はじめに
この記事を読み終えた頃にはきっとW3Cのページに行って英語の勧告を読んでいるはず!
W3Cの英語での勧告をキャッチアップするための方法をまとめました!
1人でも多くの方のお役に立てれば幸いです。
今年W3Cが出したHTMLとCSS関連の勧告をまとめた記事もありますのでよろしければご覧ください。
キャッチアップにおすすめのツール2選
おすすめのツールを2つ紹介します。
英語翻訳ツール
1つ目は、英語翻訳ツールです。
拡張ツールでページを切り替えなくても使えるので非常に便利で気に入っています。
Googleのページ翻訳でも良いのですがコード部分も翻訳されてしまうので部分翻訳できるのが良いです。
使い方は簡単です。
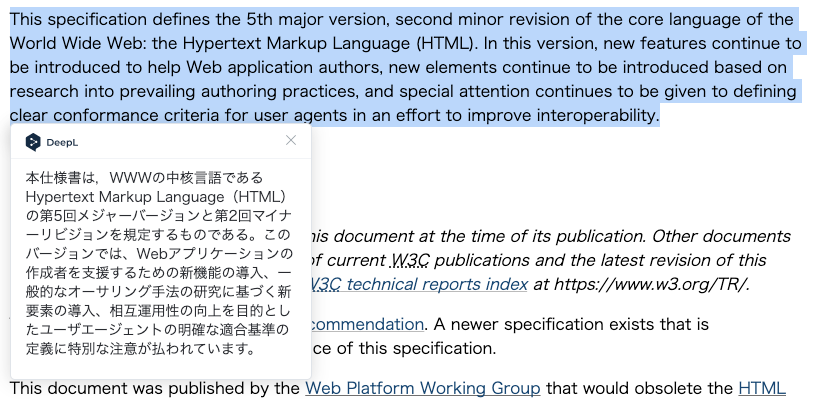
下記の画像のように翻訳したいところを選択すると、DeepLのアイコンが表示されるのでそれをクリックするだけです。

クリックすると参考画像のように翻訳された文章が表示されます。

これで翻訳の煩わしさが減って読み進めることに集中できますので是非使ってみてください!
文章の差分を見つけ出す「difff」
W3Cの勧告する文章は長いです。
どこがどう変わったのか全文から探したい!という場合に有効なwebツールです。
サイトに接続すると左右にテキストエリアがあるのでそちらに比べたい文章をコピペするだけで使えます。
左下にある「比較する」ボタンを押すと結果が表示され、差分になっている箇所が青くマーキングされます。

シンプルで使いやすいので普段の業務でも使えるシーンがあるかもしれません。
是非ご活用いただければと思います。
W3Cが勧告する情報の閲覧方法2つのポイント
ポイントを紹介する前にW3Cの勧告の閲覧場所だけおさらいしておきたいと思います。
W3Cの勧告は「ALL STANDARDS AND DRAFTS」のページで確認することができます。
ページにはフィルターが設置されており「Title, Tag, Status, Version」で絞り込みができます。

全て読んでいると時間がいくらあっても足りないので以下の2つをポイントに確認しています。
①W3Cの発信する情報はPRとRECを充填的にチェックする
W3Cから発信される情報は全てが決定事項というわけではありません。
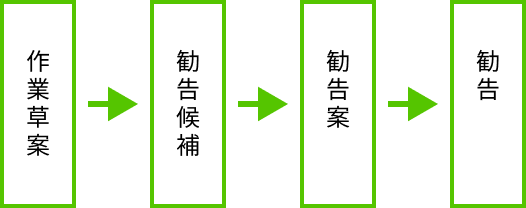
草案から勧告に至るまでには下記のようなステップがあります。

