十分に利用できてないな…と思いながらお世話になっているChromeの開発者ツール。
読んでいただいた方に1つでも発見があることを願って書きます。
Chrome開発者ツールとは?
ウェブサービスの開発者なら必ず利用する開発者ツールですが、調べても機能の説明などがそれほどない(調べ方が悪い?)と感じています。
私はショートカットをF12に設定しています。
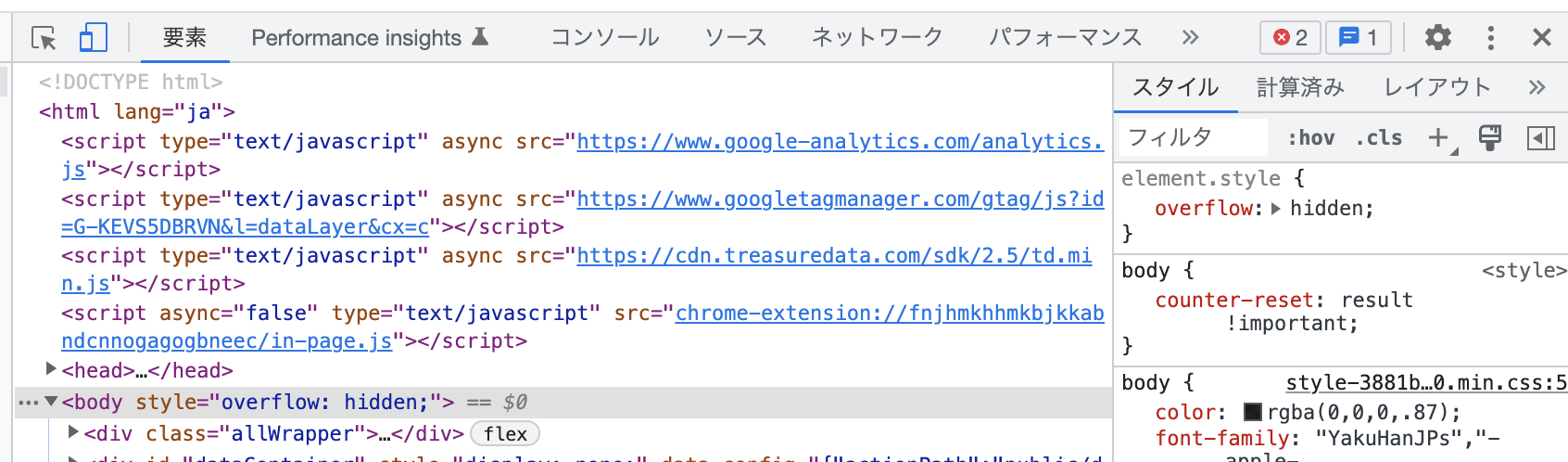
ページを表示している状態でF12を押すと画面右側に画像のようなウィンドが表示されます。
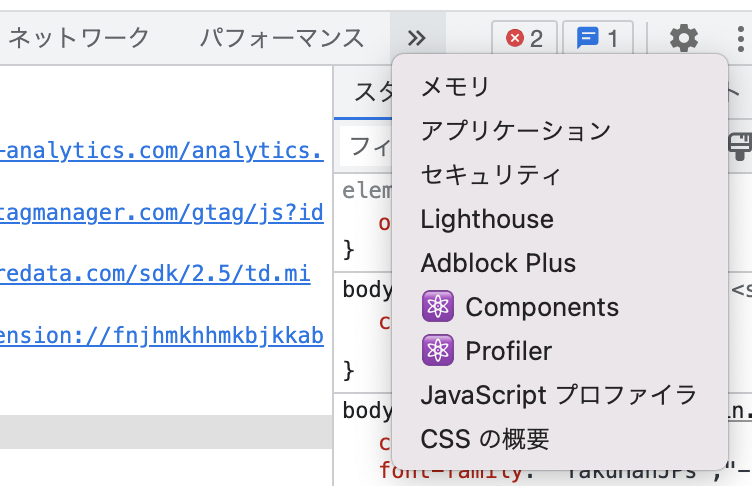
画像のパフォーマンスの横にある「>>」をクリックするとさまざまなツールが表示されます。
拡張機能で入れたものも表示されるので人によって表示は異なると思います。
よく使うパネル
- 要素検証
- スタイル
- 計算済み
- イベントリスナー
- コンソール
- ネットワーク
- Lighthouse
個人としてよくお世話になるタブたちです。
え…このパネル使ってないの!?ってのがあったらぜひコメントください!
