoftとAppleが共同で開発とのことですが、WindowsとMacの互換性はないそうです。
なんでやねん…
off
AdobeとMicrosoftが主体で共同開発した、TrueTypeフォントとPostScriptフォントの技術を統合して作られた新しいフォント形式だそう。
拡張子が「.otf」だとPostScriptフォントベースの形式、
拡張子が「.ttf」もしくは「.otf」はTrueTypeフォントベースの形式だけど、「.ttf」の場合はTrueTypeかOpenTypeかの区別が付かない…のが難点。
Windows-Mac間での互換性があるのでデータのやりとりで文字化けする心配が少ないため、社内で利用PCのOSが違うときなんかが便利かも。
ttc, otc
「.ttc」は複数のTrueTypeフォントを1つのファイルにまとめたもの、「.otc」はOpenTypeフォントを一つにまとめたもの。
ただし、OpenTypeをまとめた物であったとしても拡張子に「.ttc」が使われることもある…ややこしい。
1つにまとめるというのは、類似のフォント…字間が均等な等幅フォントや、字詰めされたプロポーショナルフォントをまとめることです。
ちなみに、プロポーショナルフォントとは「文字毎に文字幅が異なるフォント」のことをいい、反対に幅が均等なフォントのことを「等幅フォント」というそうです。
eot, woff, woff2
eotは「Embedded OpenType」の略でEmbeddedは「埋め込み」の意味とのこと。