この中でも勧告案と勧告をチェックしておくと良いと考えています。
ページでは「PR」や「REC」と表示されており、それぞれ「Proposed Recommendation(勧告案)」「Recommendation(勧告)」の略になります。
勧告のステータスを絞り込むためのステータスも紹介しておきます。
| ラベル | Status | 策定段階 |
|---|---|---|
| FPWD WD |
First Public Working Draft Working Draft |
作業草案 |
| CR CRD |
Candidate Recommendation Snapshot Candidate Recommendation Draft |
勧告候補 |
| PR | Proposed Recommendation | 勧告案 |
| REC | Recommendation | 勧告 |
| 参考:Maturity Levels on the Recommendation Track |
FPWD、WD、CR、CRDあたりの情報は草案や勧告候補なので変更される可能性もあるとのことです。
「そんなこと考えてるんやー」程度に受け取ると良いのではないかと思っております。
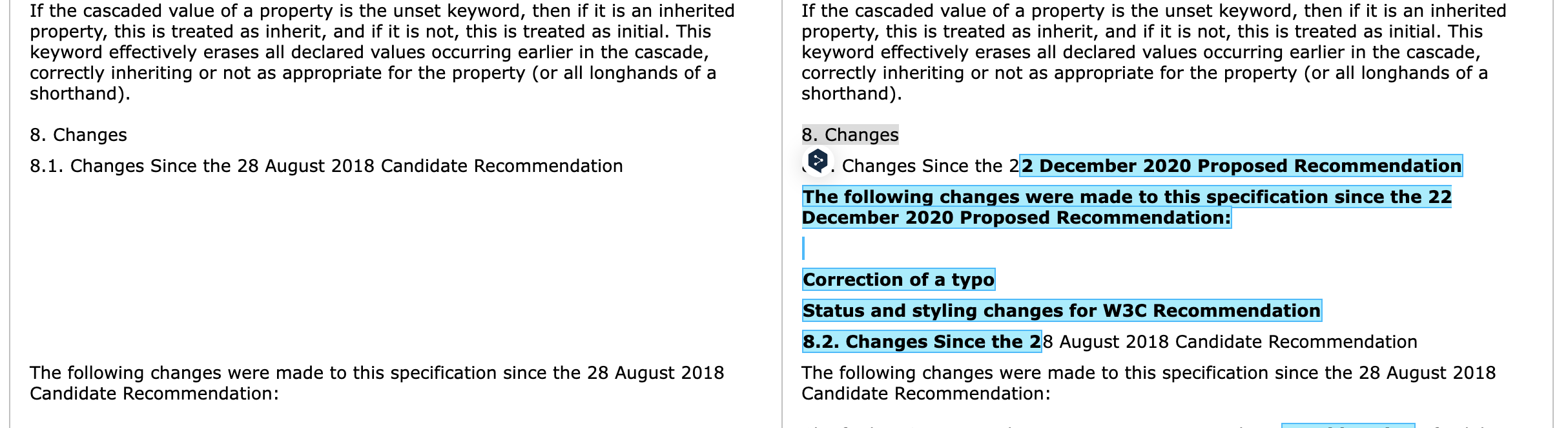
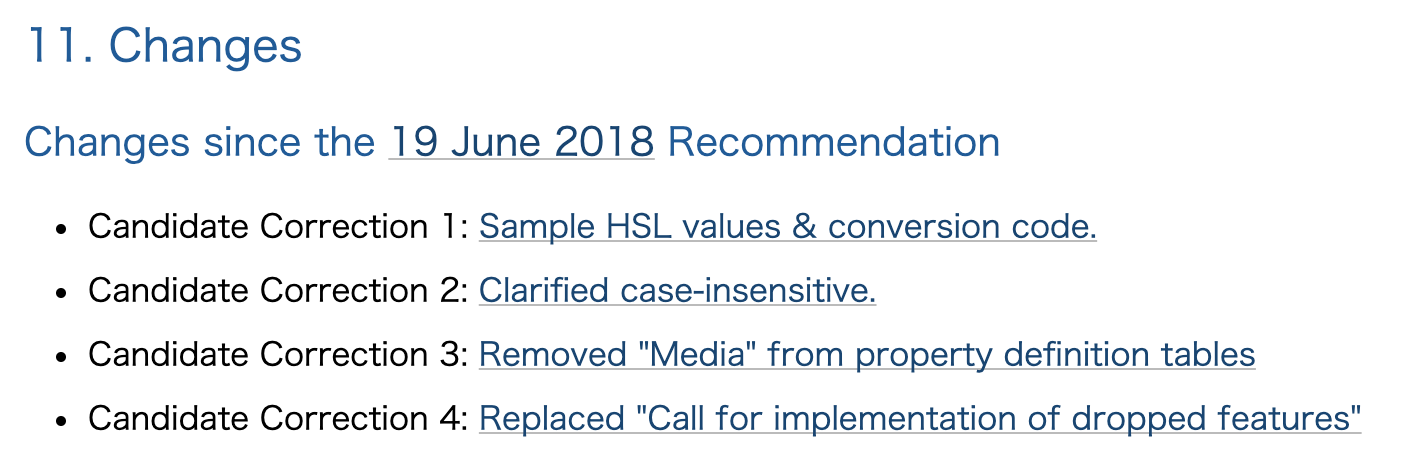
②勧告文は「Changes」項目を確認する
画面左側には目次から目的の項目を探します。
HTMLやCSSに関する勧告文の場合には「Changes」や「Change log」が表示されていると思います。