要素検証
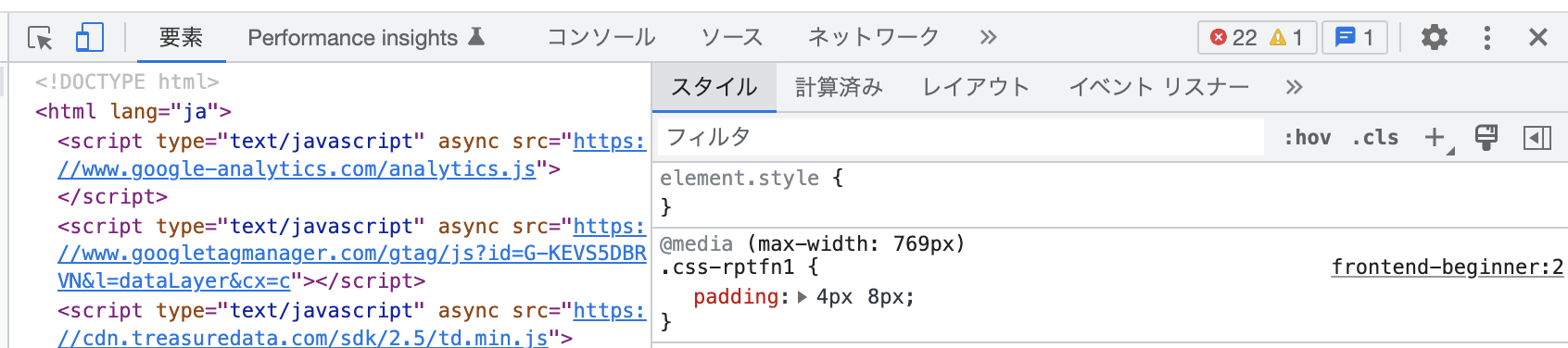
一番左にあるアイコンを押すとページの要素を選択できるようになり、好きな要素を検索できます。
左から2つ目は「エミュレーター」でPCとスマホの表示を切り替えられます。
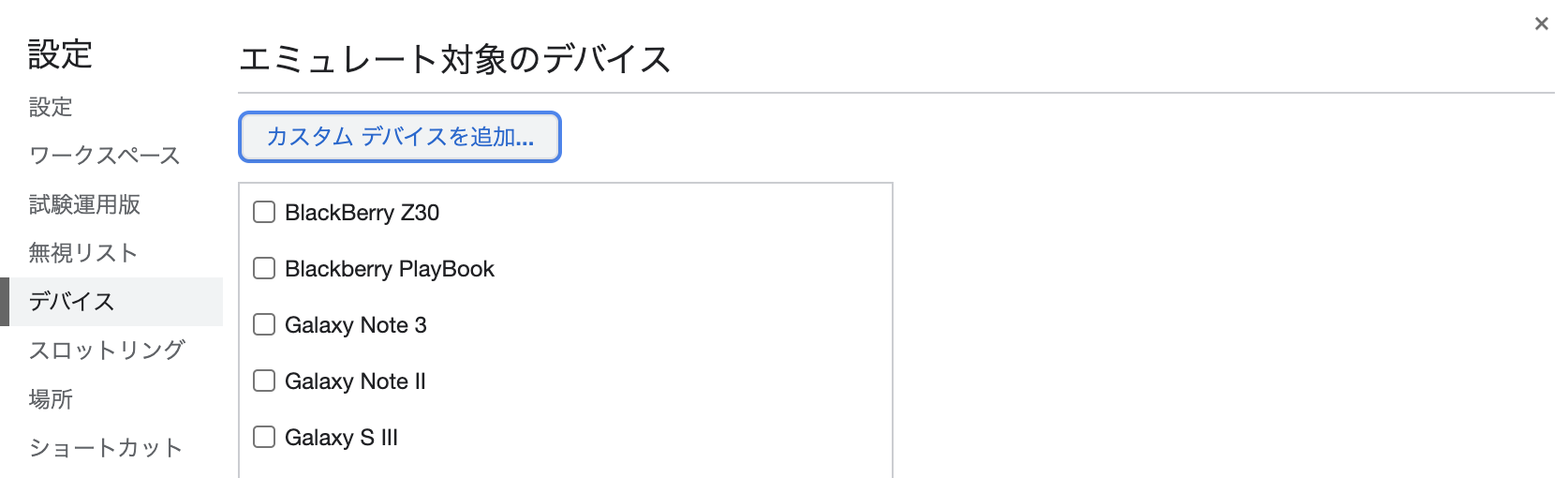
エミュレートのデバイスを追加したい時は右側にある「歯車」のアイコンをクリックした先にある「デバイス」を選択。
追加したいデバイスにチェックを入れるだけです!

エミュレーターはあくまでもそれなりに表示してくれるもの。という認識でいた方が良いです。
実機で表示するのと表示が異なることもあるので最後に実機で確認しておくことをオススメします。
| パネル名 | 詳細 |
