Chrome119からフォームのselect要素内のoptionの間に区切り線として<hr>が使えるようになったとのこと!
Safariでもすでにサポートされており、Firefox119では区切り線なしで表示されるので利用は検討が必要ですが…
これまで見やすさを考慮したいために<optgroup>を利用してたと思いますが直感的になって嬉しい気持ちです!
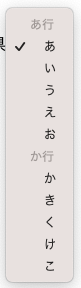
これまで
<select>
<optgroup label="あ行">
<option>あ</option>
<option>い</option>
<option>う</option>
<option>え</option>
<option>お</option>
</optgroup>
<optgroup label="か行">
<option>か</option>
<option>き</option>
<option>く</option>
<option>け</option>
<option>こ</option>
</optgroup>
</select>
これから
<select>
<option>あ</option>
<option>い</option>
<option>う</option>
<option>え</option>
<option>お</option>
<hr>
<option>か</option>
<option>き</option>
<option>く</option>
<option>け</option>
<option>こ</option>
</select>
まとめ
選んだ例が良くなかった気がしますが…。
フォーム関連のデザインはこれまで制約が多かったところ表現の選択が広がったのは良いことだと思いました!
項目が多いと高さが出てしまうのでそんな時には選択としてありかもしれません!