はじめに
心の底から「フロントエンドエンジニアだ!」と叫びたい、たにもとです。
Twitterを見ていると以前よりもウェブ開発に興味を持って取り組まれている方が多い印象を受けるこの頃です。
皆様のアプトプットに感化されながら、自身も技術を磨く日々を過ごしています。
ただ、フロントエンドの技術の移り変わりは激しいことは言うまでもありません。
まだまだキャッチアップが足りていないと考える中でインプットとアウトプットの促進剤としては良いキッカケだと考え、25日間記事を投稿し続けるという「1人 Advent Calendar」へのチャレンジを決意しました!
私の投稿がこれから勉強される方、現在勉強真っ最中の方の技術力向上のキッカケやアウトプットの励みになればと思っています。
間違いを見つけた場合は遠慮せずに編集リクエストを送っていただけると泣いて喜びます!
よろしくお願いいたします。
フロントエンドエンジニアとは?
一般的にフロントエンドエンジニアの仕事は、ウェブアプリケーションでユーザーが画面越しに触れる部分サイトの動作、表示などを実装する人です。
言語だと、HTMLやCSS、JacaScriptがメインです。
最近だと
- UIやUXに精通している
- フレームワークやライブラリを選定・導入ができる
- モジュールバンドラを駆使してファイル管理を容易にする
- サーバーサイドの構築ができる
などなどフロントエンドエンジニアの技術領域が多岐に渡ります。
故にどんな技術を習得していけばいいのか迷子になりやすい職種だと感じています。
この業界でお仕事をさせてもらって思ったことや経験を元にお話しできればと思います。
とにかくJavaScriptの習熟度を高めるのが吉
現時点で私が特にやっておいたらよかった思うのがJavaScriptの習熟度を高めるということです。
今はやりの技術であるReactやVue.jsの根幹にあるのは言わずもがなJavaScriptです。
ReactやVue.jsが注目されていますが、2〜3年後同じように人気のライブラリやフレームワークである保証は全くありません…
ただ、JavaScriptの習熟度を上げてさえすれば、どんなフレームワークやライブラリを使う際にも応用がききます。
本や参考書が読むのが苦手だ…という方はウェブサイトやUdemyにて動画学習ができますのでそちらから学習を開始してみてください!
JavaScriptはある程度知っている方でもよりきれいにコードを書けるヒントになることも多いので時間を作ってインプットすることをオススメします!
ウェブサイト
Udemy
書籍
本は高いので、個人的にはウェブサイトでも十分かとは思いますが参考までに。
昨年末に「通称:サイ本」の第7版が出ていたようです。
もはや鈍器だと思えるレベルの分厚さに仕上がっています…6版より分厚い気がしています。
TypeScriptも触っておきたい
フロントエンドエンジニアになりたいなら切っても切り離せないものになってきたと思います。
TypeScriptは静的型付け言語と言われ、プログラムを実行しなくてもコーディング時点でエラーになっていることを検知できます。
ウェブアプリケーションが大規模なものになってきた現在では、エラーが出ないコードにすることで運用や保守にかかるコストが抑えられるかが左右されます。
TypeScriptによって型の定義を厳格にすることで共同開発による不具合や個人開発でのミスを減らす効果が期待できます!
