自動でできるものは任せたいのでlintやformatterを活用したいと思いつつ、これまでできていなかったのでwebpack5にアップデートしたのを機会にlintやformatterを見直すことにしました。
【こんな方にオススメ!】
・これから使いたいけどどんな設定にしようか迷っている
・導入方法がわからず困っている
記事を読んで下さった方が各種設定を理解して、適切に設定できるようになることを期待して記事を書きます!
なぜlintやformatterを活用しよう思ったのか?
チェックの工数を減らしたかったからです。
さまざまなバックグラウンドをもった方が開発に関わっているので自分1人のチェックでは管理が厳しくなってきていると感じているからです。
レビュー依頼が全て自分のところに集まるのでチェックが遅延するとその分開発スケジュールが遅れます。
また、コードレビューも本来はロジックや設計をメインに確認すべきだと考えています。
ただ、lintやformatterがないと「インデントは大丈夫か」「正しい位置で改行されているか」など自動でできるものを人の目で確認している状況です。
本質的なレビューに辿り着くまでに多くの時間を費やしてしまうのが課題に感じていました…。
webpackを利用している環境で導入する
formatterはPrettierに構文チェックはlinterに任せる構成にしたいと思います。
webpack5ではwebpackのプラグインeslint-webpack-pluginとstylelint-webpack-pluginの利用が推奨されているようです。
eslint-webpack-pluginの登場で、eslint-loaderは2020年9月に非推奨になっているようなのでwebpackをバージョンアップした際は注意してください。
また、eslint-webpack-pluginとstylelint-webpack-pluginの3.0はwebpack5でしか動作しないのでwebpack4で2つのプラグインを利用するときはバージョンにご注意ください。
設定できるOptions
eslint-webpack-pluginとstylelint-webpack-pluginは引数としてoptionsを渡せます。
指定できる引数の種類は同じですが、デフォルトの値が若干違います。
| 引数 | 指定できるもの | JSデフォルト/CSSデフォルト |
|---|---|---|
| configFile(StyleLintのみ) | configファイルの位置を定義 | undefined |
| context | ファイルのルートを示す文字列 | compiler.context |
| eslintPath(ESLintのみ) | リンティングに使用されるインスタンスへのパス | eslint |
| extensions | チェックする拡張子を指定 | js / ['css', 'scss', 'sass'] |
| exclude | 除外するファイルやディレクトリを指定 | node_modules / ['node_modules', compiler.options.output.path] |
| resourceQueryExclude | 除外するリソース クエリを指定 | [] |
| files | ディレクトリ、ファイル、グログを指定 | null |
| fix | 自動修正機能 | false |
| formatter | eslintメッセージの出力のフォーマットを設定 | stylish / string |
| lintDirtyModulesOnly | 変更されたファイルのみlintを実行 | false |
| stylelintPath(StyleLintのみ) | リンティングに使用されるインスタンスへのパス | stylelint |
| threads | スレッドプール全体でlintタスクを実行 | false |
| emitError | エラーを通知してくれる | true |
| emitWarning | 警告を通知してくれる | true |
| failOnError | エラーがある場合ビルドを停止させる | true |
| failOnWarning | 警告がある場合にbuildを停止させる | false |
| quiet | エラーを報告処理してくれる、警告は無視される | false |
| outputReport | エラーをファイルとして出力してくれる | false |
グロブとは、ファイル名やディレクトリ名をワイルドカードでマッチングするためのパターンを定義するための用語
outputReportを生成する
古いコードはLint導入時にはどうしてもエラーが多くなってしまうと思います…。
ターミナルだけではエラーの量が多すぎて最初に出たエラーがわからなくなってしまうのでoutputReportを生成することになりました。
outputReportは下記のように設定します。
plugins: [
new ESLintPlugin({
outputReport: {
filpath: './eslint_outputReport.html',
}
}),
],
./ファイル名で指定するとoutput先をdist/sp/jsで指定していた場合はその配下に生成されます。