「Changes」や「Change log」には変更点やその履歴が一覧化されています。

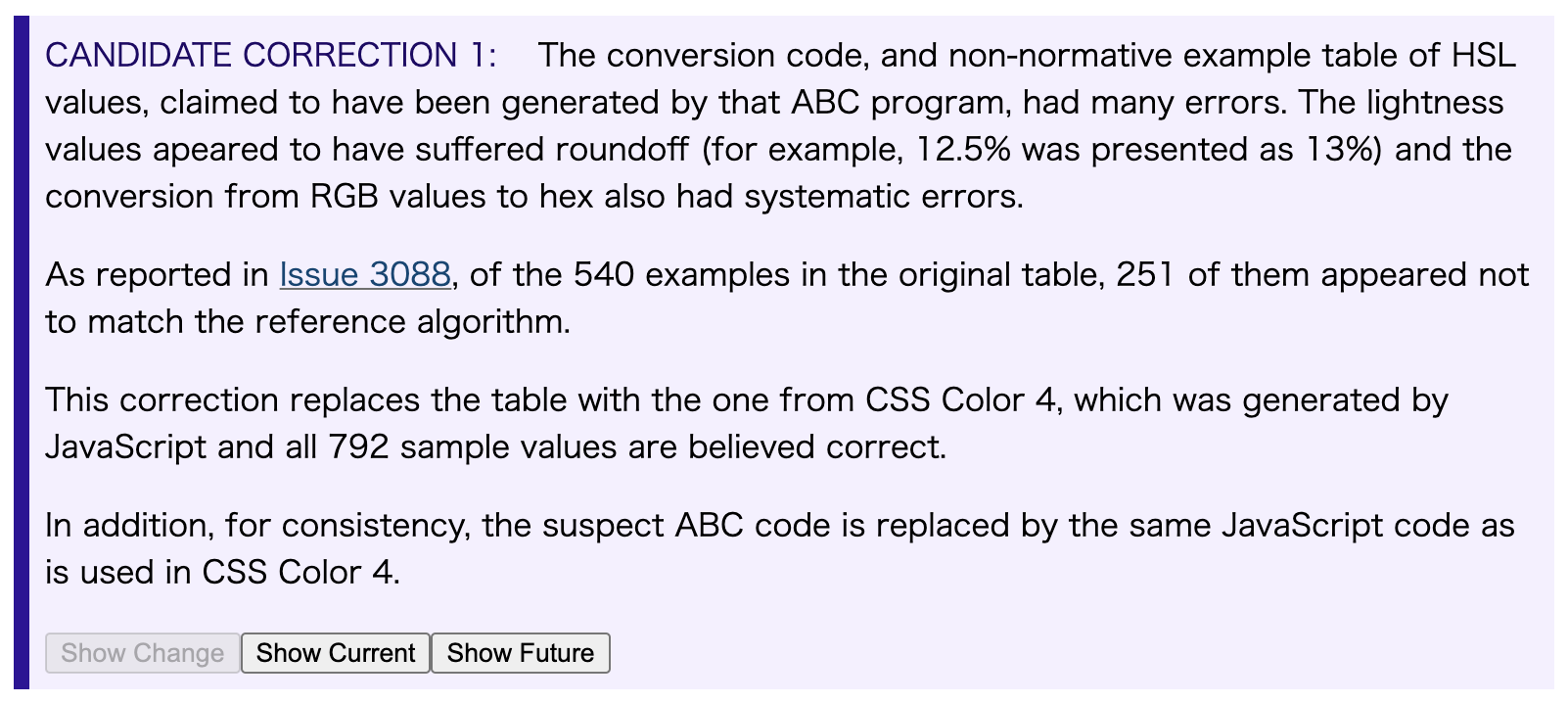
ページによって異なりますが、上記のように変更箇所にリンクがセッティングされている場合は該当箇所に遷移して変更点の詳細を確認しましょう!
変更点の詳細が書かれている箇所には左下にボタンが設置してあります。
こちらを操作することで「変更前と後」「現在」「変更後」の3パターンの表示を確認することができ非常に便利です。
まとめ
W3Cの発信は全て英語のため、拒絶反応を起こす方も多いと思います。
ただ、Webの業界に身を置くのであれば開発者として頭に入れておかなければなりません。
全てを100%理解することは難しいと感じていますが、どんな変更が行われたのかをある程度キャッチアップしているだけでも開発時に役に立つはずです。
私も引き続きWebの開発者として精進したいと思います。
明日
明日は@halktさんが担当してくださいます!
お楽しみに!