HTMLとCSSは長い目で付き合っていく
フロントエンドエンジニアの領域としては含まれはしますが、フロントエンドエンジニアのスキルはこれまでバックエンドといわれる領域に寄っている傾向があると感じています。
正直HTMLやCSSが書けなくても職場でベースのスキルとして求められていないのであれば保留という選択もありです。
フロントエンドエンジニアとしての募集なら、避けて通ることも可能な場合もあります。
ただ、JavaScriptで何か制作していれば嫌が追うにもHTMLとCSSは登場します。
フロントエンド領域はコーダーの先にあるキャリアとして一番近くにある領域なので余裕があるなら一緒に勉強しておくのが無難だと考えます。
jQueryは1〜2時間ぐらいの勉強で十分
そろそろお別れの時期にきているのかと思うので、力を入れてインプットする意味はないかと思っています。
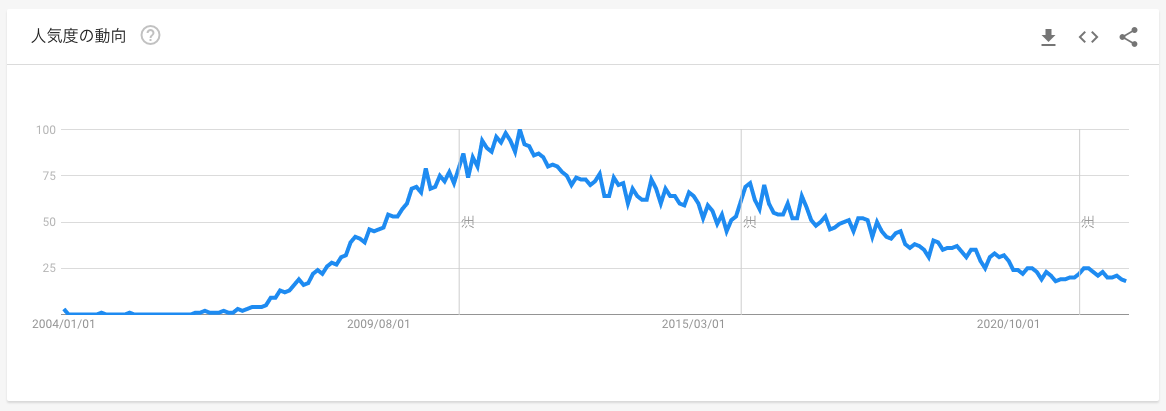
検索トレンドも年々下がっていますし、アルバイトの採用などでもjQueryを触ったことがある人が体感として少なくなってきました。

個人としては、jQueryは便利でJavaScriptを完結に記述できる優れたライブラリだと思っています。
しかし、先進的なフレームワークやquerySelector()メソッドの登場によりjQueryの導入するメリットが少ないと考えています。
とはいえ長年に渡り運営されるサイトではjQueryが利用されていることも少なくないので、
「どのように記述するのか」程度の知識を持っておくのが良いというのが私の考えです。
人工知能(AI)やツールが得意としない分野を磨く
特に最近感じるのは「ノーコードツールや人工知能によるコーディング技術の発展が目覚ましい」ということです。
ノーコードツールはドラック&ドロップでHTMLやCSSが書けなくても簡単にウェブページを構築できる便利ツールです。
ノーコードツールにはたくさんの種類があります。
ノーコードツールや人工知能によるコーディングの発展も凄まじいですが、FigmaであればデザインからCSSを生成することもできるのでこれまで手動でコーディングしていたものが自動でやってくれるようになりました。
極端かもしれませんが、単純なコーディングやスタイリングはどんどん機械に置き換えられるし置き換わっていくのではないかと思っています…。
「仕事がなくなってくる!」ということをいいたいのではなく、機械にできないことを身につけ磨いていこうってことが言いたいです。
個人的に磨いていけると良いと考えるものについて紹介していきます。
CSS設計については知っておくと良い
「CSS設計」という言葉を耳にしたことがある方も多いと思います。
設計というと難しく聞こえるかもしれませんが、誰が見ても明瞭で使いやすいCSSの記述ルールを作れるか、素早いサービス改善に耐えうる状態にしておけるかだと考えています。
どんなサイトにどんな設計があっているのか?など設計手法の特徴を理解しサイトに応じてルールの中でカスタマイズし、運用できるようするのが望ましいと考えています。
カスタマイズし過ぎるのはフレームワークの利点が失われてしまうので、あくまでもルールの中でかつ有識者との相談のもと実施してください。
4大CSS設計手法「BEM」「OOCSS」「SMACSS」「FLOCSS」
それぞれの詳細な説明は割愛しますが、ざっくりな特徴を記載しておきます。
- 命名規則は.block__element--modifier
- 比較的広く浸透している設計手法なので知っている人が多く、導入後の教育コストが低め
- シングルクラス
- 構造と見た目を分離して定義する、オブジェクト思考CSS
- マルチクラス
- base/layout/module/state/themeの5つに分類して記述する
- マルチクラス
- 汎用的なものを定義しておくことで記述量を抑えられる
- OOCSS、SMACSS、BEMの考え方をとりえれた比較的新しいCSS設計手法
- 命名規則はBEMを採用。Foundation・Layout・Objectの3つに分類し、Objectの中でさらにComponent・Project・Utilityの3つで細分化し管理する
