本記事の結論は、「とりあえずHTML Living Standardを読め」です。
正直明日からHTMLを勉強したいです!って人には全くオススメできません。
おそらく開始5秒で戦意を喪失することになると思います。
とはいえHTMLの仕様全てが記述されているので「セマンティックにマークアップしたい」って時は「HTML Living Standard」の4章を確認すると良いと思います!
【本記事をオススメしたい人】
・HTMLを勉強し始めた人
・なんでも<div>タグで囲ってしまう人
・正しくマークアップすることにどんな意味があるのか知らない人
・「HTML Living Standard」の最新仕様を把握したい人
HTML Living Standardはなぜ大切なのか?
「HTML Living Standard」が何かは調べればわかることなので割愛させていただきます。
ただ、「HTML Living Standard」がなぜ大切なのかをお伝えできればと思います!
ご存じのとおりHTMLはマークアップ言語です。
プログラミング言語だという記述を拝見しますが違います。
コンピューター、正確には検索エンジンのBotに対して文書構造を正しく伝えるために必要な言語です。
「HTMLを勉強します」という文章があった時に<p>タグを囲むのはコンピューターに対して「HTMLを勉強します」が1つの段落であることを伝えてくれます。
「HTML Living Standard」にはセマンティックにマークアップするためにはどうすればいいのか?が書かれているので内容を理解することが大切です!
これまでセマンティックなんて意識できてなかった…って人へ
ぶっちゃけ大丈夫です。
マークアップしたサイトは想定したとおりに表示されていると思います。
セマンティックに書くことができなくてもきちんと表示してくれます。
むしろ完璧にできている人の方が少ないと思っています。(自戒も込めて)
ただ、コンピューターには文書の構造が伝わりにくくなっている状態です。
今からセマンティックを意識してマークアップしましょう!
セマンティックにマークアップするためにできること
全ての仕様を覚えるてマークアップするのは難しいと思います…。
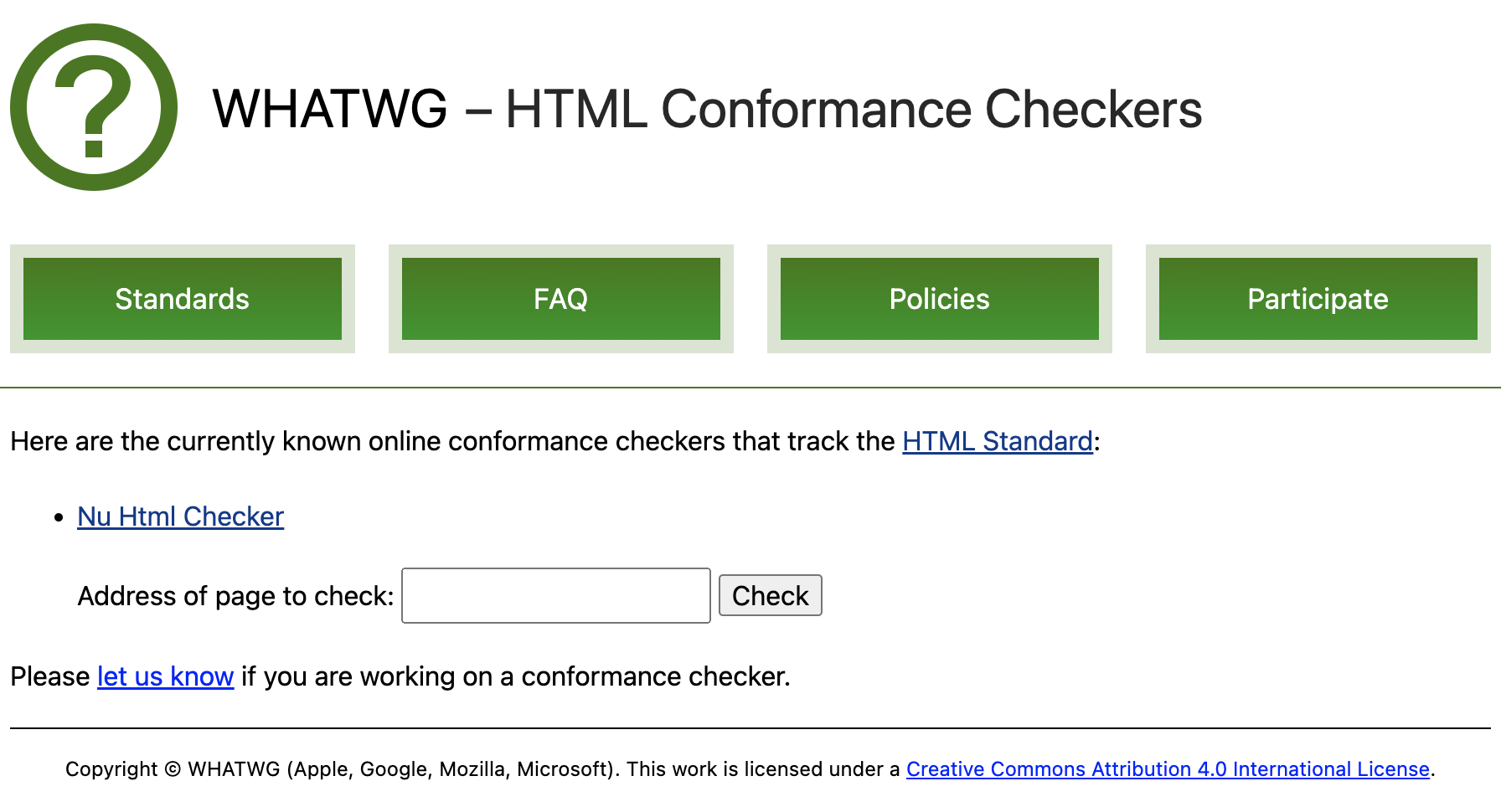
なので公式で紹介されているチェックツールを活用すると良いでしょう!
ページ遷移すると下記の画面が表示されます!
すでに公開されたサイトならURLを入力することで確認することができます。

それ以外の場合にもHTMLのチェッカーを利用したい場合もあると思います。
その場合は画面にある「Nu Html Cheker」を利用すると良いと思います!
