qwとqhってどんな単位?
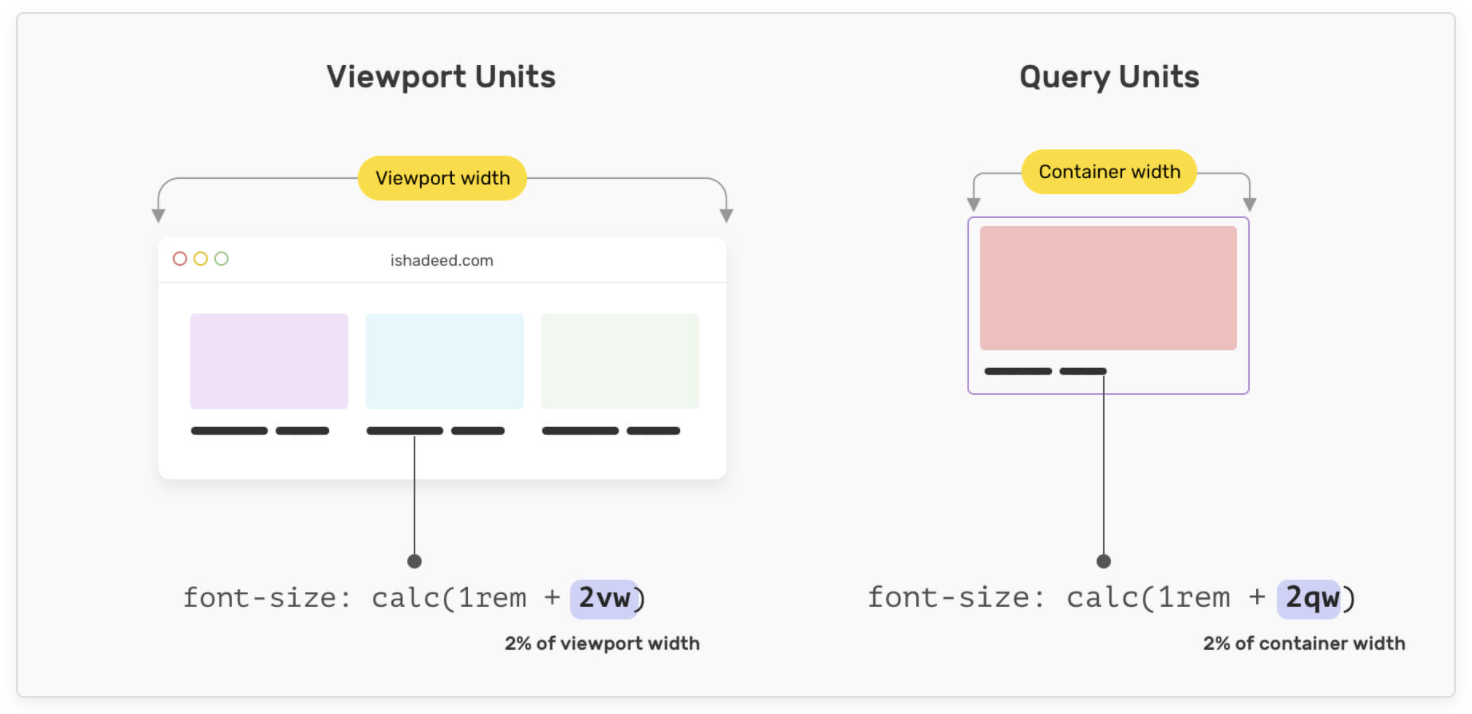
コンテナ単位と言われている「qw」と「qh」は、コンテナのサイズをベースにする相対単位です。
下記の図のようにコンテナの幅を起点としたサイズでfontやmarginなどを指定することができます。

vwやvhは非常に便利でしたが、ビューポートサイズに相対するため意図しない表示になってしまうこともあったと思います。
現在のReactやVueなどコンポーネント単位で実装する言語とは相性が良いのではないかと思います。
対応状況は?
