クラウドコンピューティング、とりわけサーバーレス環境は
周りのめんどくさい事に煩わされずに「提供するモノの中身に注力できる」という点でより素早く、品質の良いサービスを提供できるシカケでもあります。
本稿では、開発環境でも「より中身に注力」するためにさくっと環境を立ち上げてデプロイする事について触れようと思います。
TL;DR
- VisualStudioCodeのDevContainerでコンテナ内に開発環境を作る
- ローカルでCloudFunctionsを実行する
- 開発環境からCloudへデプロイする
想定環境
- Windows10
- GoogleCloud(CloudFunctions)
- node.js
- VisualStudioCode
ローカルマシンにインストールするのはふたつ
クラウドのアプリケーション開発に携わる方にとって、同時に複数のサービスを開発したりメンテナンスする必要に迫られる事はありませんか?
それぞれのアプリケーションが違うバージョンのフレームワークやプラグインを使っていたり、そもそも稼働するクラウドやリポジトリが違ったりしてそれらの切り替え(アタマの切り替えも含めて)が煩わしかったり間違えたりすることは出来るだけ避けたいものです。
その為に、
個々の開発環境はコンテナの中に閉じ込めましょう。
ローカルマシンにインストールするのは、
・ DockerDesktop
・ VisualStudioCode+DevContainer拡張機能
の、二つだけです。
node.jsを使ったCloudFunctions開発環境をさくっと作ります
node.js開発コンテナを作ります
今回はWindowsでの操作を例示しますが、Macではキーやコマンドがやや違います。
ローカルマシンに開発用フォルダを作ってそこに移動します。
> mkdir myFirstFunction
> cd myFirstFunction
そこでVisualStudioCode(以下VSCode)を立ち上げます。
> code
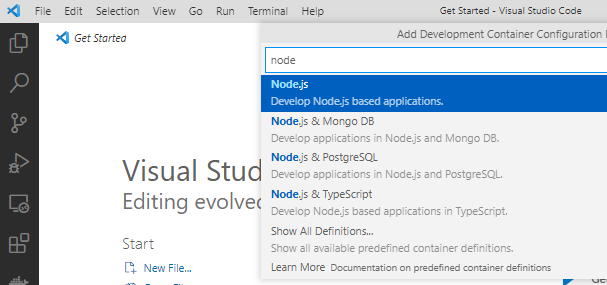
VSCodeが立ち上がったらコンテナの設定をします。
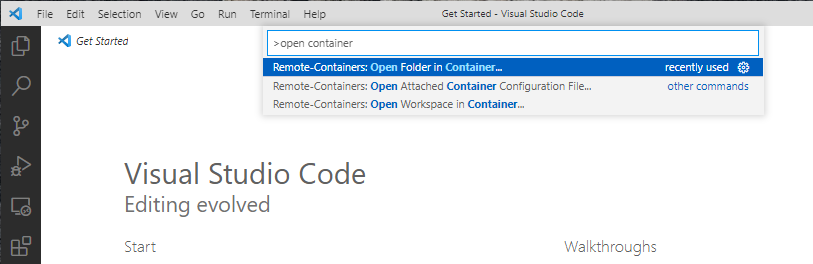
Shift+Ctrl+Pでメニューを開いて、open containerと入力して、フィルタされた選択肢の中から「Open Folder in Container...」を選択、Enterを押します。