「HTML Living Standard」の最新内容がリアルタイムで反映されているわけではなさそうです…。
公式が勧めるツールだから大丈夫!ではなくチェック手法の1つぐらいに考えておくのが良いかと思います!
調べている過程で知ったのですが、npmも提供されているようです!
webpack等の環境が整っているようであればチェックは自動化できそうですね!
「HTML Living Standard」の最新仕様について(要素)
HTML5から「HTML Living Standard」になって追加・変更・廃止された要素について紹介します!
より正確なマークアップをするための参考にしていただければと思います!
追加された要素一覧
新しく追加された<hgroup>と<slot>を紹介します!
<hgroup>とは?
hタグ(見出しタグ)と1つ以上のpタグをグループすることができます。
<div>
<h2>H2タイトル</h2>
<p>H2タイトルの副次的な内容にあたる文章を入れる</p>
</div>
<hgroup>
<h2>H2タイトル</h2>
<p>H2タイトルの副次的な内容にあたる文章を入れる</p>
</hgroup>
<slot>とは?
<slot>は<template>タグと組み合わせて利用します。
<slot>にはname属性が付与でき、スロットに名前をつけれます。
<body>
<template id="temp_sample">
<style>
h1 {
margin: 1em 0;
padding-bottom: 0.5em;
border-bottom: 1px solid #eee;
font-size: 1.5rem;
color: azure;
}
.contents {
font-size: 1rem;
}
</style>
<h1>
<slot name="temp_h1">タイトル</slot>
</h1>
<div class="contents">
<slot name="temp_c1">
<p>コンテンツ</p>
</slot>
</div>
</template>
<div id="sample">
<h1>
<span slot="temp_h1">置き換え文字test</span>
</h1>
<p slot="temp_c1">置き換えコンテンツ</p>
</div>
</body>
Shadow DOMで<slot>を利用する
Shadow DOMを利用することで定義したslotに指定した要素を差し込むことができます。
Shadow DOMについては別の記事にまとめているので概要はそちらから把握いただければと思います!