|---|---|
| スタイル | 要素に付与されたCSSのプロパティーを確認できます。一時的にスタイルを書き換えることも可能 |
| 計算済み | 要素に指定されたCSSの詳細を確認できます |
| レイアウト | GridとFlexboxの詳細な状態を画面にて確認できます |
| イベントリスナー | 要素に設定されたJavaScriptのイベントが確認できます |
レイアウトのパネルについて深堀しておきます。

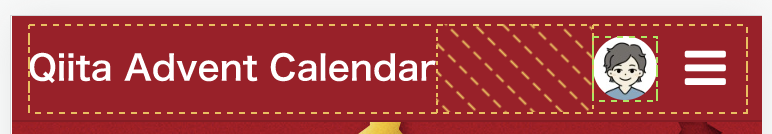
要素検証の表示に画像のような「Flex」と表記されたものがあります。
要素の詳細を見る時に使えるタブがレイアウトです。
「FLex」と「レイアウトのFlexbox」が連動しています。

選択した状態にしておくと画面ではオーバーレイが表示されて要素の詳細を範囲で示してくれます。

コンソール
フロントエンドのエラーを表示してくれるパネルです。
画像が読み込めない、クリックした時にイベントが走らない、非同期で取得されるはずの情報が取得されていないなど何かしらの不備が確認できた時に確認します。
JavaScriptでconsole.log()を記述したらこちらに表示されます。
細かい設定がありますが、個人的にオススメなのは「ログを保持」のチェックを外し、「コンソールの類似するメッセージをまとめる」にチェックを入れるです。
「ログを保持」にチェックを入れるとリロードする前のログも残ってしまうので見辛くなります。
以前のログと比較したい時だけチェックを入れるのが良いと考えています。