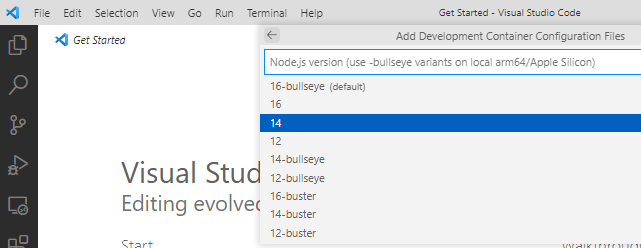
あとはデフォルトでOKです。
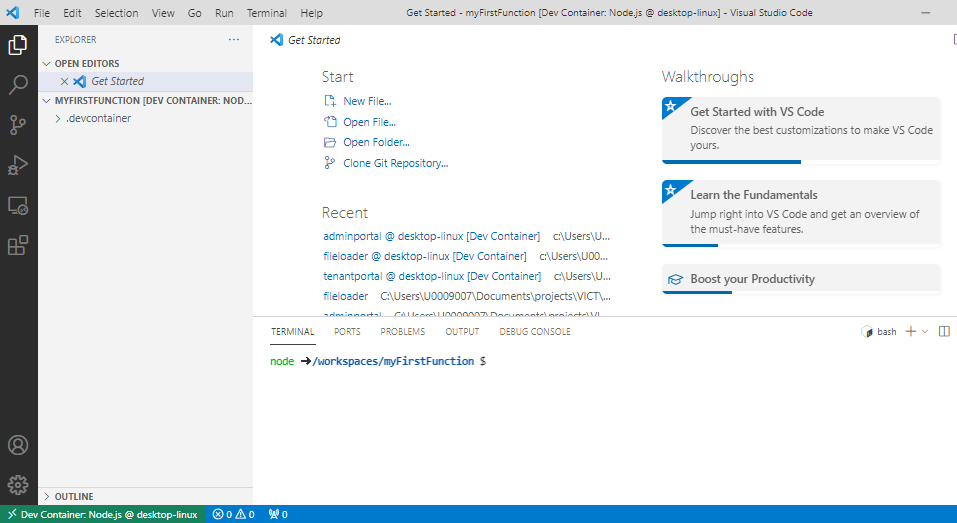
ネットワーク帯域等の条件により異なりますが、数分程度でコンテナの作成が終わると思います。
そうすると、自動でターミナルが表示されます。

さぁ、開発を始めます
まず、node.jsを初期化しましょう。
ここからはVSCode(DevContainer)のターミナルでの作業になります。
node ➜ /workspaces/myFirstFunction $ npm init
いくつかプロンプトで聞かれますが、特にこだわりがなければすべてデフォルト(Enter)で構いません。
package.jsonが出来上がりました。
{
"name": "myfirstfunction",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
それではアプリケーションを作りこみます。
まずはシンプルなWebサービスです。
index.jsファイルを作りましょう。
exports.myFirstFunction = (req, res) => {
const name = req.query.name || req.body.name || 'World';
res.send(`Hello, ${name}!`);
}
ローカルで動作確認します
これをローカルで実行するために、
@google-cloud/functions-frameworkをインストールします。
$ npm install --save-dev @google-cloud/functions-framework
package.json のdevDependenciesに追加されていることが分かります。
...
"license": "ISC",
"devDependencies": {
"@google-cloud/functions-framework": "^2.0.0"
}
}
では、実行してみましょう。
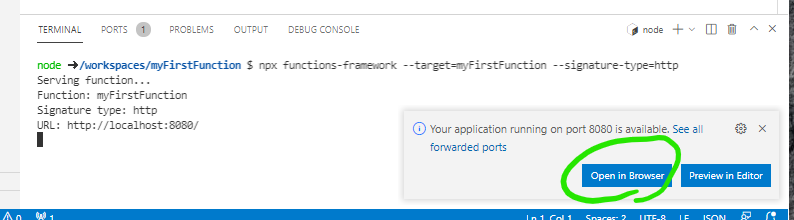
$ npx functions-framework --target=myFirstFunction --signature-type=http

こんな画面が現れますので、[OpenInBrowser]を押してやると...
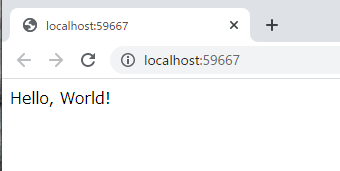
ブラウザに表示されました。