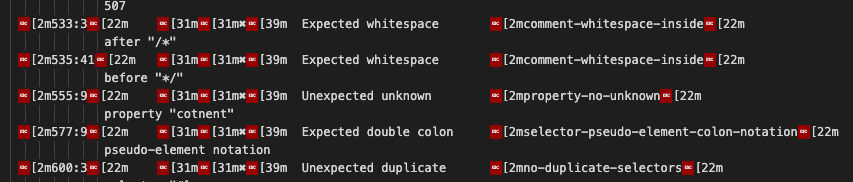
生成されたファイルは下記の用の表示となり、どのファイルの何行目にどのLintエラーが表示されたかわかります。

少し見づらいのがネックです…。
フォーマットの仕方は調べてみましたが答えを見つけられませんでした…
ESLint
インストールして、webpackでプラグインの読み込みと利用できるように追加します。
yarn add -D eslint eslint-webpack-plugin
"devDependencies" : {
"eslint": "^8.29.0",
"eslint-config-airbnb-base": "^15.0.0",
"eslint-plugin-import": "^2.26.0",
"eslint-webpack-plugin": "^3.2.0",
}
const ESLintPlugin = require('eslint-webpack-plugin');
module.exports = {
plugins: [new ESLintPlugin()],
}
ESLintのルールは.eslintrc.jsに記述します。
eslintrcの形式はjson/jsのどちらが推奨されているわけでもなさそうだったので今回はjs形式で記述することにしました。
雛形だけ用意してエラー文を見ながらルールを追加していきたいと思います。
module.exports = {
rules: {
// ここにESLintのリファレンスとエラーを見ながら必要なルールを追加
}
};
nodeのバージョンが古いことでエラーが出ることがあります。
私は、jset-workerとnodeに互換性がないと怒られたのでnodeのバージョンを上げました…
StyleLint
ESLintと同様にインストールとwebpackで利用できるように設定します。
yarn add -D stylelint stylelint-scss stylelint-webpack-plugin
"devDependencies" : {
"stylelint": "^14.16.0",
"stylelint-config-prettier-scss": "^0.0.1",
"stylelint-config-standard-scss": "^6.1.0",
"stylelint-webpack-plugin": "^3.3.0",
}
const StylelintPlugin = require('stylelint-webpack-plugin');
module.exports = {
plugins: [new StylelintPlugin()],
}
StyleLintもjs形式で記述します。
module.exports = {
'rules' : {
// 緩和したいルールを追加 ↓こんな感じ
'selector-id-pattern': null,
}
};
Prettier
PrettierをESLintやStyleLintと併用する時はリンターのルールが競合します。
衝突する可能性のあるルールをオフにしてくれるのがeslint-config-prettierとstylelint-config-prettierです。
Prettierをインストールしてpackage.jsonのscriptsにコマンドを記述します。
lintが終わったらフォーマッターが走るようにして自動で整形できるように設定しておきます。
"scripts": {
"format": "prettier --write src/",
"lint": "npm run lint && npm run format",
}
私が開発する環境はPHPも記述されていることがあるので自動で整形されるとエラーでページが表示されなくなることがあるためvscodeのプラグインは使用していません…。
まとめ
どれほど手間が掛かってもLintは導入すべきだと考えています。
HTML・CSS・JavaScriptの記述方法が整っていないことは開発効率を低下につながるからです。
開発効率を低下させる原因は、
- 統一されていないとコードが読みづらくなるのでコードレビューに時間がかかる
- 書き方のルールが統一されていないと、何が正しいか判断できず問い合わせなどコミュニケーションコストがかかる
などがあげられます。
統一されていないからといって人の目で発見して、指摘するのは相当の量力と集中力が必要です。
Lintやformatterにミスを発見・修正してもらい、レビューの目的である設計への指摘やユーザービリティの配慮、コアロジックの議論するための時間を生み出すために必要だと思っています!
また、レガシーな環境に導入する時はリントルールがデフォルトのままだとエラーたくさんが出るのでlintコマンドを走らせてから終わるまで1分以上かかることもあります。
不本意ではありますが、一時的にルールを甘くして少しずつ厳しくしていくのが現実的な方法だと考えています!
一番厳しい状態にしておけるのが望ましいと考えていますが、サービスの状況によって異なるのでルールについては都度相談して決めていけると良いと考えます!
適切なルールを設定しつつ、開発工数の削減につながるヒントになることを祈っています!