「コンソールの類似するメッセージをまとめる」は同じメッセージをまとめてくれるので、見やすくするためにチェックを入れています。

ネットワーク
いつ、どのファイルがどれくらいの時間で読み込まれたのか、ファイルのステータスなどが確認できるパネルです。

読み込まれないファイルがどのような状態(200、404、500)なのかを確認する場合やJavaScriptの非同期通信した時の送ったデータや変換されるデータ、エラーになっている原因なども確認できます。

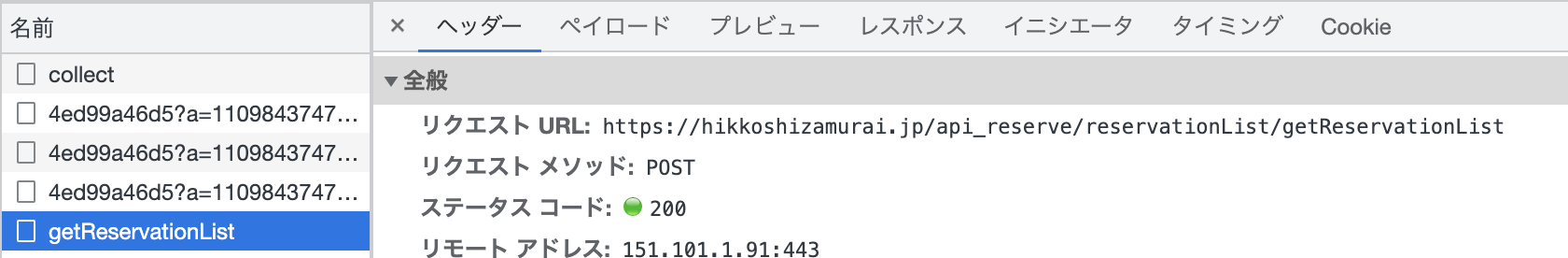
名前の一覧にあるファイルを選択すると詳細のパネルが右側に表示されます。
送ったデータはペイロードで、返ってきたデータはプレビューで確認できます。
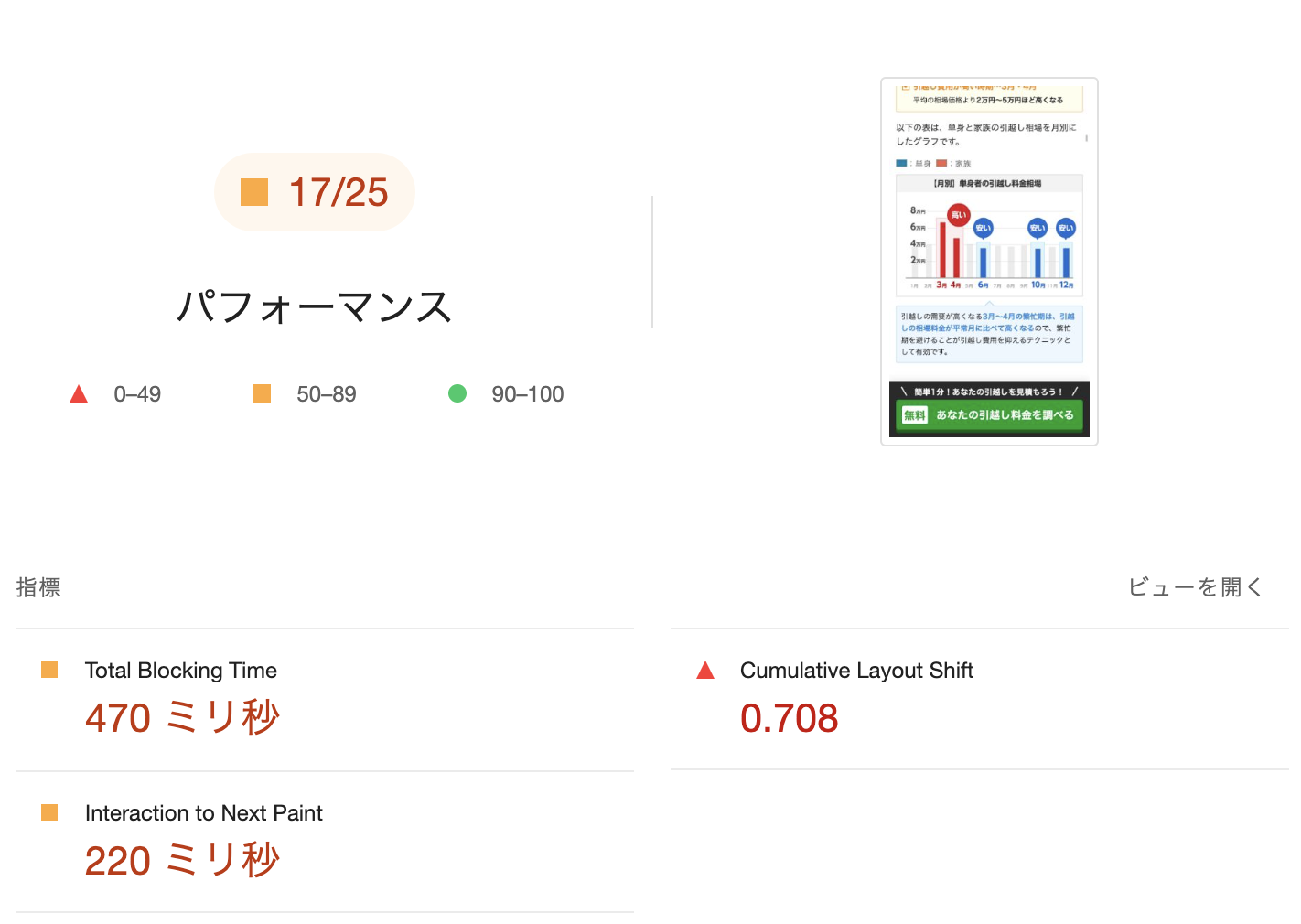