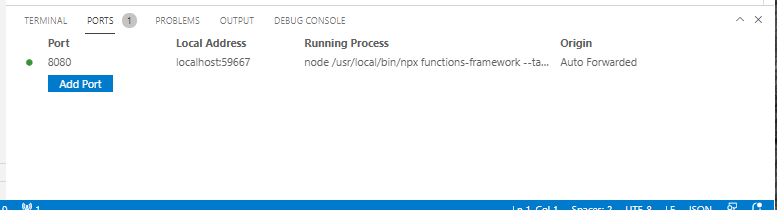
ポートの自動フォワードについてはターミナルの隣のタブ「PORTS」で確認できます。

GoogleCloudへデプロイしましょう
gcloudツールをインストールします
デプロイの為にはgcloudコマンドを使います。
これも簡単にインストールします。
$ curl https://sdk.cloud.google.com | bash
プロンプトへはすべてデフォルト(Enterのみ)でOKです。
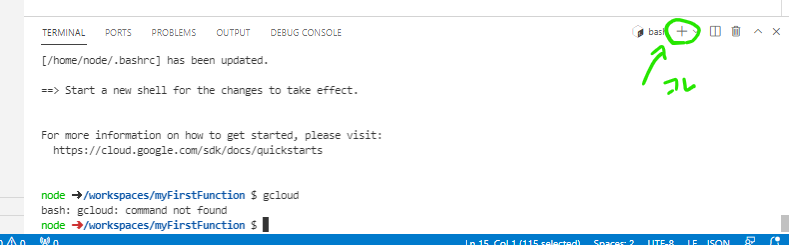
インストールしたgcloudコマンドを有効にするために新しいターミナル画面を開きます。

gcloudを設定します。
$ gcloud init
プロンプト
You must log in to continue. Would you like to log in (Y/n)?
にY
(デフォルト)で答えます。
すると、以下の様に認証画面へのurlが表示されますので、ctrl+click
Go to the following link in your browser:
https://accounts.google.com/o/oauth2/auth?response_type=code&client_id=3...(略)
Enter verification code:
googleの認証画面が表示されますので、gcloudへアクセスできるアカウントで認証します。
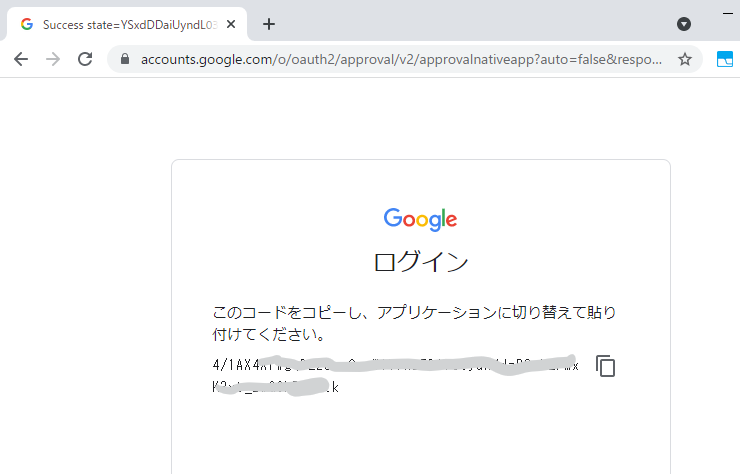
GoogleCloudSDKへの許可をします。