結論、今は設定をしないと使えません。
デモとしてなら良いですが、一般公開するサイトには利用できないでしょう。
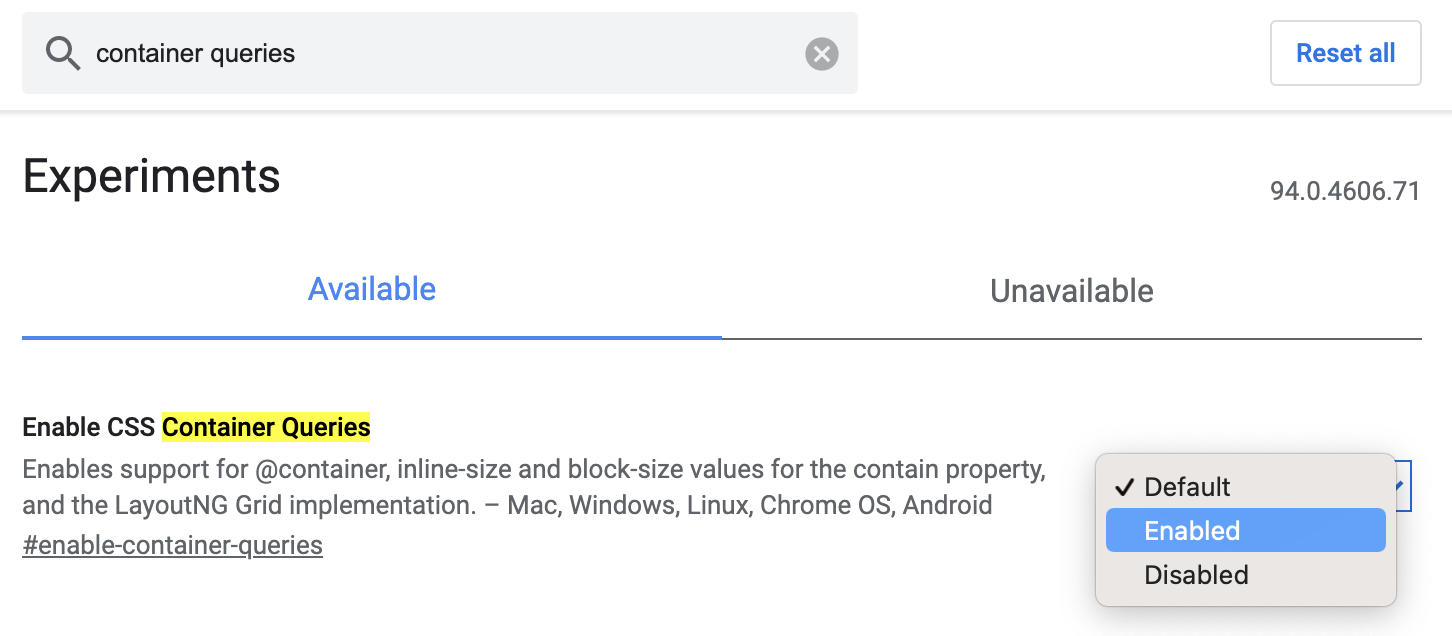
試したい場合は以下のステップで設定をしてください。
- chrome://flags/にアクセス
- 「container queries」で検索
- 「Default」になっているのを「Enabled」に変更する

1qwはいくつ?
公式ドキュメントによると1の単位はコンテナ幅の1%に当たるようです。
| 単位 | 説明 |
|---|---|
| qw | コンテナ幅の1%。10qwならコンテナの幅の10% |
| qh | コンテナの高さの1%。10qwならコンテナの高さの10% |
おまけコンテナークエリ(Container Query)って?
これまではmedia querywindow幅に応じてCSSで表示を切り替えてきたけど、
コンテンツクエリは親要素の幅に応じてCSSを適応していくというものです。
@container (min-width: 500px) {
.child {
display: flex;
align-item: center;
}
}
と書くことで親要素の幅が500より大きいときに横並びにする。
という記述をすることができます。
めっちゃ便利。