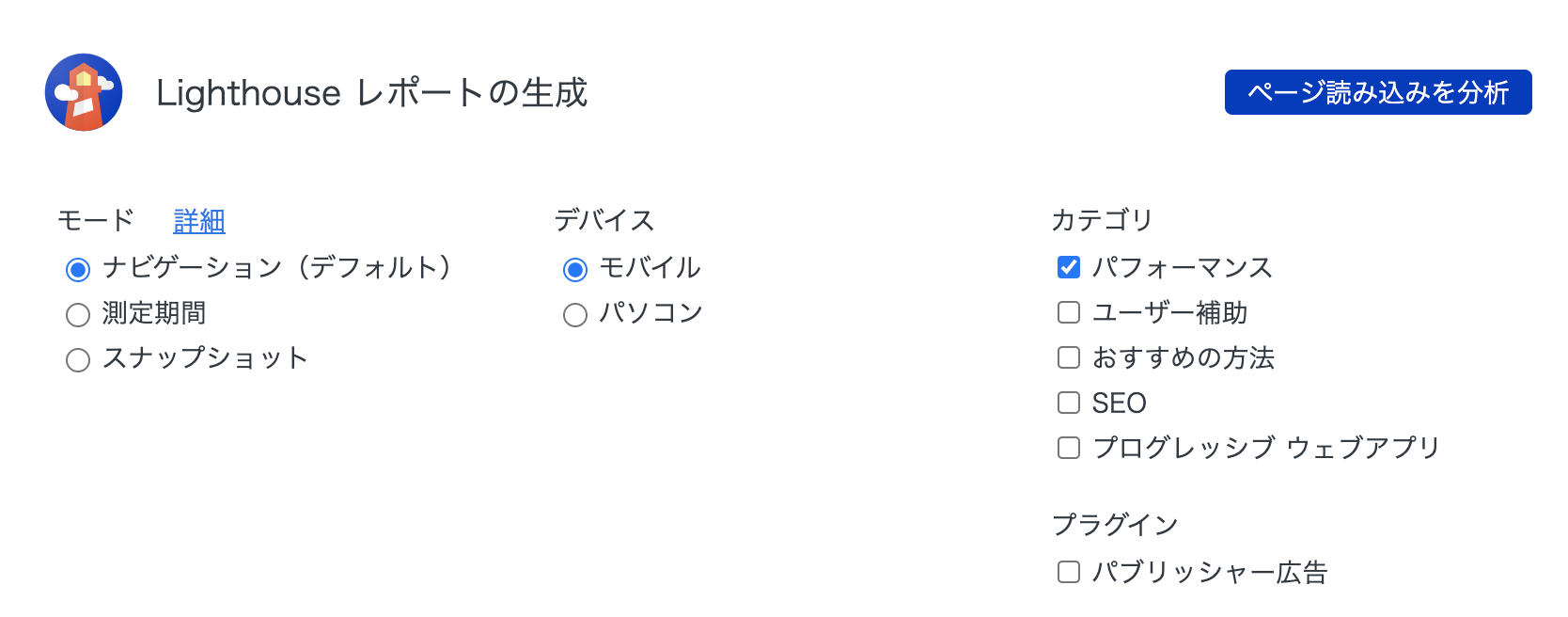
Lighthouse
パフォーマンスを計測するだけならデフォルトの設定でデバイスの選択だけ変えれば良いかと思います。

目的に応じてカテゴリーの項目から必要なものにチェックをしてカスタマイズしてください。
各モードについて
Navigationレポートはこれまでと同じですが、Chrome103から2つのモードが追加されたようなので調べてみました。
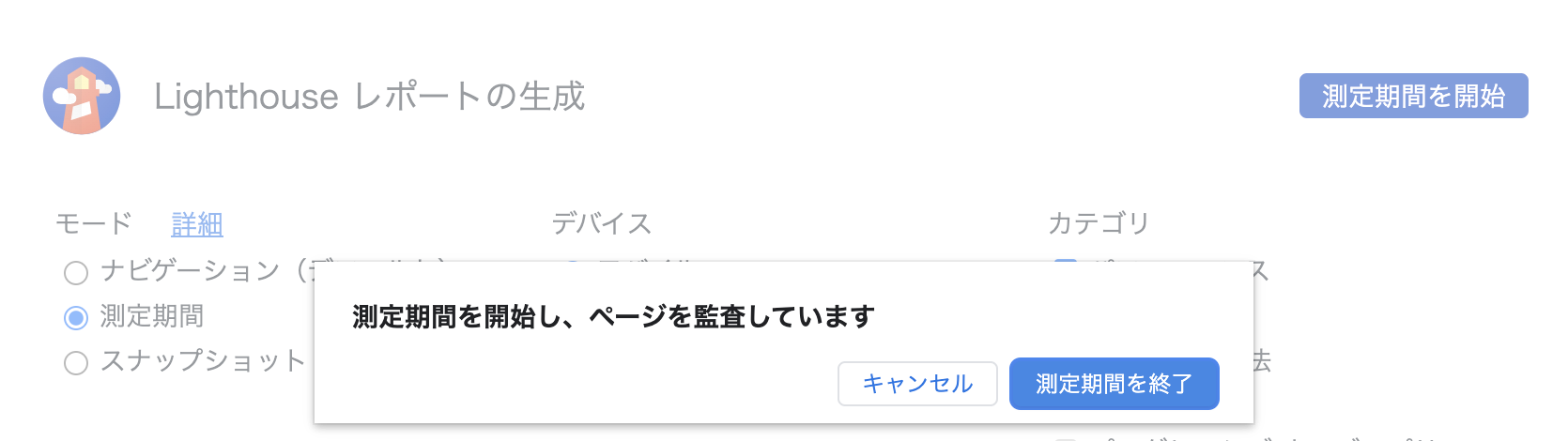
測定期間(Timespans)
測定期間にして状態で「計測期間を開始」をクリックすると計測が開始されます。

操作したカ所のパフォーマンスが計測されるようなので、部分的な分析や改善策を出す時に有効な計測方法のようです。