Web表示を目的としたOpenTypeのコンパクトな形式が必要だ!とMicrosoftが開発したそうなのでIEのみに対応している独自の規格…。
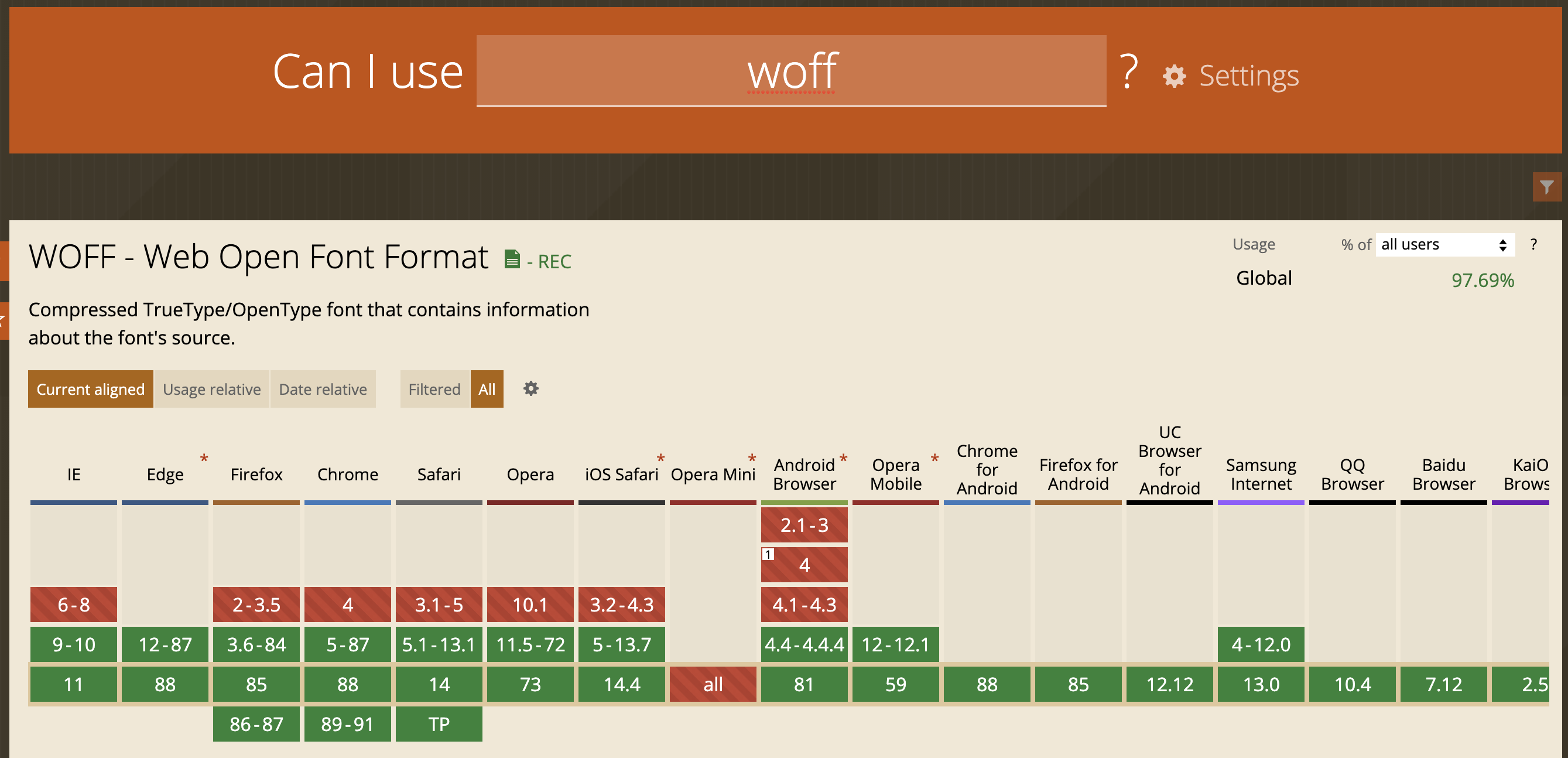
woffは「Web Open Font Format」の略で代わる新しいWebフォント形式。
Mozilla社が中心となって2009年に最初のバージョンが開発されたフォント形式です。
IE6~8以外の最新ブラウザの多くには対応しているとのこと
Can I use…で調べたところ下記のような感じでした。

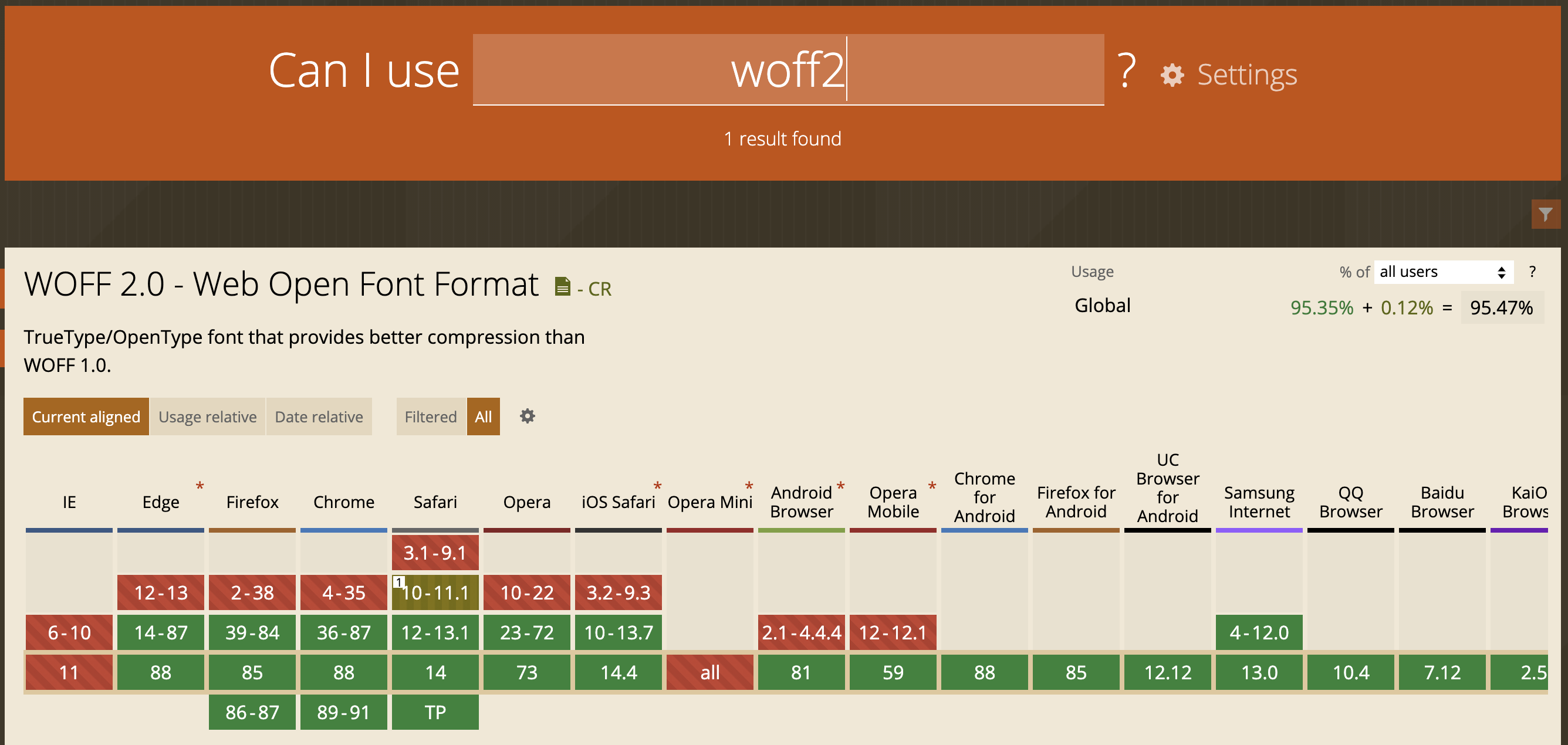
woff2は「WOFF File Format 2.0」の略でWOFFのバージョンアップ版。
woffよりもフォントファイルの圧縮率が高い&読み込み時間をより短縮できるそうで現在各ブラウザの対応が進められている模様。
主要ブラウザの最新バージョンには対応済みみたいですが、IEは非対応…ほんとに厄介。

まとめ
今回Webサイトで利用するにはどの形式フォントがいいのかを調べていました。
個人的な結論としては、最新ブラウザだけならwoff2の形式を使うことがWebページのパフォーマンスなどを考慮しても良さそう。
ただIEの古いバージョンまで対応したい場合はwoffやeotの利用を考えるのが無難だと思いました。
何かの参考になりましたら幸いです。