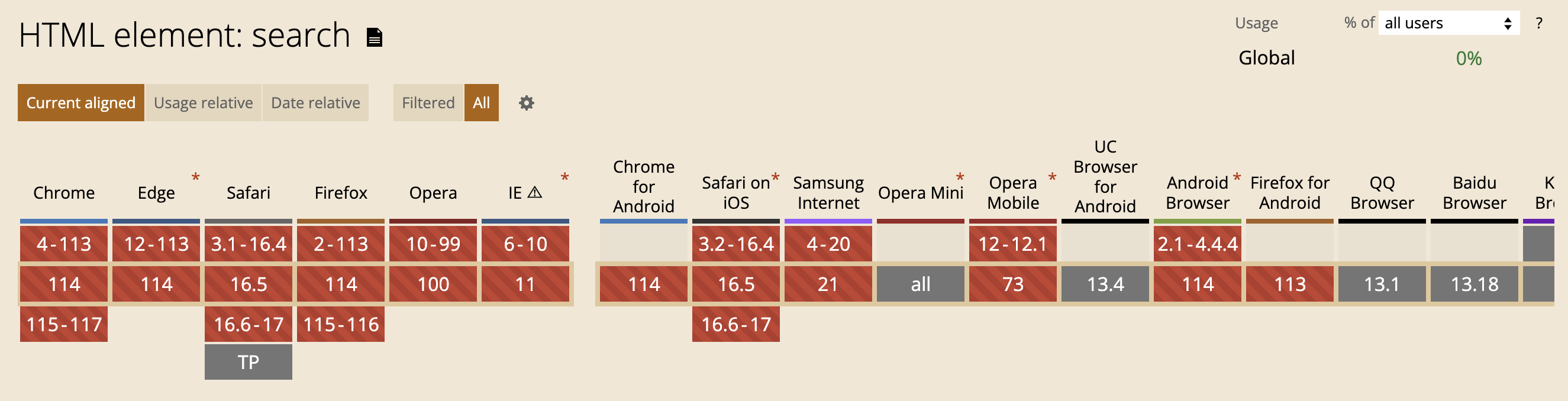
<search>とは?
サイト内やインターネットで検索するような機能を表すコンテンツに利用します。
サジェストやリンクも含めれますが、検索機能が要素として含まれない場合は利用するのは望ましくありません。
仕様に追加されましたが、現時点では対応しているブラウザはありません。
今後の動向は引き続きチェックが必要ですね。

変更された要素一覧
「HTML Living Standard」で仕様が変更になった要素を紹介します!
アウトラインが生成されなくなったタグ一覧
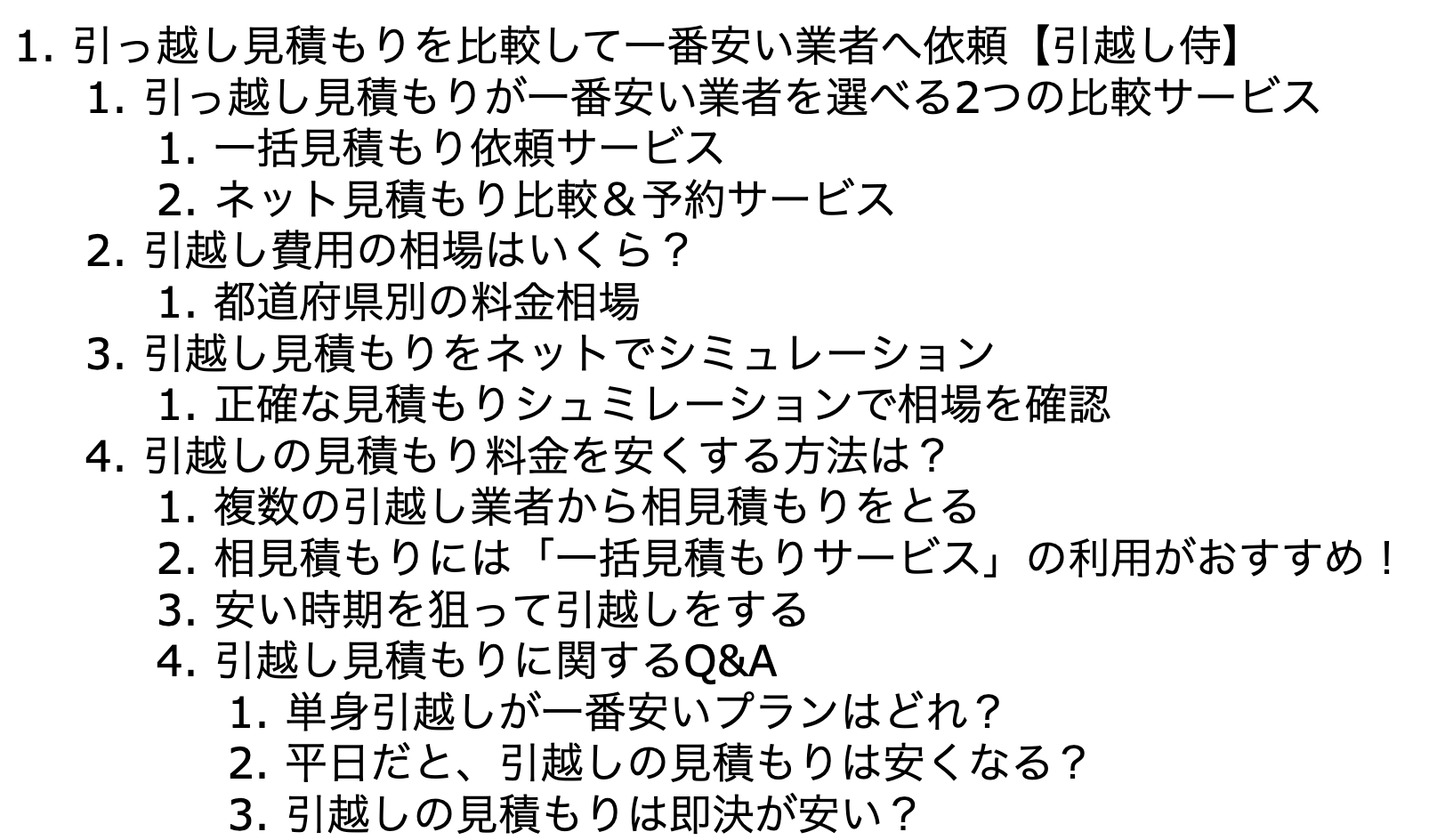
アウトラインとは、文章の階層構造のことを言います。
弊社サイトだと下記のようなアウトラインになります。

<article><aside><nav><section>
セクショニング・ルートが廃止されてアウトラインに影響を与えなくなったタグ一覧
セクショニング・ルートは、HTML Living Standardで廃止になりました。
外側とは独立したアウトラインを生成していたタグもアウトラインに影響を与えなくなりました。
<blockquote><body><details><dialog><fieldset><figure><td>
その他変更のあるタグ一覧
その他変更があったタグの一覧です。
| タグ名 | 意味 |
|---|---|
<cite> |
作者名を含むことができなくなりました |
<link> |
rel属性の値がbody-okもしくはitemprop属性が指定されている時、bodyの要素内に配置できるようになった |
<meta> |
itemprop属性を指定した場合body要素内に配置できるようになった |
<style> |
body要素内には配置できなくなった |
再定義された要素<menu>について
HTML5.2では廃止されましたが、「HTML Living Standard」で再定義されたようです。
<menu>は操作メニューを表す要素で、ユーザーによる操作が可能なリストを持つことを示すタグです。
<menu>
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
</menu>
廃止された要素の一覧
HTML Living Standardはいくつか廃止されたタグがあります。
今後使わないように心がけ、今あるものはなるべく早く修正しておくことをオススメします!
<rb><rtc><param>
「HTML Living Standard」の最新仕様について(属性)
要素と同様で各タグの属性にも追加・変更・廃止されたものがあります!