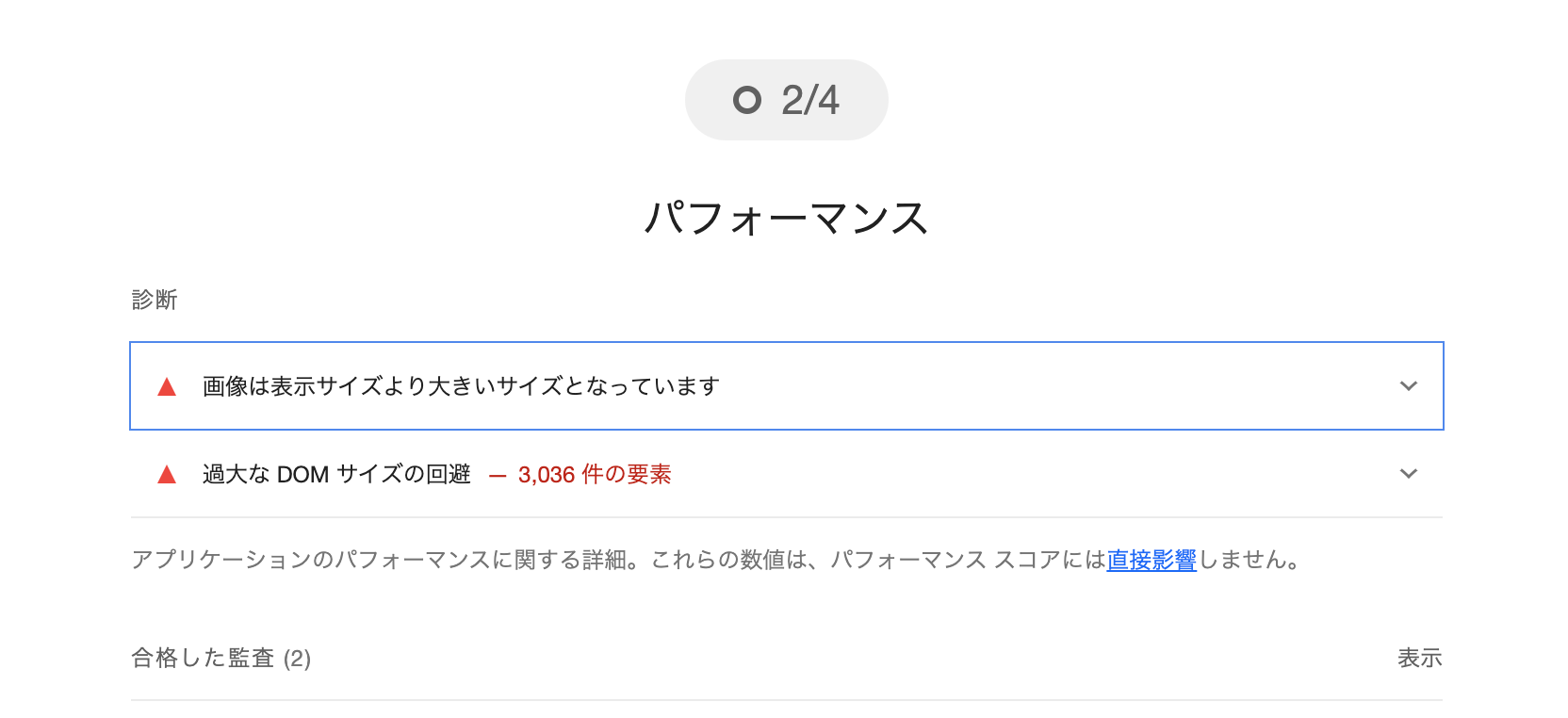
スナップショット(Snapshots)
スナップショットを実行すると表示されているカ所のページの状態を分析してくれるようです。

測定期間やスナップショットで出てくる数値はパフォーマンススコアに直接影響しないとあるので、ページのパフォーマンス改善を目的とするなら修正する優先度は下げてもいいと考えます。
まとめ
Chromeの開発者ツールはアップデートによって新しい機能が追加されます。
今まで煩わしかったことが簡単にできるようになったり、詳細な分析が可能になったりしています。
本記事は機能のほんの一部だと考えています。
バージョンアップのたびに新機能の紹介ページを確認してみることをオススメします!