- ProjectかObjectのどちらかで迷いやすい
それぞれの手法にメリット・デメリットがありますし、設計手法をそのまま自社のサービスにマッチするわけではありません。
設計手法のルールを逸脱しない範囲で最適化して運用するのが良いと考えています。
例えば、弊社ではFLOCSSを採用したサイトの場合4つ単語をつなげることを禁止しています。
.c-article__list__card__title {}
理由は4単語以上になるものは細分化して使いやすいくできる余地がある、設計を見直すべきという考えから単語を3つ以上つなげたclassを定義しないことにしています。
上記の例であれば2つのコンポーネントに分けます。
.carticle__list {}
.c-card__title {}
FLOCSSのルールでは単語をつなげることについては問題ないとされていますので、弊社の独自ルールです。
フレームワークやライブラリを扱えるようになっておく
トレンドのフレームワークやライブラリは扱えるようになっておくことが良いと考えます。
もちろん冒頭でも伝えたとおり流行り廃りがありますし、今トレンドでも数年後はどうなっているかわかりません。
ただ、キャッチアップしていかないといけないのがフロントエンドエンジニアだと割り切ってやっていくしかない職種なのでトレンドものは勉強して知識0は避けておくと良いと思います。
とりあえず新しい言語が出たらTODOリストを作ってみるでOKだと思っています!
今現在だと下記のフレームワークやライブラリを勉強しておけば間違いないと考えています。
webpackはおさえておきたい
webpackというのは複数あるファイルを1つにまとめてくれるモジュールバンドラーと呼ばれるものです。
1つのファイルにまとめる過程で変換や圧縮などをプラグインを用いることで実施できます。
webpackは個人開発でも、チーム開発でどちらで使うにしてもメリットがあります。
細かな設定もできますが、まずはscssを一つにまとめる、JavaScriptファイルをまとめるところから始めて、設定を追加しながら知見を深めていければいいと思います!
個人的には、バージョンアップの対応も勉強になると思っています!
どんなライブラリやフレームワークでも同様ですが、バージョンアップすることで動かなくなったり、エラーでバージョンアップできなかったりが発生します…。
デバッグの過程でリファレンスの確認、調査をすることでさらに解像度が高くなります。
webpackの習熟度を高めるポイントはたくさんwebpackで環境構築をすることなのかだと個人的には思っています!
たくさんのエラーに出会ってwebpackと仲良くなってください!
まとめ
フロントエンドエンジニアになりたい!という方にとって何かヒントになったのなら大変嬉しく思います。
フロントエンドエンジニアでも人によって習得領域が異なります。
場合によってはCSS設計を知っていなかったとしても問題ないこともあります。
ただ、現時点においてはJavaScriptだけは避けて通れないスキルだと思いますので引き続き研さんを積んでいただければと思います!
フロントエンド領域の技術はいろんなところに活かすことができると感じています。
具体的には、
- SEO対策
- サイト分析やサイトパフォーマンス改善
- CRO(LPOやEFO)の実施
などです。
新しい技術をキャッチアップして高めることも重要ですが、他の領域でも活かせるところは多いです。
キャリアに迷ったり、技術のキャッチアップに限界を感じたりすることあれ、ば第二の柱となりうる領域を探してみるのも良いと考えます。
個人的にはSEOの知識はコーディングをやる人なら強力な知識となると考えています!
Googleにとって良いとされるコーディングができるのでコーディングの質を上げる手助けになります!
「SEOサイトなら…リスティングサイトなら…」と広告手法によって最短で実装できる工数のディレクションにも役立つと考えています!
フロントエンド領域のスキルを鍛えながら周辺の知識をインプットすることで幅は大きく広がると考えています!
皆様が理想とするフロントエンドエンジニアになれることを心から切に願っております。
ここまで読んでいただきありがとうございました!