一覧にして端的に紹介していきたいと思います。
追加された属性の一覧
| タグ | 属性 | 説明 |
|---|---|---|
<a> |
ping |
リンク先への送信先を指定します |
<area> |
ping |
リンク先への送信先を指定します |
<body> |
onmessageerror |
APIから解読できないメッセージを受信した場合に実行するスクリプトを指定します。 |
<button> |
popovertarget |
表示状態を切り替えるポップオーバー要素を指定します。 |
popovertargetaction |
ポップオーバー要素の表示状態の切り替え方法を指定します。 | |
<form> |
rel |
現在の文書から見たリンク先との関係を指定します。 |
<iframe> |
allow |
利用できるブラウザの機能を指定します |
loading |
埋め込まれた文書の読み込みのタイミングを指定します。 | |
<img> |
decoding |
画像のデコード方式を指定します |
fetchpriority |
画像の読み込み時の優先度を指定します | |
loading |
画像の読み込みのタイミングを指定します | |
<input> |
popovertarget |
表示状態を切り替えるポップオーバー要素を指定します |
popovertargetaction |
ポップオーバー要素の表示状態の切り替え方法を指定します | |
<link> |
as |
先行して読み込む外部リソースの利用先を指定します |
blocking |
外部リソースの読み込み時に妨げるべき処理を指定します | |
color |
Safariのページピンアイコンの色を指定します | |
disabled |
外部スタイルシートへのリンクを無効化します | |
fetchpriority |
外部リソースの読み込み時の優先度を指定します | |
imagesizes |
画像を表示するサイズを指定します | |
imagesrcset |
使用可能な画像ファイルのセットを指定します | |
integrity |
外部リソースの整合性を確認します |
追加されたグローバル属性の一覧
| 属性 | 説明 |
|---|---|
autocapitalize |
先頭の文字を大文字化するかを指定します |
enterkeyhint |
ソフトウェアキーボードの [Enter] キーのアイコンを指定します |
inert |
要素を不活性化するかを指定します |
is |
カスタム要素と関連付けます |
itemid |
要素の内容のマイクロデータのグローバルな識別子を示します |
itemprop |
要素の内容のマイクロデータのプロパティ名を指定します |
itemref |
要素の外にあるマイクロデータと関連付けます |
itemscope |
要素の内容にマイクロデータが含まれることを示します |
itemtype |
要素の内容のマイクロデータのプロパティ名の定義を示します |
popover |
ポップオーバー要素を表します |
slot |
スロットと関連付けます |
「HTML Living Standard」ですべての要素に指定できる属性の一覧
| 属性 | 説明 |
|---|---|
autofocus |
自動的にフォーカスを設定するかを指定します |
inputmode |
入力時に表示されるソフトウェアキーボードの種類を指定します |
nonce |
"Content Security Policy" のワンタイムトークンを指定します |
「HTML Living Standard」で変更された属性の一覧
| 要素 | 属性 | 用途 |
|---|---|---|
<a> |
rel |
属性値として "opener" を指定できます |
<area> |
rel |
属性値として "opener" を指定できます |
<iframe> |
sandbox |
属性値として "allow-downloads"、"allow-modals"、"allow-orientation-lock"、"allow-popups-to-escape-sandbox"、"allow-top-navigation-by-user-activation"、"allow-top-navigation-to-custom-protocols" を指定できます |
<link> |
rel |
属性値として "canonical"、"dns-prefetch"、"modulepreload"、"pingback"、"preconnect"、"preload" を指定できます |
<meta> |
charset |
属性値は "utf-8(UTF-8)" であるべきです |
http-equiv |
属性値として "x-ua-compatible"、"content-security-policy" を指定できます |
|
name |
属性値として "theme-color"、"color-scheme" を指定できます |
グローバル属性の中で「HTML Living Standard」で「HTML5.2」と異なる点
| 属性 | 用途 |
|---|---|
| accesskey="" | 複数のキーボードショートカットを指定する |
