前回までの進捗
自力でリバーシ(オセロ)を作っていく#00
自力でリバーシ(オセロ)を作っていく#01
前回作った処理は以下の通りです。
- 8*8のマス描画
- クリックで石置ける
- ヨコではさまれたら色変更
ヨコで挟んだ時の処理を個々で書いていたので、まとめたいな〜とか思っていました。
こういった部分も含め今回の進捗から記録していこうと思います。
進捗
作業時間は3時間ほどでした。
今回作った処理は
- 石を置く座標を取得する処理と、色変更する処理を分けて、ヨコで挟まれた時の処理を関数にまとめた
- タテで挟まれた時に色変更
- 斜めの1方向で挟んだ時に色変更
以上の3つです。
作った処理の流れ説明
今回は3つの処理を1つずつ見ていきます。
ヨコで挟まれた時の処理を関数に
まず、タテで挟まれた時に色変更する処理は、ヨコで挟んだ時とほとんど同じになるので、ヨコで挟んだ時の処理を整理するところから始めました。
前回はfor文のなかで、クリックしたマスの座標を取得して、そのままその中で石の色を変更する処理を書いていました。
今回では、for文の中で取得した座標をvar currentXCoord、 var currentYCoordとして変数に格納しました。
これで、この座標を引数にして、挟んだ時の処理を関数にまとめることができました。
関数の中はまだ汚いままなんですけど、メインの部分が見やすくなったのでとりあえず良しとします笑
また、黒石の間に白石が詰まっているかの判定では、前回は間のそれぞれのマスに白石があったかどうかの結果を別々の変数に格納していました。
ただ、これでは変数の数も無駄に多くなってしまうので、配列にtrue/falseの値を入れて、全部がtrueの時に色変更の処理をするようにしました。
array.every(item => item == true)) {
forLeftReverse(2);
}
タテで挟まれた時に色変更
タテで挟まれた時に色変更する処理は、ヨコで挟まれた時に色変更する処理で、座標のXとYの部分を反転させるだけだったのですぐできました。
ただ、関数としてはバラバラになっているので、もう少しまとめられたらいいなあと思います。
斜めの1方向で挟んだ時に色変更
斜めで挟んだ時の処理は、タテとヨコで挟んだ時と同じ感じにしたかったんですよね。
その方が最後に、処理を綺麗にまとめられそうだったので。
ただ、タテヨコの処理で最初にしている、同じX座標の黒石を取得みたいな処理が斜めでどうすればいいかわかりませんでした。
「傾きが1or-1で、クリックしたマスの座標を通る直線」
この直線上にある黒石を取得したかったんですけど、なんちゃって座標なので、これができず別の処理の流れを考えました。
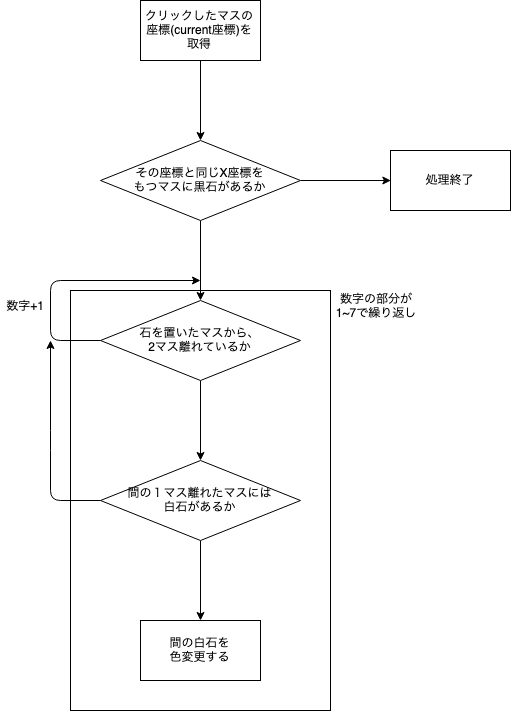
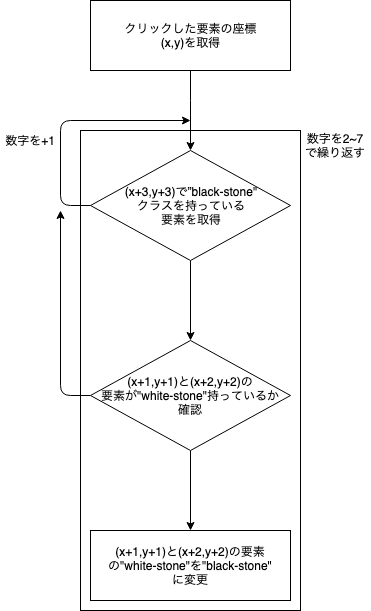
以下がその処理の流れです。

ちなみに、まだクリックしたマスの右上方向に黒石があった場合の処理しか作れていないので、あと3方向分作成しないといけないですね。
詰まった部分
斜めの処理を作成するにあたって、設計から見直した方がいいんじゃないかとめちゃくちゃ思いました笑
あとはやっぱりeval関連でエラーが出ることが多くて辛いですね。
できれば使いたくないんですが、変数名を動的に決めたくてつい使っちゃうんですよね…
eval(“var elementClassList = element.classList;”);
console.log(elementClassList);
これは動くんですけど、同じようにeval内で宣言した変数がundefinedとエラー出ることがちょいちょいあって、その度に使うのやめたいな〜と思いますね〜
もちろん動的に変数名を作らなくていい部分は、配列で十分なので、そこは追々修正していくつもりです。
ただ、ループ内で'x'+iで文字列'x1'を作りたい時なんかは、eval使っちゃうんですよね〜
これどうしようかなって悩んでます。
できれば改善したい部分
やっぱりevalの使用と、ほぼ共通しているのに別々で書いている処理がまだあるのでそこは関数にまとめたいなって感じですね。
学んだこと(今後の予想なども)
配列の初期化って
arr.length = 0;
これでもできるんですね。
ずっと新しい配列に置き換えるarr = [];を使っていました…
そろそろ、黒石か白石のどっちを置くかボタンで切り替えられるようにしたいですね。
今の状態だと動作確認がかなり面倒なので…
斜めの処理を残り3方向完成させたあとは、黒石白石の切り替え処理を作りかもです。
最後まで読んでいただきありがとうございました。
Qiitaで記事書いていなかったら心折れていたかもしれないので、本当に書いておいてよかったです…
See the Pen reversi#02 by 谷口 (@taniguchi06) on CodePen.