そこで認証キーが表示されるので、コピーボタンでコピーして、

VSCodeのプロンプトへペーストしてEnterを押します。
Enter verification code: 4/1AX...(略)
続いてデプロイ先のプロジェクトを選んだらOK。
GoogleCloud側でビルドAPIを有効にします
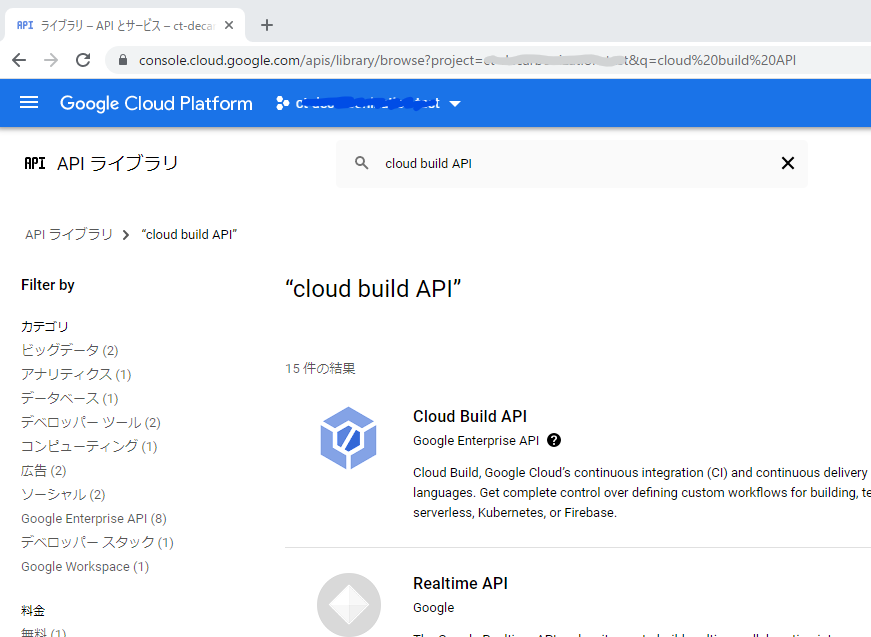
GCPコンソールのナビゲーションメニュー→APIとサービス→ライブラリで、APIライブラリ画面が開きます。
APIとサービスを検索の窓に、cloud build apiと入力して、恐らく1番目に表示される「Cloud Build API」をクリック、
表示された画面で「有効にする」をクリックします。

いよいよデプロイ
対象のプロジェクトへ先程作ったアプリをデプロイします。
$ gcloud beta functions deploy myFunction \
--runtime=nodejs14 \
--entry-point=myFirstFunction \
--trigger-http \
--allow-unauthenticated
何か聞かれたらデフォルト(Enter)でOKです。
動作確認しましょう
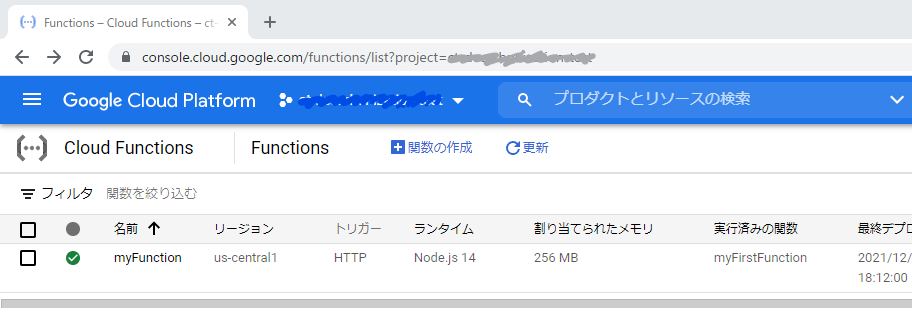
ナビゲーションメニュー→CloudFunctionsを選びます。

表示されていますね。
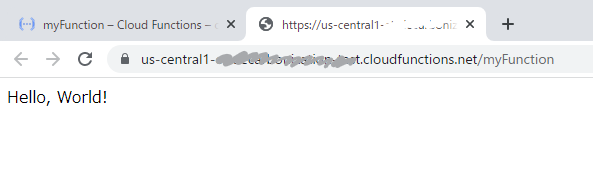
このmyFunctionをクリック、トリガータブを選ぶとURLが見えますのでクリックしてみましょう。

出ました!
おしまい
ここでご案内した手順についてはもちろん本家サイトに詳しく記載されています。
本稿ではチートシート的に必要な手順を抜き出してみました。
あなたのプロジェクトで、より「中身に注力」するためにご参考になれば嬉しいです。