| contenteditable="" | テキストの編集を可能にする属性で、"plaintext-only" を指定すると、プレーンテキストのみが編集可能になります |
| hidden="" | 要素を非表示にするための属性で、"until-found" を指定すると、要素が見つかるまで非表示にします |
「HTML Living Standard」で廃止された属性
| 要素 | 属性 | 用途 |
|---|---|---|
<a> |
rev="" |
リンク先と現在の文書の関係を示します |
<area> |
hreflang="" |
リンク先の言語を指定します |
type="" |
リンク先のMIMEタイプを指定します | |
<html> |
manifest="" |
キャッシュマニフェストを指定してオフラインでのキャッシュを管理します |
<iframe> |
allowpaymentrequest="" |
埋め込まれた文書がPayment Request APIを実行することを許可します |
<img> |
longdesc="" |
画像に関連する説明文書のURLを指定します |
<link> |
rev="" |
リンク先と現在の文書の関係を示します |
<object> |
typemustmatch="" |
埋め込まれる外部リソースのMIMEタイプと一致する場合にのみ埋め込みを許可します |
usemap="" |
クライアントサイドイメージマップとの関連付けます | |
<script> |
charset="" |
外部スクリプトの文字エンコーディングを指定します |
<style> |
type="" |
スタイルシートの記述言語を指定します |
<table> |
border="" |
表の外枠の太さを指定します |
HTML Living Standardで定義された最新仕様(イベントハンドラ)
「HTML Living Standard」では新しく定義されたイベントハンドラや廃止されたイベントハンドラを紹介します!
HTML Living Standardで定義されたイベントハンドラ
| 属性 | 用途 |
|---|---|
onbeforematch |
"hidden='until-found'"が指定された要素が表示される前に実行されるスクリプトを指定します |
onformdata |
フォームのエントリーリストを生成した時に実行されるスクリプトを指定します |
onmessageerror |
文書がAPIから解読できないメッセージを受信した時に実行するスクリプトを指定します |
onsecuritypolicyviolation |
コンテンツセキュリティポリシーに違反した時に実行されるスクリプトを指定します |
onslotchange |
スロットが含まれるノードが変更された時に実行されるスクリプトを指定します |
onwebkitanimationend |
CSSアニメーションが終了した時に実行されるスクリプトを指定します |
onwebkitanimationiteration |
CSSアニメーションが繰り返された時に実行されるスクリプトを指定します |
onwebkitanimationstart |
CSSアニメーションが開始した時に実行されるスクリプトを指定します。 |
onwebkittransitionend |
CSSトランジションが終了した時に実行されるスクリプトを指定します |
HTML Living Standardで廃止されたイベントハンドラ
| 属性 | 用途 |
|---|---|
ondragexit="" |
ドラッグしたアイテムが要素から出た時に実行されるスクリプト |
onloadend="" |
メディアのデータの読み込みが終わる時に実行されるスクリプト |
onshow="" |
操作メニューを表示した時に実行されるスクリプト |
HTML Living Standardで再定義されたoncontextmenu=""
ブラウザで右メニューを開いた時に実行される処理を指定するイベントハンドラです。
一度廃止されましたが、HTML Living Standardで再定義されました。
まとめ
文中でも触れましたが、完璧なマークアップできる人は少ないと思います…。
個人に限らず、「SEO対策します!」と謳っているWebの制作会社のサイトでも誤ったマークアップがされている部分を見受けます。
ただ、正しいマークアップができるからといって検索結果で1位表示されるわけではなく、逆にできてなくても検索結果で1位をとることもできます。
SEOという観点から正しくマークアップすることは検索結果で上位表示するために絶対必要ではありませんが、コンピューターに正しい文書構造を伝えるという意味では必要です。
正しい構造を伝えることは、ブラウザのBotにより早くコンテンツを評価してもらうために役立ちます。
今回「HTML Living Standard」の仕様を調べてみて、タグや属性だけでなくイベントハンドラも追加や変更が行われているのだと改めて認識しました。
全てのタグ、属性の利用用途のイメージが明瞭なわけではないのでもれなく知識として蓄えられるように精進したいと思います。
下記のような一覧化されたサイトもありましたので共有しておきます!
よろしければ活用してください!